Descargo de responsabilidad: a continuación, leerá un texto muy largo y tedioso, que es el resultado de la experiencia personal del autor y no pretende ser la máxima verdad. Además, en caso de que el artículo le parezca inconsistente con sus puntos de vista de la vida, religiones y preferencias alimentarias, le pido amablemente que ponga un punto negativo en el artículo pero que no organice discusiones agresivas.
Producción de introducción
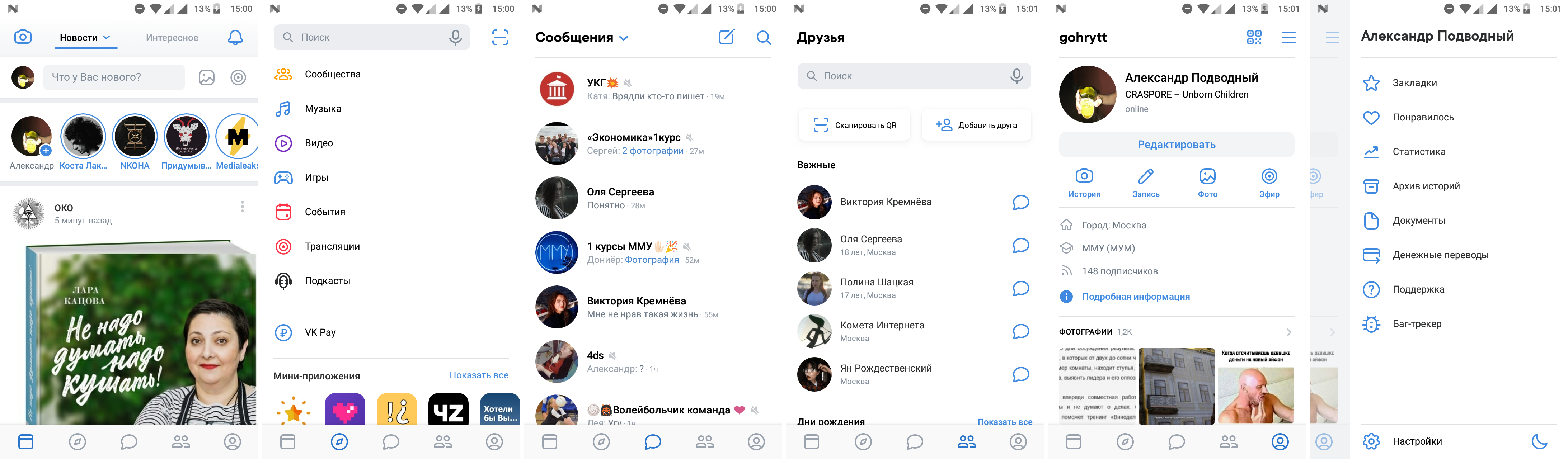
Una vez que estaba sentado en el sofá, escribiendo un papel aburrido, y aquí, en uno de los canales dedicados a VKontakte, sale un vagón con un código QR de un nuevo diseño de la aplicación móvil VK. Por supuesto, yo, como persona interesada en todo lo nuevo en el campo de UI / UX, y solo como un usuario activo de VK (varias comunidades), escaneé inmediatamente el código, miré el protector de pantalla del hacker y comencé a dominar la interfaz actualizada, a continuación hay capturas de pantalla para aquellos que de repente no usa esta red social.

Problema
(Usando el ejemplo de un rediseño de VK y un reciente artículo de lista de verificación de UX decente).
