Aquí hay una traducción de un artículo del blog de Carlos Caballero en Medium.com. El autor nos contará sobre las características que aparecieron en la versión 2019 ES10. ES10
ES10 es la
última versión de
ECMAScript para 2019. No contiene tantas innovaciones como la versión
ES6 lanzada en 2015, pero incluyó varias características útiles.
En este artículo, las características introducidas en ES10 se describen como ejemplos de código simple. Puede entenderlos rápidamente sin una explicación detallada. Por supuesto, esto requerirá conocimientos básicos de JavaScript.
Las nuevas características de JavaScript en ES2019 son:
Array#{flat,flatMap}Object.fromEntriesString#{trimStart,trimEnd}Symbol#description- enlace opcional
try { } catch {} // - JSON ⊂ ECMAScript
JSON.stringify bien formadoArray#sort constante Array#sort- Función actualizada # toString
BigInt - Tipo simple (Etapa 3)- importación dinámica (etapa 3)
global This estandarizado global This objeto (etapa 3).
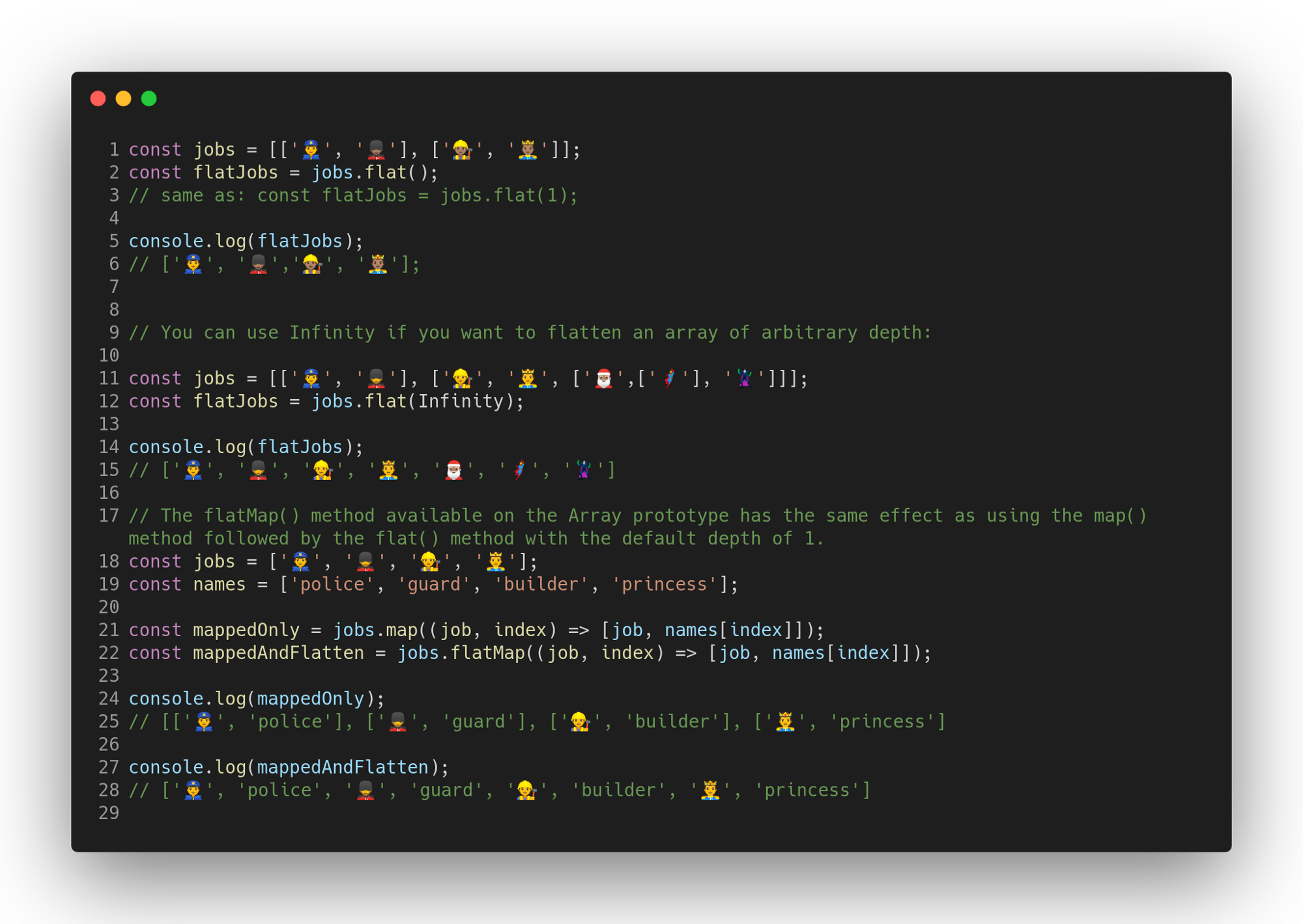
Array.flat () y Array.flatMap ()
Hay dos nuevos métodos de
Array :
- El método
Array.flat() devuelve una nueva matriz en la que todos los elementos de subconjuntos anidados se elevaron recursivamente al nivel de profundidad especificado. - El método
Array.flatMap() primero aplica una función a cada elemento, y luego convierte el resultado en una estructura plana y lo coloca en una nueva matriz. Esto es idéntico a la función map() , seguido por el uso de la función flat() con un parámetro de profundidad de 1, pero flatMap() es a menudo más eficiente, ya que combina ambos enfoques en un método.

