Este artículo contiene soluciones de trabajo que cubren la autenticación de JavaScript, la ofuscación de JavaScript y el código nativo de JavaScript.
Información organizacionalEspecialmente para aquellos que desean aprender algo nuevo y desarrollarse en cualquiera de las áreas de información y seguridad informática, escribiré y hablaré sobre las siguientes categorías:
- PWN;
- criptografía (criptografía);
- tecnologías de red (Red);
- inversa (ingeniería inversa);
- esteganografía (Stegano);
- búsqueda y explotación de vulnerabilidades WEB.
Además de esto, compartiré mi experiencia en informática forense, análisis de malware y firmware, ataques a redes inalámbricas y redes de área local, realización de pentests y escritura de exploits.
Para que pueda conocer nuevos artículos, software y otra información, creé un
canal en Telegram y un
grupo para discutir cualquier problema en el campo de ICD. Además, consideraré personalmente sus solicitudes personales, preguntas, sugerencias y recomendaciones
personalmente y responderé a todos .
Toda la información se proporciona solo con fines educativos. El autor de este documento no tiene ninguna responsabilidad por los daños causados a alguien como resultado del uso del conocimiento y los métodos obtenidos como resultado de estudiar este documento.
Elementos HTML deshabilitados

En la página vemos un formulario bloqueado.

Necesitamos desbloquearlo y usarlo. Para hacer esto, abra el panel de desarrolladores (en mi caso, en el navegador Firefox).

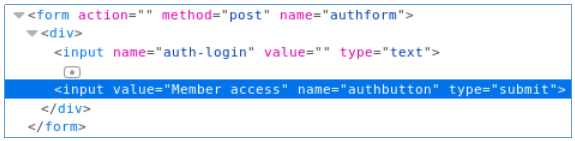
Observamos dos elementos de forma en los que el parámetro deshabilitado está presente. Solo necesitas eliminarlo.

Ahora enviamos un texto en el formulario y obtenemos una bandera.

Autenticación Javascript

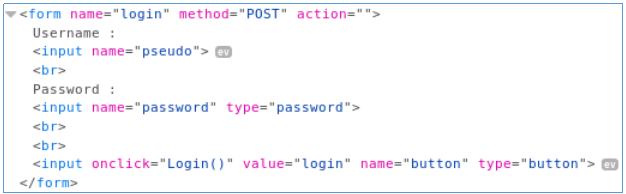
Vamos a la página, observamos el formulario donde necesita ingresar el nombre de usuario y la contraseña.

Cuando intenta enviar líneas, una alerta muestra un mensaje sobre datos incorrectos.

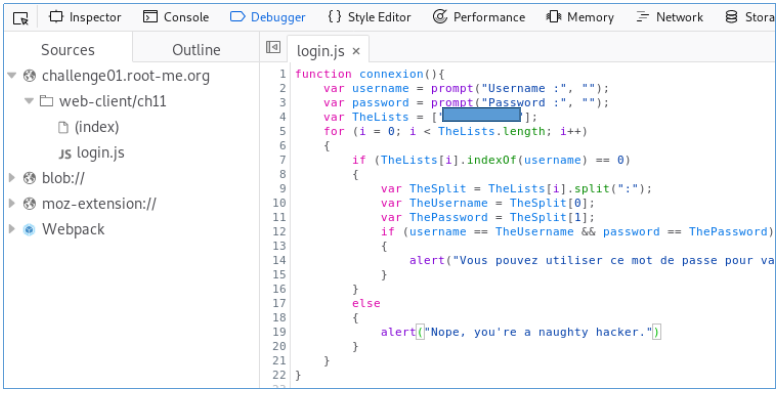
Abramos el código fuente. Cuando hace clic en el botón de inicio de sesión, js llama a la función Iniciar sesión ().

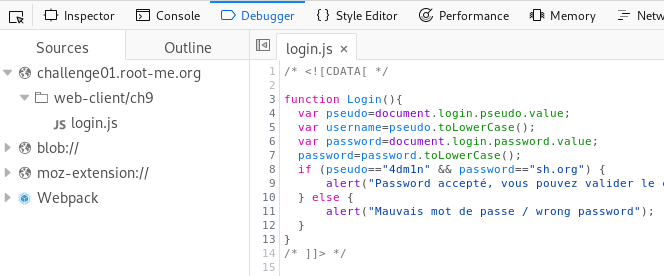
Vayamos al panel del desarrollador, pestaña Depurador. En la ventana izquierda de Fuente, seleccione nuestro sitio y mire el código fuente en el archivo login.js. Hay detalles de inicio de sesión.

