Gestalt es una palabra alemana que significa "forma". La psicología de la Gestalt fue fundada por los psicólogos alemanes Max Wertheimer, Wolfgang Kohler y Kurt Koffka y se centra en cómo las personas interpretan el mundo. Wertheimer, Kohler y Koffka han establecido varios principios fundamentales, también conocidos como "leyes de organización de la percepción". Estos principios describen cómo percibimos el mundo.
En este artículo quiero compartir varias leyes similares y mostrar cómo ponerlas en práctica en el diseño de la interfaz de usuario.

1. La ley de similitud
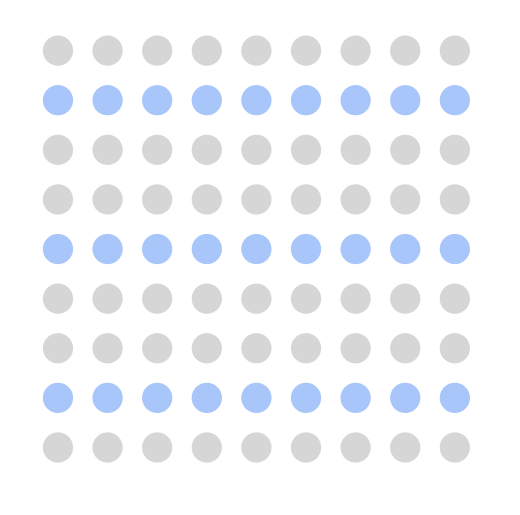
Los elementos con una apariencia similar parecen más conectados. En la imagen a continuación, probablemente vea grupos de círculos de colores como filas, en lugar de como una colección de círculos individuales.

Aplicación en diseño de interfaz de usuario:
Los elementos se pueden agrupar visualmente si son visualmente similares. Esta similitud se puede crear usando tamaño, color y forma.

2. La ley de simetría
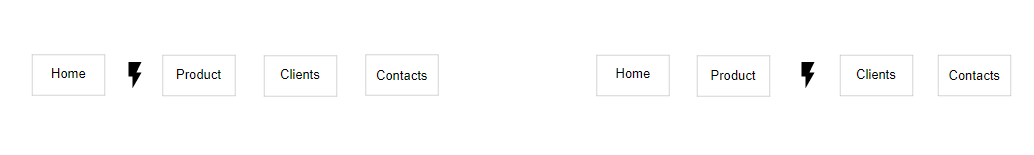
Nuestra mente ama los objetos simétricos, porque la simetría da la impresión de estabilidad y orden.