Object.fromEntries ()
Convierte una lista de códigos y pares de valores en un objeto.

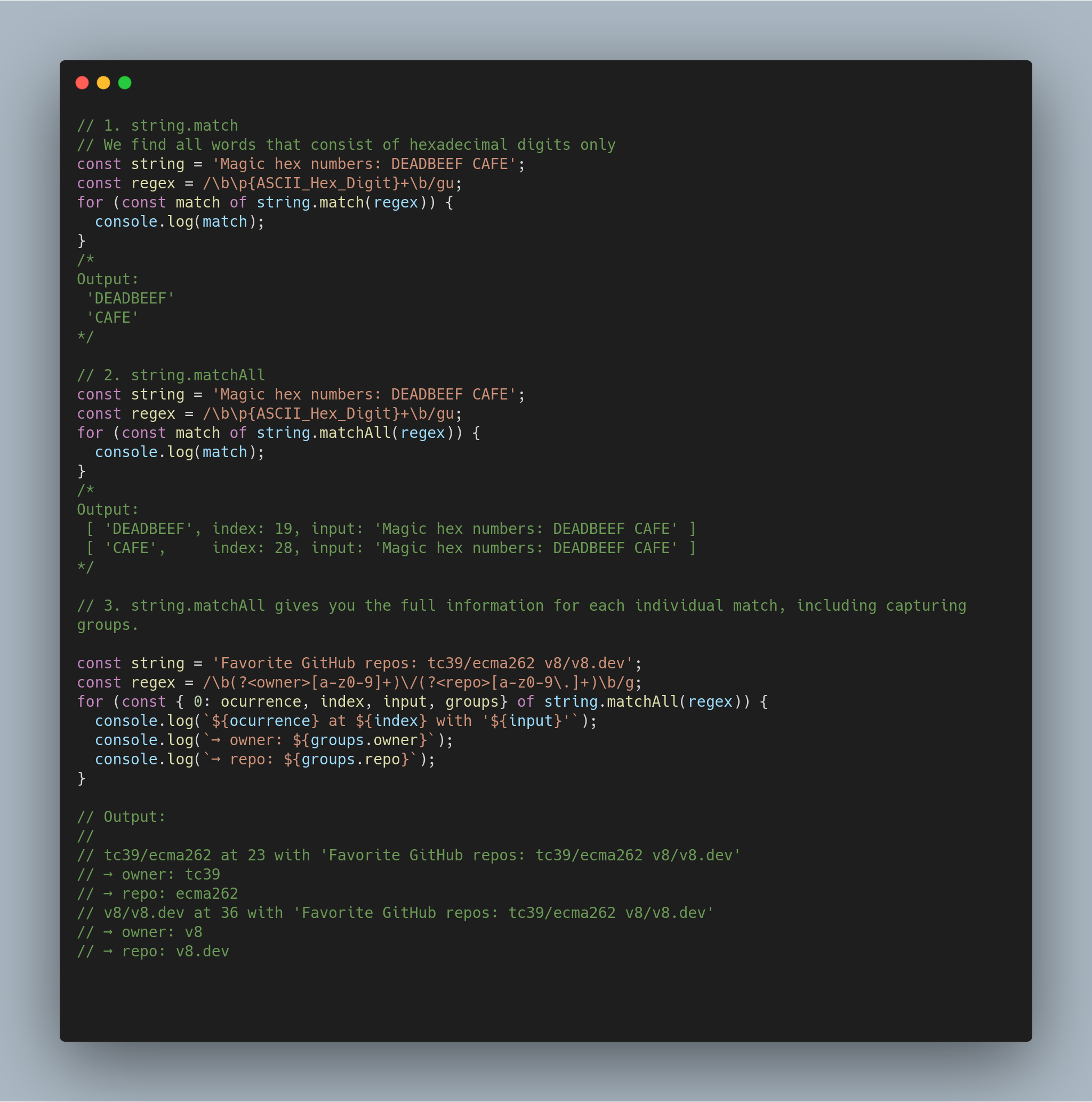
String.prototype.matchAll
Al hacer coincidir una cadena con una expresión regular, el método
matchAll() devuelve un iterador sobre todos los resultados, incluidos los grupos de captura.

