El resumen ha estado recopilando nuevos artículos sobre diseño de interfaz, así como herramientas, patrones, casos, tendencias e historias históricas desde 2009. Filtrado cuidadosamente una gran cantidad de suscripciones para que pueda actualizar sus habilidades profesionales y resolver mejor las tareas de trabajo. Ediciones anteriores:
abril de 2010-agosto de 2019 .
Patrones y mejores prácticas.
Scott Jenson habló con Raph Koster, autor de A Theory of Fun, y analizó las diferencias en los enfoques de productos digitales e interfaces de juegos. Muy detallado análisis detallado.

Una colección de ejemplos de buenas cartas de correo.

Aurora Harley, del Grupo Nielsen / Norman, escribe sobre cómo mostrar claramente al usuario la diferencia entre deshacer y cerrar acciones, que a menudo se representan con un ícono cruzado en ventanas emergentes y aplicaciones móviles. Traducción

Jeff Sauro realizó un estudio comparativo de las interfaces de los sitios de búsqueda de empleo estadounidenses.
Diseñar sistemas y lineamientos
Tyler Sticka de Cloud Four de Cloud Four describe los modelos de desarrollo de un sistema de diseño que utilizan varios equipos de productos. No todos se benefician de un enfoque unificado, sino de situaciones de la vida.

Kevin Wilson de Discord habla sobre cómo la compañía rehizo un tema brillante. Dark ha sido durante mucho tiempo el más popular, pero querían hacer un sólido y familiar.
Koos Looijesteijn describe una forma de definir un tema oscuro o claro que un usuario necesita habilitar en función de su configuración y hora del día. También hace una transición suave al cambiar.
Entrevista con Bridget Harris de Airbnb, quien desarrolló un nuevo enfoque para las fotos en el producto. Transmiten el espíritu de la marca y su nuevo posicionamiento, y el formato de su creación se distribuye y depende de los fotógrafos locales.

Garrett Miller y Zack Sultan hablan sobre el sistema de diseño de Slack Kit. No es accesible desde el exterior, pero se describen detalles generales. Traducción

Lena Liseeva habla sobre los principios de crear pictogramas en el sistema de diseño Rambler.
Una pequeña descripción de las herramientas de prueba de regresión visual para sistemas de diseño.
iOS 13
Josh Commons está tratando de entender la lógica del uso del icono de puntos suspensivos . Las diferentes aplicaciones lo usan para tareas completamente diferentes.
Comprensión del usuario
Lexie Kane habla sobre una serie de estudios de Nielsen / Norman Group sobre interfaces más antiguas. El informe en sí es pagado, pero el artículo tiene muchos cálculos.
Nuevas herramientas de diseño de interfaz
Cambio de tamaño automático de componentes al cambiar el contenido en ellos, mostrando proyectos desde la versión de comando en la aplicación. Esto se esperaba durante años y de alguna manera se resolvió a través de complementos, pero ahora uno de los problemas más estúpidos de las herramientas de diseño está detrás. Qué se puede hacer con su ayuda .
Complementos
Adobe xd
Planes para 2019 y una revisión ya lanzada este año. Diseño básico y funciones de creación de prototipos, colaboración, sistemas de diseño.
En noviembre, aparecerá una nueva interfaz y capacidades mejoradas de creación de prototipos (interacción por condición, estado del elemento), duplicación de elementos a la Adobe XD.
Figma
Una respuesta rápida al cambio de tamaño automático de componentes cuando cambia el contenido en ellos en Sketch. La competencia funciona de maravilla: a esta característica se le han pedido herramientas durante años, pero en el plan de comestibles, solo aumentó cuando los vecinos lo hicieron.
Como muchos de ustedes han preguntado, pensamos que deberíamos dejar salir al gato de la bolsa ... pic.twitter.com/3rHtyvtNKy
- Figma (@figmadesign) 23 de septiembre de 2019
Otras actualizaciones importantes:
Una aplicación alternativa de Figma para Mac de Norm, un gran entusiasta de las herramientas de diseño. Resolvió una serie de inconvenientes , aunque la herramienta en sí no ha cambiado.