Aplicación en diseño de interfaz de usuario:
Cuando personaliza los elementos de la interfaz de usuario para que sean simétricos entre sí, simplifica el proceso de percibir estos elementos para los usuarios. Por ejemplo, un menú de navegación simétrico tiende a ser percibido como más estable que asimétrico.
 Nota:
Nota: A veces, los diseños simétricos pueden parecer aburridos. Por lo tanto, es posible que desee introducir cierta asimetría en el diseño si desea hacerlo más dinámico.
3. La ley de la región general.
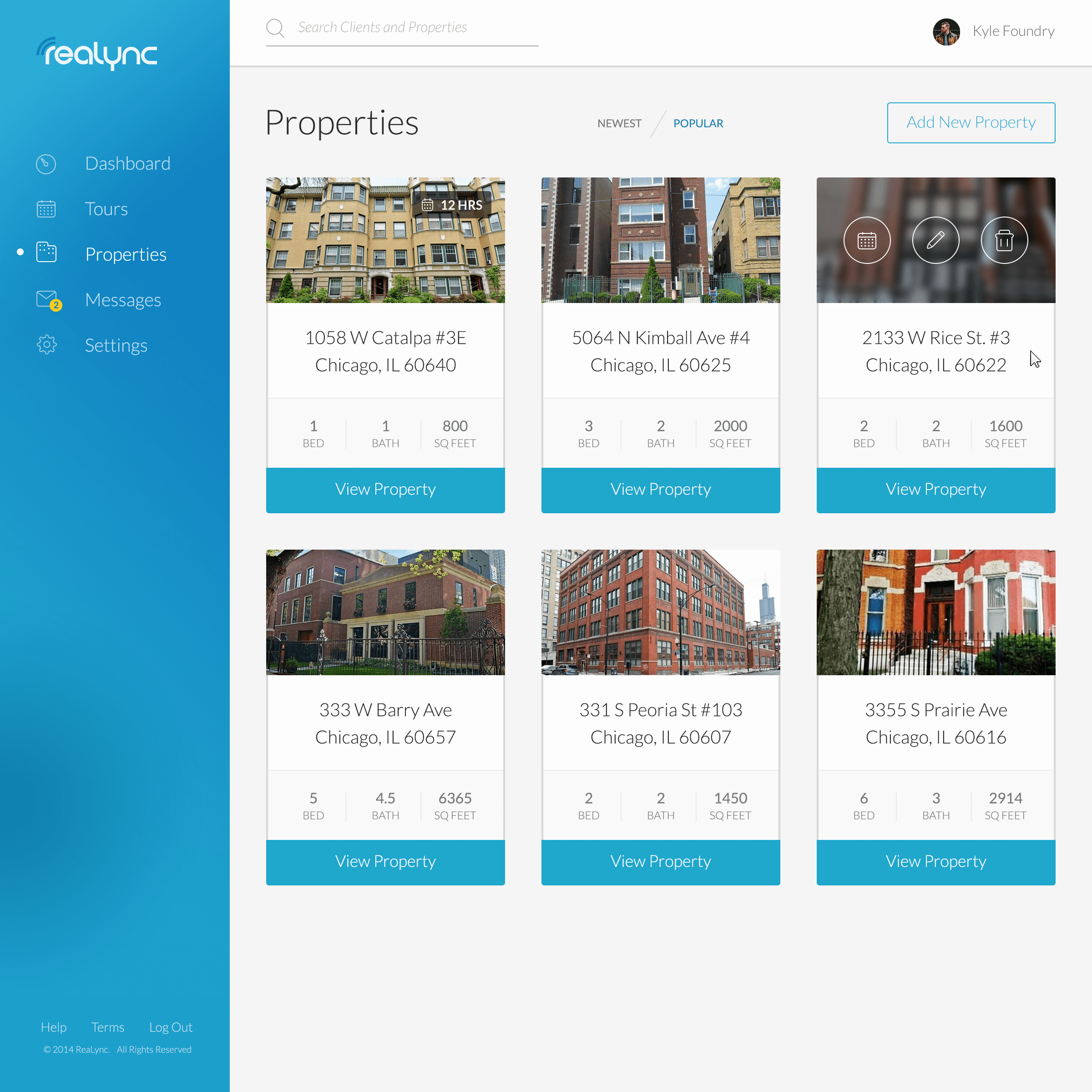
Los elementos tienden a ser percibidos como un conjunto de elementos en un grupo común si están separados por un área con un límite bien definido.

