Mi opinión es que WebAssembly es el futuro de Internet. Actualmente, esta tecnología ya está integrada en la mayoría de los navegadores modernos (o más bien en sus motores) en PC y dispositivos móviles. En navegadores como Chrome, Edge, Firefox y WebKit.
En este artículo, describiré cómo comenzar a desarrollar un sitio WebAssembly en Visual Studio. Este artículo es adecuado para quienes deseen comprender cómo comenzar a desarrollar aplicaciones SPA sin usar JavaScript, conociendo solo el diseño asp.net mvc, c #, html y css.
En el momento del lanzamiento de este artículo, el framework NetCore 3 está en la etapa RC1, y Blazor tiene la versión 3.0.0-preview9.19457.4. El lanzamiento de NetCore 3 está programado para septiembre de 2019. En cuanto a Blazor, su lanzamiento se promete más adelante en noviembre de 2019, muy probablemente después del lanzamiento de NetCore 3.1
Tabla de contenido:
I Instalación (asegúrese de poner la versión actual, después del lanzamiento más probable de noviembre de 2019)
- Vista previa de Visual Studio: visualstudio.microsoft.com/en/vs/preview
- Plantilla Blazor : devblogs.microsoft.com/aspnet/asp-net-core-and-blazor-updates-in-net-core-3-0-release-candidate-1
II Crear un proyecto de WebAssembly a partir de una plantilla
- Abrir VS vista previa 16.3 vista previa 4

- Crea un nuevo proyecto. Seleccione la plantilla de aplicación Blazor y especifique el tipo de WebAssembly.
El proceso de crear en imágenes.
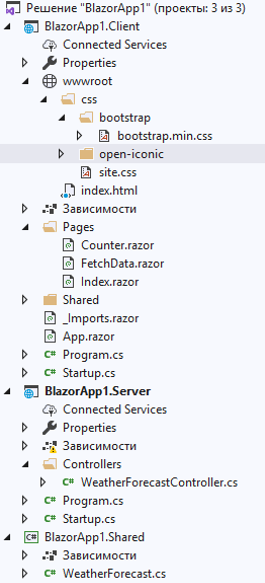
III Estructura de la decisión.
Como puede ver, la solución predeterminada consta de 3 proyectos:
- Este es un proyecto de cliente que contiene archivos html, css, imágenes, etc. Todo lo que cargará el cliente (frontend). El proyecto del Cliente también contiene código para crear el paquete WebAssemly.
- El servidor en este proyecto contiene el código de servicios a los que el cliente accede para obtener información (backend). El ejemplo implementa información meteorológica.
- Shared se usa para almacenar modelos de datos comunes para los dos primeros proyectos.

IV Inicio y depuración de WebAssembly blazor
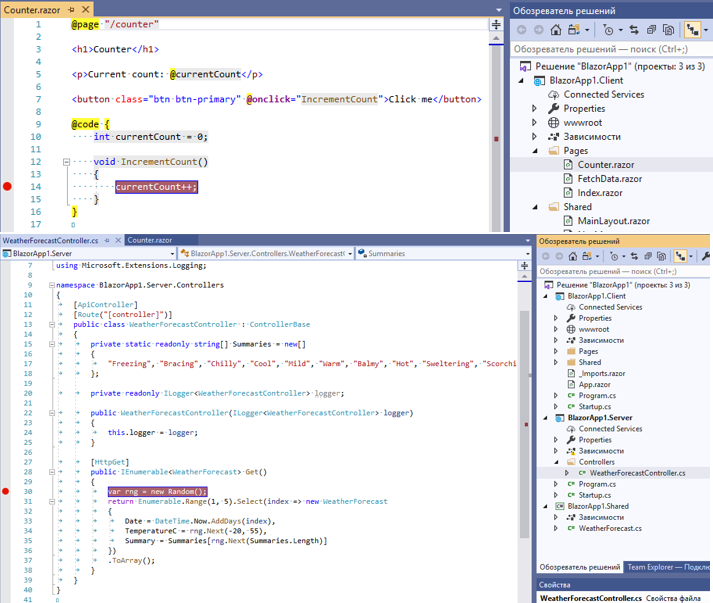
- Establecer dos puntos de interrupción. Uno en el código de aplicación del cliente, el segundo en el código del servidor del servicio. Puede notar de inmediato que el evento del botón onclick llama al código C #, no a JavaScript. No hay nada inusual en el código del servidor del servicio.