Complementos
El canal de telegramas @figmaplugin revisa los complementos. Sasha Okunev tiene una nota sobre sus capacidades y limitaciones .
Sitio de ayuda para trabajar con la herramienta. Artículos, videos, revisiones de complementos, actualizaciones de productos.
Materiales utiles
Una rama del editor GIMP con una nueva marca e interfaz.
Editor de vectores para ilustradores en el iPad.
Una herramienta de diseño experimental que le permite crear gráficos abstractos ajustando los reflejos de luz de una sola fuente.
La herramienta ayuda a recolectar mudboards en la computadora.
Otro generador de paleta de colores. Le permite exportarlos a Sketch y Figma.
Herramientas para visualizar datos y crear gráficos en 3D con programación visual de nodos.

Flujo web
Con Lottie, puede importar animaciones de AfterEffects .
Ha aparecido una versión gratuita de la herramienta que intenta unir diseño y desarrollo.
La herramienta le permite convertir un boceto de la interfaz de una aplicación móvil en un diseño aproximado y luego en un prototipo interactivo.
Un sencillo editor de pancartas e imágenes promocionales para tiendas en línea.
Servicio para crear videos promocionales simples.
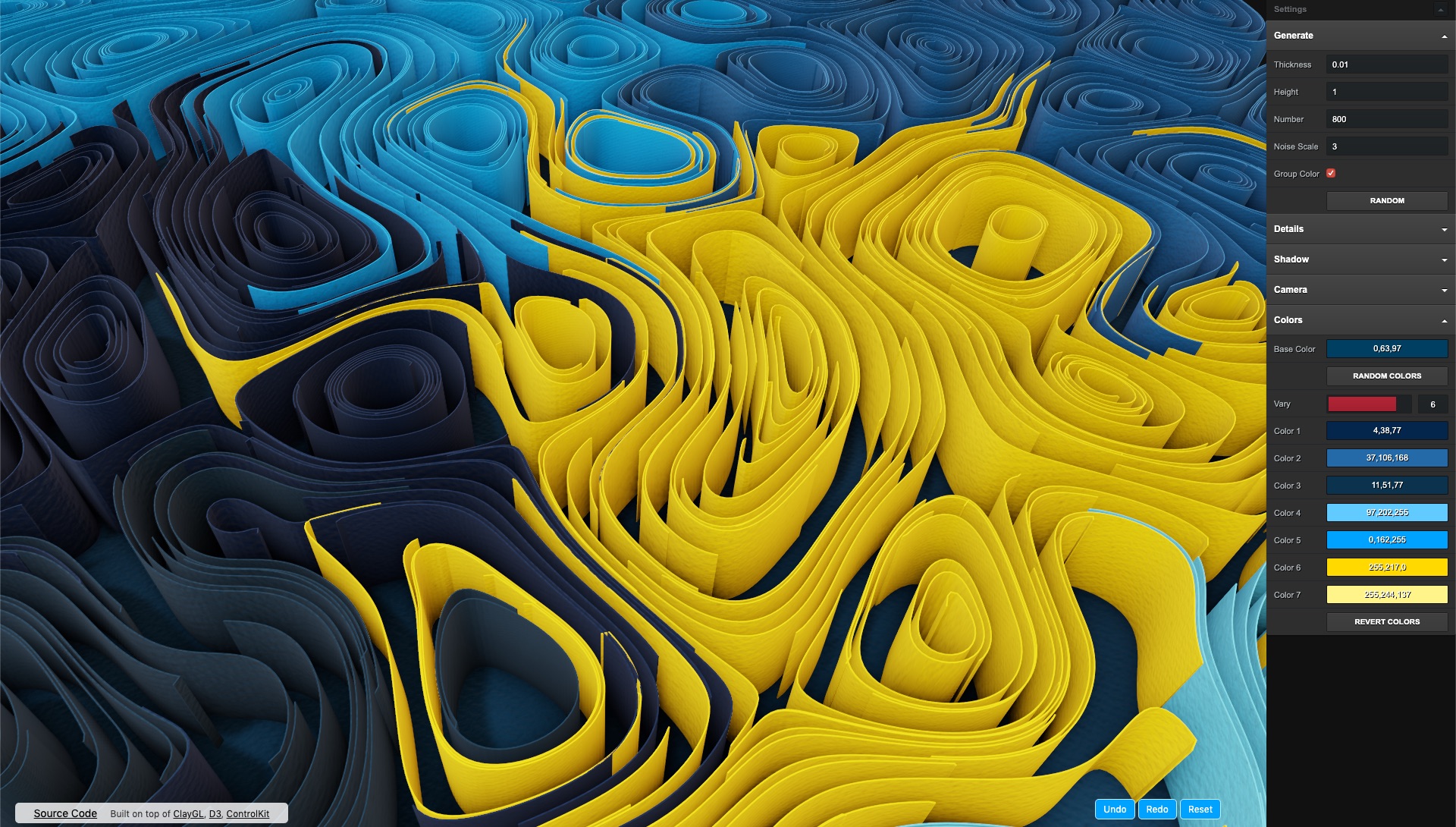
La herramienta en línea genera gráficos abstractos en el estilo de laberintos a partir de papel curvo.

