
El viernes es el final del día. Las malas noticias siempre llegan los viernes al final del día.
Está a punto de salir de la oficina, "jin", una nueva carta sobre la próxima reorganización acaba de llegar por correo.
Gracias xxxx, aaa desde hoy informarás a zzzz
...
Y el equipo de Hugh hará que nuestros productos sean accesibles para personas con discapacidades.
Oh no! ¿Por qué me lo merecía? ¿Quieren que me vaya? Sintonice un trabajo duro ingrato e intente corregir los errores de otras personas. Esto es probablemente un fracaso ...
Esa fue la accesibilidad hace unos años. Algunas personas pobres tuvieron el trabajo de "limpiar" la interfaz de usuario para tratar de hacerla accesible a las personas con discapacidad.
Lo que esto realmente significaba era bastante vago: probablemente si pudiera ver el indicador de enfoque y moverse por los campos usando pestañas, tener algún texto alternativo y un par de descripciones para los campos, se consideraría que su aplicación está disponible ...
Pero de repente, los "errores" comenzaron a multiplicarse a la velocidad de una avalancha.
Los diferentes lectores de pantalla y navegadores se comportaron de manera completamente diferente.
Los usuarios se quejaron de que la aplicación no es adecuada para su uso.
Tan pronto como se corrigió el error en un lugar, apareció otro en otro.
Y, solo cambiar y corregir los errores de la interfaz de usuario requirió un esfuerzo titánico.
Yo estuve ahi. Sobreviví, pero no tuvimos "éxito": técnicamente borramos mucho, agregamos muchas descripciones a los campos, roles y alcanzamos cierto nivel de cumplimiento, pero nadie estaba contento. Los usuarios aún se quejaron de que no podían navegar en la aplicación. El gerente aún se quejaba de un flujo constante de errores. Los ingenieros se quejaron de la formulación incorrecta del problema, sin una solución "correcta" claramente definida que funcionaría en todos los casos.
En mi camino hacia la comprensión de la accesibilidad, surgieron algunos momentos abiertamente francos.
Quizás lo primero fue entender que era difícil agregar funcionalidad de accesibilidad al producto terminado. ¡Y es aún más difícil convencer a los gerentes de que es increíblemente difícil! No, no se trata simplemente de "agregar algunas etiquetas" y la interfaz de usuario funcionará bien. No, es imposible terminar en tres semanas, incluso tres meses no serán suficientes.
Mi siguiente momento de verdad llegó cuando vi de primera mano cómo los usuarios ciegos realmente usan nuestra aplicación. Esto es TAN diferente de ver mensajes de error.
Volveré a esto una y otra vez, pero casi todos nuestros "supuestos" sobre cómo las personas usaron nuestra aplicación eran erróneos.
¡Navegar a través de una interfaz de usuario compleja usando las
Tab/Shift+Tab apesta! Necesito algo mejor Atajos de teclado, encabezados.
La pérdida de enfoque al cambiar la interfaz de usuario no es un gran problema. Piénselo de nuevo: esto es increíblemente confuso.
Continué, trabajé en varios proyectos durante algún tiempo, y luego comenzamos un nuevo proyecto, con una interfaz de usuario compleja y una instalación clara, para finalmente obtener la accesibilidad correcta esta vez.
Entonces, retrocedimos un paso y miramos cómo podemos implementarlo de manera diferente y tener éxito, ¡para que el proceso de trabajo en sí mismo no sea aburrido!
Muy rápidamente llegamos a algunas conclusiones:
- No queríamos que las personas que desarrollaban la interfaz de usuario se metieran con etiquetas / roles aria y, naturalmente, con la estructura HTML de los componentes. Necesitábamos proporcionarles los componentes correctos, en los que la accesibilidad se implementa desde el primer momento.
- Disponibilidad == Facilidad de uso, es decir No es solo una tarea técnica. Necesitábamos cambiar todo el proceso de diseño y asegurarnos de que la accesibilidad se tenga en cuenta y se discuta antes de diseñar la interfaz de usuario. Es necesario pensar inicialmente en cómo los usuarios pueden encontrar cualquier funcionalidad, cómo se moverán y cómo funcionará el "clic derecho" del mouse desde el teclado. La accesibilidad debe ser una parte integral del proceso de diseño; para algunos usuarios, es algo mucho más que la apariencia de la aplicación.
