Aquí hay una traducción de un artículo del blog Better Programming en Medium.com. El autor,
Indrek Lasn , habla sobre las herramientas de depuración de código que proporciona JavaScript.

La depuración habitual del código JavaScript es generar los resultados utilizando el método
console.log . Sin embargo, aunque este método funciona, difícilmente se lo puede llamar óptimo. ¿Por qué no hacer la depuración más conveniente?

El objeto de
console proporciona acceso a la consola de depuración del navegador. Solo se puede usar si el código JavaScript se inicia en el navegador (es decir, este es el código de la parte del cliente y no de la parte del servidor). La implementación de la
console puede diferir de un navegador a otro, pero, por regla general, siempre hay alguna funcionalidad básica. Lo mejor de los operadores de depuración es su capacidad para trabajar con todas las bibliotecas y marcos (debido al hecho de que están cosidos en el núcleo del lenguaje).
El ejemplo más simple de usar
console.log es la salida de código. Por ejemplo, tome el siguiente código:
function sayHello(name) { console.log(name) } sayHello('Indrek')
Imprime el nombre que se pasa a la función
sayHello .
 Salida del nombre pasado a la función
Salida del nombre pasado a la función¿Y si queremos saber cuántas veces se
sayHello función
sayHello ? Nada complicado Usamos
console.count() para esto.
console.count
La función
count() muestra el número de llamadas con el parámetro de
label especificado. Si no se especifica ninguna
label muestra el número de llamadas con el parámetro predeterminado.
function sayHello(name) { console.count() console.log(name) } sayHello("Indrek") sayHello("William") sayHello("Kelly")
El código anterior muestra lo siguiente:
 Contando llamadas a la función sayHello
Contando llamadas a la función sayHelloAsí podemos encontrar el número total de llamadas a funciones. ¿Y si necesita saber la cantidad de llamadas a funciones con el mismo nombre? Es simple: simplemente pase el argumento del
name al método de
count .
function sayHello(name) { console.count(name) } sayHello("Indrek") sayHello("William") sayHello("Kelly") sayHello("Indrek")
Voila! Esta función realiza un seguimiento de cuántas veces llamamos a una función con un nombre u otro.
 Contando el número de menciones de cada nombre
Contando el número de menciones de cada nombreconsole.warn
Este método muestra una advertencia en la consola, útil cuando se utiliza la API o las herramientas de desarrollo.
