El diseño es un trabajo creativo, por lo tanto, no siempre es posible predecir el resultado del trabajo y no siempre puede adaptarse a nosotros. