Todos los que se autodenominen desarrollador web deben conocer las tendencias y los acontecimientos actuales que ocurren en la industria. Sobre esta base, obtenga una selección de blogs interesantes sobre desarrollo frontend. Vale la pena señalar que una gran parte de la selección son blogs en inglés.
Blogs en inglés
Noticias y cuentas temáticas

Personas interesantes
Una selección de blogs de personajes famosos del mundo del desarrollo, participantes y organizadores de reuniones y conferencias que hacen una gran contribución al desarrollo de la web, por ejemplo, desarrolladores de navegadores Chrome, programadores líderes de Google, etc.
- Mathias Bynens es el desarrollador de V8, el motor JavaScript de código abierto de alto rendimiento y WebAssembly de Google.
- Jake Archibald es un evangelista web y representante del navegador Google Chrome, uno de los mejores expertos de la compañía, autor de numerosos informes sobre temas únicos.
- Phil Walton , ingeniero de Google que trabaja en el navegador Chrome, se ha desarrollado desde 1998 y tiene un blog personal .
- Monica Dinculescu - "emojineer", trabaja con Google en el proyecto Magenta , creando música y arte a través del aprendizaje automático.
- Tim Kadlec es un consultor de productividad técnica que acelera la web, autor de varios libros y participante en conferencias.
- Léonie es especialista en accesibilidad y cofundador de W3C Web Platform WG .
- Eric Meyer es un experto en HTML y CSS, autor de muchos artículos y libros, creador de varias herramientas y recursos útiles. Con más detalle, en su sitio web personal .
- Una es evangelista web y directora de diseño de productos para Bustle Digital Group.
- Harry Roberts es un consultor de productividad independiente basado en la web que trabaja con grandes corporaciones internacionales. Invitado experto de Google, desarrollador galardonado, orador internacional y embajador de rendimiento para SHIFT Commerce .
- Alex Russell es un equipo de tecnología según los estándares del equipo de Chrome, miembro del grupo de arquitectura técnica W3C y desarrollador de ECMA TC39 (estándar de JavaScript).
- Surma es un evangelista web de Google.
- Manuel Matuzović es desarrollador web profesional desde 2008 y autónomo desde 2010, especialista en HTML, accesibilidad, diseño CSS y arquitectura.
- HJ Chen es un evangelista web en Nexmo .
- Jen Simmons es diseñadora evangelista en Mozilla , miembro del grupo de trabajo CSS que sabe cómo CSS Grid está cambiando el diseño web.
- Martin Splitt es evangelista de OSS1 y desarrollador en Google.
- Maximiliano Firtman es un desarrollador independiente de aplicaciones móviles y web, un mentor y orador dedicado a aplicaciones web innovadoras, productividad, movilidad y la plataforma web. El autor de muchos artículos técnicos y libros sobre programación.
- Rachel Andrew es una desarrolladora web, miembro del grupo de trabajo CSS y editora en jefe de Smashing Magazine .
- Roma Komarov es un desarrollador frontend de CSS, creador de Hayaku, componentes bemto, bemto para Pug.js, etc.
