IOS 13 ha actualizado el control segmentado, pero para aquellos que no pueden actualizar Xcode, simplemente no está disponible. Así que decidí escribir cómo hacer rápidamente el mismo control segmentado.
Vamos!
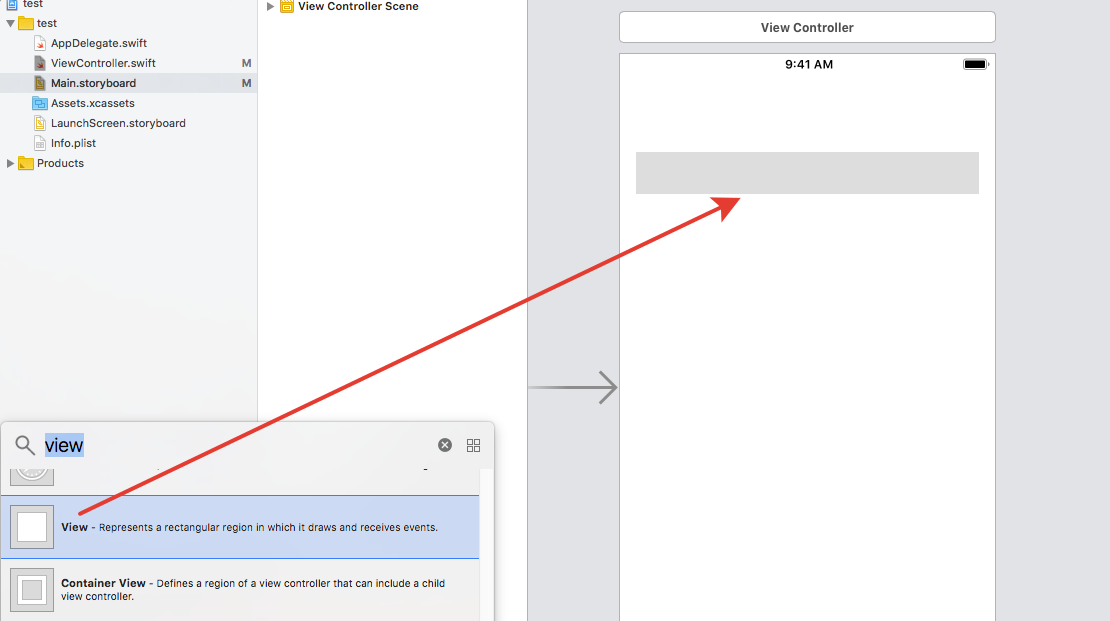
Primero, ve al Storyboard. Colocamos el elemento View en nuestro ViewController.

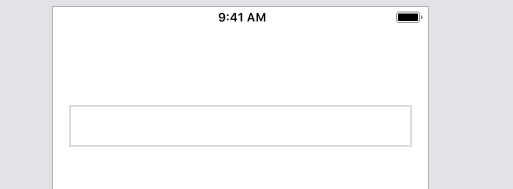
Lo arreglamos con restricciones a su gusto y en qué lugar lo necesita.
Pinte el fondo y marque la casilla de verificación Clip to Bounds.

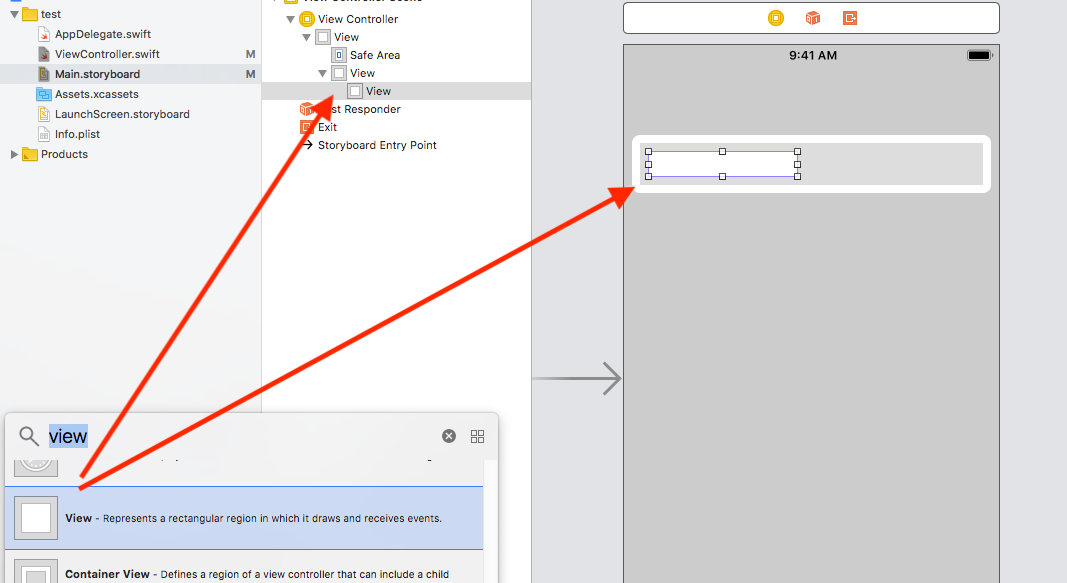
Tome otra Vista y colóquela dentro de nuestra primera Vista. Solo asegúrese de ver que estaba dentro de su primera Vista. Debe colocarse en una escalera.

