
La gente dice que la suerte es el resultado del trabajo duro y largo. Esto es probablemente en parte cierto. Dos de nuestros empleados ganaron boletos para la conferencia de Apple más buscada en una lotería al azar y se fueron este verano a San José.
Si no fuera por este evento, entonces el sueño de discutir las nuevas características de Apple con los profesionales, conocer a los principales desarrolladores de iOS del mundo y hablar públicamente en
iThink # 3 habría permanecido en sueños.
Cualquier desarrollador de iOS quiere participar en la conferencia WWDC. Por supuesto, puede argumentar: "Hay una transmisión en línea, ¿realmente no es suficiente?" Sí, lo hay, pero queremos señalar que en el sorteo aleatorio de entradas para el evento, ¡la competencia simplemente se da por vencida! Y esto claramente no es sin razón.
Desafortunadamente, los espectadores de transmisiones en línea no ven más del 25-30% de todo el evento, y lo más importante, no participan en clases magistrales y sesiones. Desafortunadamente, estos eventos muy interesantes permanecen detrás de escena de la transmisión en línea y están disponibles solo para aquellos que asistieron personalmente a la conferencia.
Solo por el hecho de estar presentes en esta parte cerrada, los desarrolladores de todo el mundo participan en el sorteo de boletos y no duermen por la noche esperando el resultado. Es aquí donde se les informa sobre actualizaciones importantes y cambios en la escritura del código, se les presentan las herramientas que se utilizarán en el futuro.
Solo visitando el evento en persona, puede apreciar su valor. Sin exagerar, podemos decir que WWDC 2019 es el evento más significativo en los últimos 5 años.
Fue allí donde se informó a los visitantes que Apple había cambiado por completo la tecnología para escribir código que se había desarrollado a lo largo de los años y que nos era familiar a todos, simplificándolo en gran medida. Y esto obligará a muchos desarrolladores a repensar seriamente sus métodos de trabajo, dando una nueva mirada a muchas cosas familiares.
Queremos informarle sobre las tareas reales con las que la comunidad global de desarrolladores de iOS estará en contacto muy pronto. Específicamente, examinaremos los casos de uso y las capacidades de los instrumentos personalizados y los símbolos SF y daremos ejemplos de nuestro trabajo con nuevas herramientas en WWDC 2019.
Instrumentos personalizados
Apple mostró este "chip" patentado para desarrolladores el año pasado. Pero los detalles sobre ella se conocieron solo ahora. Durante las sesiones de WWDC 2019, los expertos de Apple contaron a los invitados en detalle sobre cómo funcionan las herramientas personalizadas, qué se beneficia el desarrollador de ellas y, lo más importante, cómo aplicarlas de manera efectiva en la práctica.
El trazador os_signpost presentado el año pasado es el trazador principal en este kit de herramientas. Sus tareas principales incluyen la creación de eventos e intervalos simples.
Apple también presentó a los desarrolladores el rastreador os_signpost de bajo costo. Según los altavoces, ahora se puede integrar fácilmente incluso en las versiones finales. Pero los programadores de Apple recomiendan el uso cuidadoso de esta herramienta, controlando el número de argumentos durante el rastreo, sin abusar de ellos.
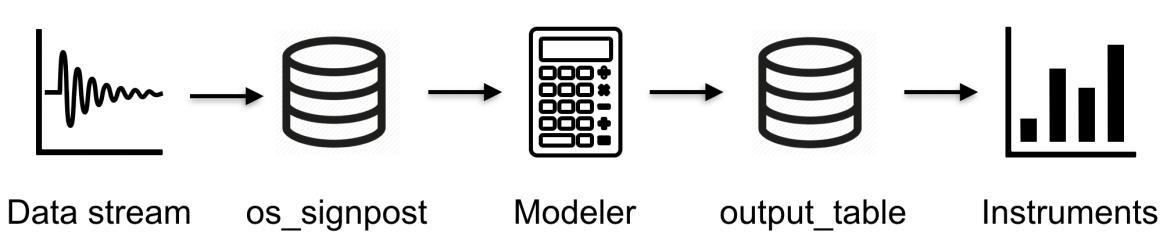
La arquitectura del kit de herramientas está estructurada de la siguiente manera:
- Flujo de datos Puede resolver el problema de obtener una secuencia de datos utilizando el trazador os_signpost, que traduce los datos en una tabla de entrada. La estructura de las tablas de entrada y salida se describe en un archivo XML especialmente creado. Y el proceso de leer y escribir datos en la tabla es una traza paso a paso.
- Modelista Procesa y analiza datos de la tabla de entrada. Modeller en sí, escrito en un lenguaje CLIPS especial, tiene dos partes: declarativa e imperativa. ¡Esta es precisamente su singularidad! Procesa nuevos eventos y convierte datos. Con Modeller, puede realizar cálculos personalizados o conversiones de datos en el formato que necesita para el desarrollador. Al final de la conversión, los nuevos valores se guardarán en la tabla de salida. Este proceso se llama "modelado".
