Cuatro de cada cinco solicitantes de empleo de control de calidad quieren aprender a trabajar con autotest. No todas las empresas pueden cumplir tales deseos de los probadores manuales durante las horas de trabajo. Wrike dirigió una escuela de automatización para empleados y se dio cuenta de este deseo para muchos. Participé en esta escuela precisamente como estudiante-QA.
Aprendí a trabajar con Selenium y ahora apoyo de forma independiente un cierto número de pruebas automáticas casi sin ayuda externa. Y, en base a los resultados de nuestra experiencia conjunta y mis conclusiones personales, intentaré derivar la fórmula misma de la escuela de automatización más ideal posible.
Experiencia de organización de la escuela Wrike
Cuando se hizo evidente la necesidad de una escuela de automatización, su organización recayó en Stas Davydov, líder técnico de automatización. ¿Quién más, pero él puede explicar por qué se les ocurrió esta iniciativa, lograron resultados y no lamentan el tiempo dedicado? Le damos la palabra:
- En 2016, escribimos un nuevo marco para las pruebas automáticas y lo hicimos para que las pruebas se volvieran fáciles de escribir: aparecieron los pasos normales, la estructura se volvió mucho más comprensible. Teníamos una idea: necesitábamos atraer a todos los que querían escribir nuevas pruebas, pero para que fuera más fácil de entender, creamos una serie de conferencias. En conjunto, se nos ocurrió un plan para cada uno de los futuros profesores, tomó uno y preparó un informe al respecto.
- ¿Cuáles fueron las dificultades de los estudiantes?- Básicamente, por supuesto, arquitectura. Hubo muchas preguntas sobre la estructura de nuestras pruebas. En los comentarios escribimos mucho sobre este tema y tuvimos que realizar conferencias adicionales para explicar con más detalle.
- ¿Pagó la escuela?Sí, definitivamente. Gracias a ella, muchas personas participaron en las pruebas de redacción y, en promedio, en un hospital, todos comenzaron a comprender mejor qué son las pruebas automáticas, cómo se escriben y cómo funcionan. La carga de la automatización también ha disminuido: ahora recibimos varias veces menos solicitudes de ayuda con el análisis de las pruebas, ya que los probadores y desarrolladores comenzaron a hacer frente a esto por sí mismos en casi todas las situaciones. Bueno, hay algunas ventajas internas para el departamento: ganaron experiencia en presentaciones y conferencias, debido a que algunos automatizadores ya han logrado hacer presentaciones en conferencias, y también recibieron un poderoso conjunto de videos y presentaciones para principiantes.
Por mi parte, agregaré que la comunicación entre nuestros departamentos se ha simplificado a un nivel ridículamente fácil. Por ejemplo, ahora prácticamente no necesito pensar en qué casos y con qué nivel de atomicidad dar para la automatización. Como resultado, el cuidado de la cobertura de prueba, que está en constante crecimiento, proviene completamente de todas las partes interesadas. Nadie exige lo imposible a los demás.
En general, el impacto en el trabajo en equipo es excepcionalmente positivo. ¿Quizás los colegas que leen este artículo también están pensando en sostener algo como esto? Entonces el consejo será simple: vale la pena si las pruebas automáticas son su prioridad. A continuación, hablaremos de una pregunta más compleja: cómo organizarlo todo lo más correctamente posible para que los costos de todas las partes sean mínimos y el escape sea máximo.
Consejos de organización
La escuela fue útil, pero, como admitió Stas, hubo algunas dificultades, por lo que fue necesario organizar conferencias adicionales. Y justo como un estudiante reciente que estudió compararse a sí mismo en la ignorancia y a sí mismo ahora, formulé los siguientes pasos para crear la forma ideal, en mi opinión, de enseñar a los evaluadores cómo lidiar con las pruebas automáticas.