Aplicación en diseño de interfaz de usuario:
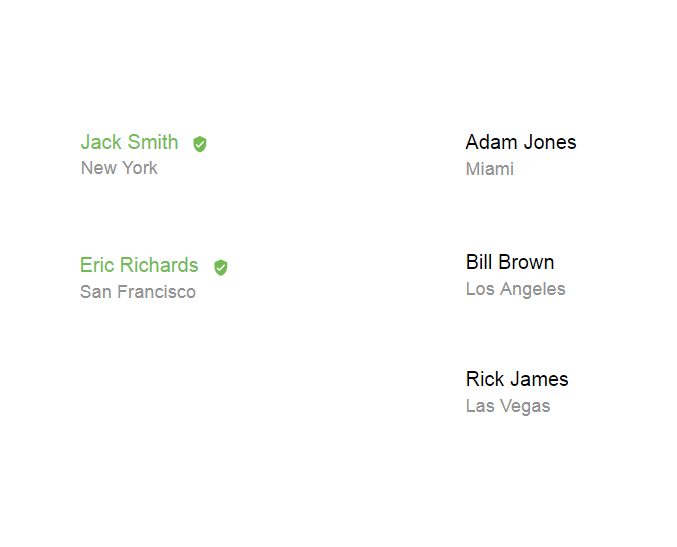
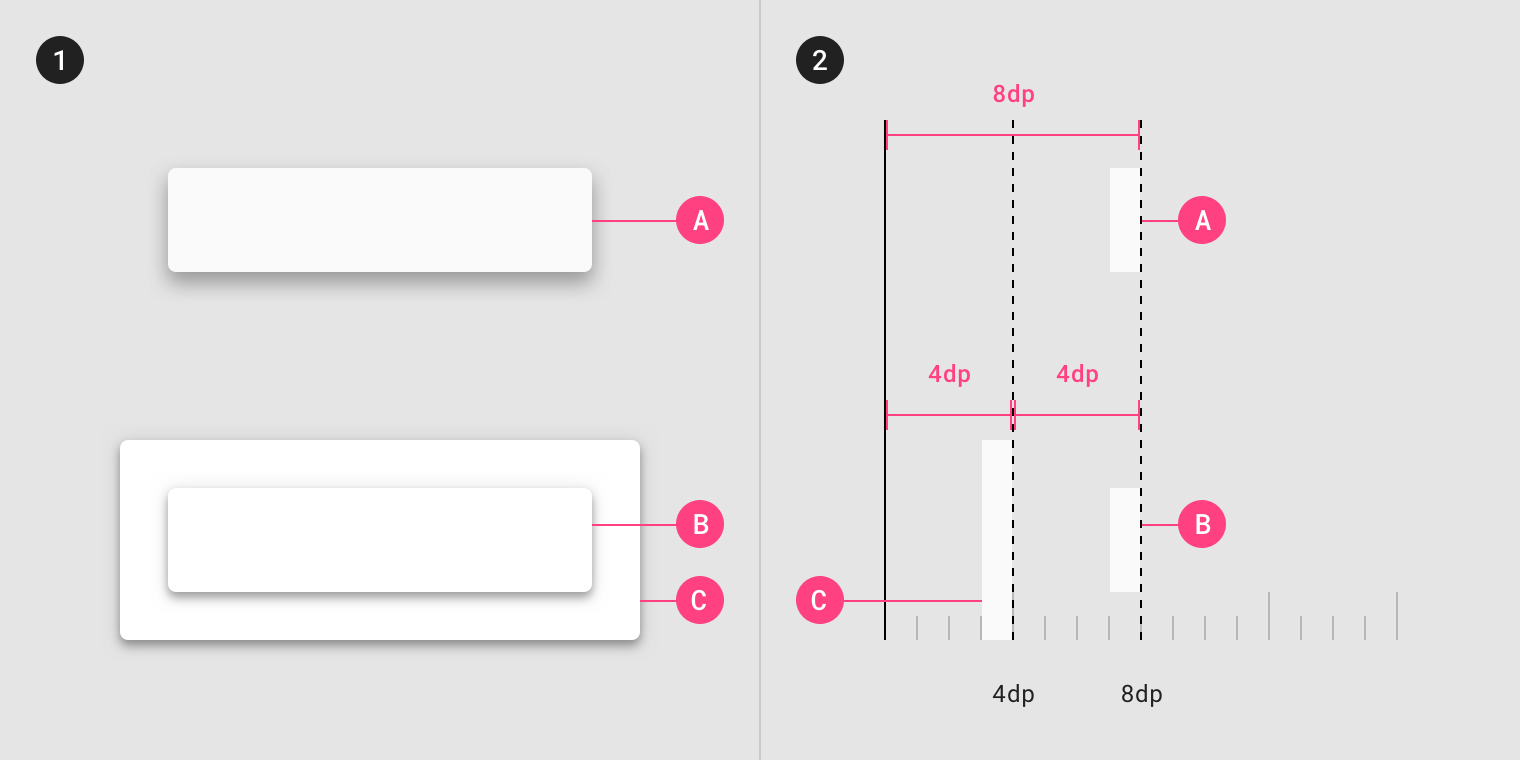
Al agregar bordes alrededor de un elemento (o grupo de elementos), lo separa de los elementos circundantes. Mira las cartas en la imagen de abajo. Sombras sutiles y bordes claramente visibles dan la impresión de objetos individuales.

