
Hoy en día, puede implementar su sitio web con un nombre de dominio de segundo nivel en la nube de forma gratuita. ¿Tienes curiosidad acerca de cómo? Sigue leyendo.
Le sugiero que eche un vistazo a cómo puede crear un libro de visitas en ASP.NET Core (con reCAPTCHA) y alojarlo de forma gratuita en un alojamiento en la nube bastante conocido (sí, con limitaciones, pero es bastante adecuado para un sitio web personal con poco tráfico)
Como base de datos, me gustó MongoDB de Atlas . También puede ser "zayuzat" de forma gratuita.
Alternativamente, todavía hay buenas opciones en forma de DynamoDB con algún tipo de límites gratuitos y Firebase Firestore.
La aplicación será dockerizada. Pero dado que "hay una falta de deseo" de instalar Docker localmente, configuraremos la canalización para construir y publicar automáticamente la imagen de Docker (por supuesto, también gratis)
Puedes encontrar el código fuente del libro de visitas en github
No consideraré el código en detalle. En resumen, solo miraré agregar reCAPTCHA v3. El libro de visitas recaptcha es Must. Además, la tercera versión de Recaptcha no molesta al usuario con la entrada de caracteres.
Usando reCAPTCHA
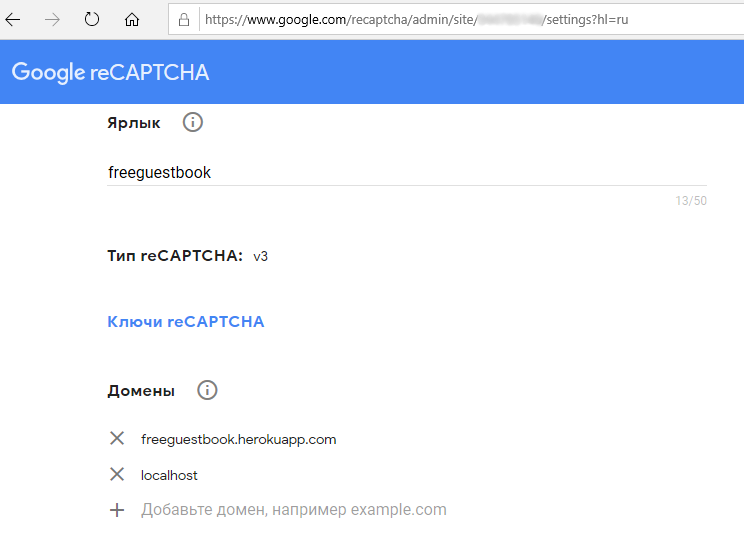
Puede crear una cuenta y obtener SiteKey y SecretKey en la consola de administración de Google reCAPTCHA .
No olvide agregar localhost (temporalmente en el momento del desarrollo) y la URL de su sitio web a la lista de dominios (está en la configuración)

Enganchamos el script con la clave tomada de la configuración de la aplicación como parámetro:
<script src="https://www.google.com/recaptcha/api.js?render=@Configuration["ReCaptcha:SiteKey"]" async defer></script>
Y en caso de enviar el contenido del formulario, agregamos el token reCAPTCHA (enviamos "XMLHttpRequest" sin usar jQuery)
grecaptcha.ready(function() { grecaptcha.execute('@Configuration["ReCaptcha:SiteKey"]', {action: 'homepage'}).then(function(token) { xhttp.open('POST', '@Url.Action("AddMessage", "Home")', true); xhttp.setRequestHeader("RequestVerificationToken", document.getElementById('RequestVerificationToken').value); var formData = new FormData(document.forms.message); formData.append("Token", token) xhttp.send(formData); }); });
AntiForgeryToken se establece como encabezado. Esta es otra ficha, sin la cual tampoco lo hace.
Para asegurarse de que la solicitud no fue enviada por el robot o el spammer, debe enviar el token recibido de reCAPTCHA y la clave secreta a la dirección www.google.com/recaptcha/api/siteverify
Para esto necesitamos HttpClient. Crear HttpClient usando la construcción de usar no está en absoluto en el concepto de ASP.NET Core. En Core, es costumbre crear una fábrica HttpClientFactory. Se crea simplemente. Se agrega una línea a Startup.cs
services.AddHttpClient();
Y luego, en los diseñadores de los controladores, podemos extraer / crear instancias de clientes desde el DI. Por ejemplo, así:
private readonly HttpClient _httpClient; public HomeController(IHttpClientFactory httpClientFactory) { _httpClient = httpClientFactory.CreateClient("defaultClient"); }
Marque reCAPTCHA así:
var parameters = new Dictionary<string, string> { { "secret", _configuration["ReCaptcha:SecretKey"] }, { "response", model.Token } }; var encodedContent = new FormUrlEncodedContent(parameters); var response = await _httpClient.PostAsync("https://www.google.com/recaptcha/api/siteverify", encodedContent); var result = JsonConvert.DeserializeObject<ReCaptchaResponse>(await response.Content.ReadAsStringAsync());
En este caso, la clase ReCaptchaResponse en sí misma:
public class ReCaptchaResponse { public bool success { get; set; } public double score { get; set; } public string action { get; set; } public string hostname { get; set; } public string challenge_ts { get; set; } }
Crea una base de datos en la nube gratis
Al registrar una cuenta con MongoDB Atlas .
Debe ingresar un número de teléfono y algunos otros datos personales. El clúster gratuito Starter está diseñado para aprender MongoDB y para aplicaciones pequeñas. Es interesante que pueda elegir no solo la región, sino el proveedor de alojamiento en la nube de su base a su gusto entre los tres más grandes.