Paso 0. Crea un diccionario
Por supuesto, este paso es necesario no solo para el control de calidad. Sin embargo, quiero decirlo explícitamente: la base del código de automatización debe almacenarse de forma legible. Los lenguajes de programación son, no menos importantes,
idiomas , y desde esto puede comenzar la inmersión.

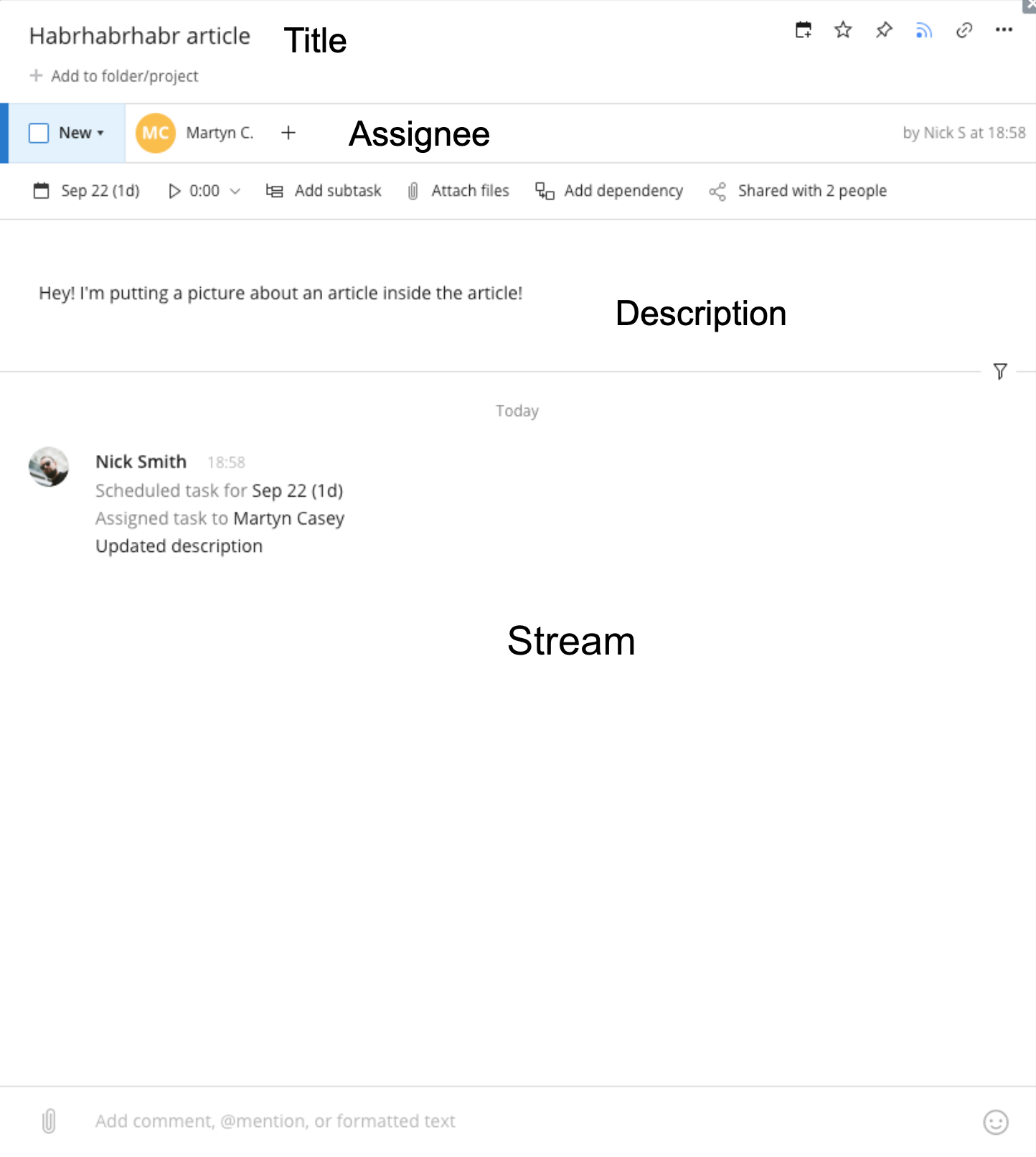
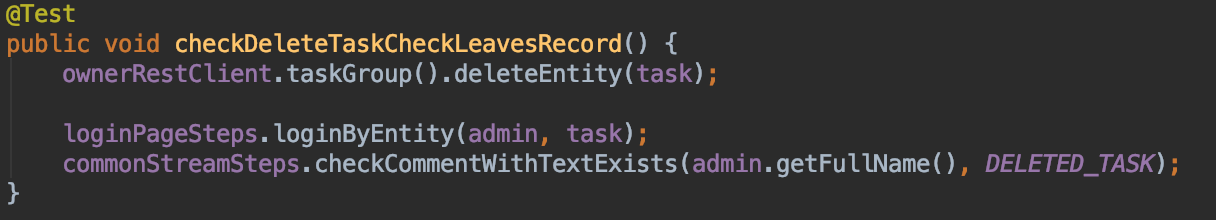
Aquí hay una captura de pantalla de taskview con los nombres de los elementos. Imagine que está haciendo una vista de tareas como una caja negra y nunca ha visto Selenium en su vida. ¿Qué hace este código?

(Spoiler: a través del resto, la tarea se elimina en nombre del administrador, y luego vemos que hay un registro sobre esto en la transmisión).
Este paso solo le permite acercar los idiomas QAA y QA. Es más fácil para la automatización explicar el resultado de una ejecución; los evaluadores manuales tienen que gastar menos en compilar casos: se pueden hacer menos detallados. Sin embargo, se entienden entre sí. Obtuvimos una victoria incluso antes de que comenzara el entrenamiento.
Paso 1. Repite frases
Seguimos el paralelo con la lengua. Cuando aprendemos a hablar en la infancia, no pasamos de la etimología y la semántica. Repetimos "madre", "compre un juguete", pero no profundizamos inmediatamente en las raíces pre-indoeuropeas de estas palabras. Así que aquí: no tiene sentido sumergirse en las profundidades de las características técnicas de las pruebas automáticas, sin intentar escribir algo que funcione.
Suena algo contradictorio, pero funciona.