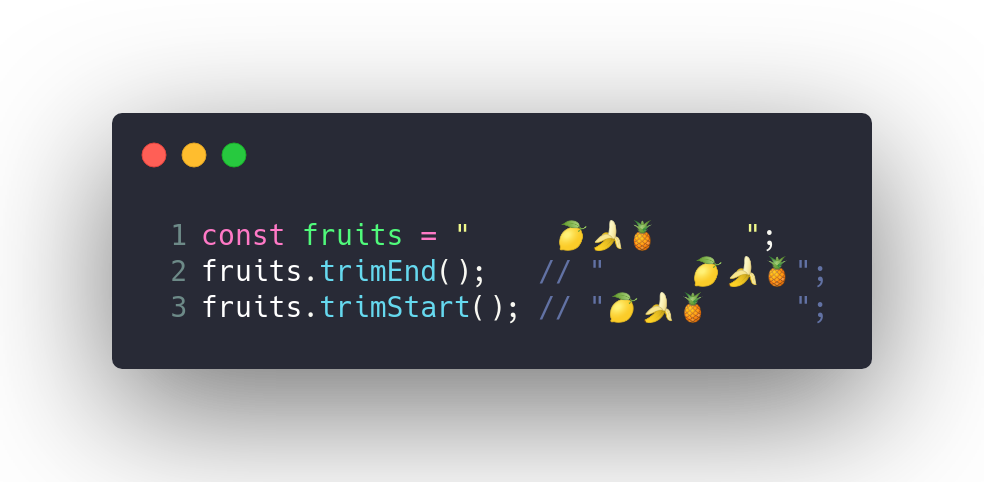
String.trimStart () y String.trimEnd ()
Hay dos nuevos métodos de
String para eliminar espacios de una cadena:
- El método
trimStart() elimina el espacio al comienzo de una línea. - El método
trimEnd() elimina el espacio al final de una línea.

