En casi cualquier artículo o herramienta para optimizar la velocidad de los sitios hay un elemento modesto "use CDN". En general, un CDN es una red de entrega de contenido. En Method Lab, a menudo nos encontramos con preguntas de los clientes sobre este tema, algunas de las cuales incluyen CDN por su cuenta. El propósito de este artículo es comprender qué puede hacer una CDN en términos de velocidad de carga del sitio, qué problemas pueden surgir y en qué casos el uso de CDN está justificado.

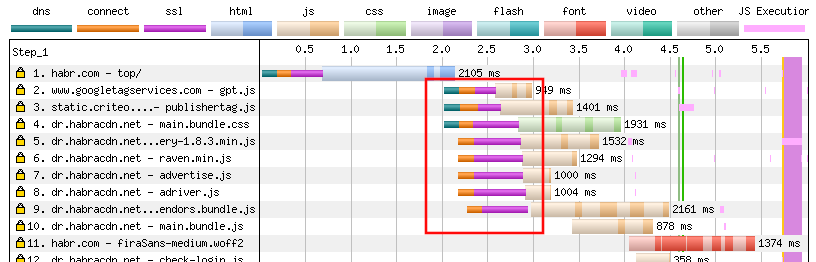
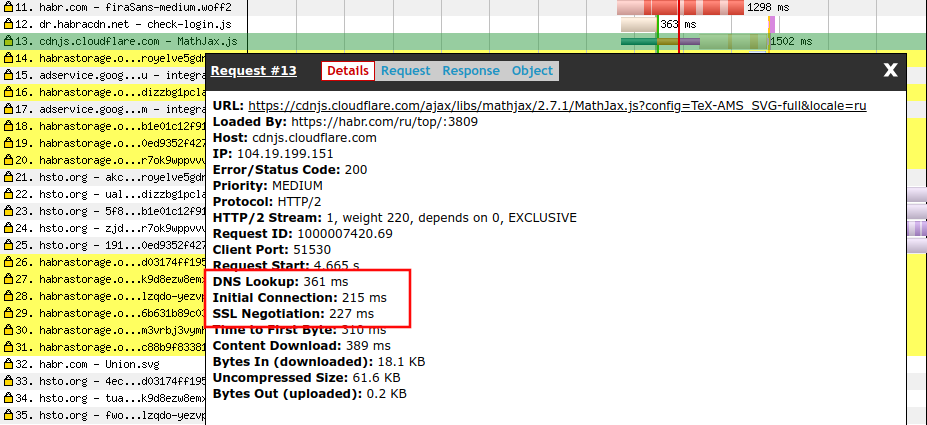
Los retrasos en la imagen son causados por el uso de CDN.
Un poco de historia
Al igual que muchas tecnologías, los CDN surgieron según sea necesario. Con el desarrollo de canales de Internet para usuarios de la Web, han aparecido servicios de video en línea. Naturalmente, el contenido de video requiere un ancho de banda de órdenes de magnitud mayor en comparación con el contenido convencional del sitio web (imágenes, texto y código CSS o JS).
Si intenta transmitir una transmisión de video en paralelo a varios clientes desde un servidor, lo más probable es que el canal de Internet del servidor se convierta en un cuello de botella. Como regla, varios miles de transmisiones son suficientes para obstruir un canal de servidor típico. Por supuesto, puede haber otras restricciones de recursos, pero ahora no son importantes. También es importante que expandir el canal del servidor sea demasiado costoso (y a veces imposible) e incluso poco práctico. La carga en el canal durante las transmisiones será cíclica.
