En lugar del prólogo
Esta publicación es una respuesta al artículo de ayer
"Pain and Tears in Svelte 3" y apareció como resultado de un comentario muy "gordo" sobre el artículo original, que decidí diseñar como una publicación. A continuación, usaré la palabra
autor para referirme al autor del artículo original y permitirme hacer algunas aclaraciones sobre todos los puntos. Vamos!

Quien es Svelte?
Cuando vi el título del artículo original, al principio estaba muy feliz. Ahora mismo, creo, leeré algunas críticas profundas y constructivas. Y lo más importante, los casos interesantes con trampas no son de "expertos en sofá", sino de los "que podrían". Después de leer, el entusiasmo disminuyó, pero
muchas gracias
vds64_max por el artículo.
A pesar de que no todo funcionó, creo que necesito más artículos que describan problemas reales y sus soluciones en Svelte. Al menos eso no se quedó atrás de otros camaradas más eminentes, como React o Vue. Después de todo, al final, los lectores pueden tener la sensación de que Svelte es demasiado perfecto, y este ciertamente no es el caso.
Tutorial
No entendí lo que el autor tenía en mente en esta parte. Tutorial trabajado y funciona muy bien. Supongo que el autor solo lo conoció superficialmente debido a los plazos de su proyecto y no pudo entender el principio del trabajo. Ya ha habido casos en los que las personas no entendieron de inmediato el significado del tutorial paso a paso, cuando para que el ejemplo funcione, debe realizar alguna acción.
Pruébalo tú mismo!UI Kit y Estilos

Encontrar un kit de interfaz de usuario para Svelte fue un dolor separado para todos nosotros. Quería exclamar: "Al menos Material, Bootstrap ... al menos algo ...".
En primer lugar, lejos de todos los proyectos, en principio, las ballenas UI son aplicables. En segundo lugar, no todos los kits de IU para otros marcos funcionan bien.
Los principales problemas comienzan cuando el proyecto tiene un diseño muy confuso y personalizado, y las ballenas aún tienen medios limitados para la personalización. Si hablamos del panel de administración, estoy de acuerdo en que tener un kit de interfaz de usuario es útil, pero no todos escriben el panel de administración, y el beneficio de Svelte para el backoffice no será tan notable.
El enlace también se puede encontrar con otras ballenas de interfaz de usuario para Svelte.
Debido al hecho de que Svelte trabaja con el DOM "de una manera diferente", MaterialUI comenzó a sacar todo tipo de cosas desagradables relacionadas con la forma en que se muestran los componentes de la interfaz de usuario que se agregan a través de js a dom. Por ejemplo, se muestra una rueda giratoria cada dos veces:
No entendí qué significa el comienzo de la oración y cómo exactamente "de una manera diferente" Svelte trabaja con el DOM, pero en general toda la tesis suena, al menos, no en serio. Si intenta integrar una biblioteca de terceros que funciona con el DOM en cualquiera de los marcos (React / Vue / Angular / Ember) que controlan el DOM, obtendrá exactamente las mismas preguntas. Inmediatamente existe la sensación de que el autor nunca hizo esto.
Además, Svelte tiene un mecanismo maravilloso llamado
acciones , con el cual la integración con cualquier DOM de terceros se reduce a escribir una pequeña función. Parece que el autor no ha leído el muelle hasta este momento. Bueno, eso pasa.