console.warn siempre puede mostrar que algo va mal: falta un argumento, una versión de API está desactualizada, etc.
function sayHello(name) { if(!name) { console.warn("No name given") } } sayHello()
Este código verifica si el argumento del
name se ha pasado a la función. Si esto no sucede, se muestra una advertencia en la consola.
 Una advertencia de que el nombre no se transfiere
Una advertencia de que el nombre no se transfiereconsole.table
Cuando se trabaja con matrices y objetos, cuando se trata de mostrar datos, el método
console.table es muy útil. Gracias a ello, se asigna una fila separada para cada elemento en la tabla.
Veamos el funcionamiento de este método con un ejemplo de una variedad de frutas. Si pasamos la matriz a
console.table , veremos lo siguiente:
const fruits = ["kiwi", "banana", "strawberry"] console.table(fruits)
Y si miramos la consola, veremos una tabla que describe nuestra matriz.
 Matriz presentada en forma de tabla
Matriz presentada en forma de tablaImagine lo útil que es esto si tiene que trabajar con matrices de cientos o incluso miles de valores. Veamos otro ejemplo: ahora se incluirán más valores en nuestra matriz.
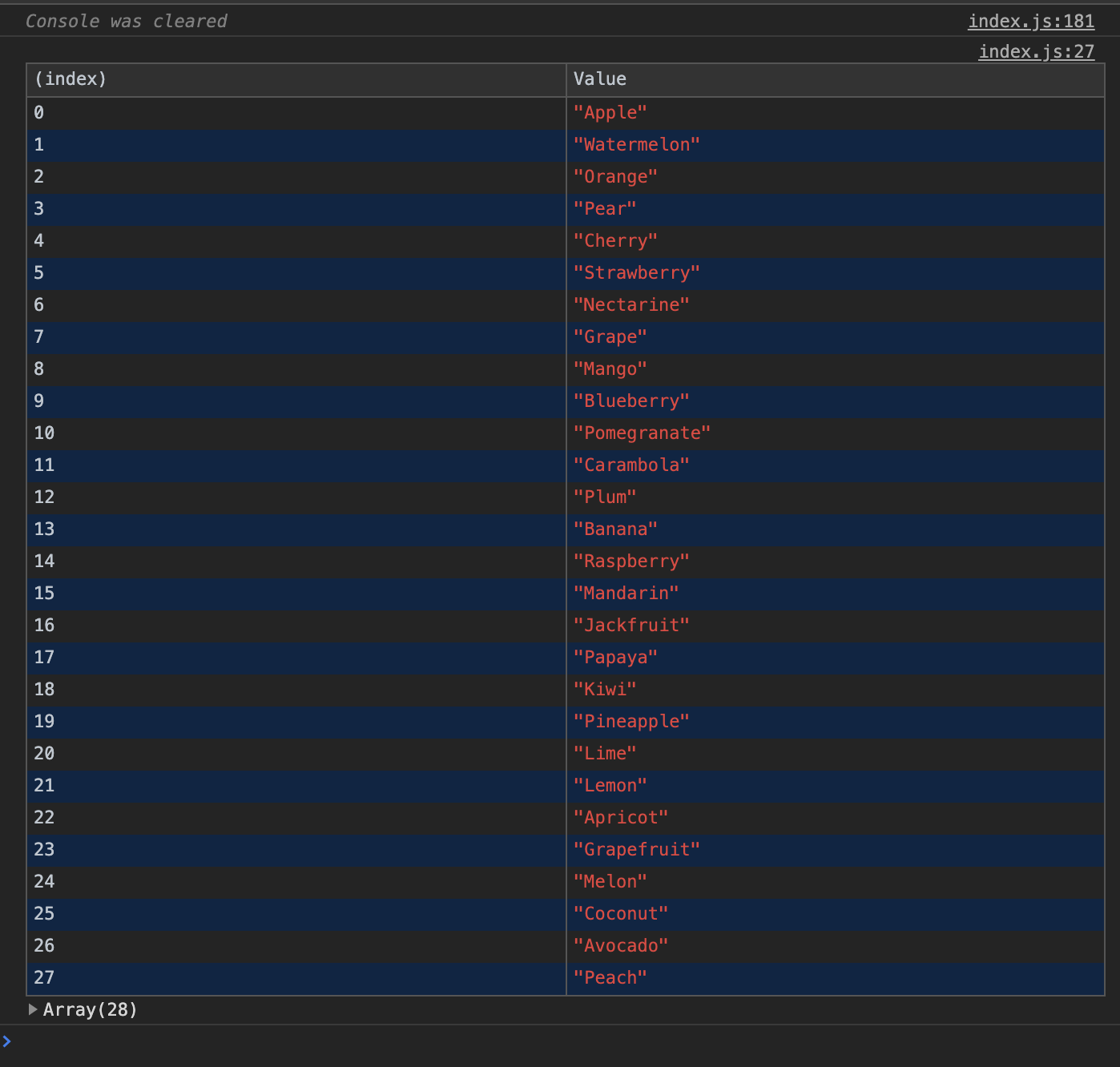
const fruits = [ "Apple", "Watermelon", "Orange", "Pear", "Cherry", "Strawberry", "Nectarine", "Grape", "Mango", "Blueberry", "Pomegranate", "Carambola", "Plum", "Banana", "Raspberry", "Mandarin", "Jackfruit", "Papaya", "Kiwi", "Pineapple", "Lime", "Lemon", "Apricot", "Grapefruit", "Melon", "Coconut", "Avocado", "Peach" ]; console.table(fruits);
Al llamar a
console.table , veremos la siguiente tabla:
 Todas las frutas se muestran en una tabla.
Todas las frutas se muestran en una tabla.Trabajar con matrices es fácil. Pero, ¿y si, en lugar de matrices, objetos?
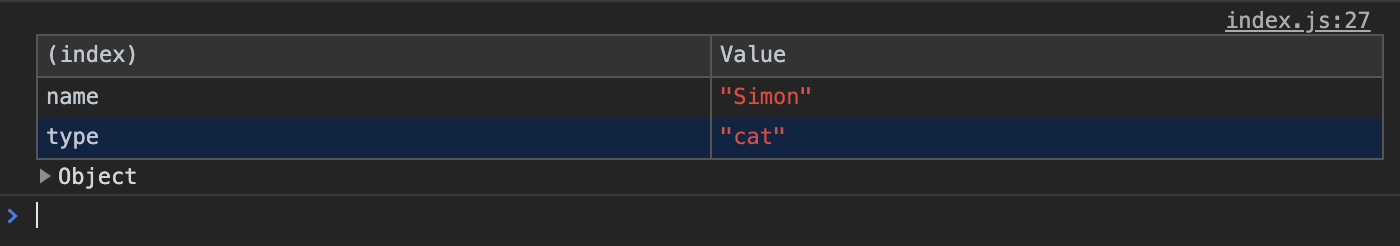
const pets = { name: "Simon", type: "cat" }; console.table(pets);
Entonces, en lugar de una matriz, ahora tenemos un objeto que contiene dos claves:
name (nombre) y
type (tipo) de la mascota.

Anteriormente, la tabla solo mostraba valores, pero ahora contiene valores y claves. ¿Y si toma otro objeto e intenta agregarlo a la tabla?
const pets = { name: "Simon", type: "cat" }; const person = { firstName: "Indrek", lastName: "Lasn" } console.table(pets, person);
Como se esperaba, dos objetos separados aparecen en dos tablas diferentes.
 Dos objetos
Dos objetosComo necesitamos combinarlos en una tabla, colocamos ambos objetos en una matriz.