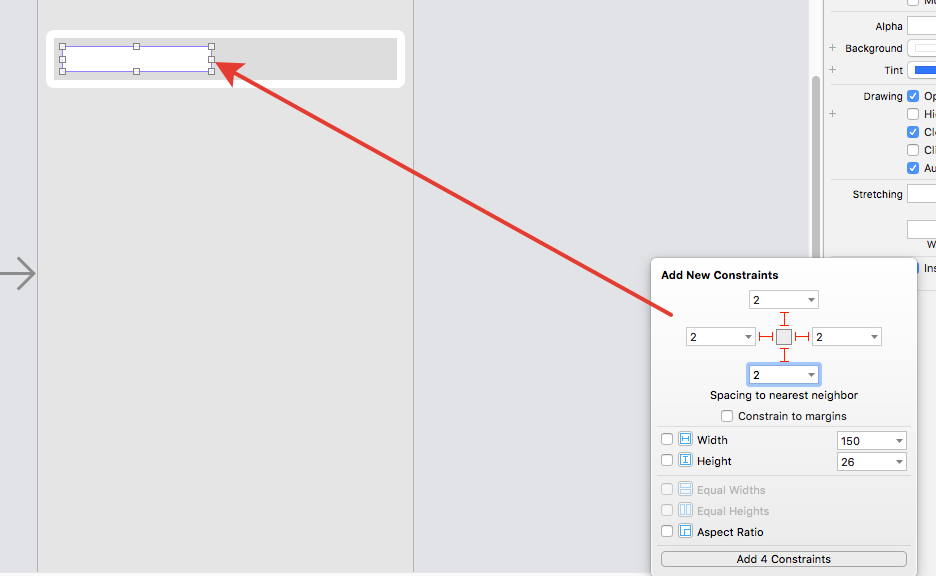
A continuación, lo arreglamos con constantes con una sangría de 2 pix desde todos los lados.

Y se colocará dentro de su primera vista como en la foto a continuación.

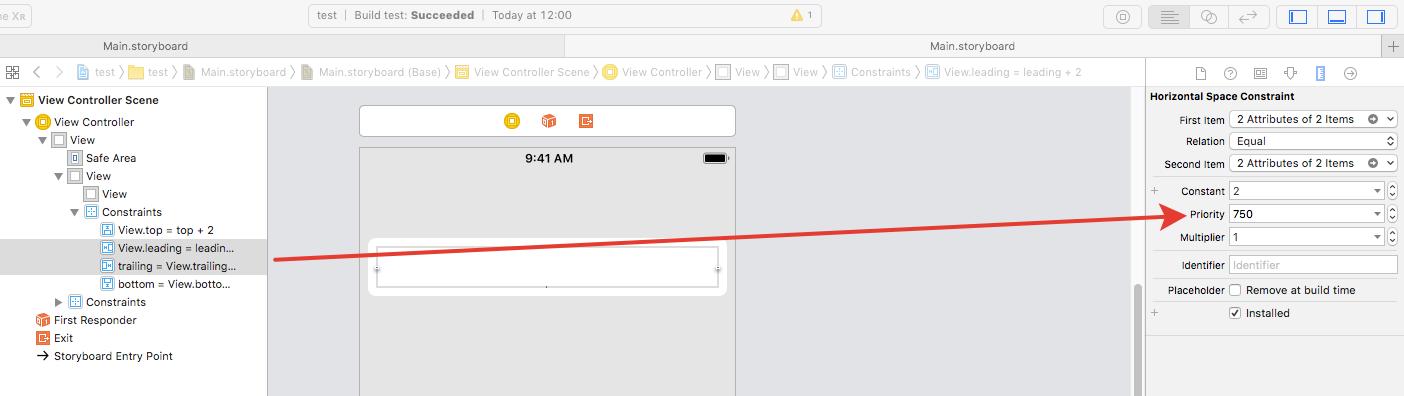
Luego, seleccione nuestra Vista blanca que es interna. Seleccionamos constante de avance y seguimiento, y cambiamos su Prioridad a 750.

Ahora creamos dos constantes más para esta Vista de izquierda a derecha con sangría 0 pix

También vamos a editar los datos de las constantes que acabamos de crear y cambiamos su Prioridad = 900 y los arreglamos no desde los bordes de nuestra Vista gris, sino que los establece en relación con el centro y, si hace todo correctamente, su Vista blanca se ensamblará mediante una línea en el centro.

Ahora seleccione dos botones y colóquelos dentro de la vista gris, pero deben estar jerárquicamente en la parte inferior para que su texto no se superponga con nuestra vista en blanco cuando lo movemos. Arreglamos nuestros botones en el centro en relación con su mitad.