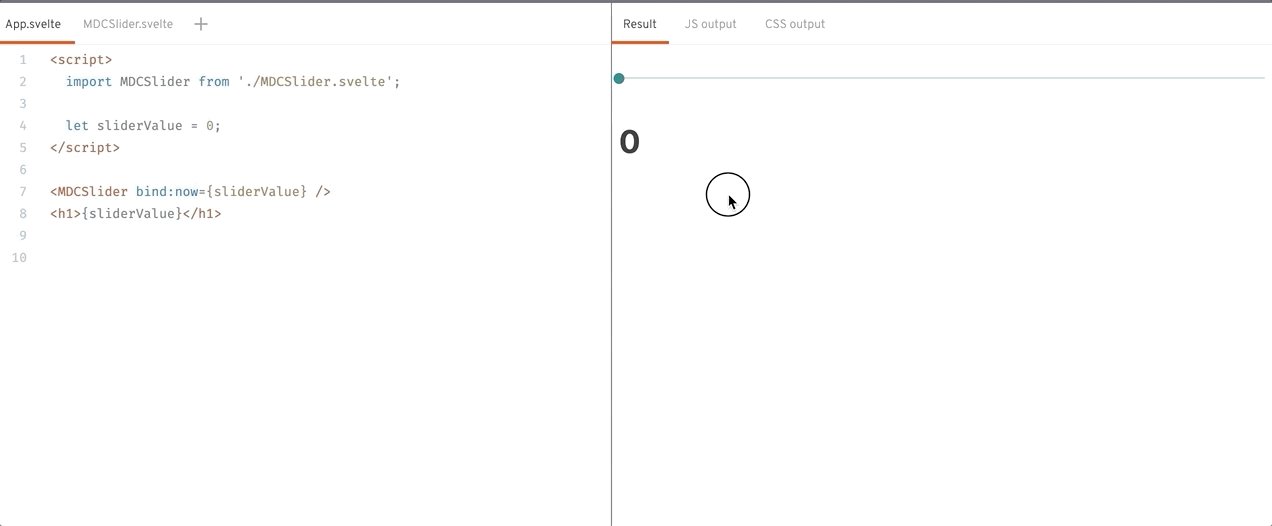
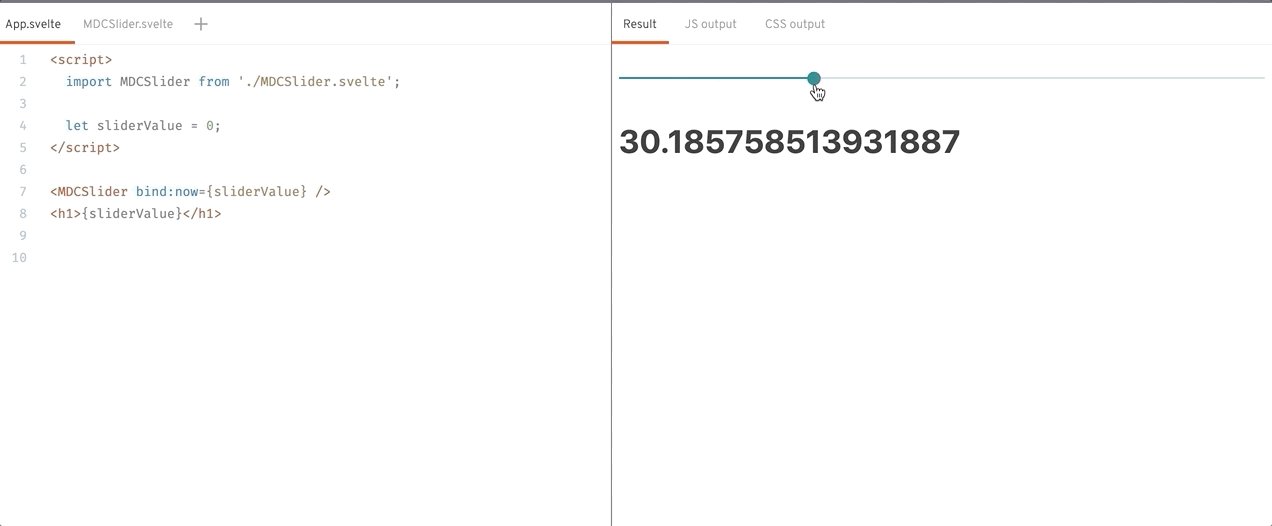
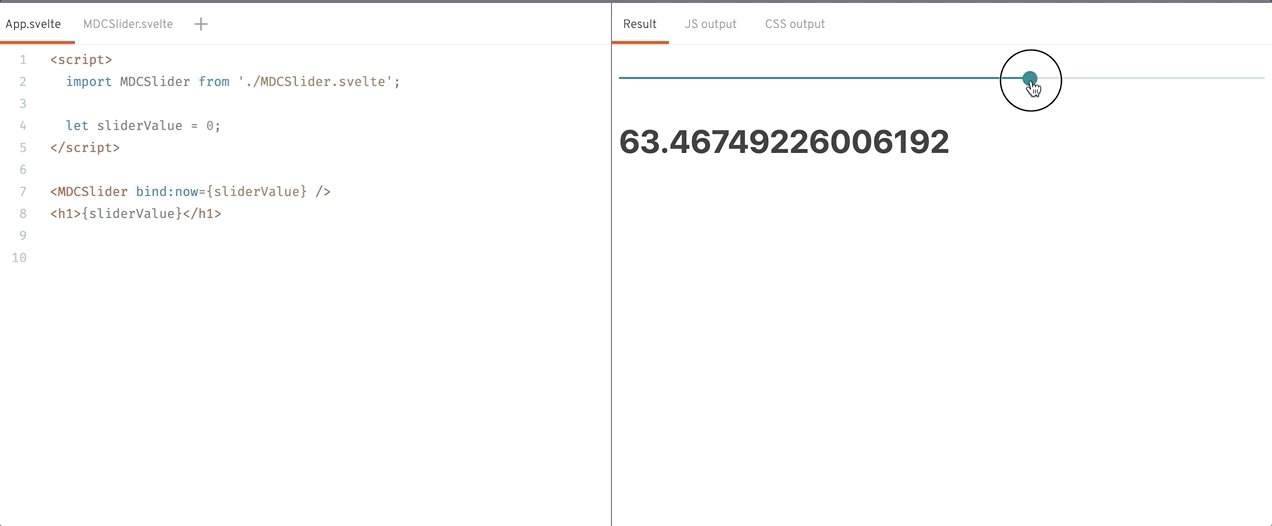