El problema de la limitación de canales de un servidor separado está perfectamente resuelto por CDN. Los clientes no se conectan directamente al servidor, sino a los nodos de la red CDN. En una situación ideal, el servidor proporciona una transmisión a la CDN y luego la red utiliza sus propios recursos para entregar esta transmisión a muchos usuarios. Desde un punto de vista económico, pagamos solo por los recursos realmente consumidos (esto puede ser ancho de banda o tráfico) y obtenemos una excelente escalabilidad de nuestro servicio. El uso de CDN para entregar contenido pesado está completamente justificado y es lógico. Aunque vale la pena señalar que los jugadores más grandes en esta área (por ejemplo, Netflix) construyen sus CDN en lugar de usar grandes CDN comerciales (Akamai, Cloudflare, Fastly, etc.)
A medida que la web evoluciona, las aplicaciones web se vuelven más complejas y pesadas. El problema de la velocidad de descarga salió a la luz. Los entusiastas de la velocidad del sitio detectaron rápidamente varios problemas importantes que llevaron a una carga lenta del sitio. Uno de ellos era la latencia de la red (RTT - tiempo de ida y vuelta o tiempo de ping). Los retrasos afectan muchos procesos al cargar un sitio: establecer una conexión TCP, iniciar una sesión TLS, cargar cada recurso por separado (imágenes, archivo JS, documento HTML, etc.)
El problema se agravó por el hecho de que al usar el pinchazo HTTP / 1.1 (antes de SPDY, QUIC y HTTP / 2 era la única opción), los navegadores no abren más de 6 conexiones TCP a un host. Todo esto condujo a una conexión simple y al uso ineficiente del ancho de banda del canal. El problema se resolvió parcialmente mediante el fragmentación de dominios: la creación de hosts adicionales para superar el límite en la cantidad de conexiones.
Aquí viene la segunda capacidad de CDN: reducción de retraso (RTT) debido a la gran cantidad de puntos y la proximidad de los nodos al usuario. La distancia aquí juega un papel decisivo: la velocidad de la luz es limitada (aproximadamente 200,000 km / s en fibra óptica). Esto significa que cada 1000 km de ruta agrega 5 ms de retraso o 10 ms a RTT. Este es el tiempo mínimo de transmisión, ya que todavía hay demoras en el equipo intermedio. Dado que una CDN generalmente puede almacenar objetos en caché en sus servidores, podemos beneficiarnos de cargar dichos objetos a través de una CDN. Requisitos previos para esto: la presencia de un objeto en la memoria caché, la proximidad del punto CDN al usuario en comparación con el servidor de aplicaciones web (servidor de origen). Es importante comprender que la proximidad geográfica de la CDN no garantiza una baja latencia. El enrutamiento entre el cliente y el CDN puede diseñarse de tal manera que el cliente se conecte a un host en otro país, y posiblemente en otro continente. Aquí, entran en vigor las relaciones entre los operadores de telecomunicaciones y el servicio CDN (interconexión, presencia de interfaces, participación en IX, etc.) y la política de enrutamiento de tráfico de la propia CDN. Por ejemplo, cuando se usan dos planes iniciales (gratuitos y económicos), Cloudflare no garantiza la entrega de contenido desde el sitio más cercano; el host será seleccionado para lograr el costo mínimo.
Muchas compañías líderes de Internet han atraído el interés del público (desarrolladores web y propietarios de servicios) en el tema de la velocidad de descarga y el rendimiento del sitio web. Entre estas compañías se encuentran Yahoo (herramienta Yslow), AOL (WebPageTest) y Google (servicio Page Speed Insights), que desarrollan sus recomendaciones sobre la aceleración de sitios web (principalmente, se relacionan con la optimización del cliente). Más tarde, aparecen nuevas herramientas para probar la velocidad de los sitios, que también dan consejos para aumentar la velocidad de los sitios. En cada uno de estos servicios o complementos hay una recomendación sin cambios "Usar CDN". Como explicación del efecto de CDN, generalmente se indica una reducción en los retrasos de la red. Desafortunadamente, no todos están listos para entender cómo se logra el efecto de la aceleración de CDN y cómo se puede medir, por lo que la recomendación se toma con fe y se usa como un postulado. De hecho, no todos los CDN son igualmente útiles.