En la primera lección, vale la pena dar una base sobre cómo escribir autotests directamente. Ayudamos a configurar el entorno de desarrollo (en mi caso, Intellij IDEA), explicamos las reglas mínimas de lenguaje que son necesarias para escribir otro método en una clase existente utilizando los pasos disponibles. Escribimos una o dos pruebas con ellos y les damos tarea, que diseñaría de la siguiente manera: una rama asignada del maestro, pero se eliminaron varias pruebas. Solo quedaban sus descripciones. Pedimos a los evaluadores que restauren estas pruebas (no a través de show diff, por supuesto).
Según los resultados, el que escuchó e hizo todo podrá:
- aprender a trabajar con la interfaz del entorno de desarrollo: crear ramas, teclas de acceso rápido, commits y push;
- dominar los conceptos básicos de la estructura del lenguaje y las clases: dónde inyectar y dónde importar, por qué se necesitan anotaciones y qué hay para los símbolos en general, excepto los pasos;
- comprender la diferencia entre acción, expectativa y verificación, dónde usar qué;
- observe la diferencia entre las pruebas automáticas y las comprobaciones manuales: en las pruebas automáticas, puede extraer uno u otro controlador en lugar de realizar acciones a través de la interfaz. Por ejemplo, envíe un comentario directamente al backend en lugar de abrir la vista de tareas, resaltar la entrada, escribir y presionar el botón Enviar;
- formule las preguntas que serán respondidas en el siguiente paso.
El último punto es muy importante. Estas respuestas se pueden dar fácilmente con anticipación, pero este es un principio de enseñanza importante: las respuestas sin preguntas formuladas no se recuerdan y no se aplican cuando, finalmente, se requieren.
