Vue.js es una biblioteca de JavaScript para construir interfaces web. Combinando con algunas otras herramientas También se convierte en un "marco". Ahora, desde nuestro último blog, ya sabes que Vue.js es uno de los principales marcos de JavaScript y está reemplazando Angular y React en muchos casos. Esto trae el tema de este blog 'Vue.js es bueno, pero ¿es mejor que Angular o React?
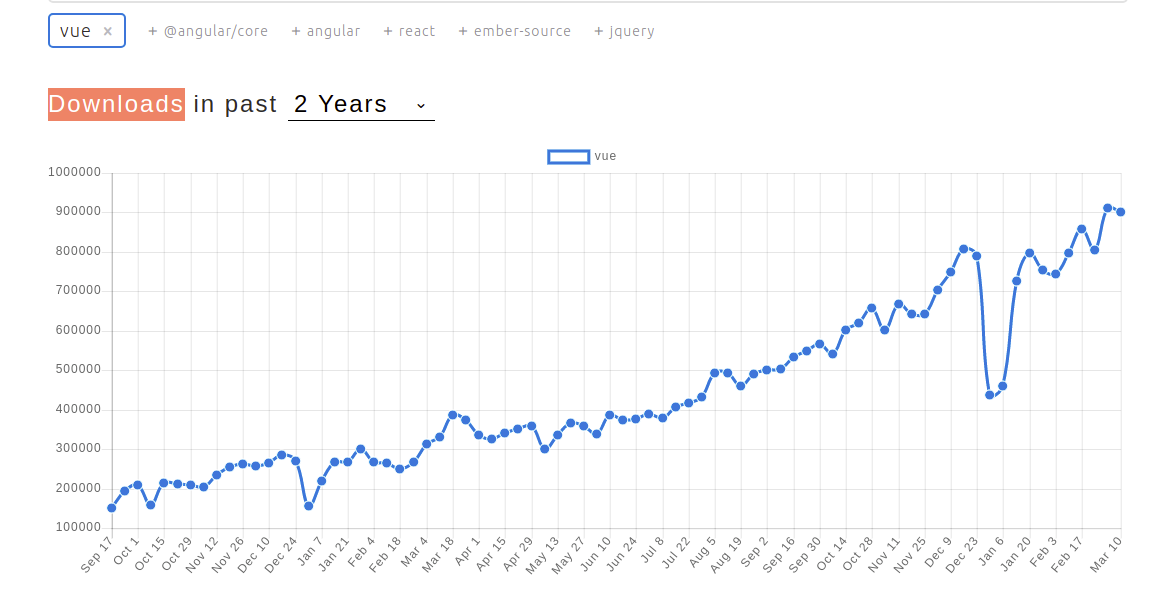
En caso de que nunca haya escuchado o usado Vue.js antes, probablemente esté pensando: ¡Vamos! ¡otro marco JavaScript más! Lo entendemos Sin embargo, Vue.js no es nuevo en el dominio de desarrollo de software personalizado. Fue lanzado por primera vez en 2013 y ahora tiene 130549 estrellas en Github y se descargó varias veces este año.
Aquí, mira las imágenes -


Por lo tanto, ni Vue.js es nuevo ni menos popular de otros marcos según su vida útil. Ahora veamos cuáles son los factores ganadores presentes en Vue.js.
¿Por qué es especial Vue.js?
El mayor beneficio de Vue en la guerra de Vue vs angular es su ausencia de pedigrí. Es fresco y tiene poco equipaje. Ha estado aprendiendo de los errores y éxitos de React & Angular. De la forma en que lo vemos, Vue es liviano y fácil de aprender.
Tiene algunos documentos bastante básicos, pero hacen un buen trabajo, y aunque no hay mucho que aprender en comparación con angular, esto es algo bueno, ya que es engañosamente poderoso. PageKit, Python China son dos de los proyectos que utilizan Vue entre muchos. Aquí está la lista. Además, tiene una función de enlace de datos bidireccional como Angular y DOM virtual como React.