Usando CDN hoy
Para evaluar la utilidad del uso de CDN, deben clasificarse. Lo que se puede encontrar ahora en la práctica (los ejemplos entre paréntesis ciertamente no son exhaustivos):
- CDN gratuitos para la distribución de bibliotecas JS (MaxCDN, Google. Yandex).
- Servicios de CDN para la optimización del cliente (por ejemplo, Google Fonts para fuentes, Cloudinary, Cloudimage para imágenes).
- CDN para estadísticas y optimización de recursos en CMS (disponible en Bitrix, Wordpress y otros).
- CDN de uso general (StackPath, CDNVideo, NGENIX, Megaphone).
- DNS para la aceleración de sitios web (Cloudflare, Imperva, Airi).
La diferencia clave entre estos tipos es la siguiente: qué parte del tráfico pasa a través de la CDN. Los tipos 1-3 son la entrega de solo una parte del contenido: de una solicitud a varias docenas (generalmente imágenes). Los tipos 4 y 5 son tráfico proxy completo a través de CDN.
En la práctica, esto significa la cantidad de conexiones que se utilizan para descargar el sitio. Cuando usamos HTTP / 2, usamos una conexión TCP al host para procesar cualquier número de solicitudes. Si compartimos recursos en el host principal (origen) y CDN, entonces es necesario distribuir las solicitudes en varios dominios y crear varias conexiones TCP. En el peor de los casos, esto es: DNS (1 RTT) + TCP (1 RTT) + TLS (2-3 RTT) = 6-7 RTT. Esta fórmula no tiene en cuenta los retrasos en las redes móviles en la activación del canal de radio del dispositivo (si no estaba activo) y los retrasos en la torre celular.
Esto es lo que parece en la carga en cascada del sitio (se resaltan los retrasos para conectarse a un CDN con RTT 150 ms):

Si el CDN cubre todo el tráfico del sitio (excepto los servicios de terceros), entonces podemos usar una única conexión TCP, ahorrando demoras en la conexión a hosts adicionales. Por supuesto, esto se aplica a las conexiones HTTP / 2.
Las diferencias adicionales están determinadas por la funcionalidad de un CDN particular: para el primer tipo, esto es solo alojar un archivo estático, para el quinto, está cambiando varios tipos de contenido del sitio para la optimización.
Características de aceleración del sitio web de CDN
Describamos la gama completa de capacidades de aceleración del sitio web de CDN, sin tener en cuenta la funcionalidad de los tipos individuales de CDN, y luego veamos qué se implementa en cada uno de ellos.
1. Compresión de recursos de texto.
La característica más básica y una característica comprensible, sin embargo, a menudo se implementa de manera deficiente. La presencia de compresión declara todos los CDN como sus características para la aceleración. Pero si observa con más detalle, los defectos se vuelven claros:
- los grados bajos se pueden usar para la compresión dinámica - 5-6 (por ejemplo, para gzip máximo - 9);
- en compresión estática (archivos en el caché) no se utilizan características adicionales (por ejemplo, zopfi o brotli con una potencia de 11)
- no es compatible con la compresión eficiente de brotli (ahorrando alrededor del 20% en comparación con gzip).
Si usa CDN, debe verificar estos pocos puntos: tome el archivo que vino de la CDN, corrija su tamaño en forma comprimida y comprímalo manualmente para compararlo (puede usar algún servicio en línea con soporte de brotli, por ejemplo,
compress.rf ).
2. Configuración de encabezados de almacenamiento en caché del cliente
También es una característica simple para acelerar: poner encabezados para almacenar en caché el contenido del cliente (navegador). El encabezado de control de caché más reciente, caducado es caduca. Además, se puede usar Etag. Lo principal es que la edad máxima de control de caché debe ser lo suficientemente grande (de un mes o más), si está listo para almacenar en caché el recurso lo más posible, puede agregar la opción inmutable.
