
Con todo el bombo que rodea a las tecnologías CSS Grid y Flexbox, a menudo se pasa por alto otro método de diseño. En este artículo, quiero considerar un diseño de varias columnas, a menudo denominado simplemente "Multicol" o "Columnas CSS". Descubrirá para qué tareas es adecuado y qué matices se deben tener en cuenta al usarlo.
¿Qué son las multicolumnas?
La idea principal de las multicolumnas es que puede tomar un fragmento del contenido y colocarlo en varias columnas, como en un periódico. Lo haces con una o dos propiedades. La propiedad de
column-count de columnas establece el número de columnas en las que desea dividir el contenido. La propiedad de
column-width establece el ancho ideal, lo que permite al navegador determinar cuántas columnas caben.
No importa qué elementos estén dentro del bloque que convierta en un contenedor de varias columnas, todos los elementos permanecen en la secuencia normal, pero se dividen en columnas. Esto hace que las columnas CSS sean diferentes a los otros métodos de diseño que tenemos hoy en los navegadores. Flexbox y Grid, por ejemplo, toman elementos secundarios del contenedor, y luego estos elementos participan en el diseño flexible o de cuadrícula. En el caso de las columnas CSS, todavía tiene una secuencia regular, pero no dentro de la columna misma.
En el siguiente ejemplo, uso
column-width para hacer columnas de al menos 14em de ancho. CSS Columns determina cuántas columnas con un ancho de 14em caben en el contenedor, y luego asigna el espacio restante entre ellas. Las columnas tendrán un ancho de al menos 14em, excepto en una situación en la que solo se coloca una columna, en cuyo caso puede volverse más estrecha. CSS Columns fue la primera vez que encontramos un comportamiento similar en CSS, creando columnas que respondían de manera predeterminada. No es necesario agregar expresiones de medios y cambiar el número de columnas en diferentes puntos de control, en su lugar especificamos el ancho óptimo y el navegador funcionará con él.
Estilo de columna
Los bloques de columnas creados con las propiedades de Columnas CSS no se pueden seleccionar para el estilo. No puede seleccionarlos usando JavaScript o estilizar un solo bloque para darle un color de fondo o personalizar el relleno o el margen. Todos los bloques de altavoces serán del mismo tamaño. Lo único que puede hacer es agregar una línea divisoria entre las columnas utilizando la propiedad de
column-rule , que funciona como borde. También puede sangrar entre columnas usando la propiedad
column-gap , que tiene un valor predeterminado de 1em, sin embargo, puede cambiarla a cualquier otra unidad de longitud válida
Esta es la funcionalidad básica de las columnas CSS. Puede tomar parte del contenido y dividirlo en columnas. El contenido llenará las columnas, creándolas en una dirección lineal. Puede controlar el espacio entre columnas y agregar una línea divisoria especificando los mismos valores que el borde. Hasta ahora, todo va bien, y todo lo anterior está muy bien soportado en los navegadores y durante mucho tiempo, lo que hace que esta especificación sea muy segura para su uso en términos de compatibilidad con versiones anteriores.
Hay características de la funcionalidad Columnas CSS y algunos problemas potenciales que se deben considerar al usar un diseño de columna en la web.
Cobertura del orador
En ocasiones, es posible que deba dividir parte del contenido en columnas, pero luego coloque un elemento, cubriendo bloques de columnas. Esto se puede lograr aplicando la propiedad de
column-span al descendiente del contenedor de columnas.
En el siguiente ejemplo, hice que el elemento
<blockquote> las columnas. Tenga en cuenta que cuando hace esto, el contenido se divide en un conjunto de campos sobre este elemento, luego comienza un nuevo conjunto de columnas debajo de él. El contenido no salta sobre el elemento envolvente.
