Durante más de 10 años he trabajado como diseñador de juegos en empresas muy exitosas (diseñador senior de juegos en Matific, diseñador líder de juegos en TabTale, propietario de Lookandfeel Games), y durante todo este tiempo tuve el privilegio y la capacidad de utilizar los datos recibidos de cientos de millones de usuarios de todo el mundo Es hora de compartir mi conocimiento con el mundo.
Durante mucho tiempo, los diseñadores de juegos utilizaron datos de pruebas de juego, sesiones de pruebas de usabilidad e informes para garantizar la máxima usabilidad para sus jugadores y productos. Trabajar en grandes empresas de juegos es bueno porque tienes un departamento especializado para analizar datos de juegos, informar sobre los pros y los contras, dar consejos e introducir tendencias.
"Es una pena decepcionarte, pero tu idea no funcionó".
Decepcionar? ¿Por qué demonios? Gracias por darme la oportunidad de repensar mi diseño para que no me equivoque en su corrección. ¿De qué otra forma podría cultivarme? ¿De qué otra manera lograr el dominio? Gracias al análisis de datos, las buenas ideas se duplican y aplican en mis próximos proyectos, y las "bolas de prueba" se mejoran o descartan de acuerdo con ellas. Aquí están las "biblias" de mis recomendaciones con las lecciones aprendidas de más de 250 juegos. La evidencia confirma que aumentan la monetización, la retención de jugadores, el juego y el compromiso.
UI Location
Si consideramos los juegos móviles y tenemos en cuenta que la mayoría de los jugadores son diestros, entonces, dependiendo de la orientación del dispositivo, tiene áreas convenientes y de difícil acceso:
Eche un vistazo a los ejemplos tomados de varios juegos móviles:
Como puede ver, en el área más fácilmente accesible, es mejor colocar elementos interactivos que conduzcan a la monetización:
 Botón de almacenamiento
Botón de almacenamiento Más aplicaciones
Más aplicaciones Publicidad
PublicidadEs probable que los usuarios interactúen con estos elementos, por desgracia, a veces incluso por error. Llamamos a estos errores "UX negro" (dark-UX), pero está comprobado que aumenta las ganancias. Considerar que en el caso de la publicidad, en la parte inferior de la pantalla debe agregar un borde entre la publicidad y el contenido interactivo con una altura de al menos 10 píxeles para cumplir con los requisitos publicitarios de la mayoría de las plataformas.
Deslizadores
Como el espacio en la pantalla es limitado y el contenido del juego se vuelve cada vez más, los controles deslizantes se convierten en un componente muy conveniente que permite a los usuarios mostrar más opciones de contenido adicional sin tener que abandonar la escena principal.
Aquí hay cinco ejemplos de diseños de controles deslizantes, incluido el desplazamiento horizontal o vertical utilizado al elegir un mundo, una tienda, elegir una categoría de paisaje / objeto, elegir una categoría de retrato / objeto y configurar un avatar:
Dado que el contenido de los controles deslizantes se extiende más allá de la pantalla, debemos ayudar a los usuarios a comprender que hay otro contenido dentro. Estas son las recomendaciones para los controles deslizantes:
- Elementos parcialmente visibles: asegúrese de que el contenido que se extiende más allá de los límites de la pantalla sea parcialmente visible en la pantalla para que los usuarios puedan comprender que hay más.
- En el inicio, anime el control deslizante de principio a fin: por primera vez, muestre el control deslizante a los usuarios (ya sea en un evento automático o iniciado por el usuario), desplácese hasta el final del contenido y luego automáticamente al principio del contenido del control deslizante. Si el control deslizante contiene mucho contenido (por ejemplo, desde el principio hasta el final, debe realizar 10 pasos completos), simplemente puede comenzar desde el "tercer paso" del control deslizante y luego animar el desplazamiento al "primer paso". Esto mostrará a los usuarios que hay otro contenido fuera de la pantalla.
Ventanas emergentes
Las ventanas emergentes son un buen componente de los juegos utilizados para enviar a los jugadores mensajes abstractos e informativos. Recomendaciones útiles para su uso:
- Asociar la interfaz de usuario visible con la interfaz de usuario invisible mediante animaciones: en el momento de abrir la ventana emergente causada al presionar al usuario en el elemento / botón interactivo, animar el lanzamiento de la ventana desde el botón que lo llama (por ejemplo, aumentar la ventana emergente de la tienda desde el botón de la tienda, y al cerrar, minimizar la ventana de la tienda al botón ) Gracias a esto, los usuarios asociarán mejor las ventanas emergentes con sus iniciadores.