- Desde el principio, queríamos recibir comentarios de usuarios ciegos y otros usuarios con discapacidades sobre la facilidad de uso de la aplicación.
- Necesitábamos formas realmente buenas de detectar la regresión de accesibilidad.
Bueno, desde el punto de vista de la ingeniería, la primera parte sonó bastante divertida: el desarrollo de la arquitectura y la implementación de una biblioteca de componentes. Y de hecho lo fue.
Dando un paso atrás, mirando los
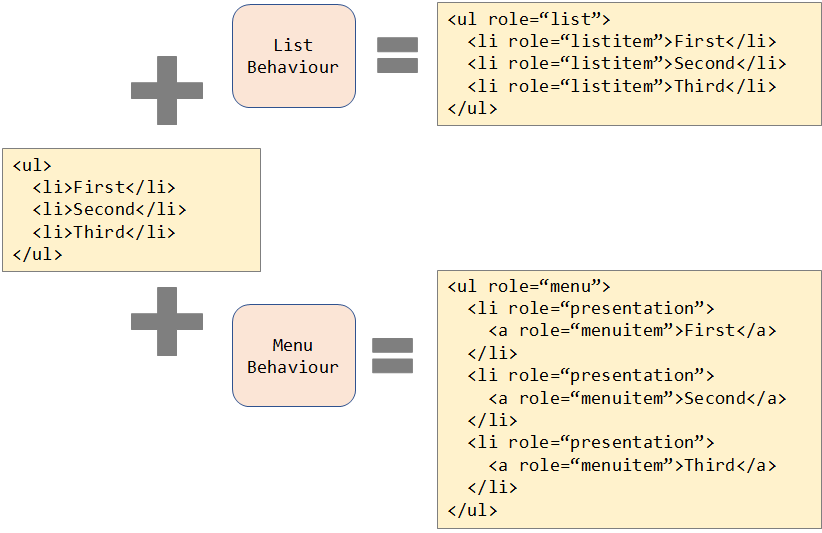
ejemplos de ARIA y pensándolo como un problema de diseño, en lugar de un problema de "adaptación", presentamos algunas abstracciones. El componente tiene una 'Estructura' (consta de elementos HTML) y un 'Comportamiento' (cómo interactúa con el usuario). Por ejemplo, en los fragmentos a continuación, tenemos una lista simple sin ordenar. Al agregar "comportamiento" a la lista, se agregan los roles apropiados para que actúe como una lista. Del mismo modo, lo hacemos para el menú.

De hecho, no solo se agregan roles aquí, sino también controladores de eventos para la navegación del teclado.
Ya se ve más ordenado. Si pudiéramos lograr una separación limpia entre ellos, no importaría cómo se creó la estructura, podríamos aplicarle Comportamientos y obtener la accesibilidad correcta.
En acción, esto se puede ver en
https://stardust-ui.imtqy.com/react/ , la biblioteca
React UX, que está diseñada e implementada teniendo en cuenta la accesibilidad desde el principio.
La segunda parte: el cambio en el enfoque y los procesos en torno al diseño inicialmente me asustó: los ingenieros modestos que intentaban impulsar los cambios organizacionales no siempre terminaron bien, pero esta resultó ser una de las áreas más interesantes donde hicimos una contribución significativa al proceso. En pocas palabras, tuvimos el siguiente proceso: la nueva funcionalidad fue desarrollada por un equipo, después de lo cual nuestro grupo de gerentes analizó / iteró esta propuesta, y luego, después de la aprobación, como norma, el diseño fue transferido al equipo de ingenieros. En este caso, el equipo de ingeniería de hecho "poseía" la funcionalidad de disponibilidad, ya que debería eliminar todos los problemas asociados con ella.