- Instrumentos Con su ayuda, la información registrada en la tabla se lee para que se muestre en la pantalla. Puede controlar el formato de visualización utilizando un formulario XML. Es cierto, debe ser creado para esto.
- Utilidad StandartUI. Responsable de leer y visualizar información de la tabla de salida.

CloudKit + CoreData
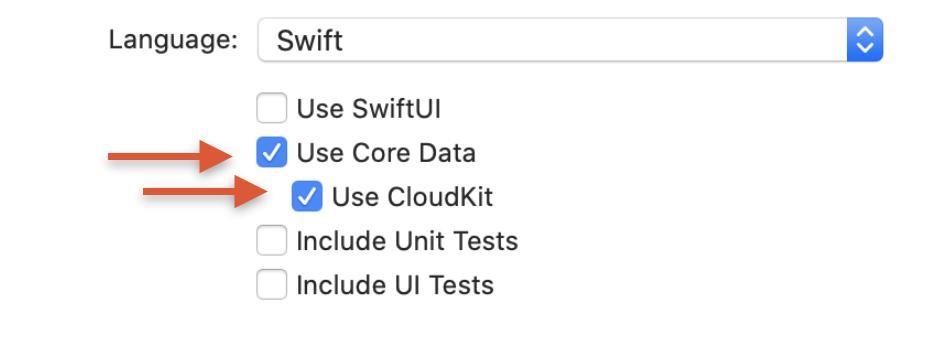
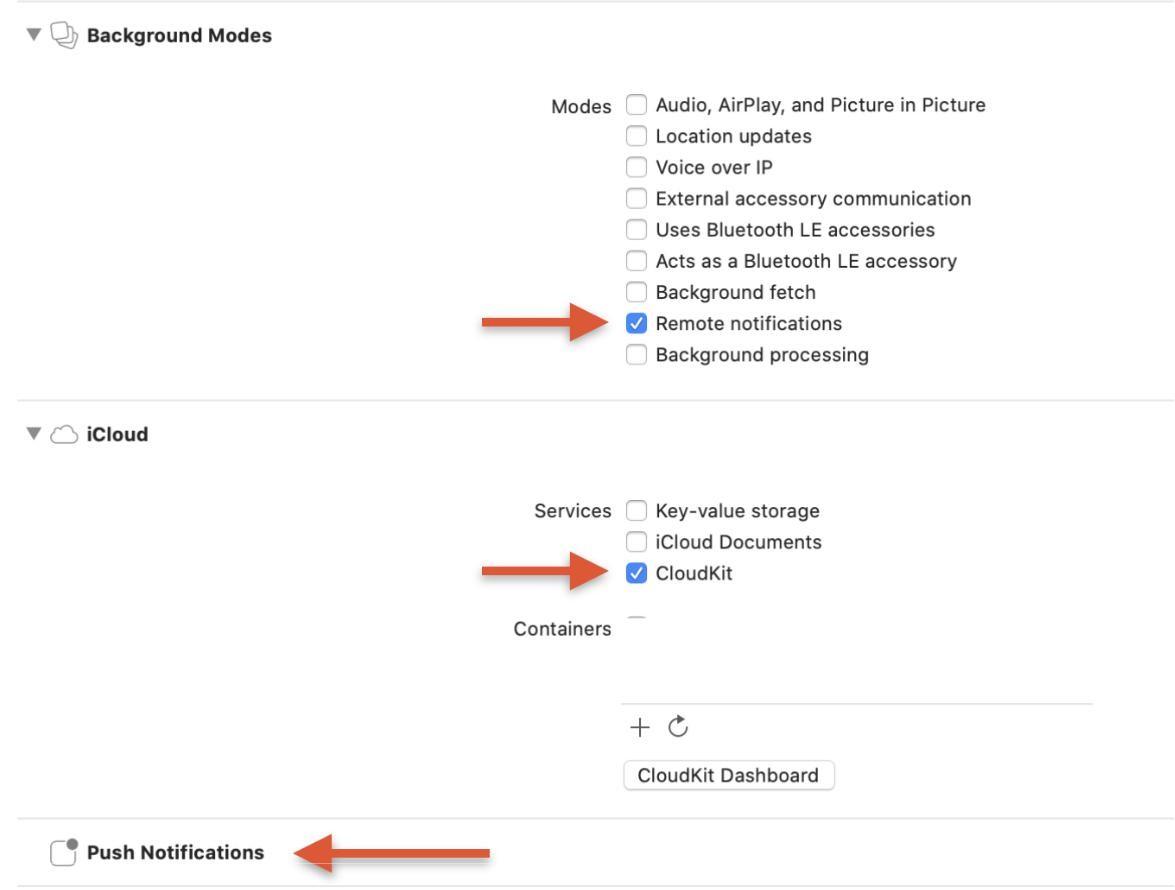
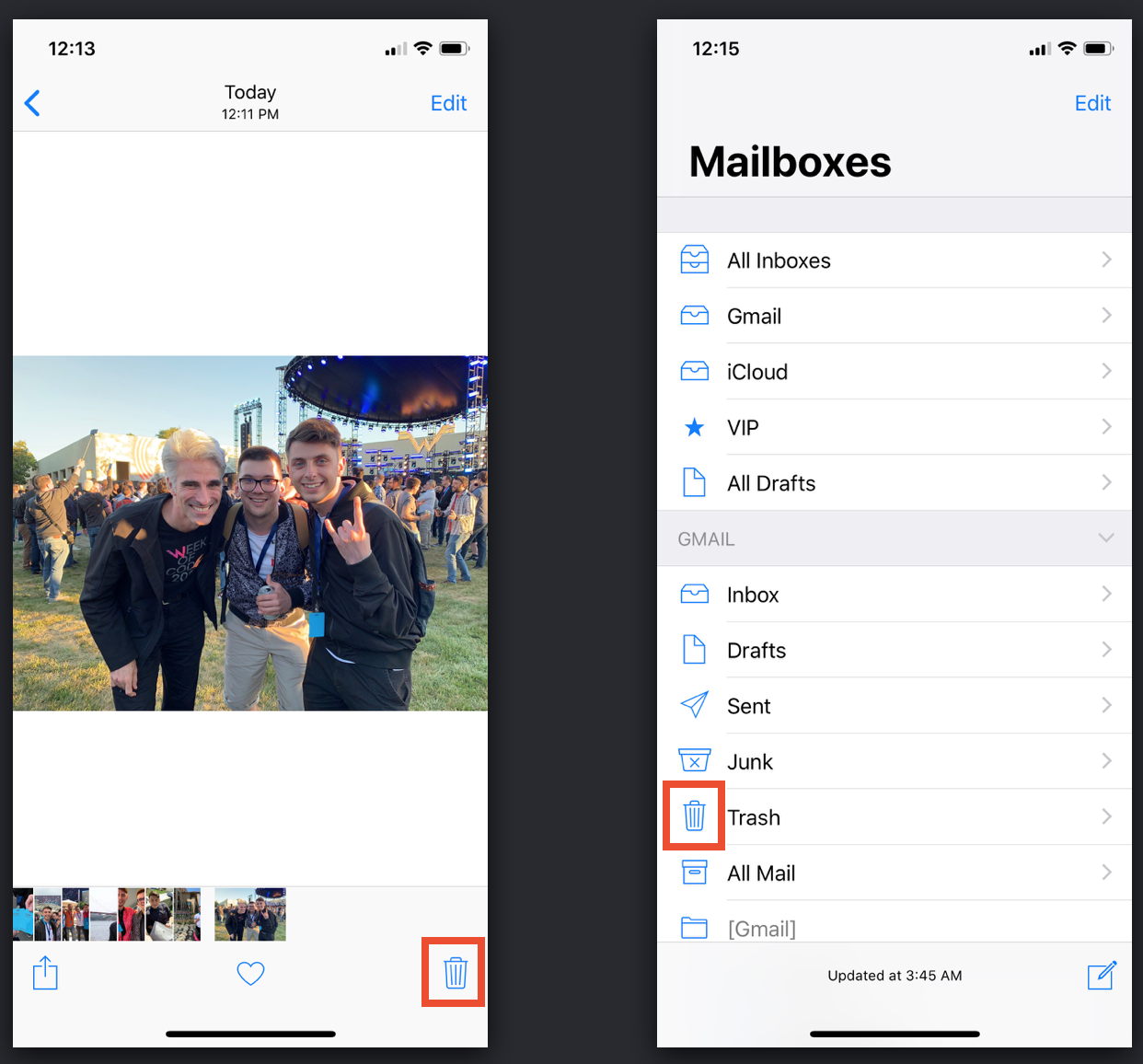