- Ponga un fondo oscuro translúcido en las ventanas emergentes: dado que a menudo requieren acciones del usuario y pueden ocupar la mayor parte de la pantalla, esto debería ayudar a los usuarios a comprender que la sesión del juego está en pausa, pero aún puede volver a ella. Las ventanas emergentes deben colocarse sobre el fondo oscuro para que los usuarios puedan ver la parte de la sesión debajo de él (el fondo oscuro debe estar animado por la aparición gradual en paralelo con la apertura de la ventana emergente y la desaparición gradual en paralelo con la animación de cierre).
- Evite la X: en muchas ventanas emergentes, la "X" se utiliza como botón de cierre. Muchos usuarios perciben este botón "X" como un patrón de "contenido molesto" y cierran instantáneamente la ventana emergente. Si la ventana emergente contiene contenido valioso para el usuario y desea aumentar la probabilidad de que lo lea, haga clic en el botón "Cerrar" para que parezca una de las opciones para el jugador, y no como el botón "X". Nota: no cree opciones duplicadas en la misma ventana emergente con el mismo valor (por ejemplo, "X" y "Cerrar"; los usuarios simplemente hacen clic en "X").

Consejos:
- Tocar un fondo oscuro debería cerrar la ventana emergente de manera similar a presionar el botón Cerrar, a menos que sea una ventana emergente de la tienda, entonces la tienda debería cerrarse solo cuando haga clic en "X".
- Las ventanas emergentes con mucho texto (por ejemplo, con una introducción a la trama) deberían mostrar el botón "X" o "Continuar" solo después de 2 segundos. Debido a esto, es más probable que los usuarios lean el contenido importante de una ventana emergente, en lugar de cerrarlo de inmediato.
Selección de usuario (a través de ventanas emergentes)
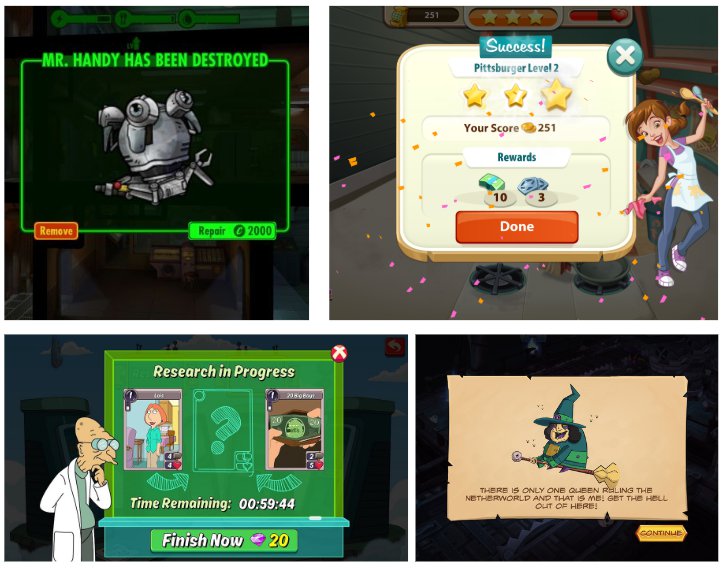
Como dije anteriormente, muchas ventanas emergentes requieren la acción del usuario porque incitan a los usuarios a tomar una decisión. Estos son algunos ejemplos de ventanas emergentes que preguntan a los usuarios qué hacer a continuación: ¿ven el patrón?
Como puede ver, aquí usamos una regla probada:
Las decisiones del usuario, que son buenas para el juego, se encuentran en el lado derecho de la ventana emergente: como diseñadores de juegos, queremos que los jugadores confirmen la compra, compartan el juego, gasten dinero en el juego, etc.
Las decisiones del usuario, que son malas para el juego, se encuentran en el lado izquierdo de la ventana emergente; como diseñadores de juegos, NO queremos que los jugadores salgan del juego, se desconecten, reinicien el progreso, etc.
Aunque podría pensar que esto es UX oscuro, de hecho, este principio ayuda mucho al usuario: ¿no queremos que los usuarios restablezcan accidentalmente su progreso? Sea como fuere, el objetivo principal aquí es llevar a los usuarios a la solución que necesita, que es buena para los juegos de KPI (compras en el juego (IAP), retención, compromiso, viralidad, publicaciones de usuarios en redes sociales (compartir ) y así sucesivamente).
Consejo: asocie el color del botón con su función (negativo - rojo, positivo - verde, neutral puede ser azul).