Las CDN pueden subestimar el valor de edad máxima, lo que obliga al usuario a recargar las estadísticas con mayor frecuencia. Cuál es la razón: con el deseo de aumentar el tráfico en la red o aumentar la compatibilidad con sitios que no saben cómo vaciar el caché, no está claro. Por ejemplo, el tiempo de almacenamiento en caché predeterminado para los encabezados de Cloudflare es de 1 hora, que es muy pequeño para las estadísticas inmutables.
3. Optimización de imagen
Dado que la CDN se hace cargo de las funciones de almacenamiento en caché y carga de imágenes, sería lógico optimizarlas en el lateral de la CDN y dárselas a los usuarios de esta forma. Hagamos una reserva de inmediato, esta función está disponible solo para los tipos de CDN 2, 3 y 5.
Puede optimizar las imágenes de varias maneras: usando formatos de compresión avanzados (por ejemplo, WebP), codificadores más eficientes (MozJPEG), o simplemente limpiando metadatos innecesarios.
En general, hay dos tipos de tales optimizaciones: con pérdida de calidad y sin pérdida de calidad. Las CDN generalmente buscan utilizar la optimización sin pérdidas para evitar posibles quejas de los clientes sobre los cambios en la calidad de la imagen. En tales condiciones, la ganancia será mínima. En realidad, a menudo el nivel de calidad de JPEG es significativamente más alto de lo necesario y puede llevar a cabo la recompresión de forma segura con un indicador de menor calidad, sin comprometer la percepción de los usuarios. Por otro lado, es difícil determinar el nivel de calidad y la configuración de forma universal para todas las aplicaciones web posibles, por lo que los CDN utilizan configuraciones más conservadoras en comparación con las que se pueden aplicar teniendo en cuenta el contexto (asignación de imágenes, tipo de aplicación web, etc.)
4. Optimización de la conexión TLS
La mayoría del tráfico actual se transmite a través de conexiones TLS, lo que significa que pasamos más tiempo en la negociación TLS. Recientemente, se han desarrollado nuevas tecnologías para acelerar este proceso. Por ejemplo, criptografía EC, TLS 1.3, caché de sesión y tickets (tickets de sesión), aceleración de cifrado de hardware (AES-NI), etc. La configuración correcta de TLS puede reducir el tiempo de conexión a 0-1 RTT (sin incluir DNS y TCP )
En presencia de software moderno, no es difícil implementar tales prácticas en nuestras propias instalaciones.
No todos los CDN implementan las mejores prácticas de TLS; esto se puede verificar midiendo el tiempo de la conexión TLS (por ejemplo, en la prueba de la página web). Ideal para una nueva conexión - 1RTT, 2RTT - nivel medio, 3RTT y más - malo.
También debe tenerse en cuenta que incluso cuando se usa TLS a nivel de CDN, el servidor con nuestra aplicación web también debe manejar TLS, pero desde el lado de CDN, porque el tráfico entre el servidor y el CDN pasa en la red pública. En el peor de los casos, recibimos retrasos dobles de la conexión TLS (el primero para el host CDN, el segundo entre este y nuestro servidor).
Para algunas aplicaciones, debe prestar atención a los problemas de seguridad: generalmente el tráfico se descifra en los nodos CDN, y esta es una oportunidad potencial para interceptar el tráfico. La opción de trabajar sin revelar tráfico generalmente se ofrece en los planes tarifarios de alta gama por una tarifa.
5. Reducción de los retrasos de conexión
La principal ventaja de la CDN de la que todos hablan: baja latencia (menos distancia) entre el host de la CDN y el usuario. Esto se logra creando una arquitectura de red distribuida geográficamente en la que los hosts se ubican en los puntos de concentración de usuarios (ciudades, puntos de intercambio de tráfico, etc.)
En la práctica, las prioridades para diferentes redes pueden ubicarse en regiones específicas. Por ejemplo, los CDN rusos tendrán más puntos de presencia en Rusia. American desarrollará principalmente una red en los Estados Unidos. Por ejemplo, uno de los mayores CDN Cloudflare tiene solo 2 puntos en Rusia: Moscú y San Petersburgo. Es decir, en la medida de lo posible, podemos ahorrar unos 10 ms de retraso en comparación con el alojamiento directo en Moscú.