El servicio verifica el contraste del color del texto y el fondo en los botones del sitio en todos sus estados (normal, flotante y otros).
El servicio ayuda a verificar la seguridad de la interfaz para personas con epilepsia. También tienen un complemento para Figma.
Investigación de usuarios
El servicio promete predecir el mapa de calor del seguimiento ocular en función de los datos de miles de estudios de usuarios realizados anteriormente. Es cierto, por supuesto, que no dará un esquema de movimiento de su mirada.
Bonificación: un analizador similar .

Servicio muy similar. Prometen de alguna manera mágica también predecir la profundidad del desplazamiento de la página.

Otro servicio para pruebas de usabilidad remota. Viene con herramientas para verificar la arquitectura de la información.
Y otro servicio para pruebas de usabilidad remota.
Valeria Kurmak de Sberbank aconseja enfoques de pruebas de usabilidad para personas con discapacidades. Cómo y a quién buscar, características del proceso.

Jeff Sauro está tratando de obtener la confirmación de que la vieja bicicleta sobre "solo 5 usuarios para pruebas de usabilidad" le permite encontrar solo los problemas más comunes.
UserFocus David Travis y Philip Hodgson han lanzado Think Like a UX Researcher. Ayuda a recorrer todo el proceso de investigación de usuarios y está destinado no solo a los propios especialistas. Entrevista para Shopify .