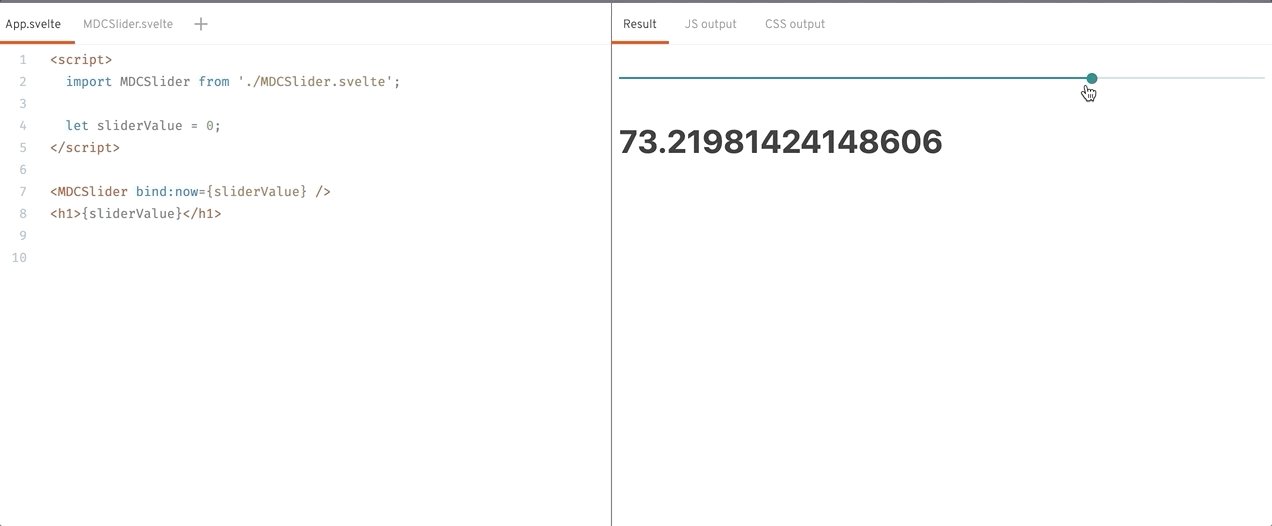
Por ejemplo, una implementación de MDCSlider en 2 minutos:
REPL
Por favor dime, ¿dónde es mucho más fácil?