Actualmente, la propiedad de column-span funciona de forma predeterminada en todos los navegadores, excepto Firefox. En él, todavía se está desarrollando y ocultando detrás de la bandera.Tenga en cuenta que en la especificación actual, el valor de la propiedad de
column-span puede ser solo
all o
none . No puede cubrir solo algunas columnas, pero puede obtener ese resultado combinando el diseño de la columna con otros métodos de composición tipográfica. En el siguiente ejemplo, tengo un contenedor Grid con dos columnas. La columna izquierda mide 2 pies de ancho y la columna derecha mide 1 pie de ancho. En la columna de la izquierda, envolví el artículo en un contenedor de columnas con dos columnas que también tienen un elemento envolvente.
A la derecha está el contenido que se encuentra en la segunda columna de la cuadrícula. Jugando con diferentes tipos de métodos de diseño disponibles para nosotros, podemos determinar exactamente cuál es el más adecuado para una situación particular; no tenga miedo de combinarlos.
Control de transferencia de contenido
Si el contenedor de la columna contiene encabezados, probablemente desee evitar situaciones en las que se rompan y parte del encabezado o texto debajo del encabezado se transfiera a la siguiente columna. Si tiene imágenes con subtítulos, sería mejor si tanto la imagen como el subtítulo permanecen intactos, sin un espacio entre las columnas. Especialmente para tales situaciones, CSS tiene propiedades para controlar la transferencia de contenido.
Al dividir el contenido en columnas, hace lo que se llama fragmentación. Lo mismo es cierto si comparte su contenido entre páginas, por ejemplo, cuando crea estilos para imprimir. En consecuencia, las columnas están más cerca de Paged Media que de otros métodos de marcado en la web. Debido a esto, durante varios años, la forma de controlar los envoltorios en el contenido era usar las propiedades de
page-break- que formaban parte de CSS 2.1.
page-break-beforepage-break-afterpage-break-inside
La especificación de fragmentación CSS luego definió propiedades que fueron diseñadas para cualquier contexto fragmentado, la especificación incluyó detalles para medios paginados, columnas CSS y la especificación de regiones diferidas; Las regiones también fragmentan un contenido continuo. Al hacer comunes estas propiedades, se pueden aplicar a cualquier contexto fragmentado futuro, al igual que las propiedades de alineación de Flexbox se movieron a la especificación de Alineación de caja para que se puedan usar en diseños de Cuadrícula y Bloque.
break-beforebreak-afterbreak-inside
Como ejemplo, utilicé la propiedad
bread-inside: avoid el elemento
<figure> para evitar que el título se separe de la imagen misma. Un navegador que admita esta propiedad debe mantener el elemento intacto, incluso si las columnas aparecen desiguales.
Desafortunadamente, el soporte para estas propiedades en las columnas CSS es bastante mixto. Pero incluso cuando son compatibles, deben considerarse como una propuesta debido al hecho de que es necesario realizar tantas solicitudes para controlar la transferencia que el navegador, de hecho, no puede realizar la transferencia en ningún lado. La especificación define las prioridades en este caso, sin embargo, para usted puede ser aún más útil controlar solo las situaciones más importantes.
Problema de columna en la web
Una de las razones por las que no vemos el uso masivo de columnas CSS en la web es que conduciría a un cambio en la interacción del lector con la página, forzándolo a desplazarse hacia los lados y no hacia arriba y hacia abajo. De acuerdo, esto no es muy conveniente.
Si fija la altura del contenedor, por ejemplo, utilizando la unidad de vista del área de visualización vh, y habrá demasiado contenido, se producirá un desbordamiento en la dirección de la fila y obtendremos un desplazamiento horizontal.
Este problema hace que el uso de Columnas CSS en la web sea algo con lo que debemos trabajar con mucho cuidado en términos de la cantidad de contenido publicado.
Bloque de altavoces de desbordamiento
Para el nivel 2 de la especificación de Columnas CSS, estamos considerando cómo habilitar el método mediante el cual las columnas desbordadas, que actualmente hacen que aparezca el desplazamiento horizontal, en lugar de crecer en la dirección del bloque.