Maria Rosala, del Grupo Nielsen / Norman, describe métodos para el análisis temático de datos de investigación de usuarios. Cómo analizar una gran cantidad de datos no estructurados.
Una descripción general de las herramientas de prueba de usabilidad no moderadas remotas de Kathryn Whitenton del Grupo Nielsen / Norman.
Programación visual y diseño en el navegador.
El servicio muestra soporte para HTML y CSS por parte de clientes de correo electrónico populares.
Los usuarios pueden configurar el modo Guardar datos en su dispositivo, lo que ahorra tráfico. Tim Kadlec da consejos sobre la optimización de contenido que no degradará los conceptos básicos del servicio.
Nuevos guiones
Métricas y ROI
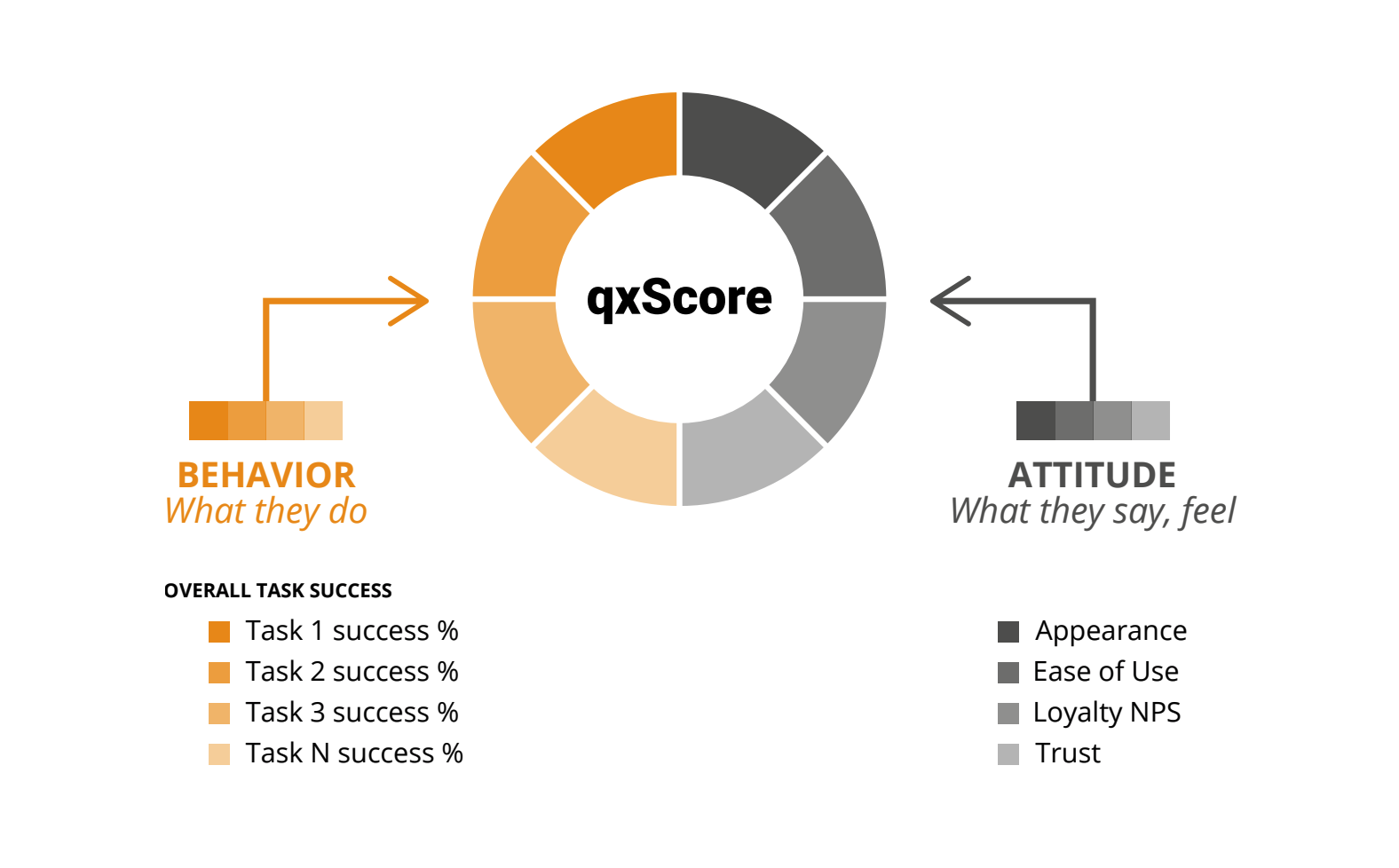
El memo de Christopher Ratcliff y Kuldeep Kelkar de UserZoom sobre algunos comportamientos de front-end y métricas de productos. También hablan sobre su qxScore combinado , que le permite evaluar diferentes facetas del producto y realizar un seguimiento de las mejoras.