Estilización
Con los estilos todo está muy claro, rellenamos todos los estilos como en Vue. Escribes el estilo y todo está bien, y luego escribes un componente de interfaz de usuario (ya que no tienes UIKit) que debería tomar parámetros de accesorios, por ejemplo ancho y alto, y lógicamente hacerlo así:
...
Y ... no, en el estilo no puedes insertar variables.
Hasta donde sé, en Vue el estado tampoco se puede usar dentro de los estilos de componentes, y en React no hay trabajo con estilos listos para usar.
Aunque, puedo entender el deseo de usar dinámicas en los estilos, pero hay varias razones por las que esto no debe hacerse:
- Tan pronto como aparezca una parte del estado del componente en los estilos, estos estilos deben duplicarse para CADA instancia del componente. Presente de inmediato una lista de 1000 artículos con un diseño complejo. ¿Lo necesitamos?
- El uso de la dinámica en CSS provoca muchos redibujos innecesarios y es extremadamente ineficiente.
Formas alternativas de usar estilos dinámicos en Svelte:
- Cambiar clases utilizando la directiva de clase:
- Usar estilos en línea con el atributo de estilo
- Uso de propiedades personalizadas de css (variables)
- Uso de soluciones css-in-js como Emotion (este artículo )
Y como se mencionó a Vue, comparemos el uso de estilos dinámicos en línea:
<button v-on:click="fontSize++">Increase font size</button> <button v-on:click="fontSize--">Decrease font size</button> <p v-bind:style="{ fontSize: fontSize + 'px' }">Font size is: {{ fontSize }}</p>
<button on:click={e => fontSize++}>Increase font size</button> <button on:click={e => fontSize--}>Decrease font size</button> <p style="font-size: {fontSize + 'px'}">Font size is: {fontSize}</p>
REPLEn general, no veo diferencias especiales, pero por alguna razón el autor cree que todo está bien en Vue, pero no en Svelte. Esto es extraño
Por cierto, con la ayuda de declaraciones reactivas, es bastante conveniente recopilar todos los estilos dinámicos en un solo lugar:
<div {style}>....</div> <script> let fontSize = 10; let color = 'red'; let width = 50; $: style = ` font-size: ${fontSize}px; color: ${color}; width: ${width}px; `; </script>
Por lo general, esto es suficiente para el 99% de los casos, y el resto se resuelve utilizando temas y / o
propiedades personalizadas de CSS .
Enrutamiento y enrutadores
En general, Svelte es un marco de interfaz de usuario y es independiente de un enrutador. Además, la API externa de Svelte facilita la integración de cualquier enrutador independiente en solo un par de minutos y líneas de código. Por ejemplo,
page.js :
import page from 'page'; import App from './App.svelte'; const app = new App({ target: document.body }); page('/posts', ctx => {
<nav> <a href="/">Home</a> <a href="/posts">Posts</a> </nav> <main> {#await page} <p>Loading...</p> {:then comp} <svelte:component this={comp.default || comp} {...ctx} /> {/await} </main> <script> export let page = null, ctx = null; </script>
¿Es dificil? El autor solo encontró problemas con una implementación específica, un enrutador específico. Lo cual, además, para decirlo suavemente, no es lo mejor de lo que está disponible para Svelte, ya que copia el enrutador React con todos sus problemas. Puedes encontrar muchos otros enrutadores
aquí .
Errores
A diferencia de React, que simplemente no le permitirá crear un paquete y gritará fuertemente sobre un error, Svelte recogerá perfectamente todo con un error. Al mismo tiempo, si olvidó algo, instale npm install o export, todo estará bien y solo mostrará una pantalla en blanco (por cierto, este fue el caso en las primeras versiones de React).
Reaccionar no recoge nada para ti. Coleccionista recoge. En este caso, estoy convencido de que el autor trabajó con Rollup y probablemente lo hizo por primera vez. Me parece que tiene sentido estudiar la herramienta que vas a usar o no usarla. Agregaré de mí mismo que lo que escribe el autor no se observa en Svelte. Al menos algunos problemas surgen con menos frecuencia que en otros marcos. Lo más probable es que, para otros marcos, el autor ya haya configurado y trabajado todo, pero aquí era demasiado vago para hacerlo.