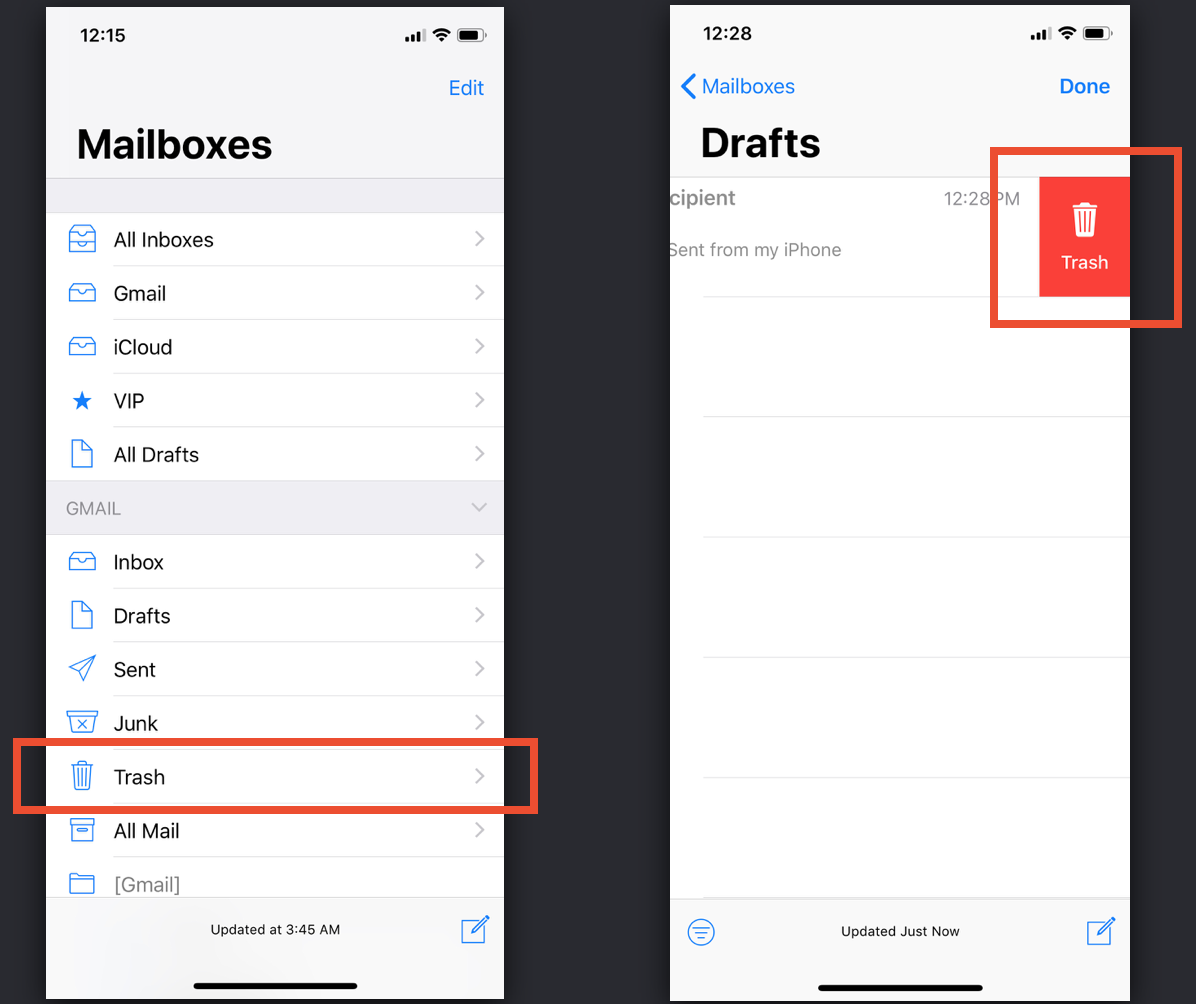
Este es uno de los últimos "chips" de marca. Se le confía la tarea de sincronizar Core Data y Cloud Kit en modo automático. Para activarlo, es necesario marcar las posiciones necesarias antes del inicio del proyecto:

Tenga en cuenta que las notificaciones, así como CLoudKit en Capabilities no se activarán automáticamente. Esto tendrá que hacerse manualmente.

Aquí es donde termina su trabajo; Xcode hará el resto automáticamente. Él mismo creará un contenedor para la agregación de trabajo basado en la base de datos y CloudKit.
Por separado, observamos que esta característica nueva y muy útil funcionará correctamente en proyectos lanzados anteriormente. Todo lo que el desarrollador debe hacer es crear un nuevo Contenedor en lugar del existente. Como puede ver, el proceso de sincronización en proyectos antiguos ahora se ha vuelto mucho más fácil.
