A veces no entendemos cómo funciona la expresión regular que inventamos, y queremos verificar. Hay muchas aplicaciones interesantes integradas en diversos entornos o en línea. Quería agregar uno más a esta lista.
En este artículo, veremos cómo puede envolver Regex en gráficos multiplataforma y obtener una aplicación simple para probar expresiones regulares.

Inicio
Para crear un proyecto usando avalonia ui, necesita instalar plantillas desde
GitHub .
Y cree un proyecto desde la plantilla mvvm.
dotnet new avalonia.mvvm -o MyApp
Diseño y maquetación
Para crear la ventana principal, coloque todos los componentes dentro de la cuadrícula.
<Grid> <Grid.RowDefinitions> <RowDefinition Height="5" /> <RowDefinition Height="Auto" /> <RowDefinition Height="5" /> <RowDefinition Height="*" /> <RowDefinition Height="5" /> </Grid.RowDefinitions> </Grid>
Nuestra aplicación consta de 2 partes: el análogo superior de la barra de herramientas y el espacio de trabajo.

Considera la parte superior
Aquí tenemos un campo para ingresar una expresión regular, una casilla de verificación que muestra cómo analizar el texto (línea por línea o como un fragmento completo) y un botón de ayuda.
El contenedor es el panel Dock. Este control le permite llenar fácilmente el contenedor con elementos, presionándolos a diferentes lados y asegurando que no haya espacio libre en el interior.
<DockPanel Grid.Row="1">
Y llénalo con un campo de entrada de texto:
<TextBox Margin="5, 0, 5, 0" Watermark="Your regexp" AcceptsReturn="False" Text="{Binding RegText}"/>
Aquí vale la pena señalar un poco agradable para Avalonia ui: la presencia de una marca de agua en los campos de texto.
Agregue una casilla de verificación con 2 estados al panel, como
dice IsThreeState = "False" :
<CheckBox DockPanel.Dock="Right" Content="By row" IsThreeState="False" IsChecked="{Binding IsChecked}" ToolTip.Tip="Check for each row" />
Y el botón responsable de llamar a la ayuda:
<Button DockPanel.Dock="Right" Content=" ? " Margin="5, 0, 5, 0" ToolTip.Tip="Show hints" Command="{Binding ShowHelp}" />
Cuerpo principalLa parte de trabajo se colocará en la cuadrícula:
<Grid Grid.Row="3"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="0.75*" /> </Grid.ColumnDefinitions> </Grid>
El campo de entrada está representado por el cuadro de texto:
<TextBox Grid.Column="0" AcceptsReturn="True" ScrollViewer.VerticalScrollBarVisibility="Auto" Text="{Binding InputText}"/>
El divisor le permite elegir una visualización conveniente para sus necesidades:
<GridSplitter Grid.Column="1" />
Y el campo responsable de mostrar el resultado de aplicar expresiones regulares se coloca en el borde porque el bloque de texto no tiene su propio marco:
<Border BorderBrush="Gray" BorderThickness="1" Grid.Column="2"> <TextBlock ScrollViewer.VerticalScrollBarVisibility="Auto" Text="{Binding OutputText}" /> </Border>
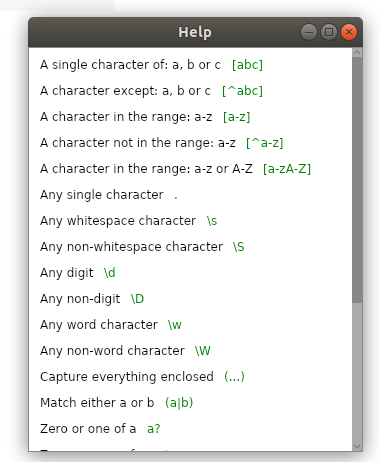
Ventana de ayuda
para crear una nueva ventana, pasemos a la terminal
dotnet new avalonia.window -na MyApp -n MyNewWindow
Esta ventana contendrá solo información de referencia y nada más, así que, ignorando los contenedores, haga que la hoja de la caja sea hija de esta ventana:
<ListBox ScrollViewer.VerticalScrollBarVisibility="Visible" VirtualizationMode="None"> </ListBox>
Y llénalo con los mismos elementos según sea necesario:
<ListBoxItem> <StackPanel Orientation="Horizontal"> <TextBlock Margin="5" Text="A single character of: a, b or c" /> <TextBlock Margin="5" Classes="green" Text="[abc]" /> </StackPanel> </ListBoxItem>
El diseño es bastante simple: un panel de pila con 2 campos, lo único que vale la pena señalar aquí es el atributo
Clases , que nos permite diseñar nuestras ventanas como css (otra buena característica de Avalonia.
Y en realidad pinta las reglas en verde:
<Window.Styles> <Style Selector="TextBlock.green"> <Setter Property="Foreground" Value="Green" /> </Style> </Window.Styles>
Funcionalidad Mvvm
En primer lugar, cuidemos los campos de todos los elementos de marcado:
private bool _isChecked; private string _inputText; private string _regText; private string _outputText;
Cree métodos que devolverán los resultados del partido con el texto original:
private void SetNoRowResult() { OutputText = string.Join(Environment.NewLine,new Regex(_regText).Matches(_inputText)); }
Y con el texto fuente a lo largo de las líneas, para lo cual usamos Split
private void SetRowResult() { var r = new Regex(_regText); var s = string.Empty; foreach (var line in _inputText.Split( Environment.NewLine,StringSplitOptions.RemoveEmptyEntries)) { s += $"--{Environment.NewLine}"; s+=string.Join(Environment.NewLine,r.Matches(line)); s += $"{Environment.NewLine}--{Environment.NewLine}"; } OutputText = s; }
Y agregue un método que muestre la ventana de ayuda
public void ShowHelp() { new HelpWindow().Show(); }
Propiedades y enlacesUna característica interesante de Avalonia es la capacidad de adjuntar un método directamente a un botón:
<Button Command="{Binding ShowHelp}" />
Que usaremos.
Para el resto de los campos, solo nos unimos a las propiedades. Una característica interesante aquí es que en avalonia, la actualización de enlace se produce cuando el contenido del control cambia, lo que se hizo en vpf:
UpdateSourceTrigger = PropertyChanged en avalonia funciona de manera predeterminada.
Y dado que la plantilla mvvm de Avalonia está asociada con la IU reactiva, las propiedades se crean con esta biblioteca:
public string RegText { get => _regText; set { this.RaiseAndSetIfChanged(ref _regText, value); if(_isChecked) SetRowResult(); else SetNoRowResult(); } }
En conclusiónEspero que este artículo sea de interés no solo para aquellos que desean utilizar mi material y / o mejorarlo de alguna manera, sino también para todos aquellos que están familiarizados con Avalonia o están buscando formas de crear aplicaciones multiplataforma en c #.
Código fuente (
tyk ).
Me gustaría dar las gracias a
ForNeVer kekekeks worldbeaterY tenga en cuenta que el soporte para c # se puede encontrar
aquí , y para Avalonia
aquí .