4. La figura básica
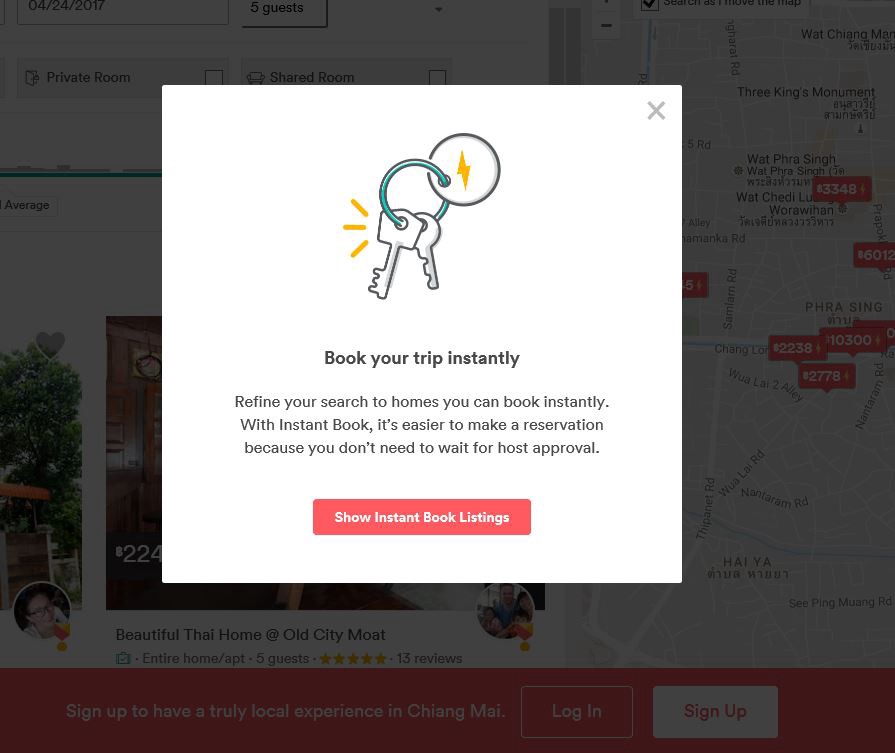
El principio "figura-base" se refiere a la capacidad de una persona para separar visualmente objetos en diferentes niveles de enfoque. Sabemos qué elementos están en primer plano y cuáles están en segundo plano.

Aplicación en diseño de interfaz de usuario:
Existen varios métodos para distinguir los planes de enfoque: puede usar mezclas translúcidas, sombras o elementos borrosos en el fondo.

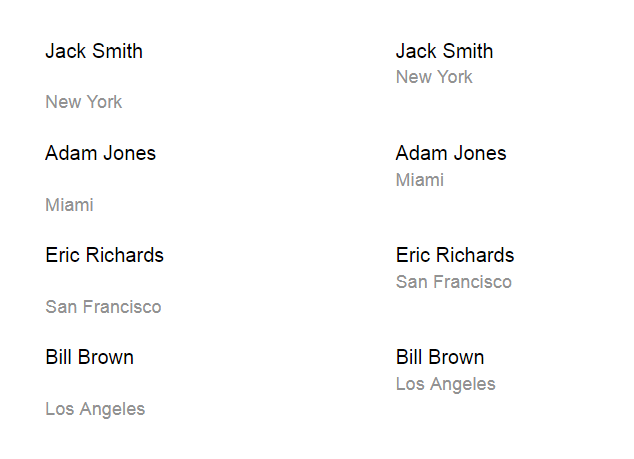
5. La ley de proximidad
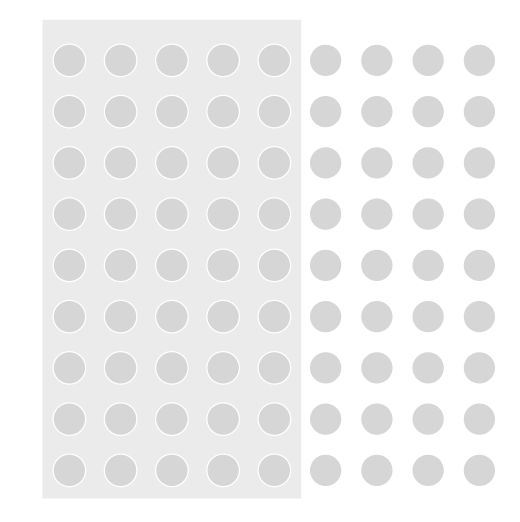
Los objetos que están uno al lado del otro parecen estar agrupados.
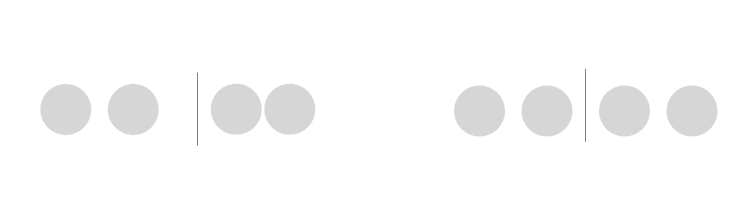
Los espacios juegan un papel importante en principio. En la siguiente figura, los círculos de la izquierda parecen ser parte de un grupo, y los círculos de la derecha parecen ser parte de otro.