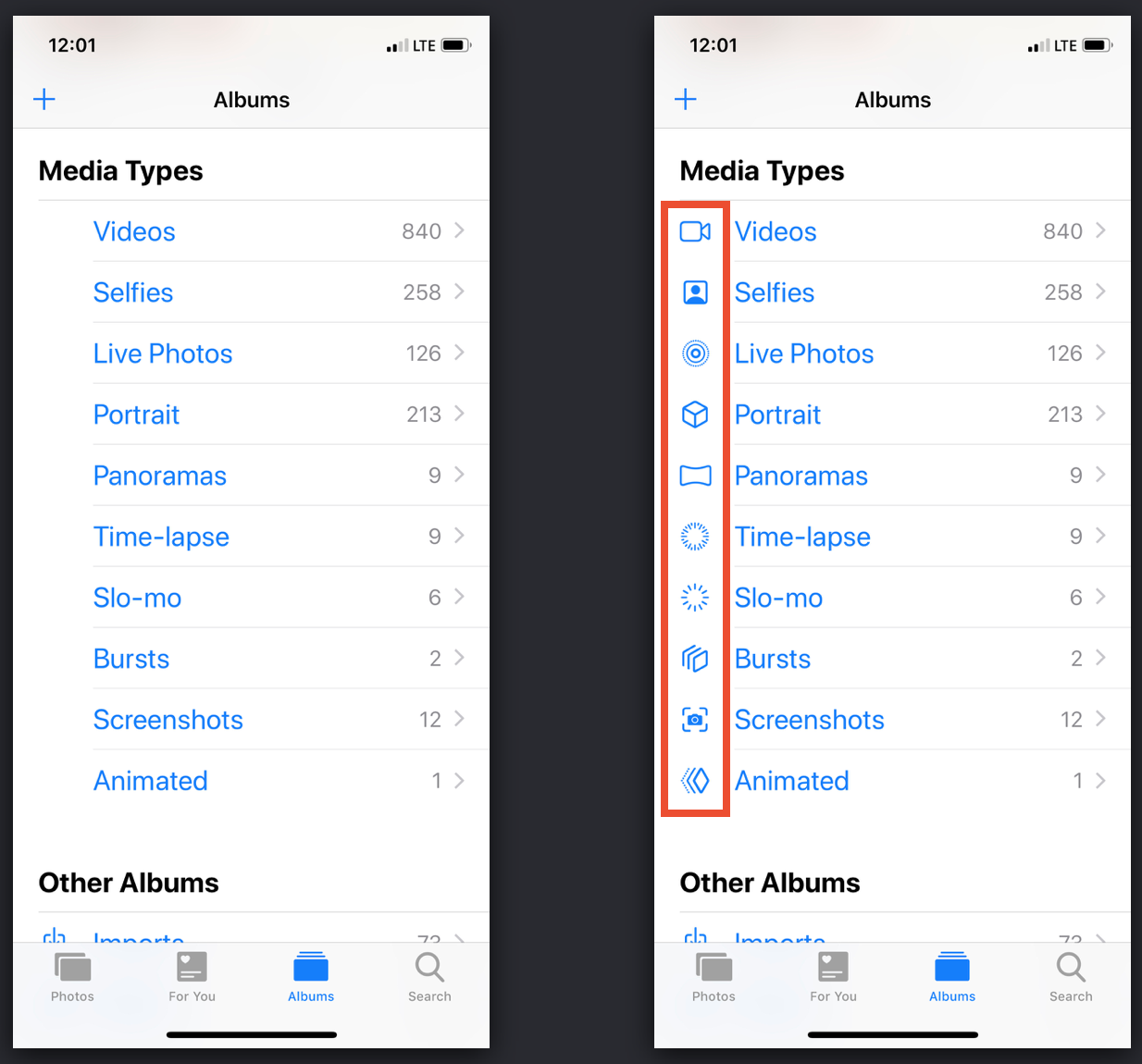
Símbolos de SF
Este tema en WWDC 2019 causó la mayor cantidad de preguntas, lo cual no es sorprendente, porque los oradores "caminaron" literalmente al galope. Fue un resumen tan acelerado y conciso que causó confusión entre los invitados a la conferencia.
Muchos visitantes pensaron seriamente en la pregunta: “¿Por qué Apple mostró e introdujo nuevos personajes? De hecho, durante muchos años, los desarrolladores han estado haciendo un gran uso de las conocidas imágenes .png / .jpg / .pdf ". Sí, este método tiene ciertas desventajas, pero es tan familiar y familiar para los desarrolladores de UI que se necesita una buena razón para abandonarlo.
Pero incluso con esto en mente, no subestimes la importancia de los nuevos iconos proporcionados por Apple para crear una interfaz de usuario amigable. Después de elegir sin éxito los íconos, corre el riesgo de que la aplicación pierda su natividad, se vuelva inconveniente e incomprensible para el usuario, y esto inevitablemente reducirá su popularidad.
Es muy importante para el desarrollador comprender y evaluar correctamente la funcionalidad de los íconos en la aplicación, su apariencia e impacto en la usabilidad del usuario.
Para facilitar la comprensión del propósito de los íconos, los agrupamos en tres categorías:
- separación de contexto;

- consolidación de contexto;

- coincidencia de contexto visual.

Gracias a esta separación, nos dimos cuenta de que SF Symbols se creó especialmente para ayudar en la selección óptima de iconos. Tenga en cuenta que Apple incluso desarrolló una aplicación separada para este
https://developer.apple.com/design/human-interface-guidelines/sf-symbols/overview/ , en la que puede aprender sobre 1,500 nuevos caracteres en detalle. Para la conveniencia del desarrollador, la aplicación tiene una búsqueda y parámetros personalizables. Utilizándolos, puede evaluar cómo se verán los iconos al cambiar sus valores.
Bueno, si entre los 1500 caracteres no encuentra el ícono deseado, siempre puede dibujar el suyo. Cómo hacer esto, lo describimos en nuestra
guía .