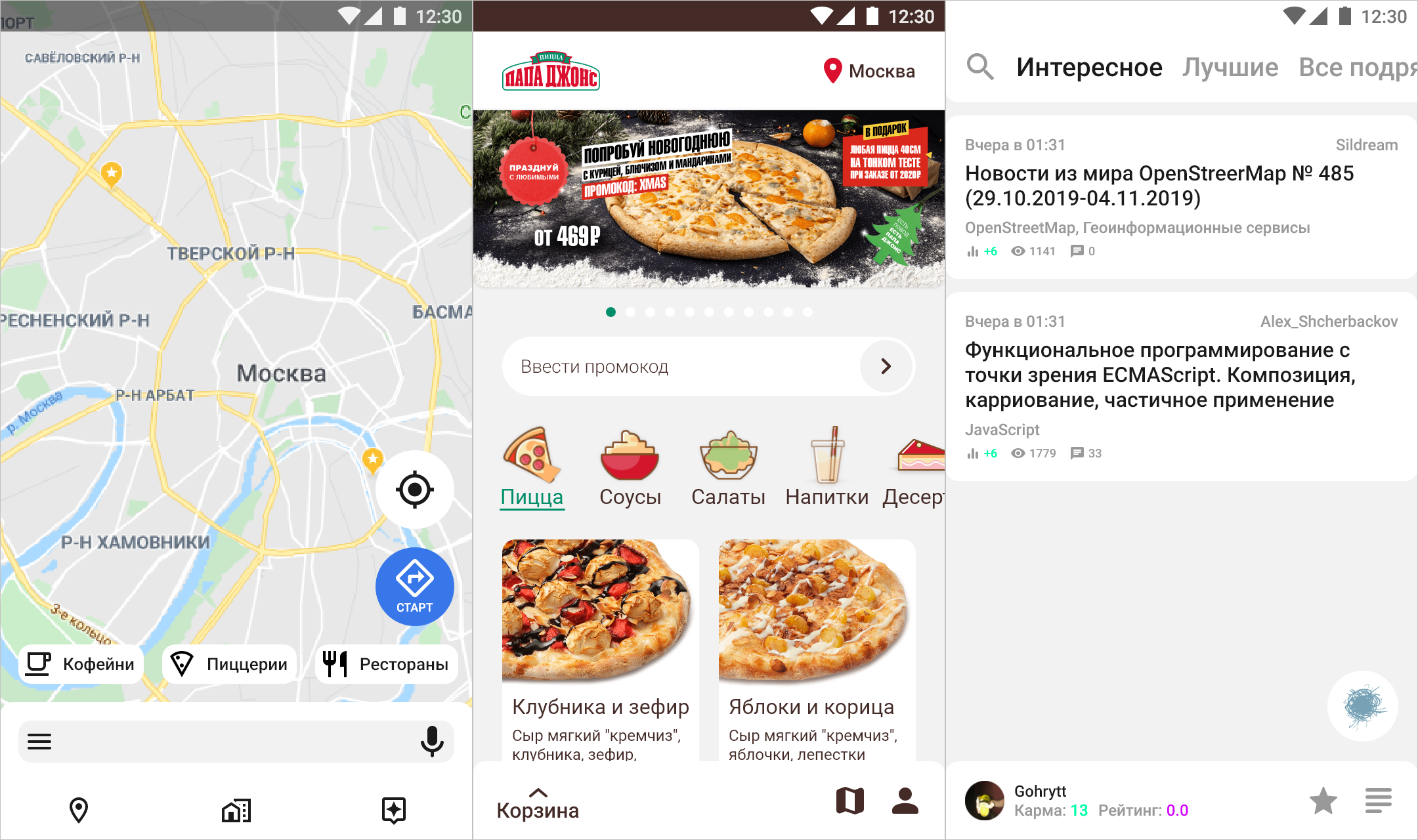
Entonces, imaginemos cómo sostenemos el teléfono cuando navegamos por nuestras redes sociales. red Personalmente, yo, como el 90% de mis conocidos y amigos, son aproximadamente los mismos que en las fotos 1-3, 5-8, de la captura de pantalla de la búsqueda adjunta a continuación.

¿Cuál es la razón de esto?
Sostenemos el teléfono con una mano cuando estamos en el tren, cuando damos vuelta la cinta en el desayuno, cuando escribimos un mensaje debajo de la mesa para que el maestro / maestro / empleador no se dé cuenta. Finalmente, ahora estoy
sosteniendo el teléfono con una mano derecha, porque estoy escribiendo este artículo con la izquierda.