Esto significa que puede tener un contenedor de columnas con una altura fija, y tan pronto como el contenido cree columnas que llenen este contenedor, se creará un nuevo conjunto de columnas a continuación. Esto sería algo similar a nuestro ejemplo anterior con un elemento de expansión, pero en lugar de generar un nuevo bloque de columnas, sería un desbordamiento causado por un contenedor con una restricción de dimensión de bloque.
Esta funcionalidad haría que las columnas sean mucho más útiles en la web. Aunque todavía estamos lejos de esto, aún puede hacer un seguimiento de
este problema en el repositorio del grupo de trabajo CSS . Si tiene ejemplos adicionales del uso de esta funcionalidad, escriba sobre ellos, realmente ayuda cuando se está desarrollando una nueva funcionalidad.
¿Cómo son útiles las multicolumnas hoy?
Con la especificación actual, no se recomienda dividir todo el contenido en columnas sin tener en cuenta los posibles problemas de desplazamiento. Sin embargo, hay algunas situaciones en las que los altavoces son perfectos. Hay muchos ejemplos que vale la pena considerar cuando busca patrones de diseño.
Reduce la interfaz pequeña o elementos de texto
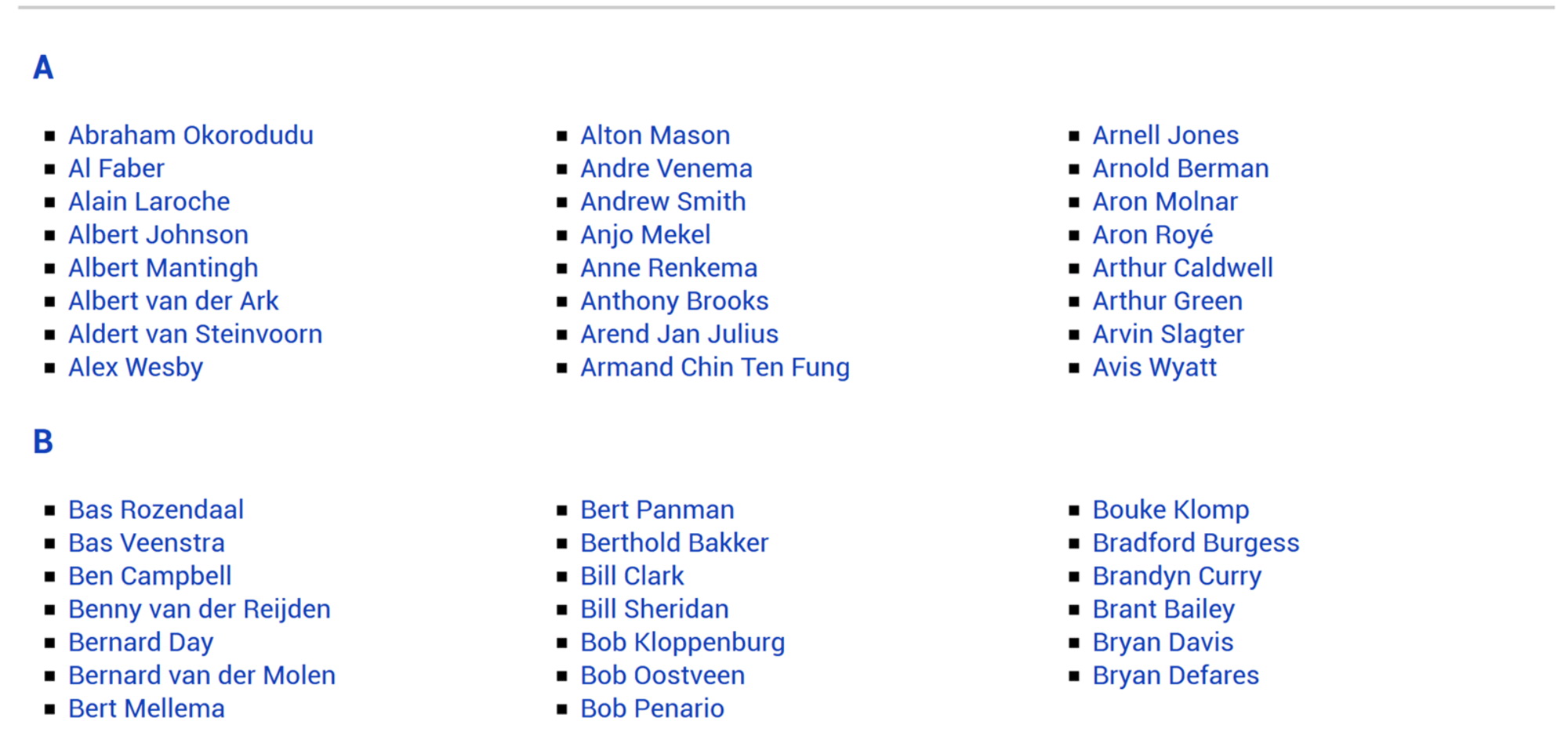