Video de recompensa
En los últimos años, los videos de recompensas promocionales se han convertido en el estándar de la industria como parte del modelo de juegos móviles freemium. Aumentan las ganancias y se consideran una situación en la que todos ganan (los usuarios que aceptan ver un anuncio recibirán una recompensa en el juego a cambio).
El ícono que representa el anuncio de video para la recompensa debe verse como una claqueta cinematográfica con un símbolo de reproducción (probamos muchos íconos diferentes y resultó ser el mejor).

Estos son algunos ejemplos de ofertas para ver videos de recompensas de diferentes juegos móviles:
Como diseñador de juegos, debes considerar cuidadosamente cuál será el premio, cómo recompensar al usuario y "cuánto tiempo". Estrategias clave

Permanente: después de ver el comercial, los usuarios reciben un premio por tiempo ilimitado (por ejemplo, un artículo que se agrega al inventario y permanece allí permanentemente).

Para la sesión: después de ver el comercial, los usuarios reciben un premio y está disponible para su uso dentro de la sesión actual. Si sales del juego y vuelves a él más tarde, el premio se perderá. Esto puede ser útil para aumentar el tiempo de sesión.

En el escenario: después de ver el video, los usuarios reciben un premio y está disponible solo en el nivel actual (por ejemplo, puede ser un bono u "otra vida").
Los premios para el video deben ser significativos, no "triviales", de lo contrario, los usuarios no querrán dedicar su tiempo a la publicidad. Un diseñador de juegos debe pensar en lo que quieren los usuarios de tu juego.
Consejo: No les digas a los usuarios qué tipo de recompensa recibirán para hacerlo más emocionante (estimula su curiosidad y deseo de sorprenderse y aumenta la probabilidad de que vean anuncios).
Objetos arrastrables
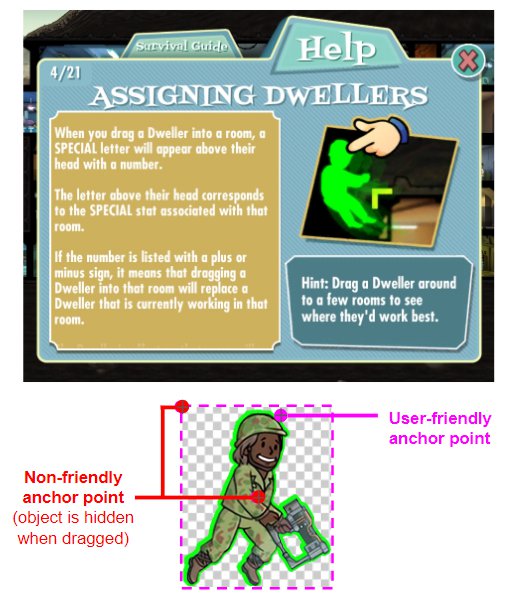
Para las plataformas móviles, "arrastrar al sujeto" es una mecánica de juego intuitiva, sin embargo, a menudo hay casos de implementación incorrecta que dañan el proceso del juego. Al exportar recursos del juego, como archivos PNG, su diseño puede ser muy creativo, pero "dentro" del dispositivo son todos rectángulos con áreas transparentes.
Los puntos de anclaje estándar para los rectángulos son la esquina superior izquierda o el centro de la imagen. Usted, como diseñador de juegos, debe demostrarle al jugador cómo se debe arrastrar el objeto, como si se arrastrara en el mundo real, y dónde debe ubicarse el punto para el cual el usuario debe arrastrar el elemento:
Los anclajes estándar a menudo se encuentran fuera del objeto arrastrable (en la esquina superior izquierda). Incluso si el punto se mueve al centro, arrastrar en la mayoría de los casos parecerá ilógico para el usuario.
Aquí hay algunas pautas importantes para trabajar con objetos arrastrables:
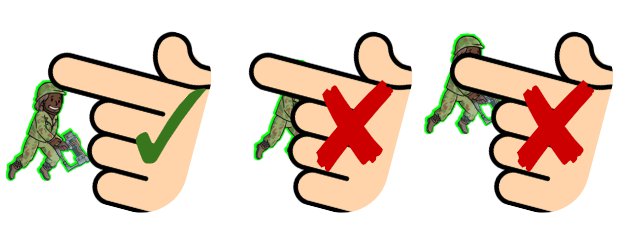
Establezca los objetos arrastrables para su propio desplazamiento del punto de anclaje de modo que el dedo del usuario no los oculte: la mayoría de las veces, los puntos de anclaje estándar deben cambiarse y crear su propio desplazamiento para que el elemento arrastrado sea visible a pesar del dedo del usuario.


- El área de "agarre" de pequeños objetos arrastrables debe ser mayor que el tamaño de su cuadro delimitador.