Esto lleva al hecho de que, en la actualidad, y probablemente en los próximos años la pantalla mide 5.5-6 pulgadas, el tamaño del espacio de trabajo fácil de usar se reduce considerablemente. Si lo representa esquemáticamente, se ve más o menos así (la imagen es un enlace porque es vertical).
Ahora, volvamos a las razones que me llevaron a este artículo (Milkshake VK y la
"Lista de verificación para UX de 30 puntos" ) y considerámoslas precisamente desde el punto de vista de la pantalla promedio de 5.5-6 pulgadas y la longitud promedio del pulgar de un
hombre adulto blanco de ~ 2.8 pulgadas, Los resultados de mi encuesta de la población a través del mismo VK.
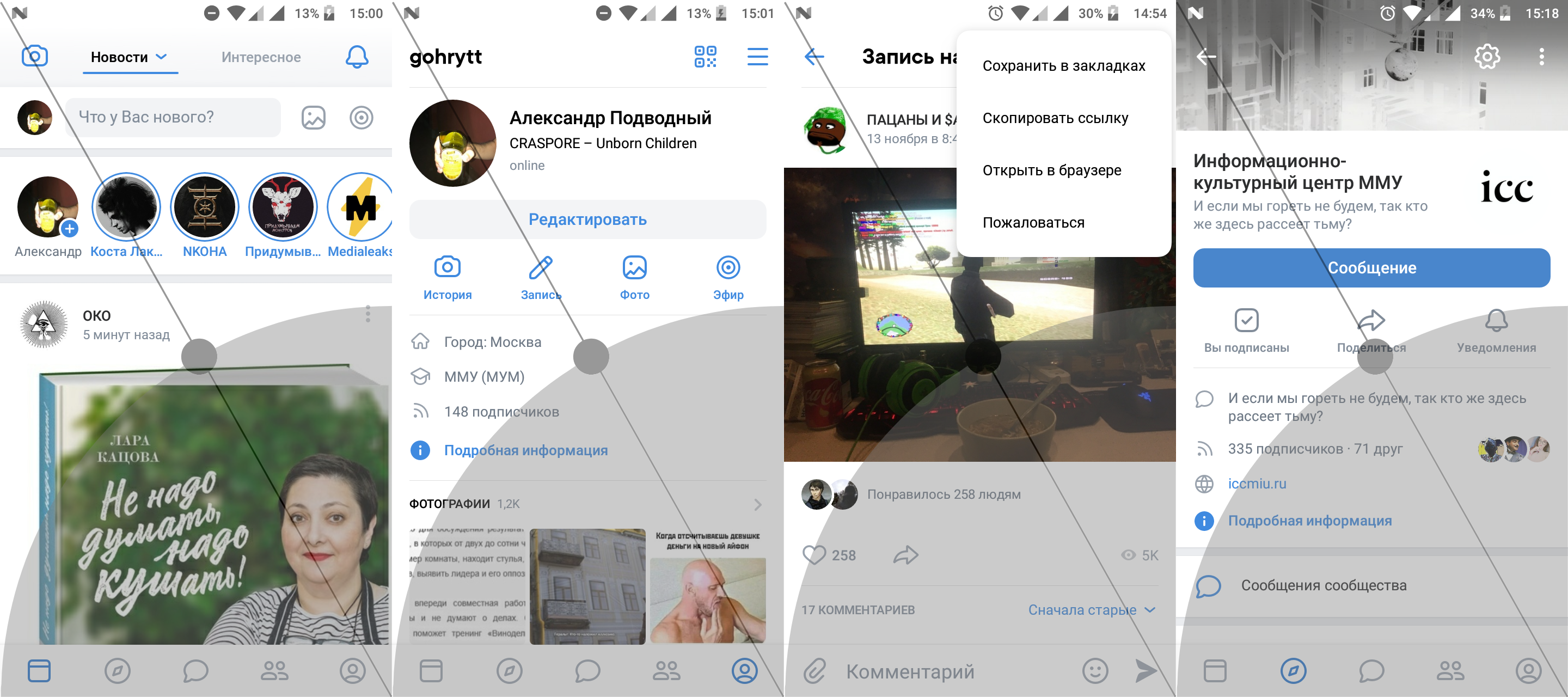
Para hacer esto, impondremos nuestro dibujo esquemático con áreas de pantalla convenientes e inconvenientes en algunas capturas de pantalla:

En ellos vemos:
1) Captura de pantalla 1: la sección de noticias, en sí misma está bien hecha, las noticias se desplazan, se abren haciendo clic, la barra de navegación es de fácil acceso (aunque volveremos a la barra de navegación), las historias están ligeramente por encima de un nivel cómodo, pero como no me gustan, sí y que Dios esté con ellos, pero hay uno PERO ...