Tenga en cuenta que en la aplicación crea una imagen vectorial del icono, que incluye metadatos de texto. Quizás alguien que trabaje con gráficos vectoriales sea inusual. No es casualidad que WWDC dedicó una sesión separada al proceso de creación de nuevos personajes. Mostró claramente que los íconos viejos y probados en el tiempo están irremediablemente desactualizados y han perdido su efectividad. Y hoy, la tendencia más relevante en el desarrollo de iOS es pensar en los símbolos como UIFont.
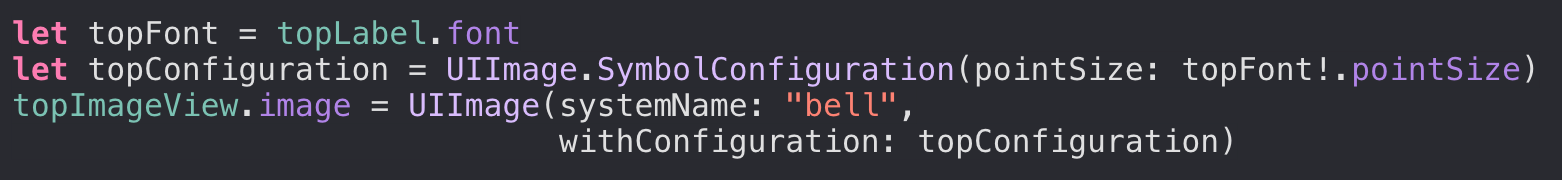
En la práctica, esto es lo siguiente. No se necesita nada para usar los iconos en sus proyectos, ya que están integrados en la fuente del sistema de San Francisco. Para crear un personaje, se requieren nuevos inicializadores UIImage:

El código muestra que uno de los inicializadores recibió un nuevo parámetro,
UIImage.Configuration . Puede pasarle el valor del parámetro
UIImage.SymbolConfiguration , que es el descendiente de
UIImage.Configuration . Tenga en cuenta que las configuraciones no se pueden cambiar, y solo puede aplicar nuevos parámetros al usar la
applying(:) (https://developer.apple.com/documentation/uikit/uiimage/configuration/3294236-applying).
Usando la configuración, puede cambiar:
- PointSize
- UIImage.SymbolScale;
- UIFont.TextStyle;
- UIImage.SymbolWeight;
- UIFont.
Le diremos más sobre cada artículo.
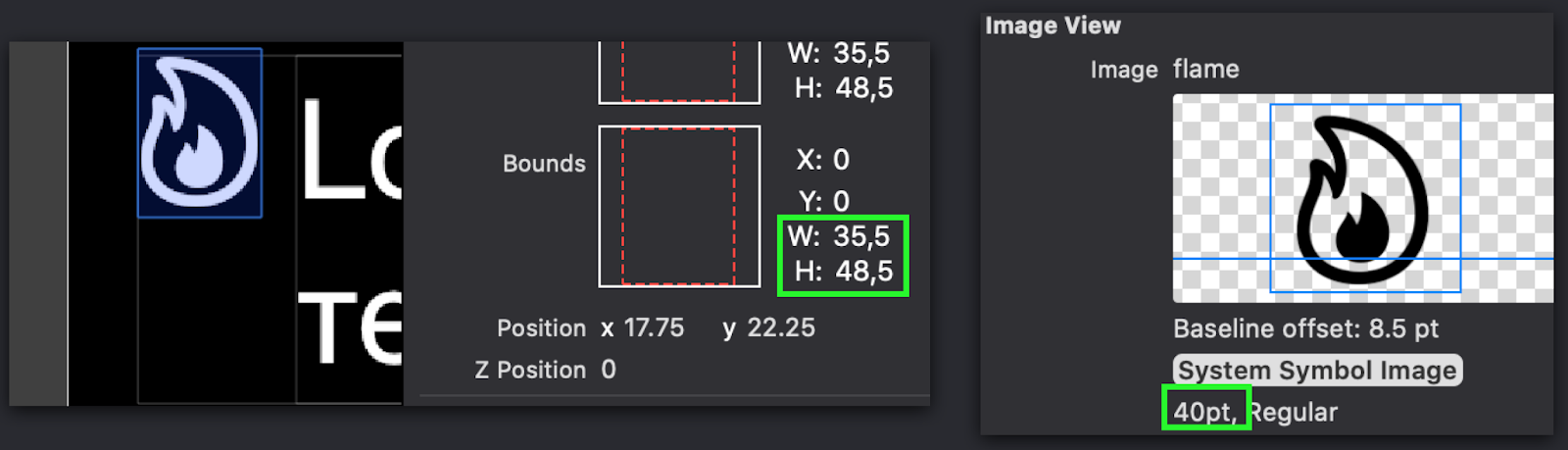
Tamaño del puntoEste parámetro es responsable del tamaño de los caracteres y también muestra que el carácter ya no es una imagen PNG normal. También recuerde que de ahora en adelante ¡
Point size (CGFloat) != CGSize . Por lo tanto, ahora considere los símbolos SF solo con el valor de tamaño en puntos. Esta relación es claramente visible cuando se comparten caracteres y texto.