Al principio fue un trabajo bastante difícil: explicar que la accesibilidad y la usabilidad están inextricablemente vinculadas y que esto debe hacerse en la etapa de diseño, de lo contrario, conduciría a grandes cambios y redefiniciones de algunos roles. Sin embargo, con el apoyo de la administración y los actores clave, presentamos esta idea y la pusimos en práctica para que los diseños pasen la prueba de accesibilidad y usabilidad antes de presentarse a la administración.
Y estas revisiones fueron extremadamente valiosas para todos: fue fantástico, como un ejercicio para compartir conocimientos / transmitir información sobre cómo los usuarios interactúan con las aplicaciones web, identificamos numerosas áreas problemáticas de la interfaz de usuario antes de que se crearan, el equipo de desarrollo en Actualmente tenemos especificaciones mucho mejores no solo de lo visual, sino también de los aspectos de comportamiento del diseño. Las discusiones reales son discusiones divertidas, enérgicas y apasionadas sobre aspectos técnicos e interacciones.
Podríamos hacer que esto funcione aún mejor si en estas (o posteriores) reuniones con nosotros hubiera usuarios ciegos y usuarios con discapacidades; fue difícil organizarlo, pero ahora realmente cooperamos con organizaciones y compañías ciegas locales. que proporcionan pruebas externas para verificar el flujo de trabajo en las primeras etapas de desarrollo, tanto a nivel de componente como a nivel de flujo de trabajo.
Los ingenieros ahora tienen especificaciones bastante detalladas, componentes disponibles que pueden usar para la implementación y una forma de verificar el flujo de ejecución. En parte, la experiencia nos enseñó lo que constantemente extrañamos: ¿cómo podemos detener la regresión? Del mismo modo, las personas pueden usar pruebas de integración o de extremo a extremo para probar la funcionalidad que necesitamos para detectar cambios en las interacciones y los hilos, tanto visuales como de comportamiento.
La definición de regresión visual es una tarea bastante definida; se puede agregar muy poco a este proceso, excepto quizás verificar si el foco es visible cuando se navega usando el teclado. Más interesantes son dos tecnologías relativamente nuevas para trabajar con accesibilidad.
- Accessibility Insights es un conjunto de herramientas que se pueden ejecutar tanto en el navegador como dentro del ciclo de compilación / prueba para identificar problemas.
- Verificar el correcto funcionamiento de los lectores de pantalla fue una tarea particularmente difícil. Con la introducción de la accesibilidad al DOM de accesibilidad , finalmente tuvimos la oportunidad de tomar instantáneas de la aplicación en términos de accesibilidad, muy similar a cómo las hacemos para las pruebas visuales, y verificar su regresión.
Entonces, en la segunda parte de la historia, pasamos de editar código HTML a trabajar en un nivel más alto de abstracción, cambiamos el proceso de desarrollo del diseño e introdujimos pruebas rigurosas. Nuevos procesos, nuevas tecnologías y nuevos niveles de abstracción cambiaron por completo la idea de accesibilidad y lo que significa trabajar en esta área.
Pero esto es solo el comienzo.
El siguiente "entendimiento" es que los usuarios ciegos promueven tecnologías de vanguardia: son ellos quienes reciben el mayor beneficio no solo de los cambios que describimos anteriormente, sino también en el hecho de que nuevos enfoques e ideas son posibles con la ayuda de ML / AI. Por ejemplo, la tecnología Immersive Reader permite a los usuarios presentar texto de manera más fácil y sencilla. Se puede leer en voz alta, la estructura de la oración se separa gramaticalmente, e incluso los significados de las palabras se muestran gráficamente. Esto no encaja en la vieja comprensión de "hacer que esté disponible", es una característica de usabilidad que ayudará a todos.
Con ML / AI, están surgiendo formas completamente nuevas de interactuar y trabajar, y nos complace ser parte de los próximos pasos en este camino avanzado. La innovación está impulsada por un cambio de pensamiento: la humanidad ha existido durante milenios, los automóviles durante cientos de años, los sitios web durante varias décadas y los teléfonos inteligentes son aún más pequeños, la tecnología debe adaptarse a las personas y no al revés.
PD: El artículo fue traducido con algunas desviaciones del original. Como coautor de este artículo, acepté estas digresiones con Hugh.