Hola Habr!
Mi nombre es Dmitry Tatarintsev, trabajo como desarrollador frontend en FunCorp.
A fines de septiembre, visité JSConf en Budapest. Esta es una de una serie de conferencias comunitarias que tienen lugar en todo el mundo. En mi revisión, hablaré brevemente sobre la organización y con más detalle sobre la audiencia, las tendencias y los informes interesantes.
 La
La propia
JSConf Budapest tardó dos días y en una sola secuencia. El día anterior, hubo 8 talleres, de los cuales uno se podía visitar de forma gratuita (pero descubrí esto más tarde), y el día anterior: CSSConf Budapest.
Si comparamos los informes con los informes en las conferencias rusas, queda claro que los organizadores de JSConf son guiados por desarrolladores novatos. Aquí no le informarán sobre soluciones complejas a problemas complejos, pero verá que puede utilizar la API de audio web para filtrar las ondas cerebrales, aprender sobre las características de desarrollar aplicaciones para operar en condiciones extremas de un campo de refugiados.
Los precios de las entradas comenzaron en 311 euros. También puede comprar boletos de Soporte de Diversidad y así ayudar a las personas con discapacidades, dificultades financieras y minorías en TI a llegar a la conferencia.
Dado que la conferencia generalmente se lleva a cabo en el centro de la ciudad, no hay problemas con los hoteles. Elegí
el Hotel Astoria , ubicado en la intersección de las carreteras principales de Budapest. También está la estación de metro Astoria y es conveniente tomar el autobús 100E desde el aeropuerto.

Organizacion
La conferencia se celebró
en el club nocturno Akvárium Klub . El lugar es notable por el hecho de que está ubicado debajo de la piscina, gracias a esto, en el área donde se ubicaron los patrocinadores, había una agradable iluminación de los rayos del sol que pasaban por el agua en el techo.

En total había varias zonas: salones para informes y relámpagos, para desayunos y cenas, un área con puestos de patrocinadores.
Entre informes, puede visitar los relámpagos en Mozilla Community Lounge, probar WebVR, participar en un taller de reciclaje (hacer una billetera pequeña con un póster grande).

Los participantes fueron alimentados con desayuno, almuerzo (para veganos, vegetarianos y carnívoros) y se les ofreció café. Todos los días después de los informes, había fiestas con música de los chicos de live: js.
Informes
La conferencia no se trata tanto de tecnologías como de su aplicación. La mayoría de los informes están orientados a la inspiración de los desarrolladores; hay pocos detalles técnicos. Hablaré de los informes más interesantes, en mi opinión.
Accesibilidad frente a las últimas API web. ¿No podemos llevarnos bien?
Mauricio PalmaMauricio dice con ejemplos personales que una interfaz accesible es necesaria no solo para personas con discapacidad visual o auditiva, sino también para una persona que está experimentando dificultades temporales, por ejemplo, con una mano de yeso.

Para crear una interfaz accesible no necesita limitarse a técnicas simples; puede cambiar radicalmente la forma en que un usuario interactúa con el programa. Por ejemplo, cree una interfaz de voz con la API de Web Speech.

