 Una guía para usar mergeMap y forkJoin en lugar de suscripciones simples para múltiples solicitudes de API.
Una guía para usar mergeMap y forkJoin en lugar de suscripciones simples para múltiples solicitudes de API.En este artículo, mostraré dos enfoques para manejar múltiples consultas en Angular usando mergeMap y forkJoin.
Contenido:
- El problema
- suscribirse
- mergeMap
- forkJoin
- Combinando mergeMap y forkJoin
- Comparar suscribirse con mergeMap y forkJoin
El problema
En el desarrollo de aplicaciones web, a menudo necesitamos más de una llamada API. Usted va a la página, realiza varias solicitudes, obtiene los datos necesarios y los resultados de algunas de estas solicitudes son necesarios para las llamadas posteriores.
Cuando hacemos tales solicitudes múltiples, es importante procesarlas de manera eficiente mientras se mantiene un alto nivel de rendimiento y calidad de código.
Le mostraré una aplicación simple donde necesitamos hacer 3 solicitudes a la API de prueba (
https://jsonplaceholder.typicode.com ):
- Inicie sesión y solicite información del usuario
- Según la información del usuario, obtenemos una lista de publicaciones de usuarios
- Según la información del usuario, obtenemos una lista de álbumes creados por el usuario
suscribirse es la forma habitual de manejar solicitudes en Angular, pero existen métodos más eficientes. Primero resolveremos el problema usando subscribe, y luego mejoraremos la solución usando mergeMap y forkJoin.
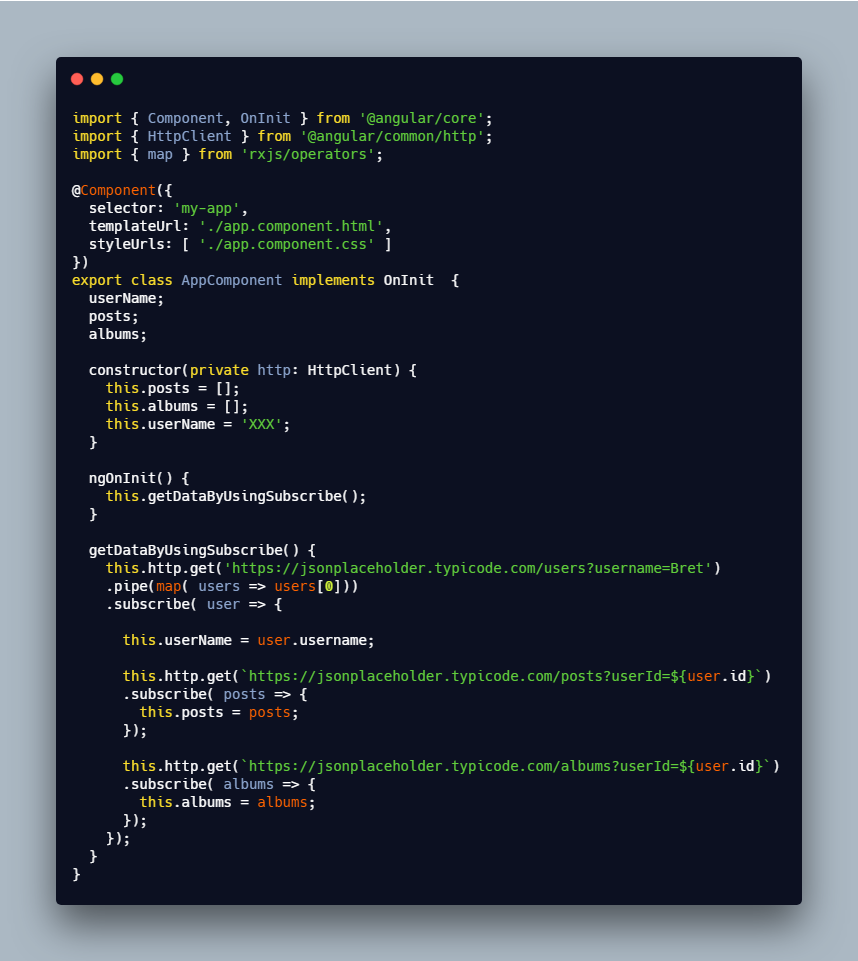
suscribirse
Bastante simple. Hacemos la primera solicitud a la API. Luego, en la suscripción anidada, para que pueda usar la primera respuesta, hacemos dos solicitudes más a la API.

