Quiero compartir la experiencia de desarrollar una aplicación con visualización de contenido de video para SmartTV (Tizen y WebOS) y los problemas que encontramos.
En los televisores modernos, como sabemos, puede instalar diferentes aplicaciones para facilitar el trabajo con algunos recursos y contenido. En la mayoría de los casos, estas aplicaciones bajo el capó son un navegador normal, en la televisión es Chromium.
Como se trata de un navegador, nada nos impidió usar React.js para el desarrollo, lo que afectó algunos problemas de rendimiento.
No hablaré exactamente sobre cómo debe hacer con los ejemplos de código, hablaré sobre los matices y las decisiones que se han tomado.
Veamos los puntos principales:
- Recursos limitados
- La navegación
- Estilos de rendimiento y renderizado
- Reproductores de video
- Backend
Recursos limitados
No hay tanta memoria y rendimiento en el televisor como en nuestras computadoras, por lo que el primer problema es la limitación de recursos.
Por ejemplo, solo se asignan alrededor de 250 megabytes para la aplicación y encontramos un problema tal que al mostrar una cuadrícula con contenido (imagen, descripción, calificación), la memoria podría gastarse en el límite, cuando solo hay 1000 elementos en la cuadrícula y nos desplazamos hacia abajo, luego el tamaño de la imagen aumenta y aumenta y en algún momento la aplicación se bloquea con la inscripción de que la memoria se ha agotado.
La solución a este problema es
react-windowNo almacena todos los elementos fuera de la ventana en el DOM.
La navegación
Si en una computadora estamos acostumbrados a hacer clic en los elementos del sitio, en los televisores usamos un control remoto que también se puede usar como mouse, pero en la mayoría de los casos se trata de botones. El problema de navegación surge de aquí, que debemos procesar las pulsaciones de los botones del control remoto y navegar por toda la aplicación sin el cursor, pero al mismo tiempo debemos procesar el clic en los elementos con un "clic".
Algunos de los códigos de botón en los controles remotos LG y Samsung son diferentes, así como diferentes del teclado normal, por lo que para cada plataforma teníamos códigos de botón codificados que procesamos.
Ejemplo Tizen
Tizen
export default { KEY_0: 48, KEY_1: 49, KEY_2: 50, KEY_3: 51, KEY_4: 52, KEY_5: 53, KEY_6: 54, KEY_7: 55, KEY_8: 56, KEY_9: 57, KEY_UP: 38, KEY_DOWN: 40, KEY_LEFT: 37, KEY_RIGHT: 39, KEY_OK: 13, KEY_BACK: 10009, KEY_CHANNEL_UP: 427, KEY_CHANNEL_DOWN: 428, KEY_MEDIA_FAST_FORWARD: 417, KEY_MEDIA_PAUSE: 19, KEY_MEDIA_PLAY: 415, KEY_MEDIA_PLAY_PAUSE: 10252, KEY_MEDIA_REWIND: 412, KEY_MEDIA_STOP: 413, KEY_DEBUG_TOGGLE_CONSOLE: 403, KEY_DEBUG_TOGGLE_QUICK_EDIT: 404, KEY_DEBUG_SET_FAVOURITES: 405, KEY_DEBUG_CLEAR_FAVOURITES: 406, KEY_SHOW_REMOTE_POINTER: 7777777,
WebOS
export default { KEY_0: 48, KEY_1: 49, KEY_2: 50, KEY_3: 51, KEY_4: 52, KEY_5: 53, KEY_6: 54, KEY_7: 55, KEY_8: 56, KEY_9: 57, KEY_UP: 38, KEY_DOWN: 40, KEY_LEFT: 37, KEY_RIGHT: 39, KEY_OK: 13, KEY_BACK: 461, KEY_MEDIA_FAST_FORWARD: 417, KEY_MEDIA_PAUSE: 19, KEY_MEDIA_PLAY: 415, KEY_MEDIA_PLAY_PAUSE: 10252, KEY_MEDIA_REWIND: 412, KEY_MEDIA_STOP: 413, KEY_CHANNEL_UP: 33, KEY_CHANNEL_DOWN: 34, KEY_DEBUG_SET_EMAIL: 403, KEY_DEBUG_TOGGLE_CONSOLE: 404, KEY_DEBUG_TOGGLE_QUICK_EDIT: 405, KEY_DEBUG_SET_FAVOURITES: 406, KEY_DEBUG_CLEAR_FAVOURITES: 407, KEY_SHOW_REMOTE_POINTER: 1536, KEY_HIDE_REMOTE_POINTER: 1537, };
Teclado
export default { KEY_0: 48, KEY_1: 49, KEY_2: 50, KEY_3: 51, KEY_4: 52, KEY_5: 53, KEY_6: 54, KEY_7: 55, KEY_8: 56, KEY_9: 57, KEY_UP: 38, KEY_DOWN: 40, KEY_LEFT: 37, KEY_RIGHT: 39, KEY_OK: 13, KEY_BACK: 8,
Como puede ver, en el teclado hay botones con letras (indicados en los comentarios).
Para manejar la navegación haciendo clic en los botones y haciendo clic con el mouse, siempre tuvimos el resultado de un evento: mouseClick, por lo que procesamos todos los eventos de la misma manera.
Otra característica de la navegación es el enfoque, en cada pantalla debe haber un elemento enfocado, ya que al perder el enfoque, ya no podremos navegar por la pantalla. A cada elemento se le asignaron las propiedades de foco e id del foco. Cuando se navegaba, siempre era necesario tener esto en cuenta, pero también, a veces hay un requisito al regresar para restaurar el estado de la pantalla completamente anterior, por lo que la navegación se escribió completamente personalizada.
