Hola a todos! Soy Vitaliy Mazurevich, Jefe de la Banca Digital para clientes de negocios minoristas en Rosbank. Estamos comenzando un negocio grande y nuevo, un blog corporativo, por lo que decidimos abrirlo con un artículo sobre algo grande y nuevo, sobre un sitio.
Actualizar el sitio de una gran empresa no es un negocio fácil y rápido. Pero muy importante Recientemente fuimos por este camino. Y no solo pasó, sino que también recibió muy buenos resultados. Hoy les diré cómo lo hicimos y qué problemas tuvimos que enfrentar.

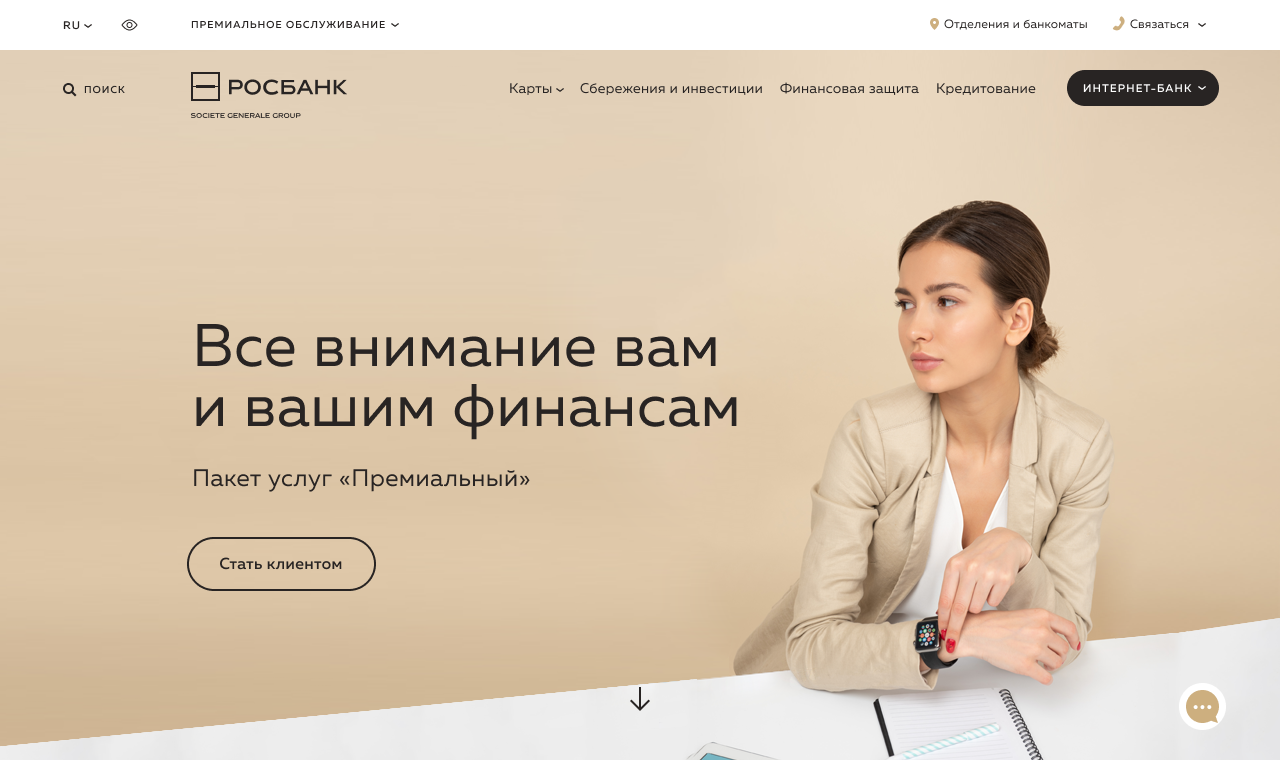
El proyecto para lanzar un nuevo sitio web bancario surgió en 2017. El punto principal era poner el sitio en rieles digitales como parte del proyecto sobre la digitalización general del banco. Y, a medida que el sitio se convierte en un punto de entrada en el embudo de atraer clientes, fue necesario hacerlo muy "amigable" en términos de experiencia del usuario.
El sitio solía ser una tarjeta de presentación en lugar de una herramienta de venta. Decidimos hacer su nueva versión más moderna, aplicamos las tecnologías más avanzadas en términos de front-end (ReactJS). En la parte posterior, todo es más o menos estándar: YII 2.