Sería ideal si en ese momento el automatizador del equipo de control de calidad le colgara una tarea al escribir un par de pruebas en una batalla y le permitiera comprometerse con su hilo.
Lo que no debes dar:
- Un conocimiento más profundo de la funcionalidad del entorno de desarrollo y del lenguaje de programación en sí mismo, que será necesario solo cuando se trabaje independientemente con sucursales. No recuerdo, tendré que explicarlo dos o tres veces, y valoramos el tiempo de la automatización, ¿verdad? Ejemplos: resolución de conflictos, agregar archivos a git, crear clases desde cero, trabajar con dependencias;
- todo lo relacionado con xpath. En serio Necesitas hablar de él por separado, una vez y muy concentrado.
Paso 2. Miramos la gramática
Recordemos la captura de pantalla con vista de tarea del paso número 0. Tenemos un paso llamado checkCommentWithTextExists. Nuestro probador ya comprende lo que hace este paso y usted puede mirar dentro del paso y descomponerlo un poco.
Y dentro tenemos lo siguiente:
onCommentBlock(userName).comment(expectedText).should(displayed());
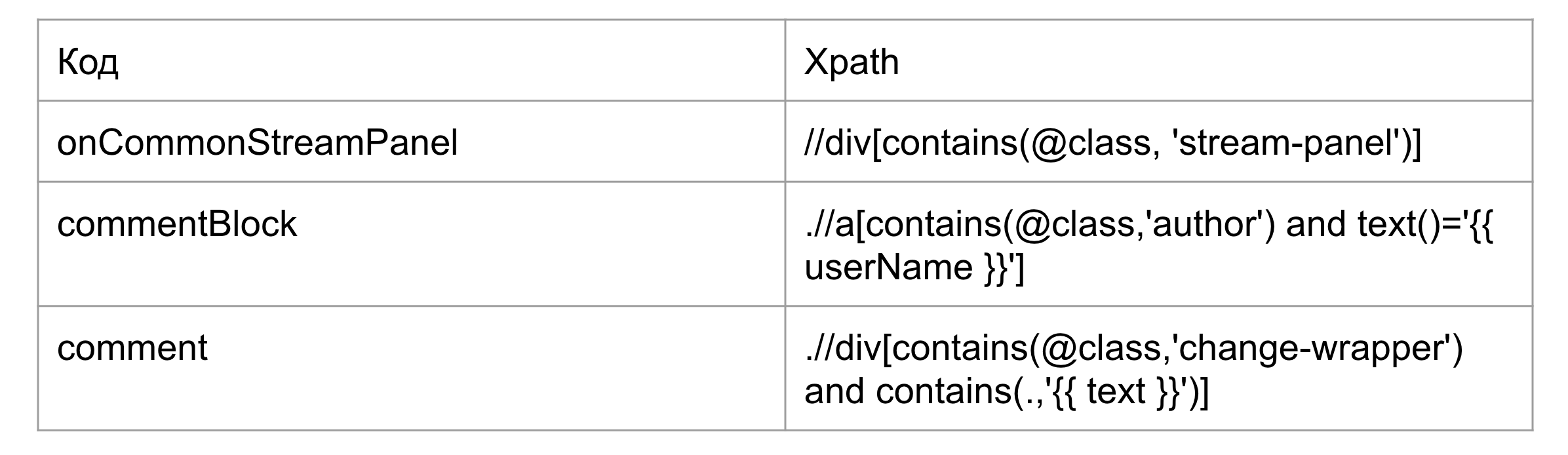
Donde onCommentBlock es
onCommonStreamPanel().commentBlock(userName);
Ahora aprendemos a decir no "comprar un juguete", sino "comprar un juguete en la tienda Detsky Mir, de pie en un gabinete azul en el tercer estante desde arriba". Es necesario explicar que estamos apuntando al elemento secuencialmente desde elementos más grandes (secuencia -> bloque con comentarios de cierta persona -> esa parte de este bloque donde se encuentra el texto dado).
