¿Qué es un cuadro de diálogo?
Wikipedia dice lo siguiente:
Un cuadro de diálogo (cuadro de diálogo en inglés) en una interfaz gráfica de usuario es un elemento de interfaz especial, una ventana diseñada para mostrar información y (o) recibir una respuesta del usuario. Obtuvo su nombre porque realiza una interacción bidireccional entre computadora y usuario ("diálogo"): informando algo al usuario y esperando una respuesta de él.
Estamos interesados en
esperando una respuesta de él
En otras palabras, abrimos una ventana modal para obtener comentarios y hacer algo después de eso. ¿No se parece a nada? Y eso pensé.
Imagine una situación, tenemos una aplicación para la gestión de usuarios.
El escenario es el siguiente.
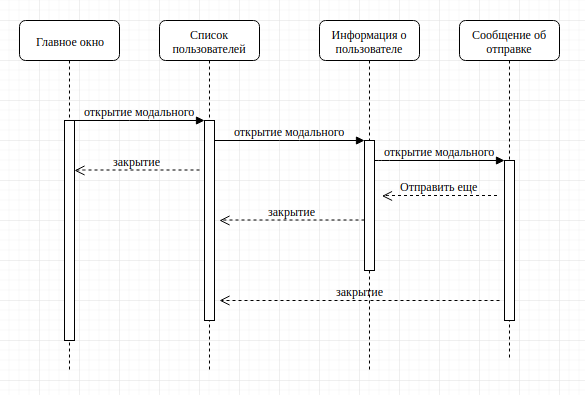
En la página principal, el usuario puede abrir una ventana modal para una lista de otros usuarios.
Desde la lista puede abrir una ventana modal con información sobre el usuario, también en esta ventana hay un formulario para enviar cartas.
Al enviar una carta, el usuario abre una ventana modal sobre el envío exitoso.
Cuando el usuario cierra la ventana modal, regresa a la ventana modal de la lista de usuarios, pero hay un botón para escribir otra letra, cuando se hace clic, el usuario accede a la página del usuario.
Leerlo es bastante difícil de imaginar esta tarea en forma de diagrama de secuencia.

Ahora todo es mucho más simple.
Desde el punto de vista del código, abrir una ventana modal es una acción sincrónica, podemos abrirlo, dentro de él se puede cerrar, pero ¿qué pasa si al cambiar datos en la ventana modal, al cerrarla, necesita obtener datos desde allí?
Un ejemplo simple, desde la ventana modal del usuario, cambiamos los datos, volviendo a la ventana modal de la lista, debe actualizar la información sobre este usuario.
Huele a asincronismo ...
Cuando abrimos el módulo, debemos esperar a que se cierre y obtener los datos que ingresó el usuario. Las acciones asincrónicas están muy bien implementadas con promesas.
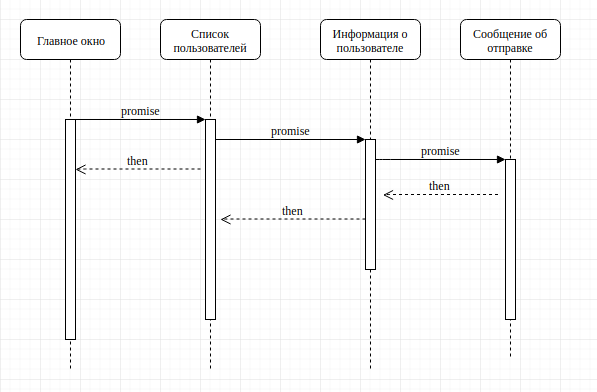
De hecho, las promesas ya están establecidas en nuestro diagrama, solo las marcamos como acciones. Puedes rehacerlo un poco.

Ahora todo se vuelve simple cuando el usuario abre la ventana modal, esperamos hasta que termine su trabajo, después de lo cual se llama a resolver en la promis. Suena simple, comencemos.
Mi marco principal es una reacción, por lo que lo haremos de inmediato basándonos en él. Para poder abrir ventanas modales desde cualquier parte de la aplicación, utilizaremos la API de contexto.
En primer lugar, necesitamos crear un contexto y un lugar donde se almacenará.
Aquí todo es simple, usamos el primer useState para crear una matriz de ventanas modales abiertas. Algo como una pila.
El segundo, useState, es necesario para agregar referencias para resolver y rechazar en la promesa. Esto lo veremos a continuación.
Redirigimos el renderizado a través del portal para que no tengamos que pelear si algo sucede con el índice z.
El diseño es un componente que será el componente base para todas las ventanas modales.
El parámetro config es solo un objeto, donde la clave es el identificador de la ventana modal, y el valor es el componente de la ventana modal.
Ahora escribimos una implementación del método que abrirá ventanas modales.
Este será el gancho:
export const useDialog = () => { const { setEvents, setInstances, config } = useContext(DialogContext); const open = instance => new Promise((resolve, reject) => { if (instance.instanceName in config) { setInstances(prevInstances => [...prevInstances, instance]); setEvents(prevEvents => [...prevEvents, { resolve, reject }]); } else { throw new Error(`${instance['instanceName']} don't exist in modal config`); } }); return { open }; };
El enlace devuelve una función abierta que podemos usar para invocar una ventana modal.
import { exampleInstanceName } from './config'; import { useDialog } from './useDialog'; const FillFormButton = () => { const { open } = useDialog(); const fillForm = () => open(exampleInstanceName) return <button onClick={fillForm}>fill form from modal</button> }
En esta opción, nunca esperaremos a que se cierre la ventana modal; necesitamos agregar métodos para completar la promesa:
Ahora, cuando esté en el componente Diseño o si pasa estos métodos al componente de ventana modal, se llamará a los métodos de éxito, cancelación o cierre, tendremos la resolución a la promesa necesaria. Aquí se agrega un concepto como acción, esta es una línea que responde en qué estado se completó el diálogo. Esto puede ser útil cuando realizamos alguna acción después de ejecutar la ventana modal:
const { useState } from 'rect'; import { exampleInstanceName } from './config'; import { useDialog } from './useDialog'; const FillFormButton = () => { const [disabled, setDisabled] = useState(false); const { open } = useDialog(); const fillForm = () => open(exampleInstanceName) .then(({ action }) => { if (action === 'success') setDisabled(true); }); return <button onClick={fillForm} disabled={disabled}>fill form from modal</button> }
Eso es todo Queda por agregar la transferencia de parámetros desde la ventana modal a la ventana modal desde la función abierta. Bueno, creo que puede manejar esto usted mismo, pero si es demasiado vago, entonces hay un
paquete listo para usar que puede usar en sus proyectos.