Nuestro enfoque: móvil primero
El proyecto duró mucho tiempo. No solo necesitábamos hacer una réplica completa del sitio actual, sino también rediseñarlo para que el portal fuera moderno, rápido y venta. Tomamos en cuenta el hecho de que ahora el comportamiento de las personas en la red está cambiando por completo, y esto se debe principalmente a un aumento en la participación del tráfico móvil. En el momento en que se lanzó el sitio, era del 48%, literalmente seis meses después creció al 52% y continúa creciendo. Esto sugiere que la experiencia del usuario está cambiando. En primer lugar, estos son otros requisitos para la interfaz: debe caber en la pantalla de un teléfono móvil. En segundo lugar, los requisitos para los textos están cambiando: deben ser concisos, simples y comprensibles. Y, en general, si estás en casa, usando una computadora con Internet estacionaria, esto es una cosa, pero si vas en el metro, te están presionando, pero estás tratando de enviar una solicitud de préstamo de manera persistente; esta es una experiencia de usuario completamente diferente. Es por eso que se eligió el primer enfoque móvil. Casi todos declaran su uso generalizado, pero hasta ahora en la mayoría de los casos no va más allá de hablar. Y ponemos este enfoque a la vanguardia: comenzando con prototipos que dibujamos solo con el permiso de los teléfonos móviles, y terminando con la elección de tecnologías y arquitectura en la parte posterior para que el sitio sea rápido. La velocidad se ha convertido para nosotros en la métrica tecnológica principal, que ahora se está convirtiendo en una métrica empresarial. Intentamos acelerar cualquier proceso y "facilitar" el sitio tanto como sea posible. Personalmente, entiendo mucho el diseño: un buen diseño no es uno en el que no hay nada más que agregar, sino uno del que no hay nada más que eliminar. Miré cada elemento y me hice la pregunta: si lo eliminamos, ¿se desmoronará todo? Y si respondió negativamente, eliminamos este elemento.

Elección de diseño
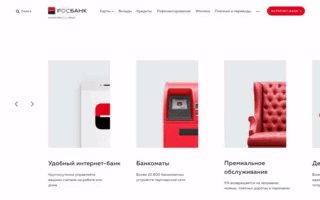
Llegó el momento en que todo el Rosbank comenzó a transformarse, y el sitio necesitaba enfatizar que estábamos "por delante del resto". Entendimos que no solo debía corresponder a las tendencias, sino adelantarse a ellas. Si declaras que eres genial y sobresaliente, y te pones en la línea con todos los demás, surge la pregunta: ¿por qué te metiste tan tarde?
Rosbank es un banco universal y combina muchas divisiones y servicios para diferentes categorías de clientes, toda la información sobre la cual está disponible en un sitio. El nuevo diseño del sitio no solo es conveniente para los clientes, sino que también es flexible para el propio banco: cuando aparecen nuevos productos, con la ayuda del diseñador, puede crear una página elegante y receptiva en poco tiempo, que luego puede llevarse rápidamente al sitio.
Además del valor estético y de navegación, hemos agregado ligereza, enfoque en la tipografía, lo que permite destacar entre los competidores. Volar tarjetas bancarias es mi pequeño fetiche personal.

Lanzando un nuevo sitio
El proceso tuvo lugar en dos etapas: primero, colocamos un nuevo sitio a través de un enlace separado, y estaba disponible en paralelo con el anterior. Les dimos a los usuarios un nuevo enlace de forma selectiva, luego publicamos una invitación en el sitio: "Si quieres probar un nuevo sitio, adelante". Todo este tiempo observamos el rendimiento del nuevo sitio: ¿hay problemas de usabilidad? ¿Es la carga? Y cuando se dieron cuenta de que todo estaba bien (esto sucedió el 5 de junio), lanzaron un nuevo sitio web para todos los clientes con el nombre de dominio del banco.
Clientes bancarios nuevos y antiguos
Debe comprender que el público principal de los sitios bancarios son los nuevos clientes, aproximadamente el 75% de ellos. Para los clientes mayores, la ruta principal es ir al banco de Internet (el sitio se usa como punto de entrada) o buscar sucursales y cajeros automáticos. Para ellos, la historia del producto no es importante, rara vez usan el sitio para ver mapas y depósitos, toda esta información está en la aplicación móvil y en el banco de Internet.
Los nuevos clientes resuelven otros problemas: entiendan rápidamente qué tipo de producto, si les interesa. Y, si está interesado, organice.
El sitio debe ser lo más conveniente posible para ambos.
Ahora el escenario principal para recibir productos bancarios a través del sitio es una aplicación de devolución de llamada. Anteriormente, el formulario constaba de cuatro campos: nombre, número de teléfono, región y tiempo de llamada. Esto es mucho Redujimos a uno: números de teléfono: la región se extrae por dirección IP, el nombre se puede encontrar en la primera pregunta, y en el campo "Tiempo de llamada" según las estadísticas, más del 95% de los clientes indican "lo antes posible". Como resultado, recibimos un aumento en las solicitudes y atrajo clientes.

¿Equipo propio o outsourcing?
En el momento del inicio del proyecto, prácticamente no teníamos competencias de diseño y desarrollo en el interior. Utilizamos los servicios de varios contratistas, o más precisamente, cuatro: uno dedicado a la recopilación de requisitos y la creación de un concepto de nivel superior, el segundo en diseño y dos más en desarrollo.