Preste atención a la esquina superior derecha, tenemos un botón de notificación, el botón es increíblemente importante, porque cualquier respuesta a sus comentarios, noticias de las comunidades con una "campana", noticias de comunidades administradas, me gusta y todo está allí, incluso notificaciones de nuevos. Las construcciones vienen aquí.
Y ahora imaginemos que vemos una notificación en el icono del panel de notificaciones de que algo sucedió en VK. Para nosotros, hay dos formas de averiguar exactamente qué: abrir el panel de notificaciones, para lo cual debemos colocar nuestro dedo en la parte superior de la pantalla, o hacer clic en el botón de notificación en la sección de noticias (¡¿Cómo llegó allí?!), Que también se encuentra en la parte superior.
Bueno, ahora la situación: subes al tren, sostienes el pasamanos con una mano, el otro teléfono, ves la notificación, intentas abrirla para que llegues a la parte superior de la pantalla, la rechazas desde la palma de tu mano en el aire, el tren tiembla, el teléfono se cae.
Es bueno si es un rasguño, pero podría ser -30 mil. rublos para reparar la pantalla. Gracias UIUX VK.
2) Captura de pantalla 2: el perfil es casi perfecto, el botón superior derecho de las funciones raramente utilizadas se abre con un deslizamiento hacia la izquierda, lo que elimina la necesidad de que se tire, e incluso entonces rara vez se utilizan funciones para estar allí =). Sin embargo, también le pido que preste atención al hecho de que los botones para crear historial, publicación y éter son ligeramente más altos que la misma zona cómoda, que es tolerable para una pantalla 16: 9, pero nuevamente plantea preguntas cuando considera la tendencia a cambiar a pantallas 2: 1 y 21: 9 .
3) Captura de pantalla 3: una publicación abierta al hacer clic en una noticia, desde el punto de vista de la funcionalidad, todo es conveniente: dar me gusta y volver a colocar los botones en una zona cómoda, ver comentarios al deslizar hacia arriba, una línea para escribir un comentario también en una zona cómoda. Parecería, bueno, usar todo perfectamente tanto como quieras, pero de nuevo, no sin un "pero":
Prestemos atención al botón superior izquierdo. No, es genial y maravilloso, es innegable, pero ¿cómo debo hacer clic en él? Es decir, la aplicación realmente no ofrece una oportunidad real y conveniente de cerrar una publicación abierta (también un diálogo y algunas otras ventanas).
La única respuesta potencial a esto es: "use el botón de retroceso de su teléfono", lo que estoy haciendo, por ejemplo, pero puedo darle un ejemplo cuya novia tiene el botón de retroceso en el teléfono no en la parte inferior izquierda y en la parte inferior derecha, y doble y tire de un dedo hacia la palma, cuando sostiene el teléfono en la mano, a veces es incluso menos conveniente y menos seguro que alcanzar el botón Atrás de la aplicación.
4) Con la captura de pantalla 4, todo es igual de bueno con 2, excepto que la ubicación de los botones "Suscribir", "Compartir" y "Notificaciones" causa preguntas, las habría organizado de manera diferente (Notificaciones -> Suscribir -> Compartir, ya que las notificaciones pueden ser recibir de grupos a los que no están suscritos, y el botón de firma, que se presiona con mucha más frecuencia, cae en una zona cómoda).