Después de crear el clúster, deberá crear un usuario

y tendrá que agregar todas las IP con la lista permitida (desafortunadamente, el plan de alojamiento gratuito de Heroku no proporciona una IP estática).

Ahora todo lo que tenemos que hacer es crear una base de datos y una colección.

Haga clic en COLECCIONES y luego en Agregar mis propios datos

Se nos ocurre el nombre de la base de datos y la colección, y completamos los campos. Es mejor no seleccionar colecciones con límite, ya que en este caso no será posible eliminar registros. Las colecciones con tapa son perfectas para registrar información. La grabación de nuevos registros es rápida, cuando se alcanza una cierta cantidad, los registros antiguos se reescriben.

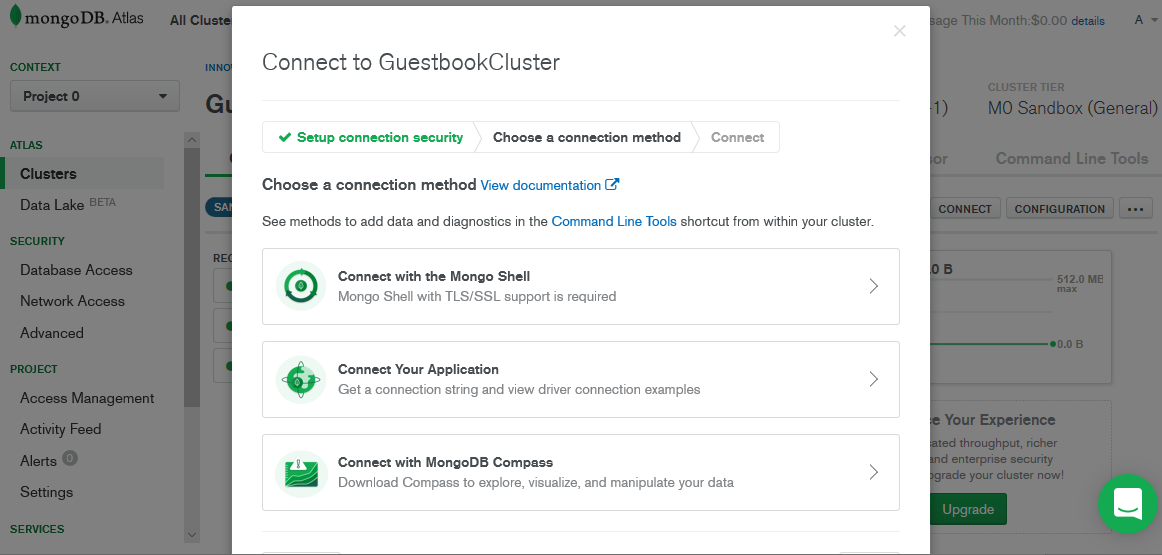
Al hacer clic en Conectar y seleccionar Conectar su aplicación

Podrás copiar la cadena de conexión

Crear una aplicación Heroku

Todo es realmente simple allí. Incluso una tarjeta de crédito no puede vincularse al registrar una cuenta.
Crear una canalización para publicar una imagen en Docker Hub
En el proyecto, cree un Dockerfile con contenido bastante ordinario (se proporciona un archivo de ejemplo para la versión de .NET Core 2.2)
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2-stretch-slim AS base WORKDIR /app EXPOSE 64498 EXPOSE 44396 FROM mcr.microsoft.com/dotnet/core/sdk:2.2-stretch AS build WORKDIR /src COPY Guestbook.csproj Guestbook.csproj RUN dotnet restore COPY . . WORKDIR /src RUN dotnet build -c Release -o /app FROM build AS publish RUN dotnet publish -c Release -o /app FROM base AS final WORKDIR /app COPY --from=publish /app . ENTRYPOINT ["dotnet", "Guestbook.dll"]
Para que Heroku pueda iniciar la imagen, la última línea deberá cambiarse a
CMD ASPNETCORE_URLS=http://*:$PORT dotnet Guestbook.dll
El código fuente debe ejecutarse en algún sistema de control de versiones. Empecé con github.
Una vez que el código se coloca en GitHub para construir la imagen acoplable, es posible usar Azure Devops . Puede omitir esta parte del artículo, instalar Docker localmente y reconstruir todo manualmente cada vez.
Describiré la creación del proyecto con capturas de pantalla.