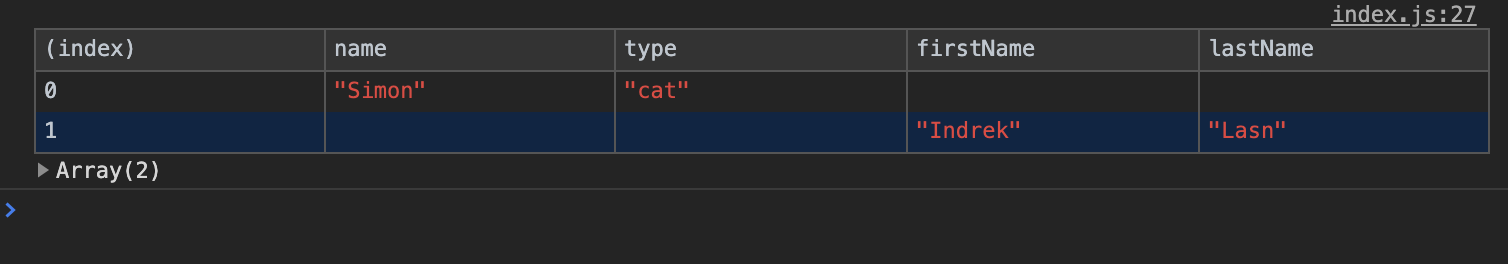
const pets = { name: "Simon", type: "cat" }; const person = { firstName: "Indrek", lastName: "Lasn" } console.table([pets, person]);
Ahora agrupa los objetos dentro de la mesa.
 Agrupe objetos colocándolos en una matriz
Agrupe objetos colocándolos en una matrizconsole.group
Al trabajar con conjuntos o datos relacionados, puede usar grupos anidados. Esto es conveniente porque le permite mostrar mensajes visualmente relacionados en la consola. Para crear un nuevo grupo anidado, debe llamar a
console.group() .
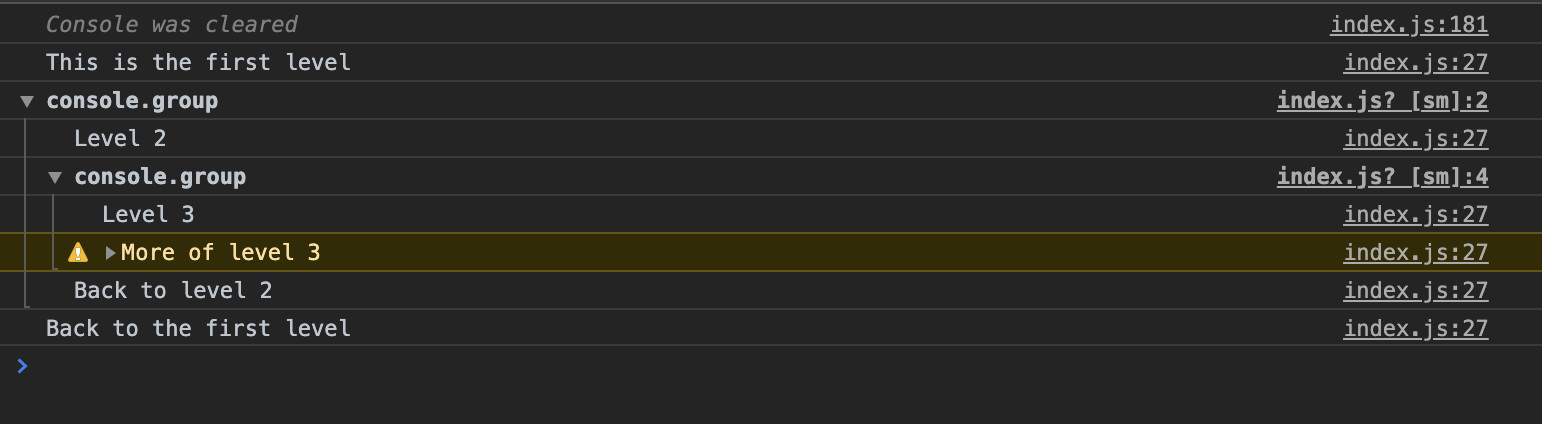
console.log("This is the first level"); console.group(); console.log("Level 2"); console.group(); console.log("Level 3"); console.warn("More of level 3"); console.groupEnd(); console.log("Back to level 2"); console.groupEnd(); console.log("Back to the first level");
Este código muestra bloques incrustados con información en la consola. Esto puede ser útil cuando se trabaja con datos presentados en forma de tabla.

El método
console.groupCollapsed() funciona de manera similar, pero el nuevo bloque se contrae de manera predeterminada. Para leerlo, debe hacer clic en el botón de implementación.
Conclusión
Utilice todas las herramientas que proporciona este o aquel lenguaje de programación. Si eso tiene sentido, ¡pruébalo! Y una pequeña nota: dediqué un artículo separado al depurador interno de JavaScript, que se puede leer
aquí .
Si eres nuevo en JavaScript y quieres aprender este idioma, te recomiendo comenzar leyendo libros y escribiendo pequeños programas en paralelo. El tutorial
"Una forma más inteligente de aprender JavaScript" será muy útil, pero
aquí hay una lista de ideas para escribir aplicaciones divertidas.
Gracias por leer!