Gestión de Diseño y DesignOps
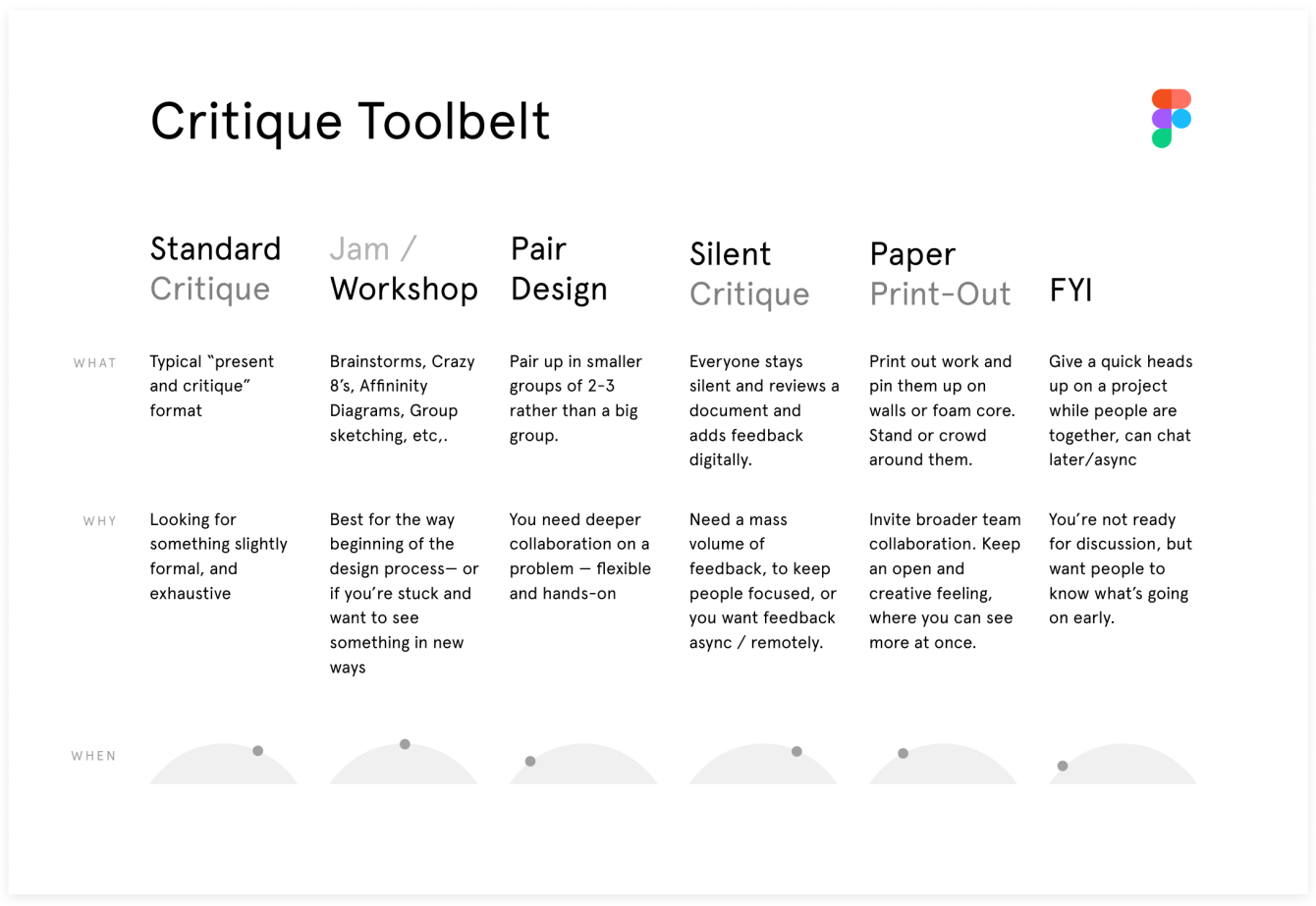
Magnífico recordatorio para realizar sesiones de crítica de diseño por Noah Levin de Figma. Ofrece varios formatos dependiendo de la etapa de la tarea; este es generalmente un enfoque excelente para la descripción de los métodos.

Consejos de Braden Kowitz para realizar sesiones de crítica de diseño en el equipo.
Morgane Peng de Societe Generale da consejos sobre cómo trabajar con