Aplicación en diseño de interfaz de usuario:
El principio de proximidad ayuda a los diseñadores a hacer que el contenido sea más fácil de usar. Coloque objetos relacionados más densos entre sí para crear un efecto de proximidad.

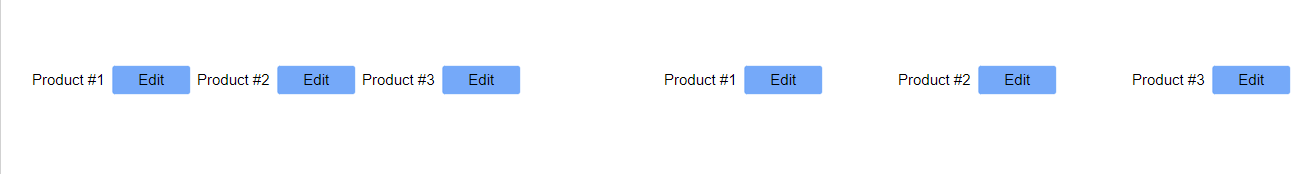
Este principio también puede reducir la tasa de error para los elementos interactivos, ya que mejora la relación entre los elementos.
 Izquierda: el usuario requerirá esfuerzos adicionales para determinar la correspondencia entre el botón y su producto correspondiente.
Izquierda: el usuario requerirá esfuerzos adicionales para determinar la correspondencia entre el botón y su producto correspondiente.
Derecha: utilizando el principio de proximidad, vincula un botón a un elemento específico.6. La ley de continuidad.
Nuestra percepción tiende a ver objetos dispuestos en líneas o curvas como conectados o agrupados. Esto se debe a que los objetos conectados por líneas rectas o curvas son visibles para seguir este camino.
En la imagen a continuación, las líneas se crean a partir de círculos que se consideran entre sí.

Aplicación en diseño de interfaz de usuario:
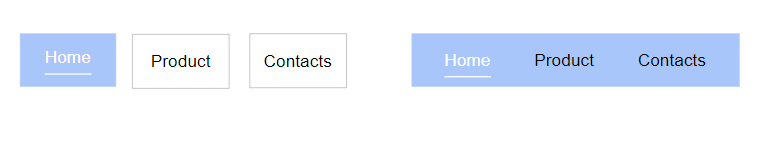
Dirija la mirada del usuario para crear una conexión visual entre los objetos. Use este principio cuando diseñe menús.

Si compara los ejemplos del menú de la izquierda y de la derecha, será obvio que el menú de la derecha es más conveniente para la percepción y la comprensión.
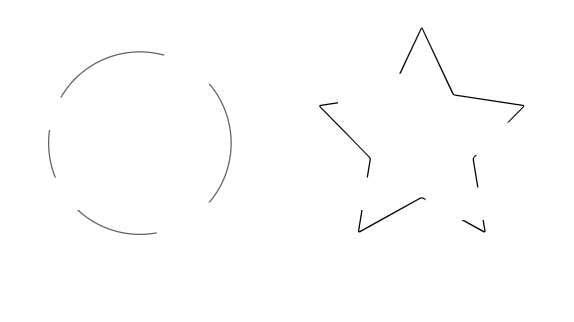
7. Ley de cierre
Nuestro cerebro tiende a llenar los vacíos de información.
En la imagen a continuación, probablemente vea dos objetos (un círculo y una estrella) porque su cerebro llena los espacios faltantes para crear una imagen completa.

Aplicación en diseño de interfaz de usuario:
Cada vez que diseñe una barra de progreso o una barra de progreso, recuerde la ley de cierre.

8. El principio del destino común.
Cuando los elementos se mueven en la misma dirección, nuestro cerebro los percibe como parte del mismo grupo.

Aplicación en diseño de interfaz de usuario:
Este principio es uno de los principales en el diseño del movimiento. La animación funcional utiliza un destino compartido para guiar los ojos del usuario.