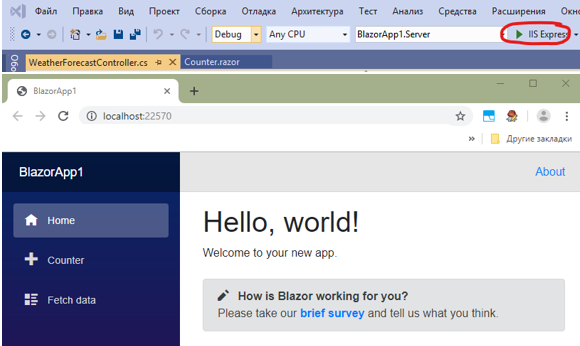
- Ejecute la solución en modo de compilación de depuración. Después de un ensamblaje exitoso, el navegador se abrirá y el sitio web basado en el ensamblaje web se cargará

- Intentemos ir a la sección "Obtener datos". Esta sección contiene el código que realiza la solicitud al backend. Tan pronto como intentemos ir a esta sección, el punto de interrupción predefinido en el controlador de servicio funcionará inmediatamente. El comportamiento es estándar, nada nuevo. Continuar la ejecución del código

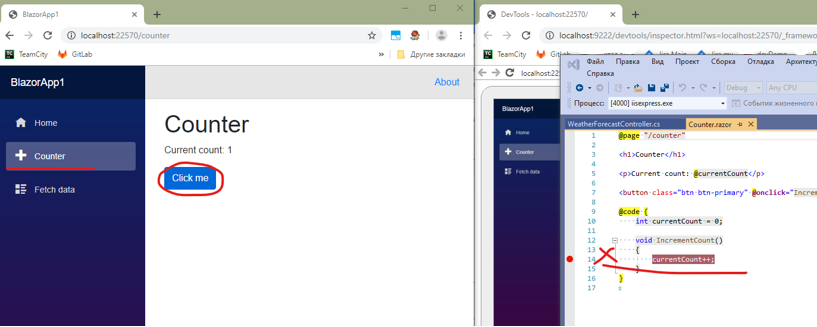
- Ahora pasemos a la sección "Contador". Aquí se implementa el código que se ejecuta completamente en el cliente. Al hacer clic en el botón "haga clic en mí", obtenemos un resultado inesperado. El código funcionará (agregando al conteo actual 1), pero el punto de interrupción establecido en el código no funcionará.

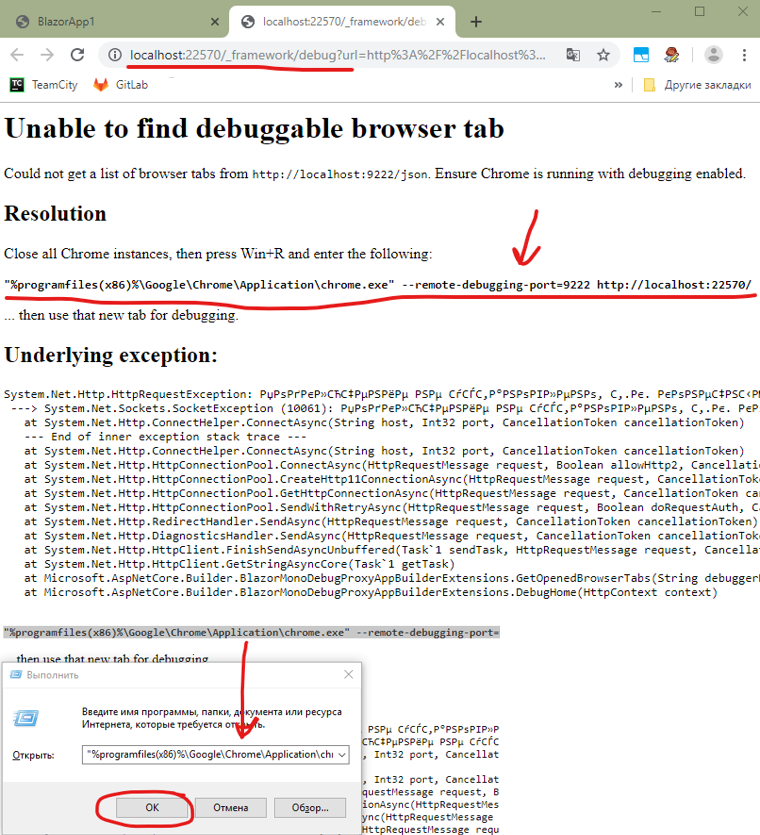
- El hecho es que la depuración de una aplicación cliente basada en webassembly ocurre en el navegador. Al igual que la depuración de JavaScript. Para hacer esto, presione shift + alt + D en la ventana con el sitio en ejecución. Pero hay varias condiciones.
El navegador debe tener una conexión directa con el estudio visual en ejecución. Para hacer esto, Chrome debe estar ejecutándose en modo de depuración con acceso a la API del navegador a través de un puerto específico.
Copie la línea sugerida para iniciar el navegador. Cierra todas las ventanas del navegador. Y ejecute la línea copiada previamente.