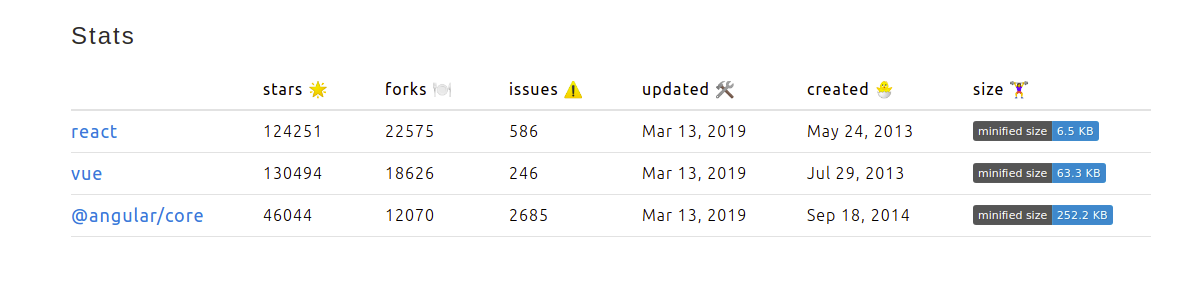
Ahora, esperamos que su concepto básico sobre Vue.js sea bastante claro. Por lo tanto, antes de comenzar a discutir React vs Vue vs Angular, verifiquemos su posición actual:

Ahora comparémoslo con Angular y React. Comenzaremos con Angular-
Angularjs vs Vue.js
Al comparar Vue vs angular, declaremos primero que Angular (¡sobre todo después del lanzamiento de Angular 7!) Es un mamut y Vue.js es el tigre lo suficientemente hambriento como para convertirse en grande pronto. Sin embargo, hay muchas razones por las cuales los desarrolladores están cambiando a Vue. Evan You, el dueño de Vue, describe la razón correctamente.
Vue.js es una solución más flexible y menos obstinada (que Angular). Eso le permite estructurar su aplicación de la manera que desea, en lugar de verse obligado a hacer todo de manera angular. Es solo una capa de interfaz, por lo que puede usarla como una función ligera en las páginas en lugar de un SPA completo.
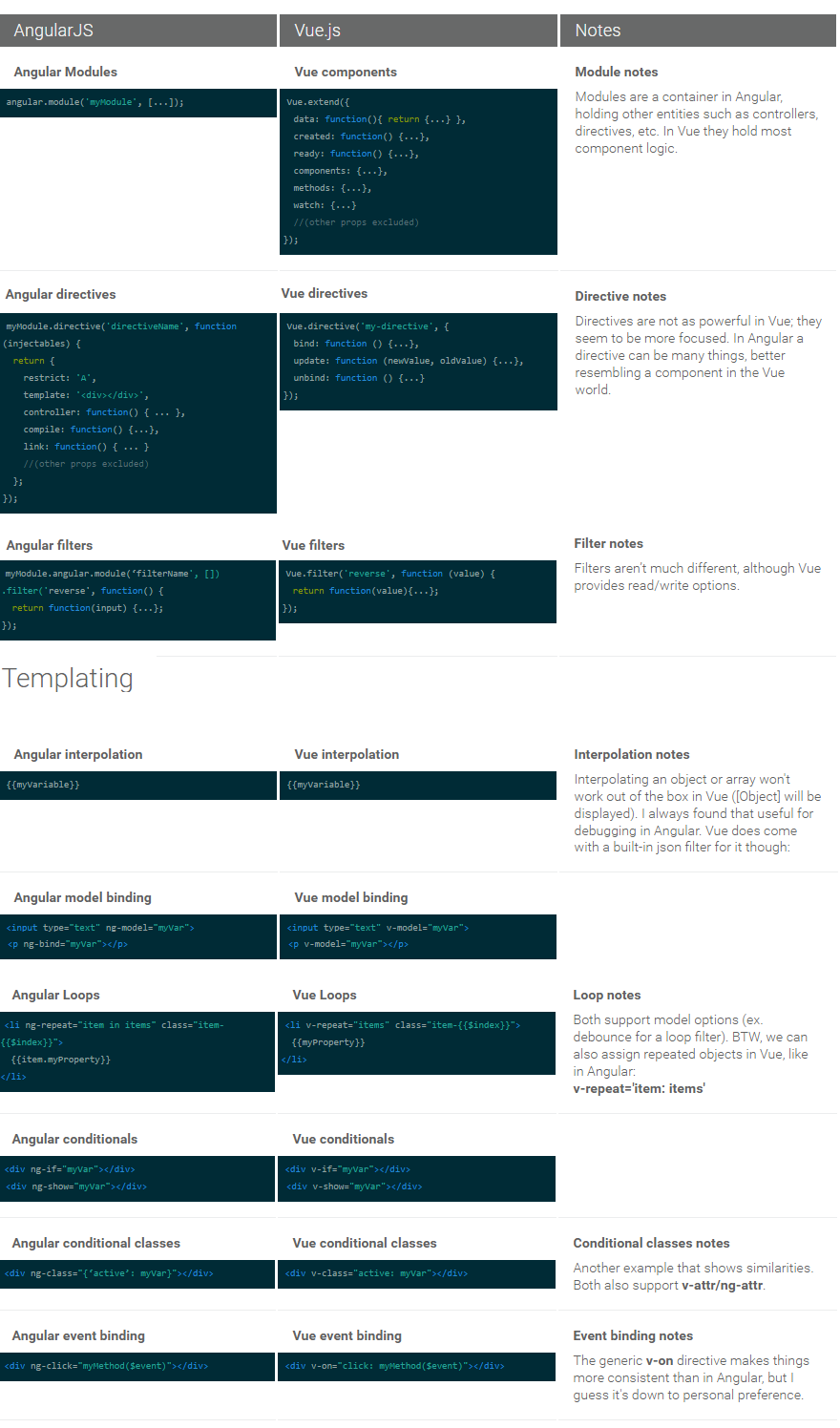
Ahora veamos algunos códigos que le darán algunas ideas básicas para la guerra de vue vs angular (créditos: fadeit.dk)