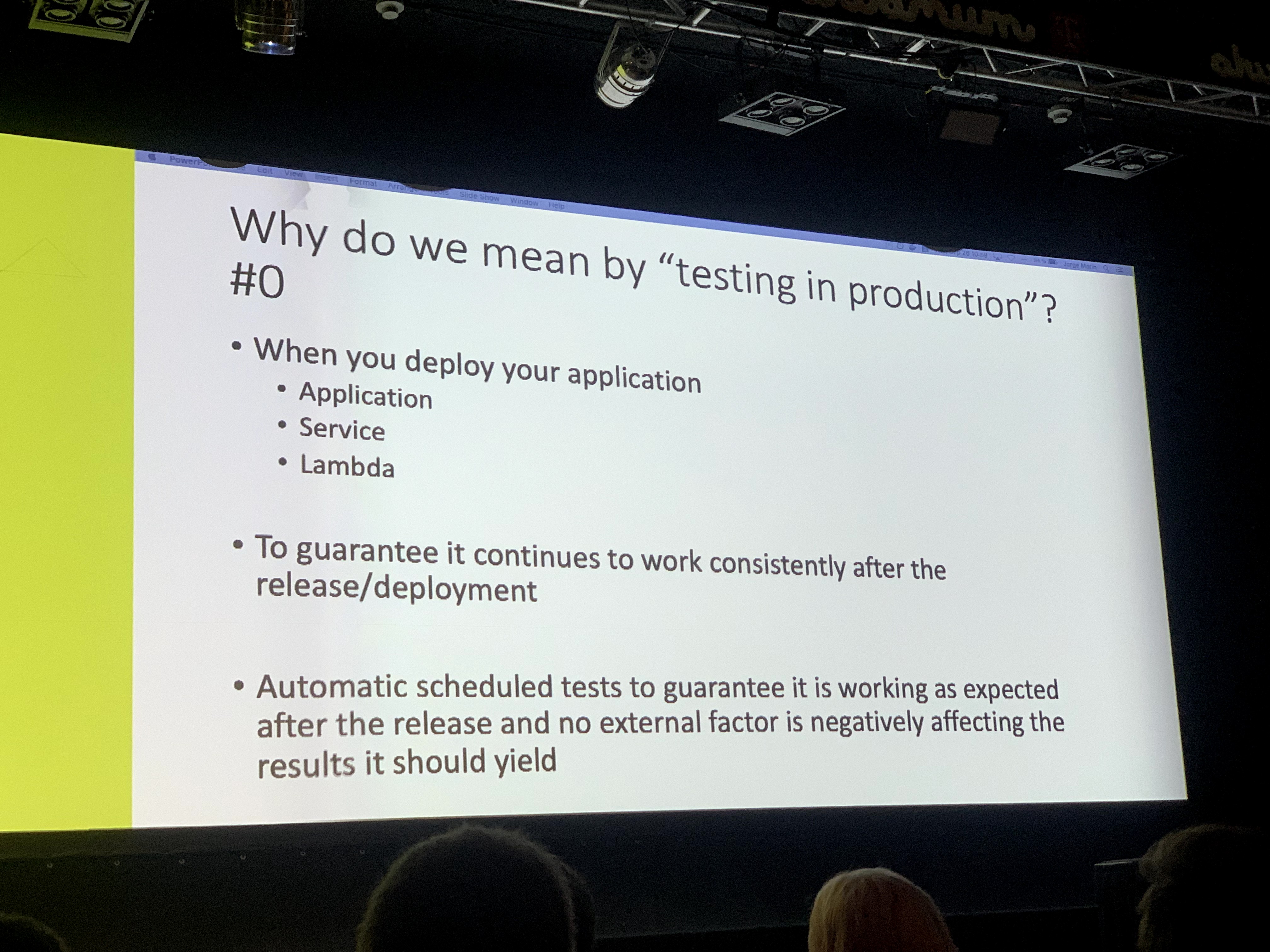
Pruebas en producción: ideas, experiencias, límites, obstáculos.
Jorge marinLas pruebas en producción son un tema importante que muchos evitan.
Problemas revelados en el informe:
- por qué necesitas probar en producción;
- qué pruebas deben llevarse a cabo en la producción;
- Cómo JavaScript puede ayudar con las pruebas
- cómo evitar el impacto en los usuarios comunes;
- cómo no estropear las estadísticas con pruebas;
- si eliminar datos después de la prueba.
Y también el orador habló sobre la experiencia de tales pruebas en Dyson.


Weaving the web: programación de interacciones basadas en textiles en JavaScript
Charlie gerardOtro informe sobre formas no tradicionales de interactuar con una computadora. Charlie habla sobre cómo hacer interfaces textiles en casa, sobre las ventajas, desventajas y logros de la industria en esta dirección.

Rendimiento de Javascript en condiciones extremas: creación de aplicaciones web para el movimiento de ayuda a los refugiados
Taylor FairbankUna historia sobre las dificultades de desarrollar un sitio utilizado por voluntarios y personal que entrega alimentos a los campos de refugiados. Como en el primer informe, se puede rastrear que el problema de las condiciones extremas es más amplio que un campamento o almacén de refugiados, pero también se manifiesta, por ejemplo, cuando una persona desciende al metro.

Hacer las cosas rápido en el mundo de las herramientas de construcción
Jake archibald y surmaEl informe es similar en tema al anterior, pero describe más detalles técnicos. Los chicos cuentan cómo usar Preact, Rollup, complementos autoescritos y algunas otras técnicas para lograr la máxima velocidad de descarga y aplicaciones de visualización incluso en dispositivos débiles.

Web Norms of the World: Una exploración de internet más allá de Occidente
Kat kitay
Un muy buen informe sobre las diferencias culturales en las interfaces y las limitaciones impuestas al desarrollo. El hecho de que solo la traducción del contenido no sea suficiente, las diferentes culturas utilizan diferentes diseños, esquemas de color y muchos otros detalles que son invisibles a primera vista. Un buen ejemplo: el sitio estadounidense para reservar boletos de tren usa imágenes de personas que viajan en un tren, y el europeo usa personas que ya han llegado a su destino. También me gustó mucho el ejemplo de una tienda en línea asiática: todo el texto se insertó con imágenes, porque una fuente con un conjunto completo de jeroglíficos pesa mucho, y no siempre es posible hacer el subconjunto deseado.

¿Debo ir a JSConf Budapest? Definitivamente si. Esta es una gran conferencia. Hablé con personas interesantes, escuché nuevas ideas y volví al trabajo inspirado.