Pasamos a la siguiente tarea.

Abrimos la página, nos saluda la ventana de entrada de contraseña familiar.

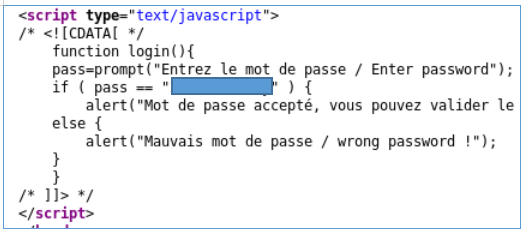
Abra el código fuente, tome la contraseña.

Adelante

Por analogía con las tareas anteriores, abra el panel del desarrollador, la pestaña Depurador. Se extrae una cadena de la lista, los dos puntos se dividen en partes. La primera parte es el inicio de sesión, la segunda es la contraseña.

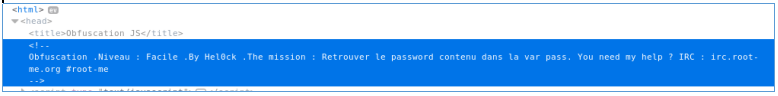
Ofuscación de Javascript

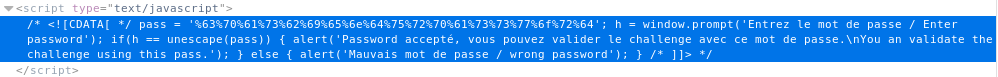
Abra el código fuente, allí encontramos la variable de paso.

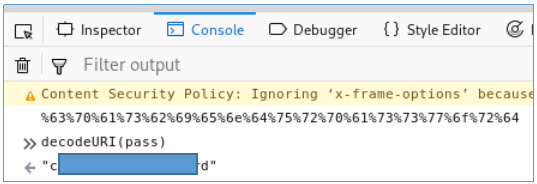
Nuestra contraseña está codificada en URL. Vayamos al panel de desarrolladores, la pestaña Consola. Decodifique usando la función js decodeURI ().

Adelante ...

Nuevamente, mira la fuente. Se menciona el paso variable.

Vaya a la consola y muestre la variable de paso.

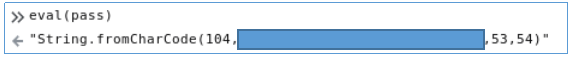
Parece un código js. Para ejecutarlo, pase pass como argumento a la función eval ().

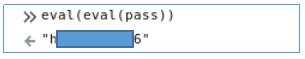
Código una y otra vez eval ().

Código nativo Javascript

Abrimos la página. Nuevamente nos recibe la ventana de ingreso de contraseña.

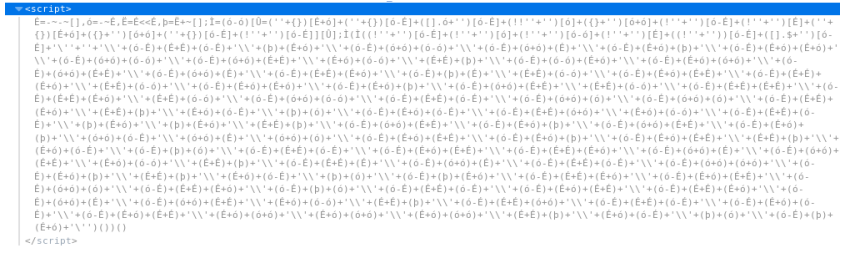
Abra el archivo y vea el código nativo javascript.

Hay dos métodos genéricos en js: toString () y toSource (), aplicables a los objetos. Al final del código, observamos "()", es decir, está precedido por una función. En la consola, elimine "()" y agregue ".toSource ()".

Tenemos la función de verificación de contraseña, donde podemos ver la contraseña en sí.

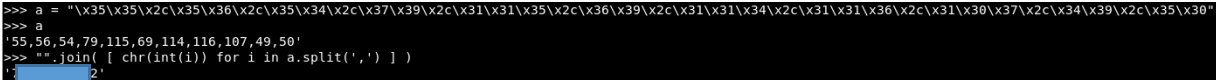
Abra la fuente, obtenga js.

Se pasa una cadena a la función por el tipo de paso variable - códigos de caracteres separados por una coma. Al final, se llama a una función con alguna cadena. Decodifiquemos la cadena y traduzcamos los números en caracteres.

Obtenemos la contraseña.
Más y más complicado ... Puedes unirte a nosotros en
Telegram . Allí puede proponer sus propios temas y votar sobre la elección de los temas para los siguientes artículos.