El resultado final de Vue.js vs Angularjs: hay muchas herramientas en Angularjs y tantas sintaxis complejas que a veces puede confundirte. Por otro lado, Vue.js es mucho más simple que Angular y, a veces, incluso mejor. Si le preocupa el futuro de este marco, le sugerimos que no lo sea. Esto se mantendrá por mucho tiempo y no habrá forma de desvanecerse en los próximos dos años.
Reactjs vs Vue.js
React and Vue.js tiene algunas características similares en la guerra de vue vs angular. Ellos son:
- Utiliza un DOM virtual.
- Proporcione componentes de vista reactivos y componibles.
- Mantenga el enfoque en la biblioteca principal, con inquietudes como el enrutamiento y la administración global del estado manejadas por bibliotecas asociadas.
Esto indica que React y Vue.js son bastante similares en cuanto a características para una empresa de consultoría tecnológica. Por lo tanto, nos gustaría comparar estos dos marcos desde la perspectiva de un desarrollador con unos simples pasos para cada marco. Veamos qué sucede en esta comparación Vue js vs Reactjs:
Por ejemplo, un programa "Hello World"
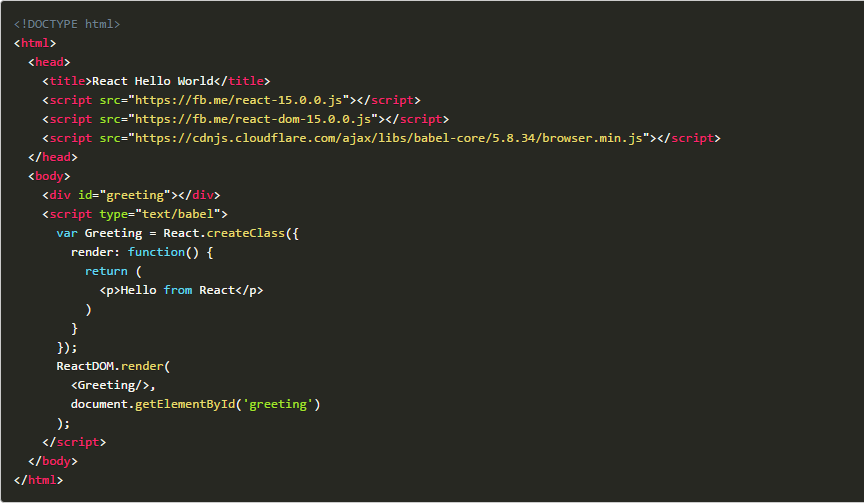
¿Cómo reacciona?