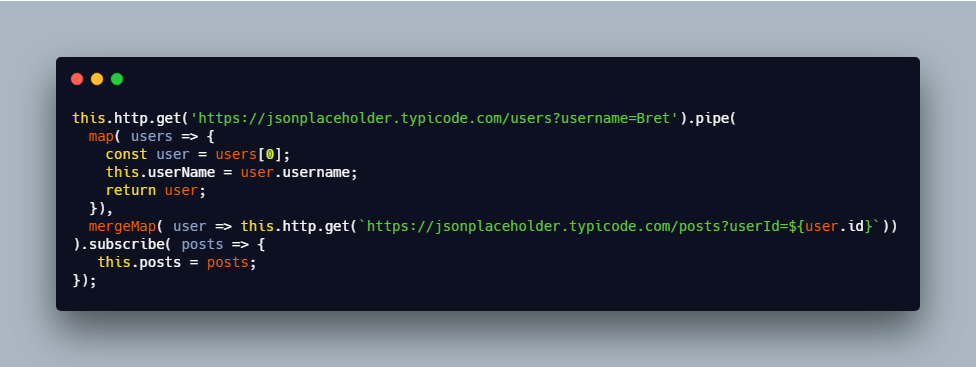
mergeMap
Este operador se utiliza mejor cuando necesitamos controlar manualmente el orden de las solicitudes.
Entonces, ¿cuándo usamos mergeMap?
Cuando el resultado de la primera solicitud de API, tenemos que hacer lo siguiente.

Mire un ejemplo, vemos que para la segunda solicitud necesitamos userId de la respuesta de la primera llamada.
Por favor tenga en cuenta:
- flatMap - alias para mergeMap
- mergeMap admite múltiples suscripciones internas activas al mismo tiempo, por lo que puede crear una pérdida de memoria con suscripciones de larga duración
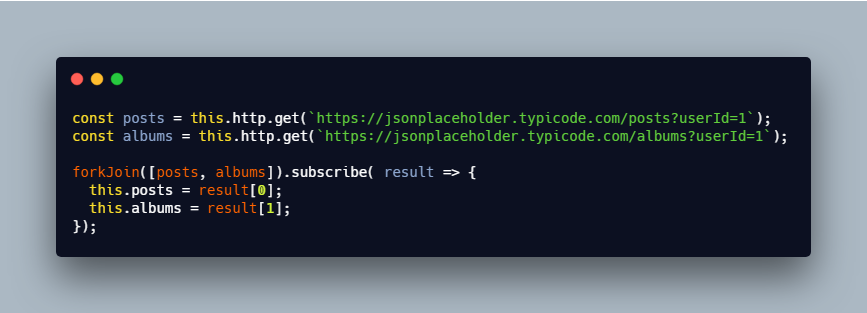
forkJoin
Este operador es adecuado si necesitamos hacer varias consultas y el resultado de cada una es importante. Es decir, puede agrupar varias consultas, ejecutarlas en paralelo y devolver solo una observable.
Entonces, ¿cuándo usamos forkJoin?
Cuando las solicitudes se pueden ejecutar en paralelo y no dependen unas de otras.