Las multicolumnas pueden ser útiles siempre que haya una pequeña lista de elementos que deberían ocupar menos espacio. Por ejemplo, una lista simple de casillas de verificación o una lista de nombres. A menudo, en tales situaciones, el visitante no lee una columna hasta el final, después de lo cual regresa al comienzo de la siguiente, pero busca en el contenido una casilla de verificación para hacer clic o un enlace para continuar. Incluso si surge una situación con la aparición de desplazamiento, esto no debería ser un problema.
Puede ver un ejemplo de uso similar de altavoces en el
sitio web
DonarMuseum
Pequeña cantidad de contenido conocida previamente
Hay situaciones en las que, al desarrollar un sitio, sabemos de antemano que la cantidad de cierto contenido será pequeña y se ajustará en la mayoría de las pantallas sin causar un desplazamiento no deseado.
Usé las columnas en las páginas de presentación en
Notist para una introducción.
Andy Clarke diseñó un gran ejemplo para
Equfund
Para evitar situaciones de desplazamiento en pantallas muy pequeñas, recuerde que puede usar expresiones de medios para verificar la altura de la vista y el ancho. Activar las columnas solo en los puntos de control que tienen una
min-height mínima
min-height mayor que suficiente para el contenido puede salvar a los usuarios de dispositivos muy pequeños.
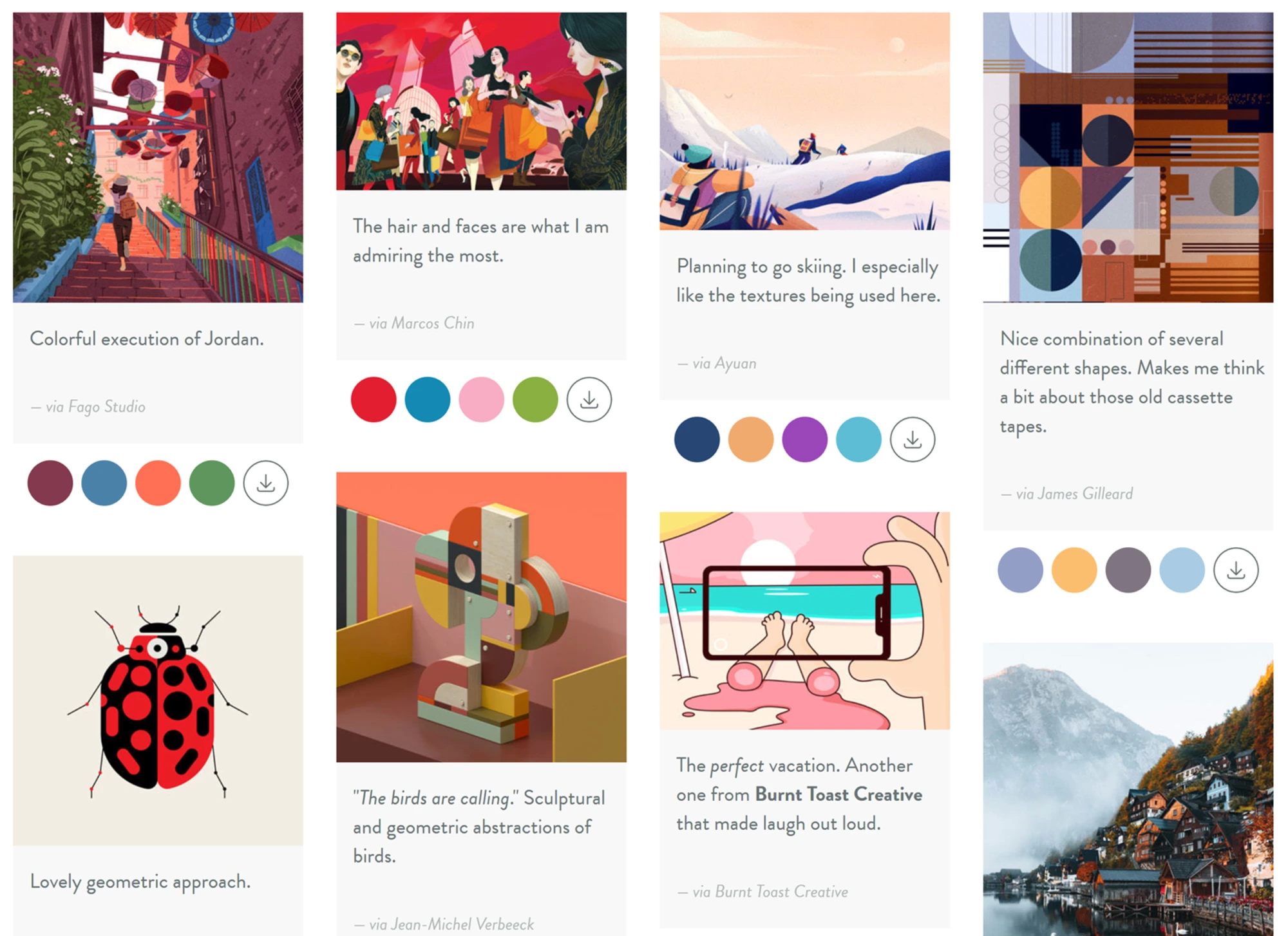
Visualización de contenido similar a la mampostería
