
Una guía sobre cómo usar Subject RxJS y BehaviourSubject RxJS para comunicarse entre componentes angulares.En este artículo, usaré RxJS para mostrar cómo interactúan los componentes cuando no se conocen o no tienen una relación padre / hijo común.
Contenido:
- El problema
- Método 1: transporte de eventos
- Método 2: Observador de servicio
- Solicitud
El problema
En muchos marcos, incluido Angular, el problema de la interacción de componentes siempre surge cuando dividimos la aplicación en muchos componentes pequeños de la interfaz de usuario y nos unimos al elemento padre del elemento padre para escuchar eventos.
En Angular, usamos Output () y Input (). En casos estándar, esto es suficiente, pero cuando necesita asociar datos entrantes y eventos salientes con el componente principal, administrar todo esto se convierte en una pesadilla.
Debe agregar un montón de Input () y Output () a muchos niveles del componente; esto requiere mucho esfuerzo, es arriesgado y no siempre funciona.
Una solución es utilizar un administrador de estado como Redux, NGRX o NGXS para ayudar a los componentes no relacionados a comunicarse.
En este artículo, presentaré dos formas adicionales de resolver este problema que no requieren el uso de bibliotecas adicionales.
- Transporte de eventos usando Asunto.
- Observador de servicio utilizando el sujeto de comportamiento.
Para demostrar estas soluciones, crearé
un ejemplo en el que un usuario puede hacer clic en un elemento de la lista de artículos y mostrar los detalles en otro componente.
Método 1: transporte de eventos
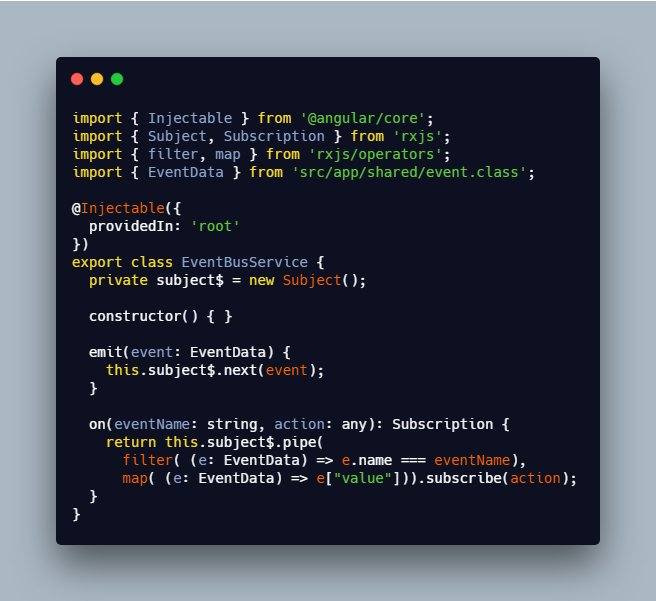
El concepto es muy simple. Usted crea un servicio cuyos eventos estarán disponibles en todas partes.
El servicio distribuye eventos y los suscriptores pueden realizar una función de devolución de llamada cuando ocurre un evento. En este artículo, crearé un Transporte de eventos utilizando un Asunto RsJS.

Cada vez que un usuario hace clic en un elemento de la lista de artículos, genera un evento y lo transmite mediante el Transporte de eventos.

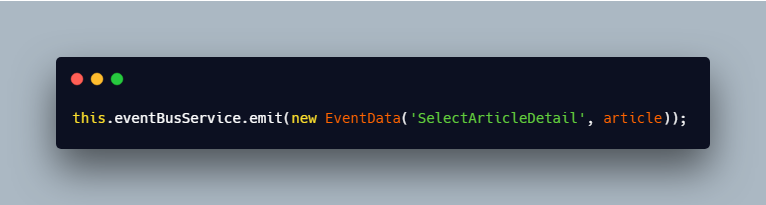
Este código significa que enviamos el evento SelectArticleDetail junto con la información del artículo.

El oyente escuchará SelectArticleDetail y realizará una devolución de llamada, transferirá los datos del artículo a una variable local y lo mostrará en la interfaz de usuario.
Método 2: Observador de servicio
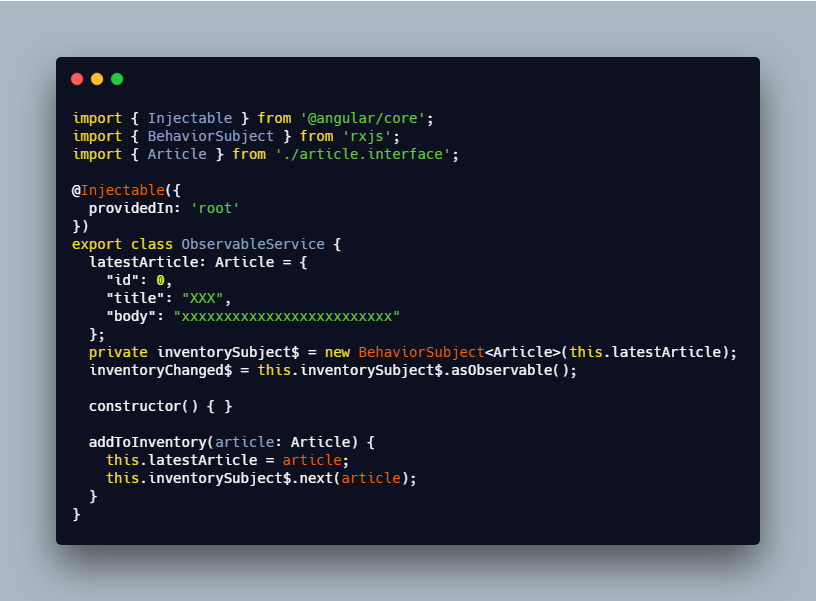
La idea es simplemente crear una forma de transferir datos desde dentro. Es decir, cada vez que cambia un valor, el observador se entera de esto y realiza la función de una devolución de llamada.

Cada vez que un usuario hace clic en un elemento de la lista, agrega un artículo al repositorio.

Ahora, en el componente de parte, nos suscribiremos a la actualización del repositorio para obtener un nuevo valor.
Solicitud
He aplicado estos enfoques en muchos proyectos. Aquí hay algunos ejemplos donde esto es muy apropiado:
- Transporte de eventos: quiero usar la misma ventana modal para mostrar la información del usuario sobre el estado de la aplicación cada vez que hace clic en el botón
- Transporte de eventos: si está utilizando un mono-repositorio con varios marcos, es conveniente utilizar este enfoque para intercambiar eventos entre marcos o para distribuir un evento de Angular a JavaScript nativo
- Transporte de eventos y observador de servicio para componentes anidados: es difícil usar Input () y Output () para conectar datos entrantes / salientes y eventos de IU del componente D con el componente UI B, con el componente UI C y el componente C principal A al interactuar con la API
Si tiene más ejemplos, me alegrará saber de ellos. Aprender de los demás es una excelente manera de mejorar.
Para resumir
Este artículo trata sobre dos formas de interactuar entre dos o más componentes no relacionados.
Utilizamos el Observador de servicios para suscribirse a datos para casos simples y el Transporte de eventos para enviar diferentes eventos a diferentes oyentes.
¡Espero que el artículo haya sido útil! Sígueme en
Medium y
Twitter . Siéntase libre de comentar y hacer preguntas. Estaré encantado de ayudar!