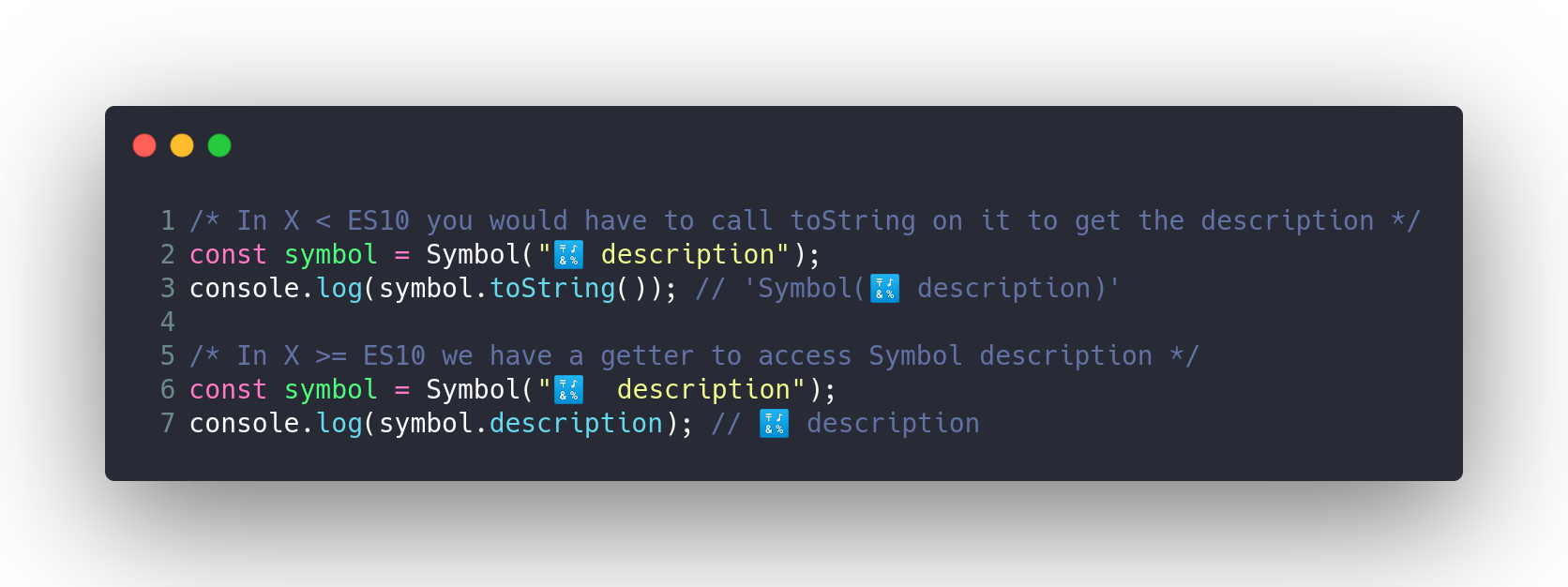
Símbolo Descripción
Se agregó una nueva opción para obtener la descripción del
Symbol . Ahora, al crear
Symbol , puede agregar una línea como descripción: ES10 tiene acceso a este indicador.

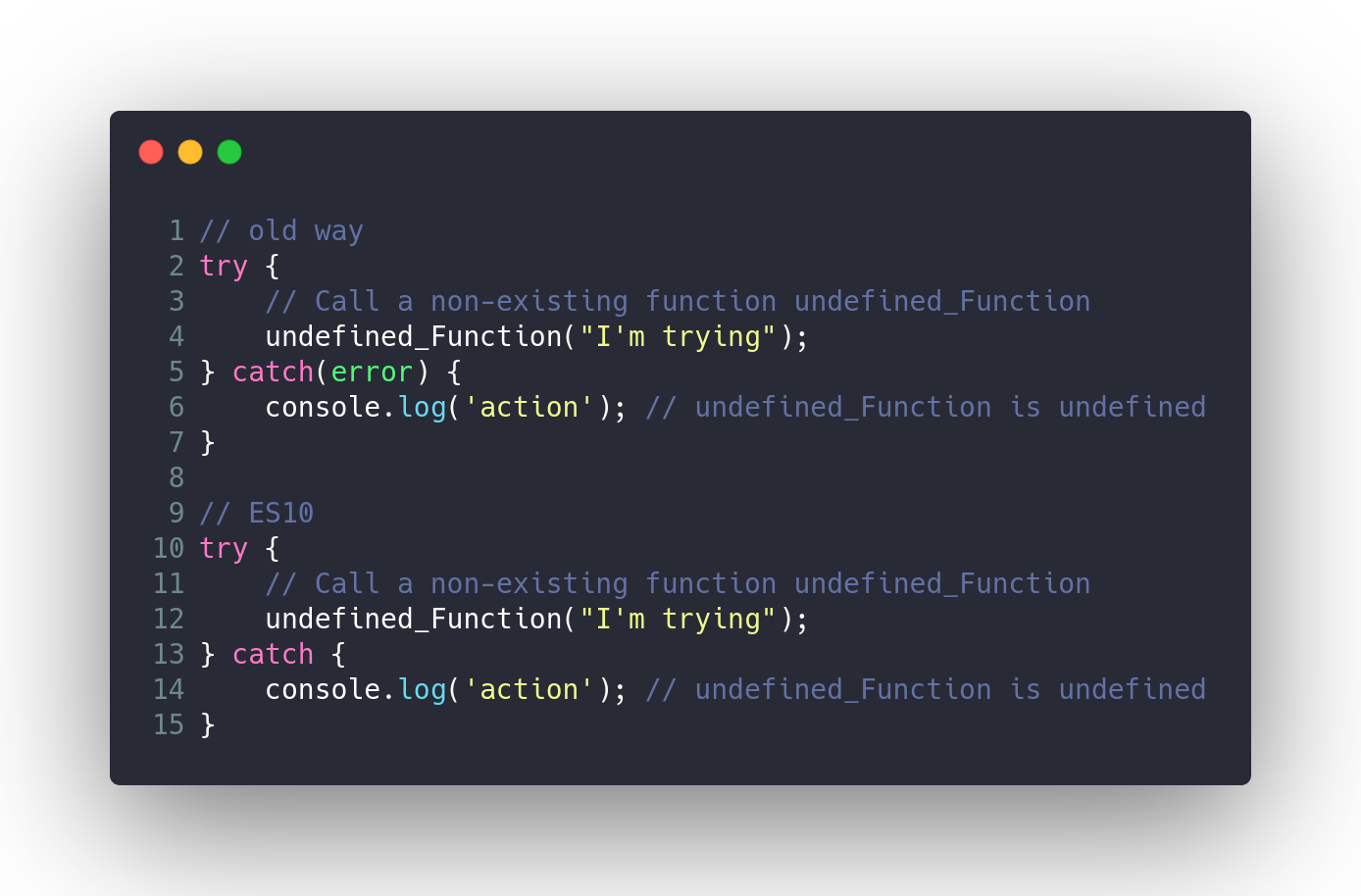
Enlace opcional try/catch
Anteriormente, la expresión
catch de la construcción
try/catch necesitaba una variable. Hoy, los desarrolladores pueden usar
try/catch sin crear enlaces innecesarios.