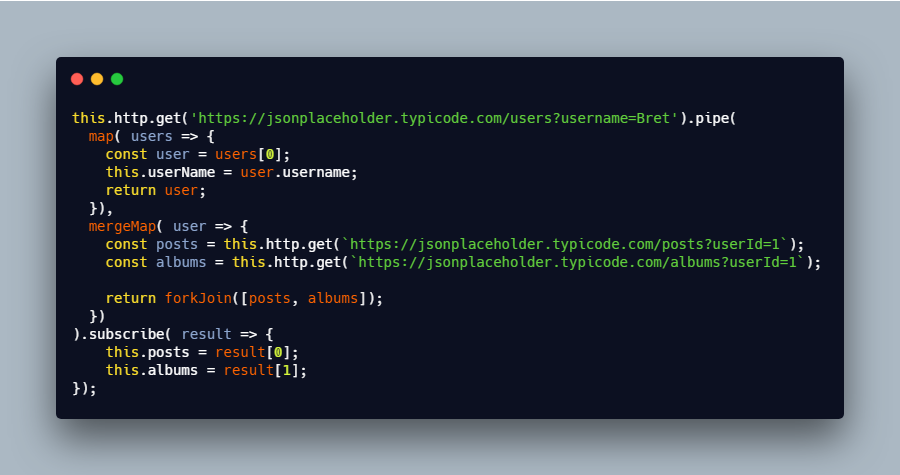
Combinando mergeMap y forkJoin
Por lo general, en el desarrollo nos enfrentamos a una situación en la que debe realizar varias solicitudes que dependen del resultado de la ejecución de alguna otra solicitud. Veamos cómo se puede hacer esto usando mergeMap y forkJoin.

Así que evitamos las suscripciones anidadas y dividimos el código en varios métodos pequeños.
Comparación de una suscripción regular con mergeMap y forkJoin
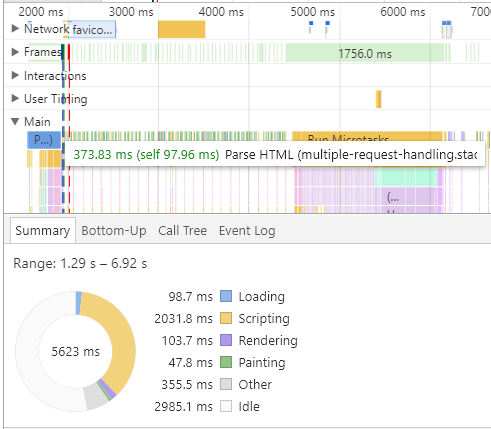
La única diferencia que noté es el análisis HTML.
Veamos el tiempo que tomó el análisis cuando se usa una suscripción regular:

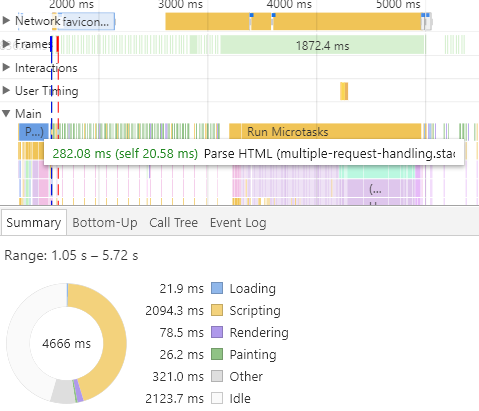
Ahora veamos cuánto HTML se analiza usando mergeMap y forkJoin

Comparé el resultado varias veces y llegué a la conclusión de que analizar con mergeMap y forkJoin siempre es más rápido, pero la diferencia no es muy grande (~ 100 ms).
Lo más importante es una forma de hacer que el código sea más comprensible y legible.
Para resumir
Podemos usar RxJS para manejar múltiples solicitudes en Angular. Esto nos ayuda a escribir código más legible y compatible. Bueno, como beneficio adicional, vemos un ligero aumento en el rendimiento si usamos métodos RxJS en lugar de suscripciones regulares.
¡Espero que el artículo haya sido útil! Sígueme en
Medium y
Twitter . Siéntase libre de comentar y hacer preguntas. Estaré encantado de ayudar!
Fuentes
aquí .