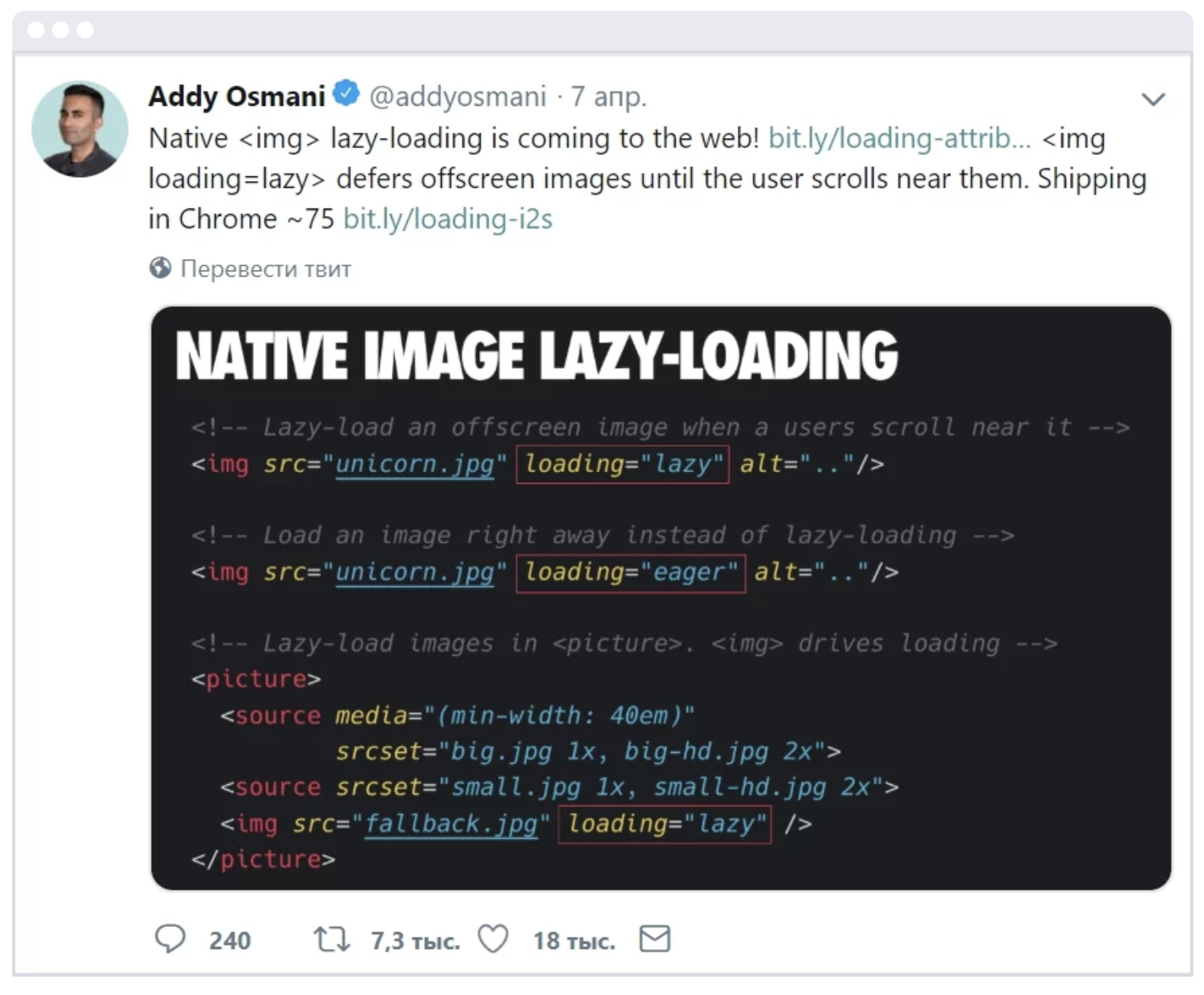
- Addy Osmani es el líder del Speed Team en Google Chrome, que hace que la web sea más rápida. Addy también trabaja en varios proyectos de código abierto, con más detalle en un sitio web personal .

Cuentas oficiales de navegadores, editores.
- Chrome DevTools : noticias, últimas actualizaciones y extensiones útiles para desarrolladores de Chrome .
- Desarrolladores de Chrome : noticias para desarrolladores del equipo de Relaciones con desarrolladores de Chrome.
- WebKit es el blog oficial del motor de visualización de la página web de WebKit .
- Mozilla Hacks es la cuenta oficial del navegador Mozilla Firefox para desarrolladores.
- Samsung Internet Dev es una plataforma para apoyar a los desarrolladores de dispositivos móviles y navegadores VR de Samsung.
- Intent To Ship es un blog que tuitea automáticamente cuando los navegadores anuncian la eliminación, modificación o aparición de funciones en sus motores.
- Visual Studio Code es la cuenta oficial de uno de los editores de códigos populares.
- Atom Editor : cuenta del editor de código Atom.
- Sublime HQ : noticias y actualizaciones del editor de texto patentado de Sublime .
- JetBrains WebStorm es un blog de desarrollo en línea para frontend y JavaScript del lado del servidor.
Blogs interesantes en ruso
- " Estándares web ": noticias y eventos diarios de la comunidad de desarrolladores web.
- Para Web : utilidad front-end del desarrollador de Siberia Andrei Romanov.
- Yoksel es un blog sobre diseño y CSS.
- css-live.ru es una comunidad que habla HTML, CSS y JS.
- devSchacht - Cuenta de la comunidad Devshahta : podcast, noticias frontend, traducciones de artículos de desarrollo web.