gerentes complejos. Ella los divide en tres categorías y sugiere métodos específicos.

Kim Flaherty, del Grupo Nielsen / Norman, escribe sobre la reestructuración de la organización que se necesita para mejorar sistemáticamente la experiencia del cliente.
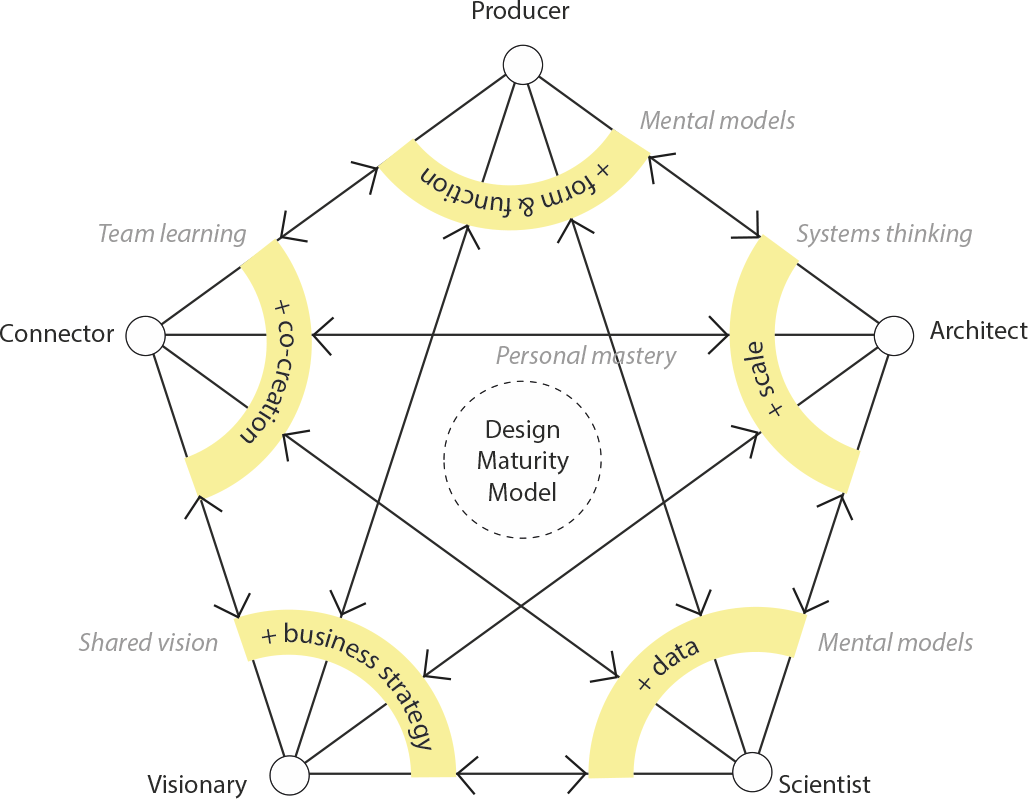
Modelo de madurez de diseño divertido de Dennis Hambeukers. Combinó los enfoques de InVision y Peter Senge para alejarse de la linealidad de la clásica "escalera".