Estilos de rendimiento y renderizados
La animación en CSS funciona lentamente en los televisores, especialmente cuando hay muchos elementos DOM que entran en la animación, no se puede ver un cambio suave, sino una presentación de diapositivas. Una solución a este problema es el lienzo. Basándose en ello, la animación, la iluminación durante la navegación aceleran el trabajo a veces, pero si tiene automatización, puede que no les guste esta implementación, porque les resulta difícil verificar el contenido de la imagen.
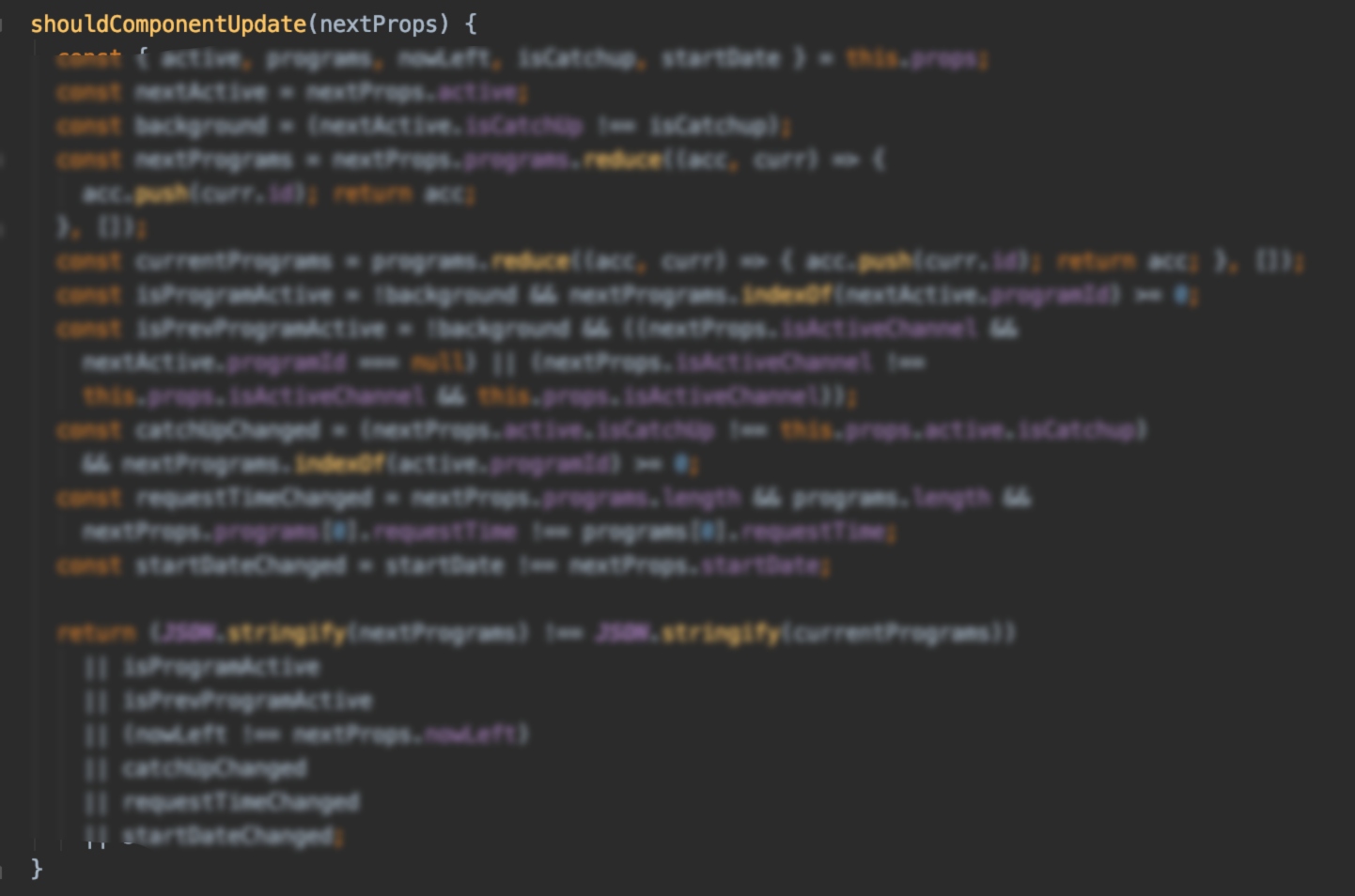
Una gran cantidad de renderizado en la página es otro dolor, todo comienza a ralentizarse, contraerse. Era necesario controlar este proceso tanto como sea posible, después de lo cual debería Actualizarse Componente de los componentes de esta manera:

Como resultado, reescribimos las partes sensibles de la aplicación en vanilla js, se hizo más rápido.
Reproductores de video
LG y Samsung tienen reproductores de video diferentes, lo que también crea dificultades de desarrollo adicionales. Para LG, se utiliza una etiqueta de video, para Samsung AVPlay sdk. Por lo tanto, existen diferencias en la funcionalidad, debe tenerse en cuenta que no todas las características son iguales y pueden diferir de una versión a otra.
También hubo problemas con la carga al iniciar el video: se resolvió mediante el almacenamiento en caché, la paralelización y el aplazamiento de las solicitudes, el procesamiento.
Backend
La velocidad del backend, la velocidad de procesamiento de solicitudes y su número afecta la velocidad del trabajo. El lado FE debe tener una cantidad mínima de procesamiento de datos. Si necesita cargar grandes cantidades de datos, puede usar trabajadores web.