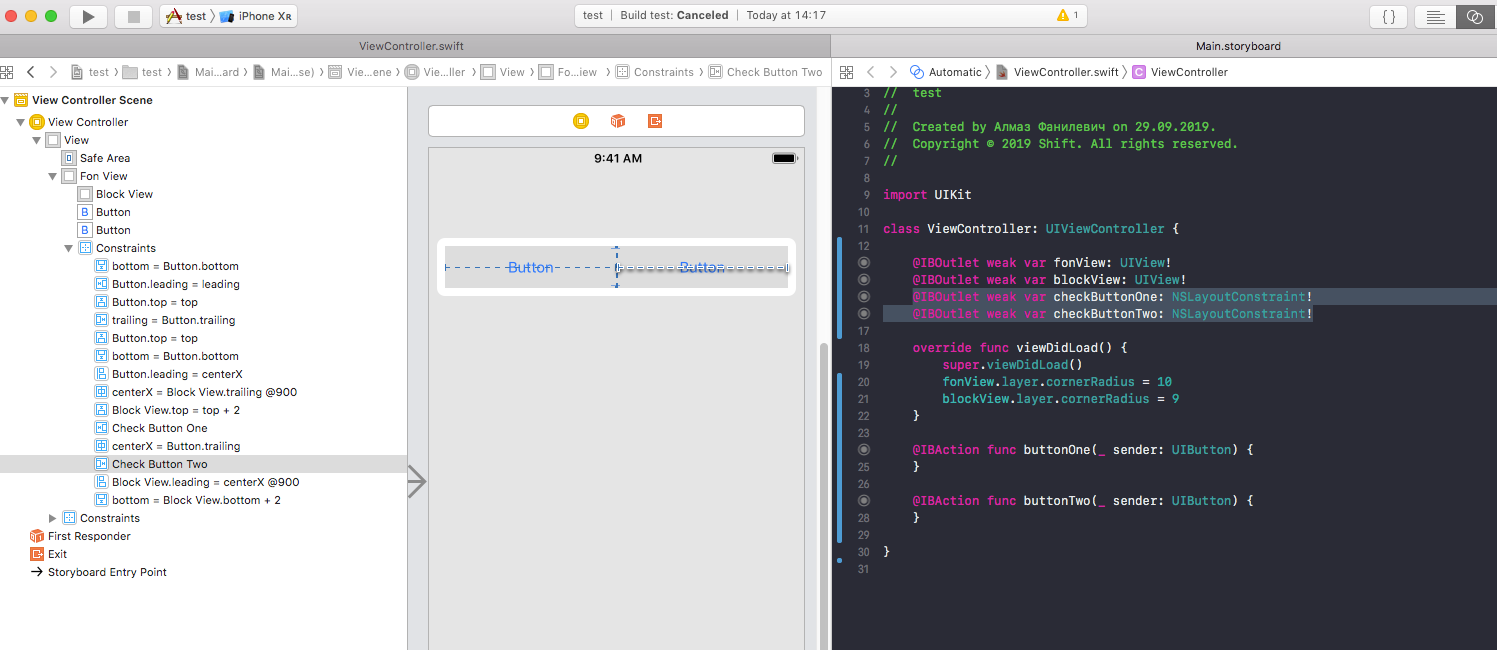
Eso es todo. Ahora conecte nuestros artículos al guión gráfico con ViewController.
La vista gris que llamé - fonView.
Vista blanca llamada - blockView.
Además, dos botones buttonOne y buttonTwo crearon una acción para ellos.

También estamos incorporando a nuestro código dos constantes que hicimos con prioridad 750. Vamos a nombrarlas:
@IBOutlet weak var checkButtonOne: NSLayoutConstraint! @IBOutlet weak var checkButtonTwo: NSLayoutConstraint!

En viewDidLoad, prescribimos solo el redondeo de nuestra Vista y hacemos una constante igual a la prioridad 950 para que la vista blanca no esté en el medio como una línea, sino que se vea como un segmento seleccionado.
override func viewDidLoad() { super.viewDidLoad() fonView.layer.cornerRadius = 10 blockView.layer.cornerRadius = 9 checkButtonOne.priority = UILayoutPriority(rawValue: 950) }
La linea de meta. En el botón de acción, escribimos dicho código. La conclusión es que estamos cambiando nuestras prioridades y la vista está aumentando en el tamaño requerido y estamos actualizando nuestras constantes animadamente.
@IBAction func buttonOne(_ sender: UIButton) { checkButtonOne.priority = UILayoutPriority(rawValue: 950) checkButtonTwo.priority = UILayoutPriority(rawValue: 750) UIView.animate(withDuration: 0.5) { self.view.layoutIfNeeded() } } @IBAction func buttonTwo(_ sender: UIButton) { checkButtonOne.priority = UILayoutPriority(rawValue: 750) checkButtonTwo.priority = UILayoutPriority(rawValue: 950) UIView.animate(withDuration: 0.5) { self.view.layoutIfNeeded() } }
Eso es todo! Cheque!