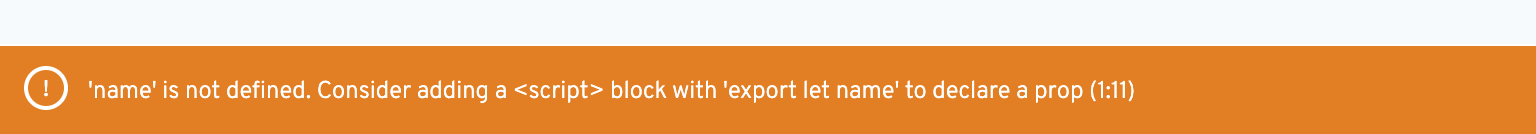
Se supone que el autor también se refería a trabajar con accesorios, que en Svelte se lleva a cabo a través de las exportaciones del componente, pero incluso aquí siempre se mostrará una advertencia si intenta lanzar accesorios no definidos por el componente:

Svelte solo necesita una convención de nomenclatura
Encontrará este problema con bastante frecuencia, con la ausencia de una convención de nomenclatura.
Realmente me gustó esta frase, porque en esencia se puede usar para cualquier proyecto / biblioteca / lenguaje de programación. La astucia aquí es que de la misma manera encontrarás esto en todas partes. Por ejemplo, en el mismo React:
class MyComponent extends React.Component { constructor(props) { super(props); this.dialog = null; this.loading = false; this.pins = []; this.stitch = null; } render() { return <dialog ref={el=> this.dialog = el} class="mdl-dialog» />; } }
En general, todo es igual y necesitará de alguna manera "comprender" qué es refk en el elemento y cuál es el objeto para trabajar con el backend o el indicador de descarga. Parece que si tienes un equipo que no se reunió ayer, todos estos problemas deberían resolverse hace mucho tiempo.
En general, por supuesto, si su proyecto y equipo no tienen una
convención de nomenclatura, entonces Svelte no lo ayudará. Algunas cosas que uso en mis proyectos:
<Modal {open}> <form on:submit|preventDefault={save}> <input bind:value={firstName} placeholder="First name"> <input bind:value={lastName} placeholder="Last name"> <input bind:value={birthDay} use:asDatepicker placeholder="Birthday"> <button bind:this={btnEl}>Save</button> </form> </Modal> <button on:click={e => open = true}>Open</button> <script> </script> <style> </style>
Además, generalmente mis componentes tienen un "presupuesto" de 200 líneas de código junto con los estilos. Si un poco más, no da miedo. Si es mucho más grande, creo una carpeta para el componente y empiezo a mover partes para separar los archivos usando
el preproceso svelte , comenzando con los estilos. En este caso, el recopilador está configurado para que las importaciones no cambien.
¿Qué ha cambiado dónde y quién lo hizo?

Como resultado, rápidamente escribe componentes, pero puede ser muy difícil entender lo que escribió un joven en este "Venegret" unos días después cuando ya se olvidó (a veces incluso su nombre). Debido a esto, será imposible entender lo que hay dentro sin una organización clara del código dentro del proyecto o equipo.
Una tesis divertida, y lo más importante, nuevamente aplicable en general a cualquier marco y proyecto. Además, la sintaxis de ganchos en React moderna, tan querida por el creador de Vue que incluso decidió implementarla con urgencia en Vue 3, tendrá las mismas colisiones:
import React, { useState, useCallback } from 'react'; function MyComponent() { const [ loading, setLoading ] = useState(false); const [ status, setStatus ] = useState(0); const [ pins, setPins ] = useState([]); const ReloadPins = useCallback(async () => { setLoading(true); setPins(await getAllPins()); setStatus(0); }); return (<div></div>); }
vs
<div></div> <script> let loading = false; let status = 0; let pins = []; async function ReloadPins() { loading = true; pins = await getAllPins(); status = 0; } </script>
Como puede ver, todo es igual, solo 2 veces más garabatos.
Es broma, por supuesto, nada está claro. Además, el estado ni siquiera es claro o es solo una variable auxiliar. En React, esto se decide por estado, lo que al menos de alguna manera aporta claridad.