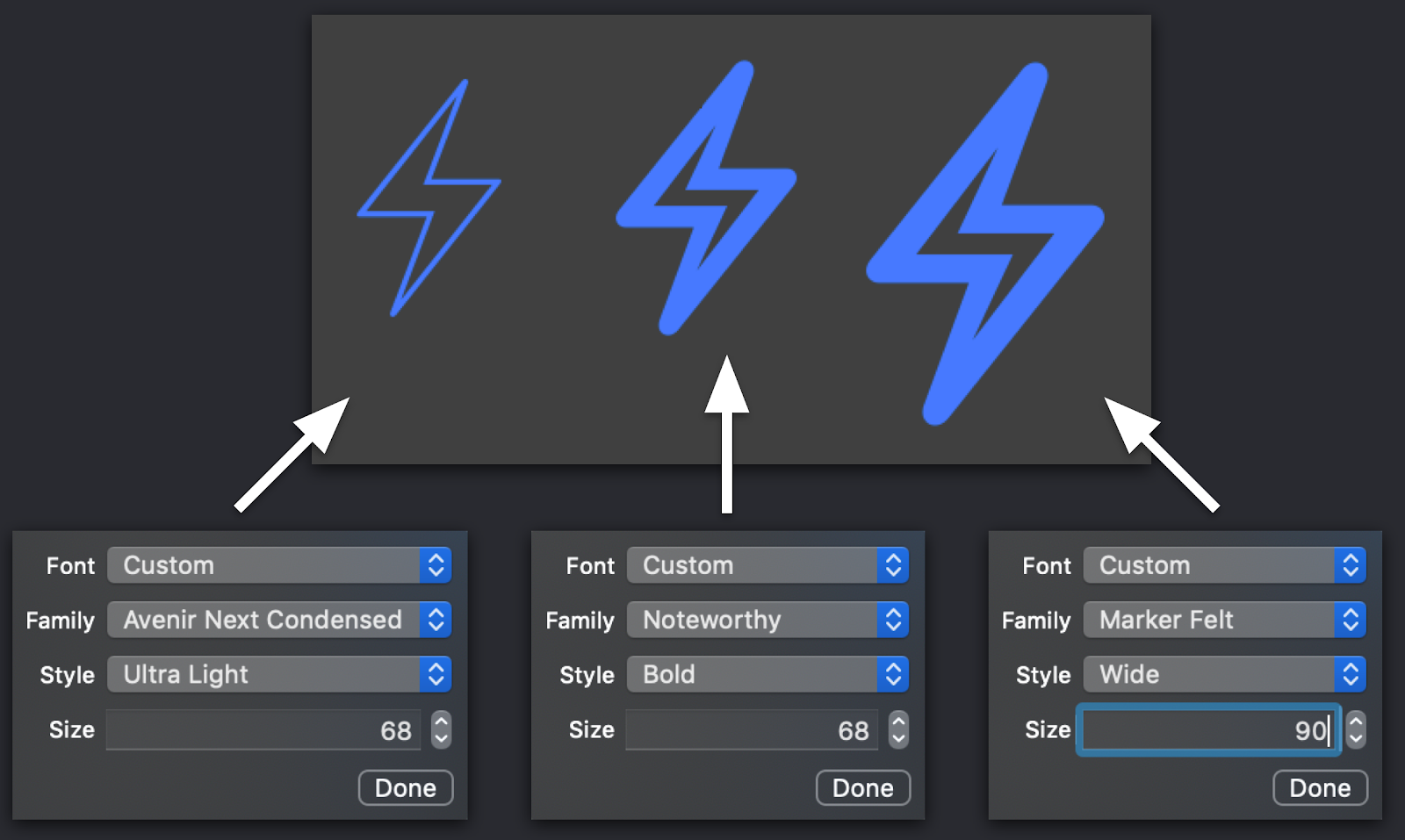
 UIImage.SymbolWeight
UIImage.SymbolWeightSi necesita cambiar el grosor o la negrita de los caracteres, como en UIFont, use el parámetro
UIImage.SymbolWeight para esto.
SymbolConfiguration.init (fuente: UIFont)Trabajar con esta opción es muy simple. Con él, solo necesita seleccionar el UIFont deseado, y luego el sistema hará todo en el "piloto automático".