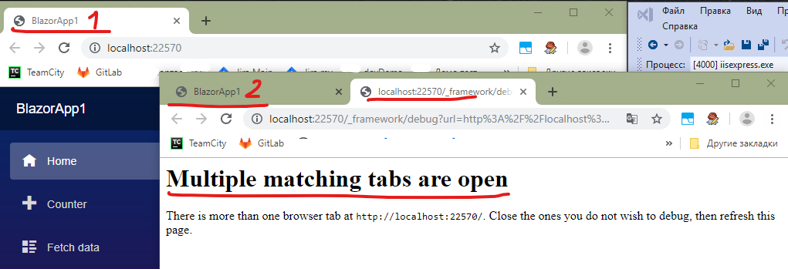
- Reinicie la depuración. Si intenta depurar una aplicación cliente abierta en Chrome varias veces, recibirá un mensaje de error. Deje solo una pestaña abierta con el sitio y solo una pestaña de depuración.

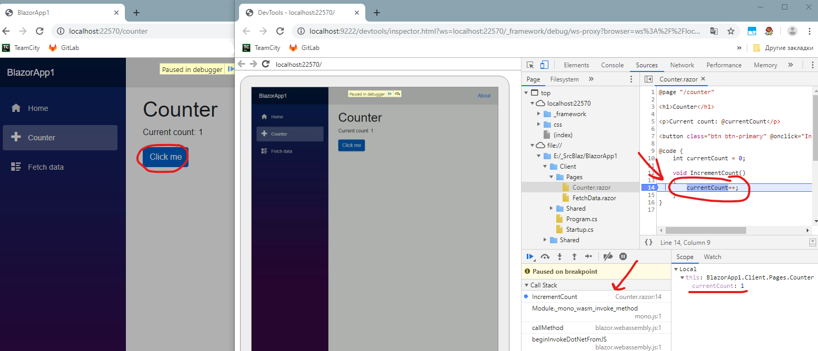
- En la pestaña de depuración, en la estructura de archivos verá los archivos ubicados en su disco. Donde se encuentra el código fuente. Ahora, yendo al archivo "Counter.razor" podemos establecer un punto de interrupción en el procedimiento llamado en el evento onclick. Cuando haga clic en el botón "Haga clic en mí", un punto de interrupción funcionará, tendremos acceso a la pila de llamadas y veremos los valores de las variables