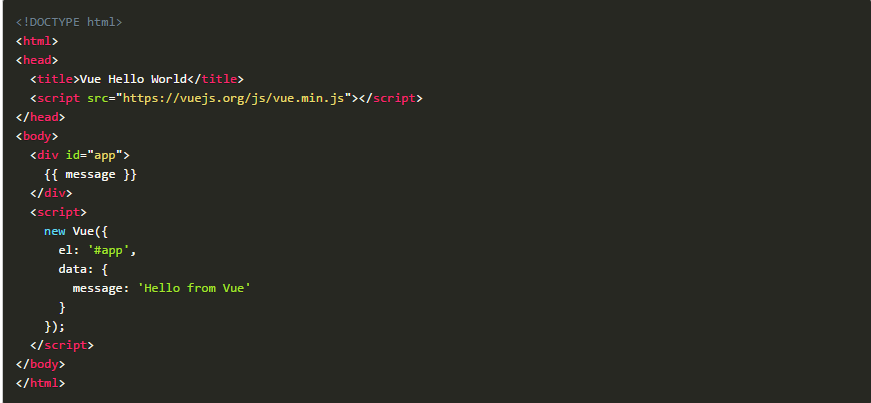
Cómo lo hace Vue:
 Imagen: anyonecanlearntocode.com
Imagen: anyonecanlearntocode.comEsto es simple Con una sola etiqueta de script, está listo y funcionando. El beneficio aquí es que aprovechar las características de Vue, sin aprender nuevas tecnologías.
Enlace de datos bidireccional
¿Cómo reacciona?

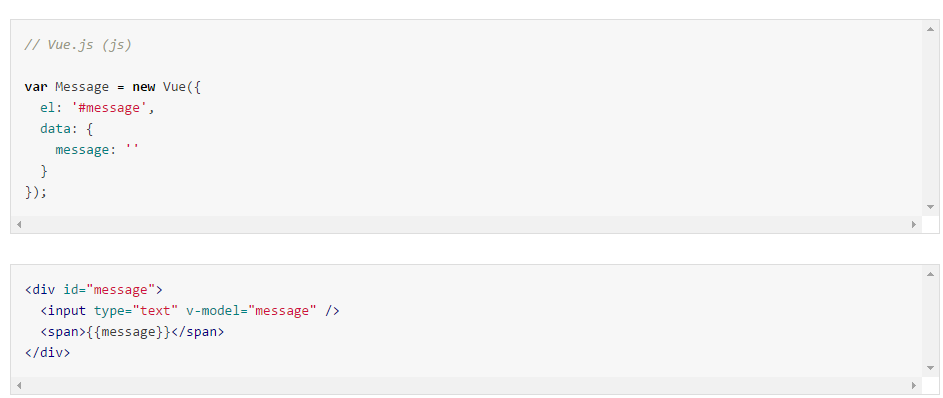
Cómo lo hace Vue:
 img src: rlafranchi.imtqy.com
img src: rlafranchi.imtqy.comEl enlace bidireccional en Vue.js es bastante simple cuando usa v-model. En React es un largo camino hacia abajo.