JSON ⊂ ECMAScript
Los caracteres para el separador de línea sin escape
U+2028 y el separador de párrafo
U+2029 no estaban presentes en versiones anteriores de ECMAScript.
- U + 2028 - separador de párrafos.
- U + 2029 - separador de línea.

JSON.stringify () bien formado
JSON.stringify() puede devolver caracteres entre
U+D800 y
U+DFFF como valores para los que no hay un equivalente de caracteres UTF-8. Sin embargo, el formato JSON requiere codificación UTF-8. Se ha propuesto una solución para presentar puntos de código sustitutos no apareados como secuencias JSON blindadas en lugar de dejarlos como unidades de código UTF-16 individuales.

Stable Array.prototype.sort ()
En la implementación anterior del motor V8, se utilizó un algoritmo de clasificación rápida inestable para las matrices que contenían más de 10 elementos.
El algoritmo de
ordenación estable es un algoritmo de ordenación en el que dos objetos con las mismas claves permanecen en el mismo orden en que estaban antes de la ordenación.

Function.toString actualizado ()
El método
toString() devuelve una representación de cadena del código fuente de la función. En ES6, al llamar a
toString() para una función, podría devolver un resultado diferente dependiendo de la implementación específica del motor ECMAScript. Si es posible, se devolvió el código fuente, de lo contrario, un código auxiliar estandarizado.

BigInt: enteros de longitud arbitraria
BigInt es el séptimo tipo primitivo, un entero de longitud arbitraria. Las variables de este tipo pueden constar de 253 caracteres numéricos; no se limitan a un valor numérico
9007199254740992 .

Importación dinámica
La
import() dinámica
import() devuelve una promesa para el objeto de espacio de nombres del módulo solicitado. Por lo tanto, la importación ahora se puede asignar a una variable usando
async/await .

Global estandarizado Este objeto
El objeto
globalThis no se estandarizó hasta la llegada de ES10. En el código de la aplicación finalizada, tuvo que ser llevado al estándar para varias plataformas por sí mismo, escribiendo algo engorroso, por ejemplo:

Conclusión
JavaScript es un lenguaje vivo, que es muy favorable para la programación web. Hemos sido testigos de su desarrollo dinámico desde la llegada de ES6 en 2015. En este artículo, destacamos las características que aparecieron en la versión ES10 de 2019. También se introdujeron algunas características que ganarán estabilidad en ES11 (2020), ya que se encuentran en 3 etapas de implementación y es probable que estén estandarizadas para la próxima versión.
Es posible que muchas de estas funciones no sean necesarias para crear su aplicación web. Sin embargo, todos hacen posible prescindir de trucos ingeniosos o escribir mucho código donde se requería antes.