Al mismo tiempo, dentro del banco había un equipo de proyecto para lanzar el sitio, así como el equipo de soporte actual del sitio, que no estaba involucrado en el nuevo, pero continuó apoyando el portal actual en ese momento.
Después del lanzamiento, decidimos reunir a nuestro equipo, desarrollar competencias internas. Para esto se asignaron cinco apuestas: dos backends, dos frentes, un diseñador. Ahora los estamos reclutando activamente para el estado.
Encuentra el desarrollador perfecto
Cuando buscamos desarrolladores, enfatizamos que las personas entienden que llegarán al código de otra persona. Deben tener la determinación y el coraje de reescribir todo, y no solo decir que todo es malo. En mi vida, nunca he conocido a un solo desarrollador que recurriera al código de otra persona y dijera: "¡Maldición, qué genial es, no lo hubiera escrito mejor!" Las reclamaciones ciertamente serán, y eso está bien.
Siempre miro cuánto está lista una persona para desarrollarse, aprender algo nuevo, leer literatura. Le pregunto qué libros leyó, a qué conferencias asistió. En el campo de lo digital, las cosas están cambiando muy rápidamente. Es importante que una persona entienda las tecnologías actuales, sepa qué soluciones interesantes hay en el mercado.
Tenemos un trabajo muy responsable: alrededor de 200 clientes nacionales y solo 10 personas, teniendo en cuenta las tasas de apertura. Por lo tanto, es importante para mí que haya mentes inquisitivas en mi equipo. Les doy libertad para elegir la tecnología, el resultado es importante para mí.
También pregunté a todos los desarrolladores qué es UX, y qué piensan, ¿este tema concierne a los desarrolladores? Soy un firme defensor del hecho de que esto no es solo una competencia separada dentro de un equipo propiedad de uno, sino que el resto solo vio el código y dibujó. Después de todo, UX no es solo cuánto captura la imagen, sino también qué tan rápido funciona el sitio, cómo se procesan los errores en el sitio, qué tan bien se realiza la animación. Por ejemplo, si hace una comparación con un automóvil: no solo el tablero y las ruedas son importantes, todas las características son importantes. Sucede que le gustó el auto en todo, pero no le gustó, por ejemplo, el olor en la cabina. Y eso es todo: la experiencia del usuario está en mal estado. Es muy importante para mí que todos los miembros del equipo, y especialmente los desarrolladores (después de todo, siempre se han mantenido al margen antes), entiendan que afectan el resultado final no menos que los diseñadores. Resulta que el desarrollador es responsable de UX y, por lo tanto, del rendimiento del negocio. Que sus métricas pueden ser métricas comerciales, y no solo la velocidad de las tareas.
Crear equipo
Para mí, para ser honesto, el hecho de que el mercado para profesionales de TI ahora se sobrecaliente significativamente fue una revelación inesperada. Un desarrollador experimentado tiene tres años de experiencia. A menudo, personas con experiencia al año vienen a entrevistas y solicitan tales condiciones que estamos listos para ofrecer especialistas experimentados. Estoy sinceramente seguro de que la ambición es excelente, no se puede llegar lejos sin ellos, pero es importante evaluar objetivamente sus capacidades y competencias. Por lo tanto, al formar el equipo, decidimos formar un par de especialistas de back-end y frontend: un desarrollador líder experimentado + joven y "hambriento".
Resultados y planes
Creo que el proyecto para lanzar un nuevo sitio bancario resultó ser bastante exitoso. Hay crecimiento en el sitio, y muy significativo. En comparación con el año pasado, durante el verano crecimos en un 50% para visitantes únicos. Esto generalmente no es cómo crecen los sitios. Esto, por supuesto, tiene muchos factores influyentes (esto es el reconocimiento de marca y las campañas en la televisión y en Internet), pero la simplicidad y el funcionamiento estable del sitio indudablemente contribuyeron.
Por cierto, en términos de fiabilidad, tuvimos un momento muy interesante. El sitio se basa en el principio de DR - Recuperación ante desastres - los servidores están separados en dos centros de datos geográficamente diferentes. Si uno de ellos falla, el sitio cambia rápidamente al segundo y continúa trabajando allí.
Naturalmente, de acuerdo con la más inmutable de las leyes existentes, la ley de Murphy, exactamente el día en que se lanzó el nuevo sitio, ocurrió una falla grave en uno de los centros de datos. Por lo tanto, por accidente, realizamos una prueba de seguridad exitosa el primer día del nuevo portal, que nadie más que nosotros y el centro de datos notaron. Lo cual, creo, da derecho a pensar que la prueba fue exitosa.
En el marco del proyecto, la primera tarea para nosotros fue crear una réplica del sitio actual en términos de funcionalidad, pero con una plataforma confiable que se pueda desarrollar en el futuro. Lo logramos, ahora podemos desarrollarnos.