No, todavía no es el momento de hablar sobre xpath. Solo por mencionar brevemente que todas estas instrucciones son descritas por ellos y la herencia pasa por ellas. Pero debe hablar sobre todos estos probadores y veyters, se relacionan con este paso y son necesarios para comprender lo que está sucediendo. Pero no sobrecargue: su estudiante podrá estudiar ejercicios más complejos él mismo más tarde. Lo más probable es que debería esperar hasta que se muestre (); exista (); no ();.
La tarea es obvia: una rama en la que se eliminan los contenidos de varios pasos, que son necesarios para un cierto número de pruebas. Deje que los evaluadores los restauren y hagan que la carrera vuelva a ser verde.
Además, si el equipo del probador no solo tiene nuevas funciones, sino también algunas correcciones de errores, puede pedirle que escriba pruebas para estos errores de inmediato y los renuncie. Lo más probable es que todos los elementos ya se hayan descrito; solo se pueden omitir un par o tres pasos. Este será el entrenamiento perfecto.
Paso 3. Inmersión completa
Lo más completo posible para un probador que continuará cumpliendo con sus responsabilidades directas. Finalmente, necesitas hablar sobre xpath.
Primero, dejamos en claro que todos estos onCommentBlock y comentarios son descritos por ellos.

Total:
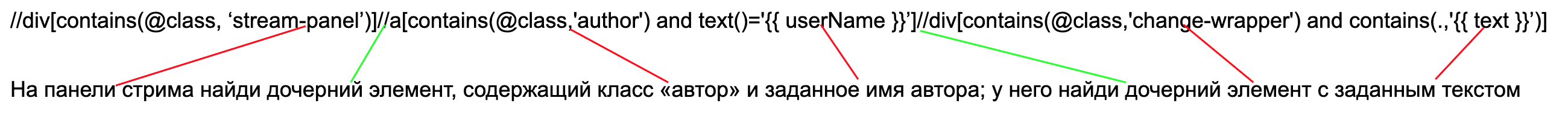
"//div[contains(@class, 'stream-panel')]//a[contains(@class,'author') and text()='{{ userName }}']//div[contains(@class,'change-wrapper') and contains(.,'{{ text }}')]"
El orden de la historia es muy importante. Primero tomamos cualquier xpath existente y mostramos cómo en la pestaña de elementos hay un solo elemento. A continuación, hablamos sobre la estructura: cuándo necesita usar WebElement y cuándo necesita crear un archivo separado para un nuevo elemento. Esto ayudará a comprender mejor la herencia.
Es necesario decir explícitamente que un solo elemento es todo vista de tareas, contiene un elemento hijo (toda la secuencia que contiene el elemento hijo), un comentario separado, etc. Elementos secundarios: dentro del elemento primario tanto en la página como en la estructura del marco de autotest.
En este punto, la audiencia ya debe tener una sólida comprensión de cómo se heredan y qué se puede ingresar después del punto en onCommentBlock. En este punto, explicamos todos los operadores: /, //,., [] Y así sucesivamente. En la carga, demostramos conocimiento sobre el uso de
@class y otras cosas necesarias.

Los estudiantes deben entender cómo traducir xpath de esta manera. Para arreglar, correcto, tarea. Eliminamos las descripciones de los elementos, les permitimos restaurar el trabajo de las pruebas.
¿Por qué exactamente de esta manera?
No debemos sobrecargar a una persona con conocimientos complicados, pero debemos explicar todo de una vez, y este es un dilema difícil. De esta manera, primero podremos hacer que los oyentes hagan preguntas y no entiendan algo y las respondan al momento siguiente. Si hablamos de toda la arquitectura, para cuando se analice el tema de los pasos o xpath, las partes más importantes ya se habrán olvidado debido a su incomprensibilidad.
Sin embargo, uno de ustedes probablemente podrá compartir experiencias sobre cómo optimizar el proceso aún más. ¡Me complace leer tales sugerencias en los comentarios!