Usted (tal vez) pregunta: "¡Se trata de VK, pero el artículo también contiene un enlace al material sobre 30 cosas necesarias en el diseño de aplicaciones!", Y ahora un poco al respecto:
Formalmente (puede descargar VKontakte, activar la nueva interfaz y verificarla usted mismo).
La aplicación cumple con todas las solicitudes de esta lista de verificación, derecho a todas ellas:
- tiene un protector de pantalla de inicio de sesión;
- es posible recuperar la contraseña que contiene;
- tiene un tutorial introductorio;
- en la sección de notificación (hola p1 análisis del propio VK) vienen todas las confirmaciones de todas las acciones;
- en la aplicación hay trozos en lugares vacíos;
- hay un avatar por defecto;
- VK envía solicitudes de permisos cuando se necesita la función en sí (aunque más tarde a veces abusa de ellos, pero no se trata de eso ahora);
- por supuesto, hay varios estados de los elementos;
- los íconos del diseño de materiales, complementados con los que faltan de VK, están hechos en el mismo estilo;
- hay un botón de soporte;
- muestra el tiempo de descarga restante al descargar documentos o subir videos / fotos / historias;
- las inscripciones que confirman acciones perfectas también están en su lugar (aunque no siempre funcionan correctamente con Internet deficiente, pero este es un Internet malo);
- autocompletar funciona en salas de chat;
- casi cualquier operación se cancela fácilmente;
- la aplicación se traduce a una gran cantidad de idiomas;
- botón de ayuda aún disponible;
- aplicación +: funciona con el modo de contraste, con inversión de color;
- la aplicación envía notificaciones correctamente, le permite configurar su recibo;
- Puede cortar y editar imágenes a su gusto.
- los datos personales se editan fácilmente, esta función es una de las bases de las redes sociales;
- Por supuesto, hay un botón para salir de la cuenta;
- reglas en stock;
- la privacidad es personalizable, aunque no de un compañero mayor;
- botón de ayuda para siempre;
- al desplazar la cinta, su título se derrumba;
- el comportamiento predeterminado se configura en casi todos los casos convenientemente;
- bueno, el uso práctico es realmente muy, muy dudoso;
- similar al ítem 5;
- El icono es conocido, reconocible y 100% adecuado para la aplicación.
Y ahora respóndete dos preguntas (Dios, cómo amo las listas):
a) ¿Cuántas aplicaciones que realmente necesitan todas estas 30 funciones útiles no las tienen ahora?
b) ¿Ha aumentado su deseo de usarlo después de descubrir que VC correspondía a las 30 funciones útiles?
Para mí personalmente, la respuesta en ambos casos es "no", ya que la mayoría de estas cosas ahora están incluso en
aplicaciones creadas por escolares para aburrirlos.
Bueno, en realidad por el bien de todo se inició:
Concepto de navegación de campo adaptativo(Quizás alguien ya lo haya dicho en alguna parte, pero no funcionó en público y no se usó especialmente, así que soy el primero, (no) pero no me importa, lo principal es que al menos 1 diseñador de interfaz debería comenzar a usarlo, ya que Bueno, ya es imposible usar estas palas).
Quizás comencemos con la idea en sí, tal como apareció hace un año y medio, cuando por aburrimiento llamé a la funcionalidad de Adobe XD, que era nueva para mí en ese momento, y decidí hacer del concepto del cliente una especie de red social condicional basada en la funcionalidad VK, que sería cómodo de usar
Hubo muchos errores diferentes, desde un punto de vista estético, cosas que, de hecho, puedo justificar por el hecho de que cuando creé ese concepto, traté de entrar en Material Design 2, que luego apareció y para el que no había una guía normal. sin embargo, y ahora no), lo que condujo a feroces improvisaciones.