Jared Spool describe su método de contratación de diseñadores. Esta es una preparación preliminar y un acuerdo de los requisitos sobre la base de los cuales se realiza la entrevista. Otro método de él es una carta sobre los logros del candidato para el año . Esto le permite sincronizar la comprensión de sus tareas dentro del equipo.
Gina Oh de IBM habla sobre el análisis de mapas de experiencia de los empleados que ayuda a mejorar el rendimiento del equipo de productos. A su vez, esto tiene un efecto positivo en el mapa personalizado del recorrido del cliente.
Sidharth de Headout habla sobre el mapa de salud de un producto que lo ayuda a seleccionar puntos de esfuerzo para mejorar su interfaz.
Interacción del equipo
Sarah Gibbons del Grupo Nielsen / Norman habla sobre cómo "estacionar" ideas en sesiones de trabajo y reuniones. Si algunos de ellos no encajan en el tema de discusión, entonces se pueden posponer en una lista separada, que se analiza regularmente.
Gestión de productos y análisis
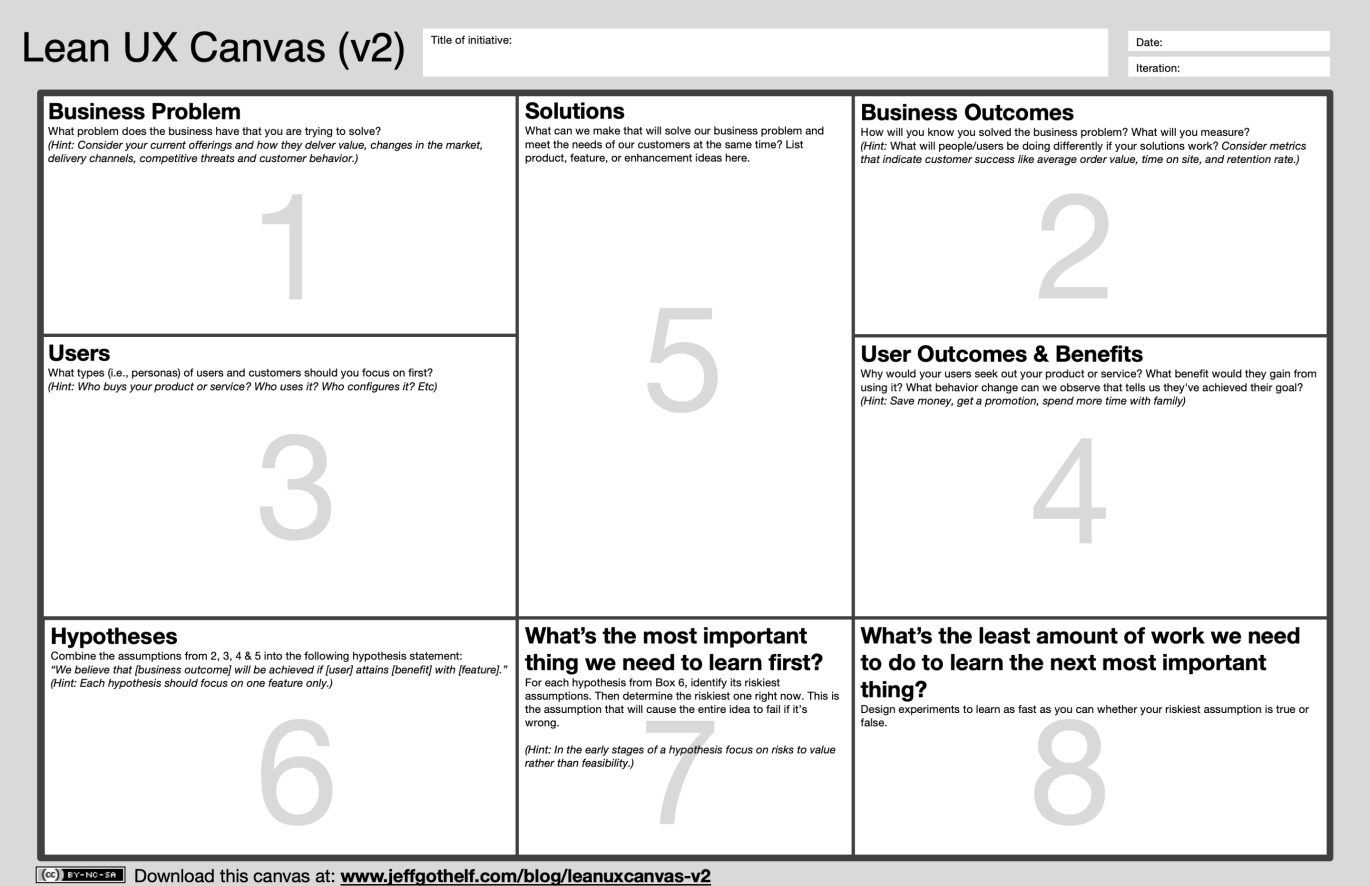
Jeff Gothelf ha actualizado su marco Lean Canvas. Los cambios son pequeños, pero se basan en la experiencia de usar la primera versión.