Otro ejemplo en el que un diseño de columna funciona bien es en situaciones en las que desea mostrar contenido en un estilo de Masonería. Las columnas en este momento son el único método de diseño que creará este tipo de diseño con elementos de diferentes alturas. CSS Grid no sangrará ni estirará un elemento para que coincida estrictamente con una cuadrícula bidimensional.
Veerle Pieters tiene un gran ejemplo del uso de columnas para estos fines en su página de
inspiración .

Fallos de cuadrícula y Flexbox
column- propiedades de
column- también se pueden utilizar como respaldo para una cuadrícula o diseño flexible. Si especifica una de las propiedades de columna para el contenedor, y luego convierte este contenedor en un diseño Flex o Grid usando
display: flex o
display: grid se cancelará cualquier comportamiento de columna. Si tiene, por ejemplo, un diseño de tarjeta que usa CSS Grid y es legible en varias columnas, puede usar las columnas como una simple alternativa. Los navegadores que no admiten CSS Grid recibirán una visualización de columna, los que admitan recibirán una Grid.
¡No te olvides de las multicolumnas!
Muy a menudo, al responder preguntas sobre cómo elegir entre Grid o Flexbox, en su lugar, recomiendo varias columnas. Es posible que no pueda usarlos en todos los sitios, pero cuando se enfrenta a una tarea adecuada, pueden ser realmente útiles. MDN tiene recursos útiles de
columnas CSS y
propiedades de fragmentación relacionadas.
Si usa columnas en su proyecto, tal vez debería dejar una mención de esto en los comentarios para compartir otras formas de usar esta funcionalidad