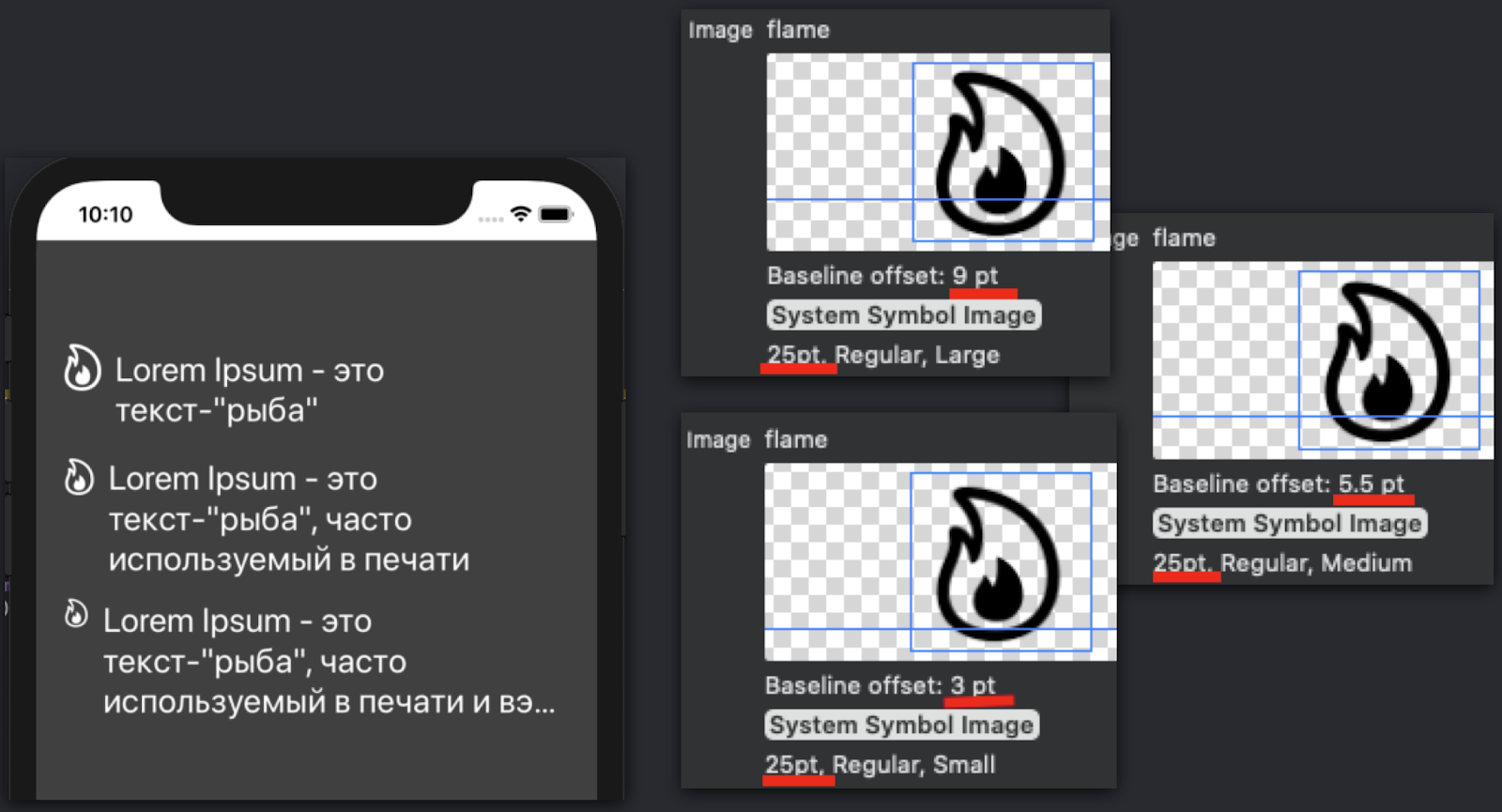
 UIImage.SymbolScale
UIImage.SymbolScaleEn nuestra opinión, este es uno de los parámetros más controvertidos. La primera función que realiza es cambiar el tamaño de un personaje. Y aquí comienza la diversión. El hecho es que ahora tenemos dos parámetros activos completos que afectan esto. ¡Pero no te pongas nervioso!
Desde la experiencia práctica, podemos decir que estos parámetros no solo son fáciles de "llevarse bien", sino que se complementan perfectamente. Simulamos especialmente la situación y establecimos el tamaño de punto idéntico a nuestro UIFont en vivo. Y vieron que el tamaño del símbolo en la pantalla difiere visualmente del tamaño del texto (sigue siendo más grande o más pequeño). Para facilitar el trabajo y no crear otra configuración con el nuevo valor de tamaño de punto, recomendamos usar el parámetro
SymbolScale . Cambiará el tamaño de la imagen sin cambiar su tamaño en puntos.
 UIFont.TextStyle
UIFont.TextStyleEsta es la opción más fácil de usar. Los desarrolladores de Apple recomiendan usarlo cuando necesite implementar un tipo de fuente dinámico.
Según nuestra historia, está claro que la mayoría de las actualizaciones presentadas tienen como objetivo hacer que los desarrolladores de aplicaciones reconsideren los viejos métodos de trabajo. Aunque nos parece que esto es solo una pequeña parte de lo que puede encontrar en el futuro cercano. Bueno, para que las innovaciones no lo sorprendan, le recomendamos que comience su desarrollo en el futuro cercano.