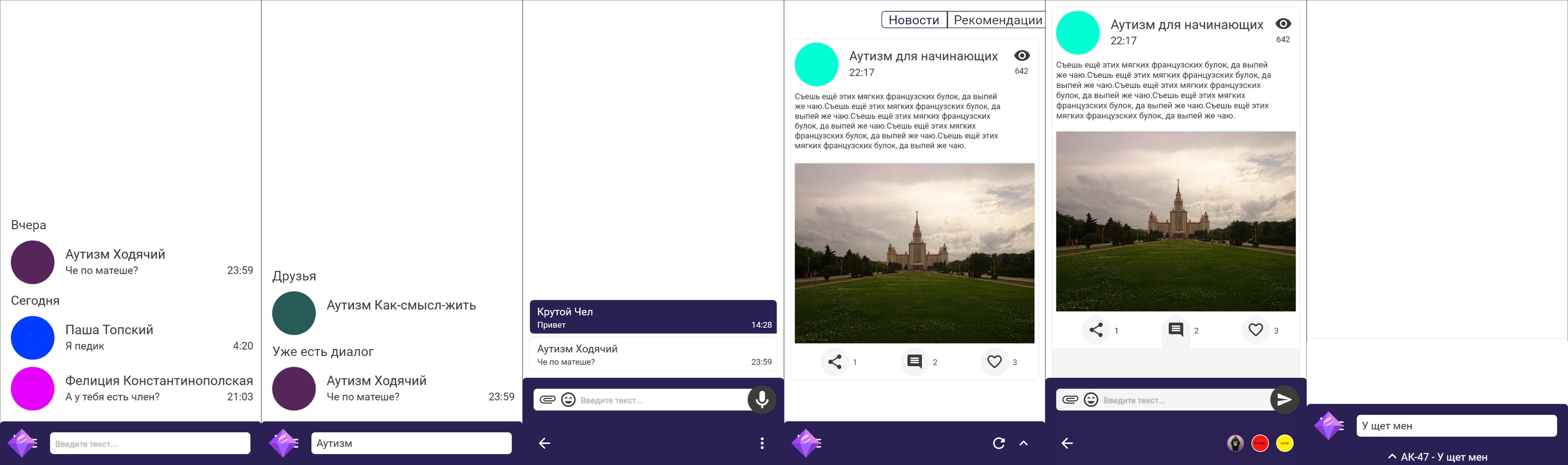
Sin centrarse realmente en algunas cosas menores, una captura de pantalla de algunas ventanas:

Bien y análisis:
En las capturas de pantalla 1 y 2, la ventana de la lista de diálogo, como puede ver, tiene un panel con un botón con un guijarro, que estaba implícito, y en el prototipo .xd funciona como un menú, más un campo de búsqueda.
En la captura de pantalla 3, hay un diálogo abierto con un carácter abstracto en el que este panel, debido a la necesidad de conducir texto, más la necesidad de una amplia gama de funciones, aumenta a dos de sus tamaños en altura y también permite al usuario tener todas las funciones básicas dentro de una zona cómoda y cómoda.
Captura de pantalla 4: vista de la sección de noticias, vuelva a mirar el panel: los botones "menú", "desplazarse hasta el principio", "actualizar el feed", esto es incluso más que en la aplicación oficial.
Captura de pantalla 5: vista de la publicación abierta, nuevamente todos los botones están dentro de los disponibles, el panel nuevamente aumenta, el campo de entrada nuevamente, el botón "atrás" nuevamente como en un diálogo, la capacidad de cambiar entre el perfil y las comunidades administradas con un solo clic.
Bueno, la captura de pantalla 6 ya es el momento en que se dominaron todas las funciones XD y el deseo de terminar el concepto desapareció, solo como una ilustración de que dicho panel puede adquirir funciones adicionales, por ejemplo, abriendo hacia arriba la pista de reproducción actual con un deslizamiento hacia arriba, que apareció en una forma ligeramente diferente al principio en Sov Lite (cliente no oficial), y con la llegada de Milkshake en el cliente oficial, aunque de forma truncada.
