
Una de mis partes favoritas de la especificación CSS Grid es
grid-gap . Facilitan la sangría entre elementos dentro de la cuadrícula.
Los márgenes y las técnicas a las que recurrimos para implementarlos en diferentes situaciones han sido durante mucho tiempo uno de los principales puntos molestos en CSS.
W3C recomendó abandonar la propiedad de
grid-gap en favor de un
gap simple y su uso en Flexbox y Multi-Column.
En esta guía, veremos cómo se agregaron los márgenes a Flexbox antes y cómo lo hace la propiedad
gap , lo que nos permite obtener una sangría sin ajustes adicionales.
Márgenes en una cuadrícula regular de Flexbox
En este ejemplo, tomaremos un grupo de bloques, usaremos Flexbox para crear un estilo de malla y luego separaremos los bloques entre sí mediante márgenes.
Comencemos con HTML básico. Tenemos un conjunto
flex-container flex-item. <div class="flex-container"> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> <div class="flex-item"></div> </div>
Gracias al comportamiento de Flexbox, el contenido se ubicará uno al lado del otro. Según el valor del ancho del contenedor, determinamos el tamaño de los elementos secundarios y luego permitimos que se transfieran utilizando la propiedad de
flex-wrap .
.flex-container { display: flex; flex-wrap: wrap; } .flex-item { width: calc(100% / 3); }

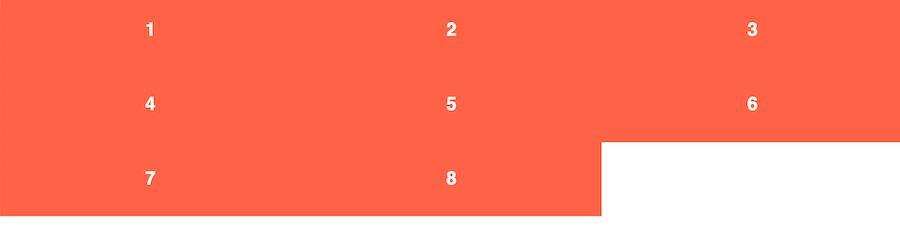
Esto nos da bloques de tamaño perfecto igual a 1/3 del ancho del contenedor. Vamos a establecer márgenes para agregar espacio vertical y horizontal entre cada elemento.
.flex-item { width: calc(100% / 3); margin-right: 1rem; margin-bottom: 1rem; }

¡Ay! Nuestros elementos, que son 1/3 del contenedor, ya no se ajustan al ancho del elemento padre. Aunque los márgenes entre las filas resultaron ser bastante correctos y no causaron problemas.
Tendremos que establecer el ancho de los elementos secundarios, teniendo en cuenta el espacio adicional creado por el margen. También debe establecer la propiedad de
margin-right a cero para cada tercer elemento.
Ahora tenemos dos márgenes iguales a
1rem y debemos restar estos
2rem manera uniforme del ancho de los tres elementos.
flex-item { // width: calc(100% / 3); width: calc((100% / 3) - (2rem / 3)); // one-third - two margins divided equally among 3 items margin-right: 1rem; margin-bottom: 1rem; } .flex-item:nth-child(3n) { margin-right: 0; }

¿Se ve muy duro? Para mi si. Hay formas más simples de hacer esto, pero tampoco le brindan el espacio exacto de 1rem entre las columnas. Este código complejo también complica enormemente el diseño receptivo.
Cuando la propiedad gap está disponible para su uso en Flexbox en todos los navegadores, el código se vuelve mucho más limpio. También podemos pasar de establecer el ancho para los niños a usar las propiedades de
flex-grow flex-shrink flex-basis .
Sangría con brecha
Usando la propiedad gap, nos deshacemos de la necesidad de hacer la mayoría de los trucos con el ancho de los elementos. También nos permite volver a usar valores de crecimiento / reducción flexibles.
En el siguiente ejemplo, todavía usamos las propiedades
display: flex y
flex-wrap: wrap para nuestro contenedor, pero ahora también agregamos la propiedad
gap . Esta es una propiedad abreviada que combina
row-gap column-gap . Consulte la
documentación de MDN para ver todos los métodos.
Ahora, en lugar de establecer el ancho para cada elemento flexible, establecemos los valores flex-grow, flex-shrink y flex-base. La propiedad de
flex-basis determinará cuántas columnas se instalarán los navegadores en el contenedor. Todavía usaremos la función
calc() para esto, pero el código eventualmente se volverá más limpio
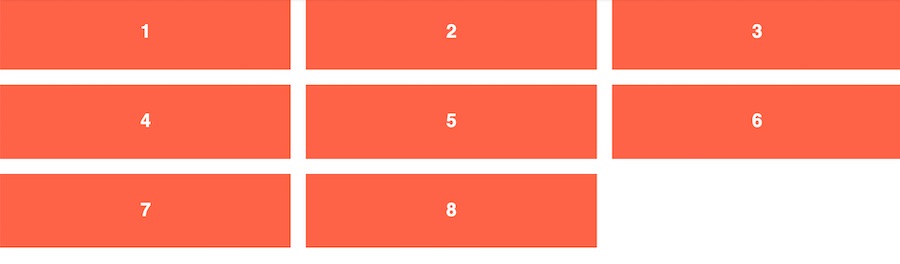
.flex-container { display: flex; flex-wrap: wrap; gap: 1rem; } .flex-item { flex: 1 1 calc((100% / 3) - 2rem); }

Un lector atento también notará que ahora esto permite que los últimos elementos crezcan de tamaño para llenar el espacio de la fila en la que faltan los elementos. Esto es lo que CSS Grid y Flexbox basados en anchos de elementos no pueden hacer por nosotros.
Bonificación: Gap también facilita la capacidad de respuesta.
En nuestro ejemplo original, si quisiéramos cambiar el número de columnas del contenedor en ciertos puntos de control, tendríamos que volver a calcular el ancho Y cambiar los selectores
nth-child para eliminar los márgenes.
En el ejemplo de
gap , todo lo que necesitamos hacer es ajustar la propiedad de base flexible, y ya está.
.flex-item { flex: 1 1 100%; // 1 across at mobile } @media (min-width: 640px) { .flex-item { flex-basis: calc((100% / 2) - 1rem); // 2 across at tabletish } } @media (min-width: 1024px) { .flex-item { flex-basis: calc((100% / 3) - 2rem); // 3 across at desktop } }
No mentiré,
sigo prefiriendo CSS Grid para ese patrón de diseño, pero espero que veas algunos ejemplos de uso de esta nueva característica increíble.
Mirando hacia el futuro
Ahora la propiedad gap solo es compatible con Firefox. Entonces, si este artículo te interesa, me disculpo humildemente. Tendrá que esperar a que otros navegadores se pongan al día. Espero que noten el dolor de los desarrolladores relacionados con los márgenes y que tarde o temprano nos den nuevas oportunidades.
Adición del traductor
Parece que todavía hay un truco que le permite deshacerse de la necesidad ahora usando, por ejemplo,
nth-child(3n) para eliminar los márgenes correctos de los elementos Flex adyacentes al borde derecho del contenedor, e incluso corregir cada vez que cambia el número de columnas en Flex. contenedor
Por supuesto, tampoco es perfecto y es el siguiente:
- En el marcado HTML, envuelva el contenedor Flex en una etiqueta de contenedor opcional
- Para los niños, por ejemplo, en lugar de
margin-right: 10px , set margin-left: 10px - Y para compensar el aumento de la sangría izquierda, es necesario establecer una propiedad para el contenedor Flex con un valor negativo de
margin-left: -10px;
El resultado se puede ver en
CodePen