Metodologías, Procedimientos, Estándares
Yosef Shuman revisó todos los patrones de pensamiento de diseño conocidos y propuso su propia versión.

Casos
Una descripción general de uno de los experimentos con tarjetas de productos de Amazon.
Tendencias
Diseño Algoritmico
Un generador de logotipos que analiza el espacio de la solución de manera muy amplia, a diferencia de experimentos anteriores como Logojoy. El resultado hasta ahora se parece más a un boceto en papel, pero da más ideas.

Una gran colección de caras generadas mediante diseño algorítmico.

Un marco para diseñadores que trabajan con productos basados en inteligencia artificial de Nadia Pret. Un amplio conjunto de patrones y métodos de diseño para tales interfaces.

Una colección de patrones de interacción con interfaces que utilizan diseño algorítmico. Cómo hacerlos más transparentes y predecibles.

Claire Kayacik y Signe Nørly de Google hablan sobre la colaboración de diseñadores e investigadores en una aplicación experimental que ayuda a escribir música.
Para el desarrollo general y profesional.
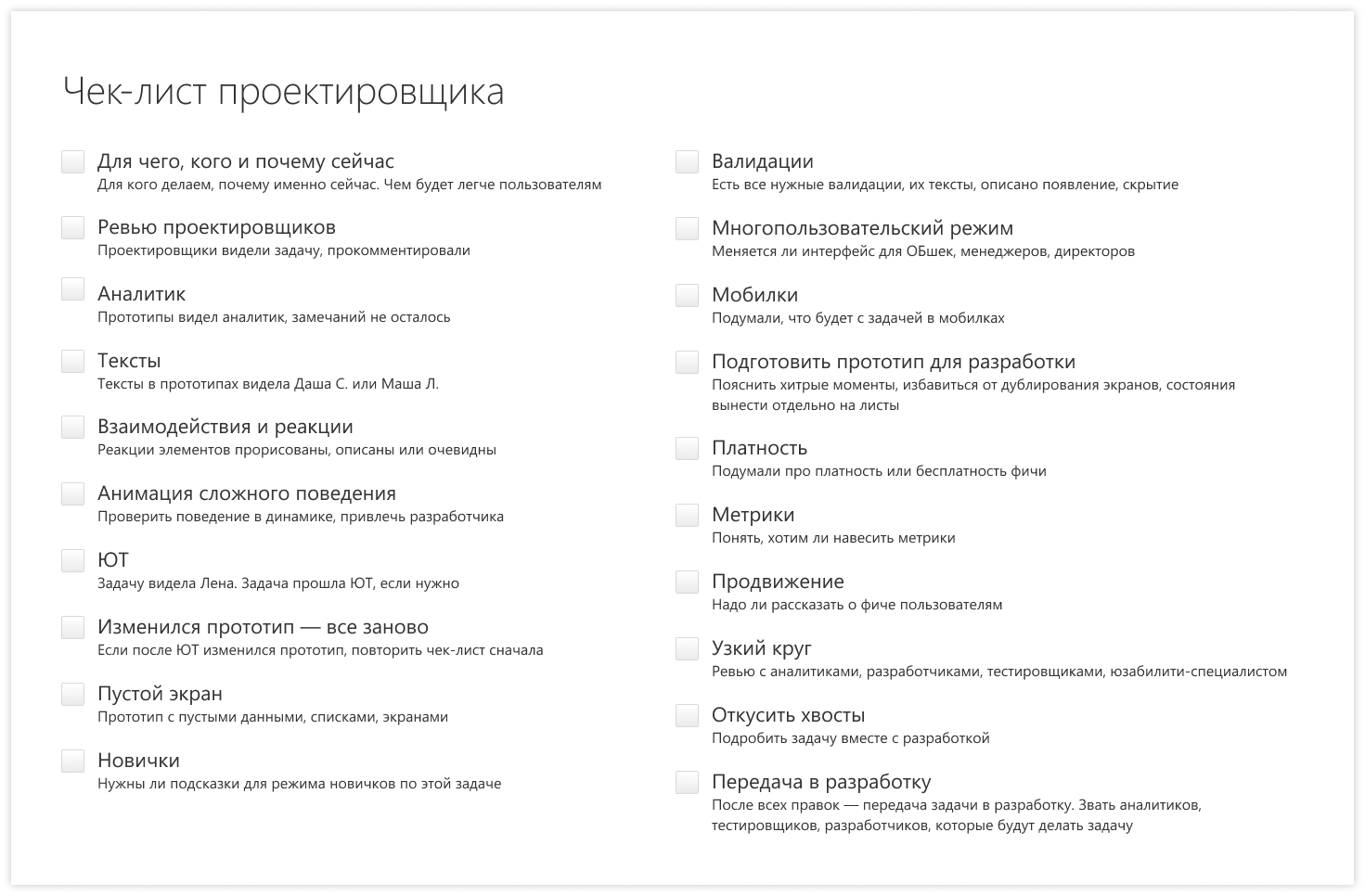
Una serie de notas para el diseñador de interfaz principiante de Olga Konovalova de SKB Kontur. Cómo comunicarse con colegas, trabajar en una tarea, comprenderse y desarrollarse profesionalmente. No hay una tabla de contenido separada, pero en la última nota hay enlaces a todos los demás .

Consejos para diseñadores de líneas de productos de Jonathan Walter de Rockwell Automation. Formación de las expectativas correctas y planificación competente.
Ganadores del premio anual Innovación por diseño de Fast Company.
Consejos para diseñadores noveles de Julie Zhuo de Facebook.
Un libro para diseñadores de interfaz para principiantes de Gabriel Kirmaier, el autor del canal de Instagram del mismo nombre.

Maia Herring habla sobre el plan de estudios de Patrones en IBM, que lanza nuevos diseñadores recientemente contratados por la compañía.
Actas de congresos
Voy al curso Future London Academy por quinta vez y la cuarta para UX y diseño de producto. Esta vez estábamos en Huge, Map Project Office, Progression Pack, Phantom, Societe Generale, Deepmind, UserZoom, Clearleft, Smart Design, Signal Noise, Trainline, Bulb. Recopilé un montón de ideas útiles para mí y para el equipo (como de costumbre, muchas fotos).

Suscríbase al resumen en Facebook , VKontakte , Telegram o por correo ; allí aparecen nuevos enlaces cada semana. Gracias a todos los que comparten los enlaces en el grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov y Anton Oleinik. Un agradecimiento especial al equipo de Setka por el editor y a Alexander Orlov por el estilo visual.