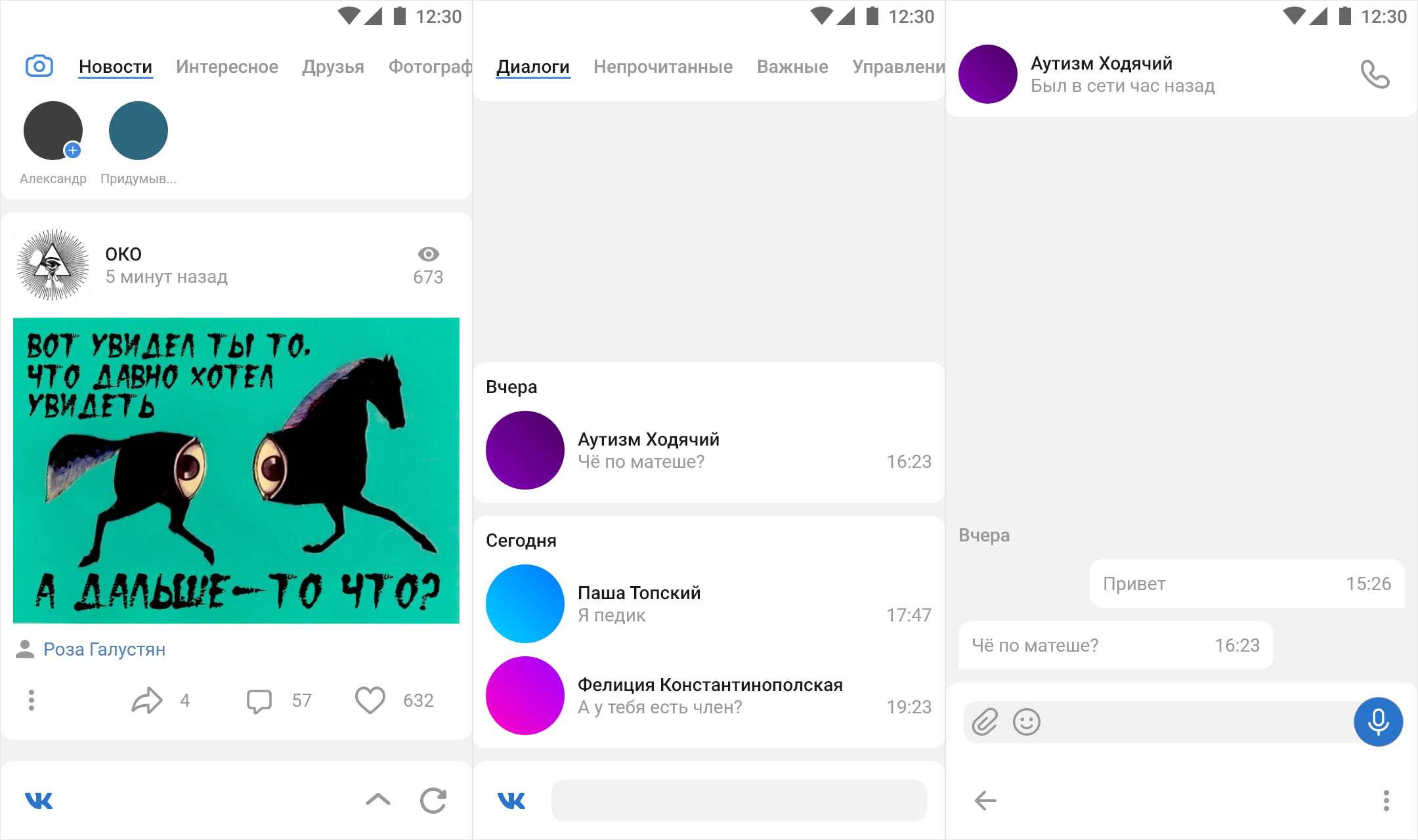
Estas capturas de pantalla pueden parecer aburridas, así que, por ejemplo, cómo sería tener en cuenta las tendencias en el uso de MD2 que existen en este momento y cómo lo haría ahora:

Bueno, o en el ejemplo de servicios de terceros completamente al azar:

En algún lugar aquí, la mente comenzó a sugerir que es suficiente escribir e inventar cosas extrañas y, en general, dormir, por lo que, como conclusión breve, esto será: un ganado bien alimentado funciona mejor y genera más ganancias, y para los desarrolladores de dispositivos móviles hay tales usuarios de ganado, alimentarnos =).