De hecho, no tiene sentido "comprender" qué variable de estado del componente se utiliza en la plantilla y cuál es necesaria solo para que el script funcione. En Svelte, no existe tal separación en absoluto, las variables generalmente viven JS vive allí: existen en sus propios ámbitos, algunas tienen un alcance de componente completo, otras viven dentro de una sola función u otro bloque de código. Nada nuevo o inesperado. Es importante entender solo una cosa: el DOM se recalcula solo cuando cambia la parte asociada del estado.
Por ejemplo, en el mismo React, si haces:
this.setState({ foo: 1 })
y aunque NO se usa
foo en la plantilla, el mecanismo VDOM no podrá entender esto de ninguna manera y producirá rerender / conciliar. ¿Sabías sobre eso? Por lo tanto, probablemente sea importante en React comprender qué se usa en las plantillas y qué no. En Svelte, estamos libres de tales disturbios.
Como resultado, aquí solo puedo hacer eco al autor: si su proyecto y su equipo no tienen una organización clara, tendrá problemas con cualquier herramienta, en cualquier proyecto. En realidad, un ejemplo del proyecto del autor es una prueba directa de esto.
Puntada de unión
Por supuesto, esto se debe al coleccionista. El autor no debería ser tan frívolo con la nueva herramienta. Por defecto, Svelte viene con Rollup, que incluye muchas menos funciones que Webpack, pero recopila paquetes más optimizados y más nativos. Cualquier funcionalidad adicional se puede personalizar mediante complementos. Si no tiene ganas de tomar un baño de vapor, puede tomar la
plantilla oficial para Webpack , o
cualquier otra de la comunidad , ya que hay muchos de ellos.
¿Por qué necesitas Svelte?
En este párrafo, seré más breve: para cualquier proyecto nuevo para el que React o Vue sea suficiente. No tiene sentido comparar con Angular o Ember, porque estos son marcos de una escala diferente.
Basado en esto último, realmente no entiendo por qué los mantenedores de Svelte van a hacer que TypeScript sea compatible. Nos encanta Svelte solo por "disparar a las piernas" y TypeScript en mi opinión es como pistas todo terreno para el auto deportivo Svelte. Y ya sabes, después de haber trabajado con Svelte, me di cuenta de cuánto ha cambiado JS en los últimos años, y de que ya no es JS.
Svelte brinda la oportunidad de trabajar en el mismo JS antiguo y de la lámpara, sin PropTypes, Flow y TypeScript.
No puedo estar en desacuerdo con esta afirmación. De hecho, TS no es realmente necesario en Svelte. Aunque hay un soporte parcial
con la ayuda de preprocesadores (sin plantillas taypechek), pero en general es más un apéndice que sin el cual no se pueden escribir buenos componentes.
¿Por qué no vale la pena usar Svelte?
- Si su proyecto ya está escrito en otro marco y funciona razonablemente bien. No es necesario ejecutarlo y reescribirlo.
- Incluso en el punto 1 hay una ventana de oportunidad: puede reescribir algunos de los componentes "pesados" en Svelte. El proyecto será más fácil y los componentes funcionarán más rápido. No tienes que reescribir todo.
- Si está escribiendo una empresa, Angular o Ember es probablemente la mejor opción. Svelte, al igual que React y Vue, no siempre es una buena opción para esto.
- Si es necesario, necesita soporte de Typecript de primera clase .
- Si desarrolla soluciones exclusivamente estándar y está acostumbrado a ensamblar proyectos a partir de componentes estándar.
- Afinación aún más débil que los camaradas más experimentados. Si esto es crítico, entonces vale la pena esperar, o únase a nuestra comunidad y desarrolle un ajuste juntos.)))
***
En general, desafortunadamente, la mayoría de las conclusiones del artículo original se basan en suposiciones falsas y engañan a los lectores. Dado que no vi al autor en la comunidad Svelte de habla rusa en Telegram
@sveltejs (1K + participantes), concluyo que el autor y su equipo no hicieron un esfuerzo suficiente para dominar una herramienta nueva y desconocida. Creo que si los chicos acabaran de agregarse a la sala de chat, la mayoría de los problemas podrían haberse evitado. Por el momento, parece que los chicos sacaron conclusiones apresuradas, sin embargo, este es su asunto personal.