Después de crear el proyecto en sí, debe crear una nueva tubería

y seleccione el sistema de control de versiones que está utilizando

Ahora puedes seleccionar un repositorio

A continuación, deberá autorizar a DevOps para acceder al repositorio.
Y será posible elegir el tipo de configuración (el archivo yaml de cierto tipo se creará automáticamente)

Nuestra versión es Docker.
En la ventana que se abre, debe especificar la ruta al archivo Docker:

En el siguiente paso, se le mostrará el contenido del archivo yaml.
Puede pensarlo y conjurarlo usted mismo, pero es más fácil copiar el siguiente código y reemplazar algunos valores (¡Atención! Los espacios en yaml son muy importantes):
variables: dockerId: your-docker-login # Replace with your Docker ID for Docker Hub or the admin user name for the Azure Container Registry imageName: mongodb-guestbook # Replace with the name of the image you want to publish steps: - script: | docker build -t $(dockerId)/$(imageName) . docker login -u $(dockerId) -p $(dockerPassword) docker push $(dockerId)/$(imageName) docker login --username=_ --password=$(token) registry.heroku.com docker build -t registry.heroku.com/myfreeguestbook/web . docker push registry.heroku.com/myfreeguestbook/web
su-docker-login necesita reemplazar con la ID de su cuenta de docker
mongodb-guestbook cambia el nombre de tu imagen
en lugar de myfreeguestbook inserte el nombre de su aplicación en Heroku
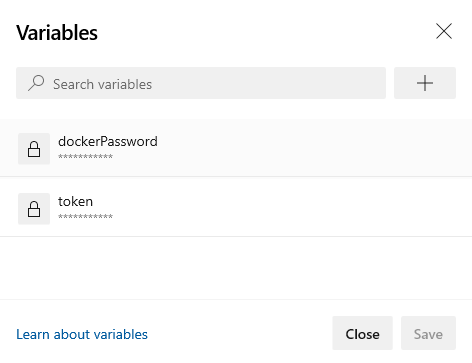
Queda por ingresar los valores de dockerPassword y las variables de token . Para hacer esto, haga clic en Variables

Bueno, ingrese la contraseña de la cuenta acoplable. Y la ficha ...

Si está claro dónde obtener la contraseña de la cuenta del acoplador, para obtener el token necesitamos la CLI de Heroku
Puede descargarlo en el siguiente enlace: Descargar e instalar
Puede instalar la versión independiente / portátil.
Inicie sesión con uno de los siguientes comandos: heroku login (este comando abrirá una ventana del navegador para iniciar sesión) o heroku login -I (este comando solicitará una contraseña en la consola)
El token se obtiene usando el comando
heroku auth:token
También es recomendable cambiar el tipo de aplicación Heroku a contenedor. Esto se hace mediante el comando:
heroku stack:set container -a myfreeguestbook
Recuerde cambiar myfreeguestbook por el nombre de su aplicación.
Después de que se complete la canalización y cree la imagen del acoplador, debe ejecutar el comando que publica su aplicación:
heroku container:release -a myfreeguestbook
Si es el desarrollador adecuado y almacena todas las configuraciones en el archivo appsettings.Development.json, entonces el proyecto no funcionará para usted. Para que todo funcione, debe agregar configuraciones a Heroku

Los elementos secundarios Json están separados por guiones bajos dobles __
Configuración de dominio y SSL
Con Heroku CLI, puede agregar su dominio a la aplicación. Para hacer esto, primero deberá adjuntar una tarjeta de crédito a su cuenta.
Equipo:
heroku domains:add www.example.ru
Te dará algo como:
Agregando www.example.ru a ⬢ example-app ... hecho
▸ Configure el proveedor de DNS de su aplicación para que apunte al Destino DNS
▸ whispering-willow-5678.herokudns.com.
▸ Para obtener ayuda, consulte https://devcenter.heroku.com/articles/custom-domains
Debe repetirse para su dominio raíz (por ejemplo, por ejemplo.ru)
Los alias de CNAME deben guardarse y agregarse como CNAME en su portal de registro de nombres de dominio
www whispering-willow-erkie5ugksj4fo.herokudns.com
@ mighty-horse-dvkerbibi34biufbwiieuf.herokudns.com
Puede agregarlos directamente al editor arbitrario de registros DNS:
www.example.ru. IN CNAME whispering-willow-erkie5ugksj4fo.herokudns.com.
@.example.ru IN CNAME mighty-horse-dvkerbibi34biufbwiieuf.herokudns.com.
Puedes hacerlo
Pero prefiero la opción de tener una cuenta gratuita de cloudflare. Después de todo, Cloudflare proporciona un certificado SSL gratuito. Para el Contenido, debe especificar los valores CNAME recibidos de Heroku. Como puede ver, también agregué correo Yandex gratuito para el dominio.

Bueno, lo que se indicará en los valores de los servidores de nombres Cloudflare deberá especificar en forma de servidores DNS en el sitio de su registrador de dominios.
El resultado es que CloudFlare es un intermediario entre su proveedor de DNS y Heroku.