Tamaños de archivo V y enlazador
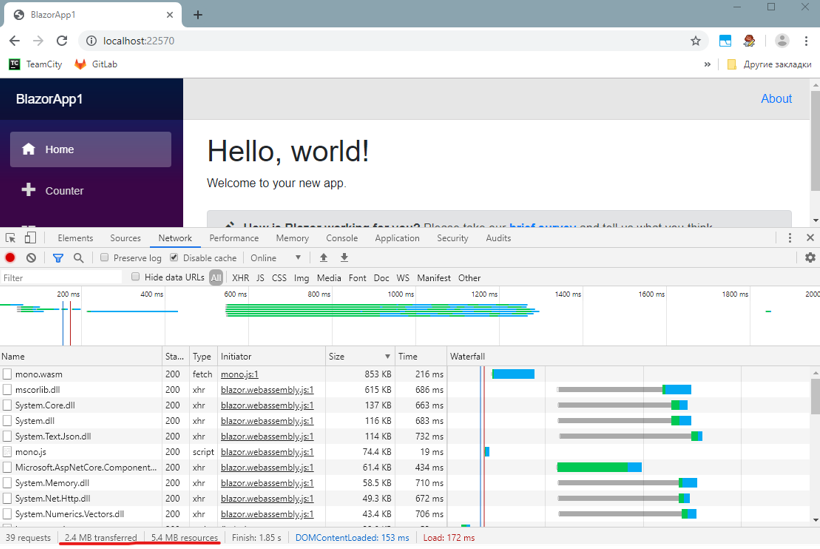
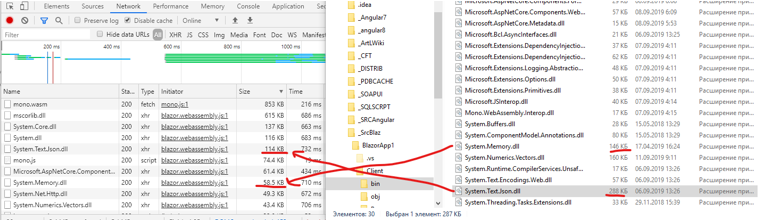
- Como vemos en el ejemplo, los tamaños de los datos descargados del sitio son bastante pequeños 2.4MB (después de desempacar en el cliente 5.4MB). Cuando el sitio se carga por primera vez, las DLL necesarias se cargan para que el sitio funcione (un ejemplo es cómo cargar bibliotecas JS), luego no se vuelven a cargar, sino que se usan desde la memoria caché del navegador.

- También debe prestar atención al hecho de que se utiliza el enlazador. Esto le permite reducir el tamaño de los archivos dll resultantes, es decir, las funciones de código no utilizadas se cortan automáticamente de los archivos.
Por ejemplo, System.Text.Json.dll de 288 KB se convirtió en 114 KB, y System.Memory.dll de 146 KB se convirtió en 58.5 KB. Esto se garantiza mediante el trabajo del vinculador y también mediante la compresión de los archivos transferidos.
Además, este proceso se puede configurar manualmente docs.microsoft.com/ru-ru/aspnet/core/host-and-deploy/blazor/configure-linker?view=aspnetcore-3.0

VI Publishing y LazyLoading, bibliotecas de elementos
- Publique un sitio basado en ensamblaje web a través de motores IIS o ASP.NET Core. Más detalles aquí .
- Aunque la tecnología WebAssembly en sí misma le permite descargar archivos wasm según lo solicitado por developers.google.com/web/updates/2018/04/loading-wasm .
Actualmente, blazor no tiene la capacidad de cargar dlls (componentes wasm) dependiendo de las necesidades de una página en particular. Es decir, todos los componentes se descargarán la primera vez que acceda al sitio.
La recomendación es una: "No utilice bibliotecas complejas para implementar una función simple que escriba en tres líneas de código". No herede más de 100 MB dll en la aplicación cliente por el simple hecho de la posibilidad de una implementación simple de registro (renuencia a escribir 5 líneas de código usted mismo).
La buena noticia es que prometen implementar una carga modular en el núcleo 3.1 - Si desea utilizar componentes ya preparados para la implementación de sitios, entonces colecciones de compañías conocidas como telerik, devexpress o, por ejemplo, el paquete gratuito www.matblazor.com ya han llegado para blazor
VII Conclusiones
- La tecnología Weassambly en este momento ya se puede utilizar completamente en el desarrollo de sitios web.
- Para trabajar cómodamente con blazor en proyectos de Internet, se requiere LazyLoading. Qué promesa agregar en un futuro cercano
- Si el proyecto es intranet, será bienvenido el uso de blazor en nuevos desarrollos. No vale la pena discutir en este sentido que las PC finales en la red interna pueden tener un acceso lento, esto se puede resolver utilizando el cliente ligero RDP.
- ASP.NET Core 3 + blazor es donde debe desarrollarse el desarrollador de C #
- Creo que esta tecnología conducirá a un rechazo completo de JavaScript en el futuro, pero esta es mi opinión personal.