La mayoría de las CDN occidentales no tienen puntos en Rusia en absoluto. Al conectarse a ellos solo puede aumentar los retrasos para su audiencia rusa.
6. Optimización de contenido (minificación, cambios estructurales)
El elemento más complejo y tecnológico. Cambiar el contenido en la entrega puede ser muy arriesgado. Incluso si tomamos la minificación: la reducción del código fuente (debido a espacios adicionales, construcciones sin importancia, etc.) puede afectar su rendimiento. Si hablamos de cambios más serios (mover el código JS al final de HTML, fusionar archivos y similares), el riesgo de interrumpir la funcionalidad del sitio es aún mayor.
Por lo tanto, solo algunas CDN de tipo 5 hacen esto. Por supuesto, no funcionará automatizar todos los cambios necesarios para acelerar; se requiere un análisis manual y una optimización. Por ejemplo, la eliminación de código no utilizado o duplicado se refiere específicamente a tareas manuales.
Como regla general, todas estas optimizaciones están controladas por la configuración y las más peligrosas están deshabilitadas de forma predeterminada.
Soporte de aceleración por tipo de CDN
Entonces, veamos cuáles de las posibles opciones de aceleración proporcionan varios tipos de CDN.
Por conveniencia, repetimos la clasificación.
- CDN gratuitos para la distribución de bibliotecas JS (MaxCDN, Google. Yandex).
- Servicios de CDN para la optimización del cliente (por ejemplo, Google Fonts para fuentes, Cloudinary, Cloudimage para imágenes).
- CDN para estadísticas y optimización de recursos en CMS (disponible en Bitrix, Wordpress y otros).
- CDN de uso general (StackPath, CDNVideo, NGENIX, Megaphone).
- DNS para la aceleración de sitios web (Cloudflare, Imperva, Airi).
Ahora compare las características y los tipos de CDN.
En esta tabla, "+" se utiliza para indicar soporte completo, "-" indica falta, "+ -" indica soporte parcial. Por supuesto, las desviaciones de esta tabla son posibles en realidad (por ejemplo, algunos CDN de uso general introducirán características para optimizar imágenes), pero es útil para una idea general.
Resumen
Espero que después de leer este artículo tenga una idea más clara sobre la recomendación de "usar CDN" para acelerar los sitios.
Como en cualquier negocio, uno no puede creer las promesas de marketing de ningún servicio. El efecto debe medirse y verificarse en condiciones reales. Si ya usa algún tipo de CDN, verifique su efectividad de acuerdo con los criterios descritos en el artículo.
Quizás el uso de CDN esté ralentizando la carga de su sitio en este momento.
Como recomendación general, puede concentrarse en lo siguiente: estudie su audiencia, determine su alcance geográfico. Si su audiencia principal se concentra en un radio de 1-2 mil kilómetros, no necesita CDN para el propósito principal: reducir los retrasos. En su lugar, puede colocar su servidor más cerca de los usuarios y configurarlo correctamente, obteniendo la mayoría de las optimizaciones descritas en el artículo (gratuitas y permanentes).
Si su audiencia está realmente distribuida geográficamente (radio de más de 3.000 kilómetros), usar un CDN de calidad realmente será útil. Sin embargo, debe comprender de antemano qué puede acelerar exactamente su CDN (consulte la tabla de características y su descripción). Al mismo tiempo, la aceleración del sitio web sigue siendo una tarea compleja que no se puede resolver conectando un CDN. Además de las optimizaciones indicadas, las herramientas de aceleración más efectivas permanecen por la borda CDN: optimización de la parte del servidor, cambios avanzados de la parte del cliente (eliminación de código no utilizado, optimización del proceso de representación, trabajo con contenido, fuentes, adaptabilidad, etc.)