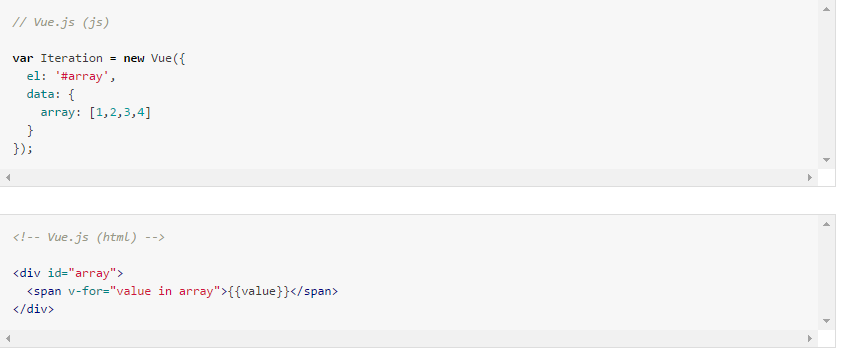
Iteración
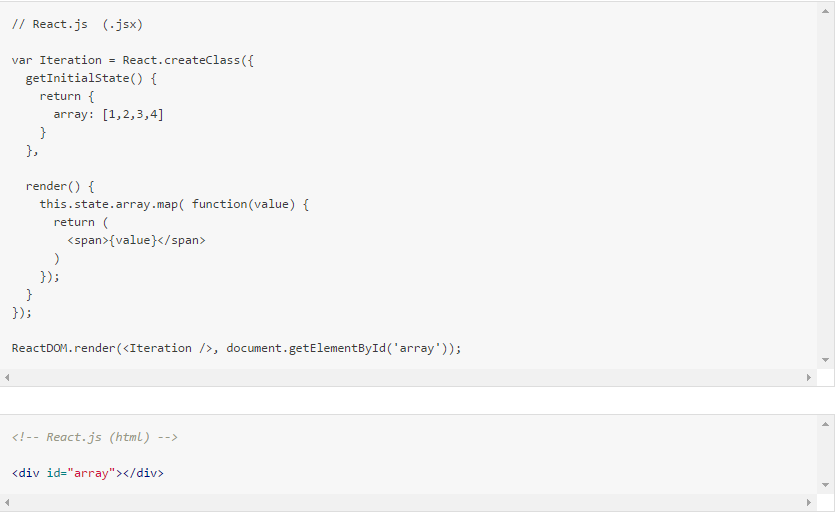
¿Cómo reacciona?

Cómo lo hace Vue:
 Imagen: rlafranchi.imtqy.com
Imagen: rlafranchi.imtqy.comEn este caso, también, Vue gana con menos líneas y códigos simplificados.
El resultado final de Vue.js vs Reactjs: lo que significan estos ejemplos es que Vue.js es fácil de aprender y puede ser productivo de inmediato. También proporciona un camino hacia la simplicidad con nuevas herramientas y patrones para administrar grandes bases de código. Vue.js puede ampliarse con su conocimiento para que pueda comenzar a aprender las herramientas actualizadas y las mejores prácticas.
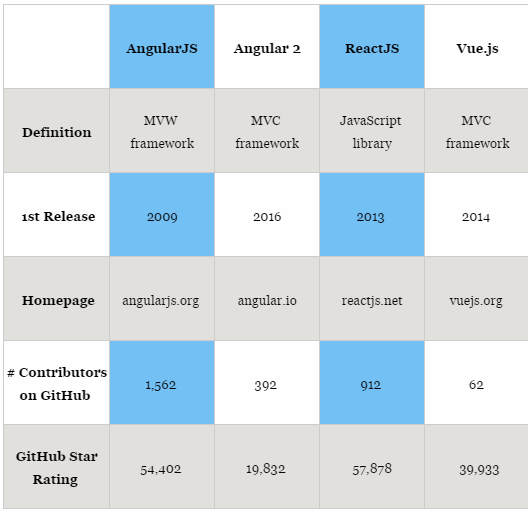
Tabla de Angularjs vs Vue.js vs Reactjs
Aquí hay una tabla que le proporcionará información valiosa sobre estos tres marcos:

El resultado final
En la actualidad, Vue no es tan popular como React (mantenido por Facebook) o Angular 2 y 4 (compatible con Google). Sin embargo, muchos desarrolladores están cambiando a Vue. La comunidad de Laravel también lo ha considerado como uno de sus marcos front-end preferidos.
En general, Vue proporciona una respuesta al problema de React & Angular y le brinda una forma mucho más simple y fácil de codificar.
Publicado originalmente en:
Vue.js vs Angular.js vs React.js