- Al moverse, el objeto arrastrado debe estar encima de otros objetos (en términos del índice Z). En casos especiales (por ejemplo, al insertar un objeto en otro objeto), esto debe configurarse manualmente.
- Use el parpadeo o un contorno punteado para indicar las áreas donde puede arrastrar objetos. No espere que el usuario entienda de inmediato dónde debe estar el elemento arrastrado. Es mejor crear una "zona de descarga" intuitiva (por ejemplo, un objeto objeto necesita ser arrastrado a la boca); en este caso, no necesita resaltar la boca, es suficiente para animar su apertura al arrastrar alimentos. Los usuarios entenderán lo que hay que hacer.
Consejo: tirar suele ser más fácil que empujar (es decir, arrastrar y soltar con la mano derecha de izquierda a derecha es más fácil que de derecha a izquierda). Si el juego está destinado a niños, entonces en el diseño es mejor hacer que el usuario tire, en lugar de empujar.
Calificar cuadros de diálogo de la aplicación
Muchos diseñadores de juegos usan el cuadro de diálogo Califícanos demasiado pronto, instando a los usuarios a evaluar la experiencia del juego incluso antes de opinar. Cuando se implementa correctamente, la ventana "Califica el juego" ayuda a obtener buenas calificaciones en las tiendas y promueve la promoción orgánica. ¿Cómo implementarlo correctamente? Los usuarios deberían ver esta ventana en las siguientes situaciones:
- Después de dar un paso serio o después de un momento importante (por ejemplo, después de derrotar a un jefe, pasar un nivel, ganar un partido importante, etc.).
- Después de realizar varios pasos pequeños (por ejemplo, después de ganar 10 medallas).
Para maximizar la probabilidad de que los usuarios evalúen el juego, el cuadro de diálogo "Califica el juego" debe tener el siguiente diseño:
- Debe ser adecuado a la situación del héroe, mirando al jugador.
- El botón Rate debe tener un color positivo (por ejemplo, verde) y ser más visible que el botón Later. Además, si estudiaste cuidadosamente las recomendaciones de la sección "Selección de jugadores", debes saber que debes colocarlo a la derecha.
Consejo: nunca use la frase "5 estrellas", esto viola las reglas de Apple.
Diálogo de tienda
El diseño del cuadro de diálogo es crítico para las ventas. A menudo, en el cuadro de diálogo de la tienda, junto con otras opciones de compra en el juego, hay un elemento de "Versión completa". Aquí hay algunos ejemplos:
Para maximizar el número de compras de la versión completa, puede usar las siguientes recomendaciones:
- Asegúrese de que el botón "Versión completa" tenga un héroe del juego con ojos claramente visibles (es preferible que mire al usuario).
- El botón "Versión completa" debería ser más brillante, más grande y más atractivo que otras ofertas de compras en el juego.
- Agregue la animación de "respiración" al botón de la versión completa (aumente la escala al 104%, luego regrese al 100%, repita dos veces, luego haga una pausa durante 6 segundos, después de lo cual la animación se repite).
- El título del botón de la versión completa debe ser mayor que el contenido interno.
- Agregue una tira notable "Descuento" o "Mejor oferta" al botón de la versión completa.
Consejo: si vende contenido como niveles adicionales, mundos, etc., entonces permita que los usuarios accedan a la pantalla de contenido bloqueado, y solo luego abra el cuadro de diálogo de la tienda con un fondo oscuro debajo (y no abra la ventana de la tienda "afuera" cuando haga clic en al contenido bloqueado en la pantalla de selección de nivel).
Conclusión
Me alegra haber tenido la oportunidad de compartir conocimientos con la comunidad y espero que esta información sea valiosa para muchos diseñadores de juegos, desarrolladores de juegos y propietarios de productos. Esta "biblia" de recomendaciones para el diseño de juegos UX se formó sobre la base de grandes datos (y son realmente GRANDES: solo un TabTale tuvo más de 2 mil millones de descargas, y la compañía misma estuvo en los 10 principales editores del mundo durante varios años seguidos). También vi cómo estos consejos funcionaron en la vida real para más de 500 usuarios (Matific tiene la oportunidad de ver cómo más de 500 usuarios juegan mis juegos en los principales eventos del Ministerio de Educación de Israel, donde los niños de todo el país compiten en Olimpiadas matemáticas anuales). Quiero que recuerde: estas no son una especie de "reglas", sino consejos reales desarrollados a partir de la experiencia. Te recomiendo que los domines para usarlos como base, pero no esperes que transformen mágicamente tu juego en el próximo gran éxito.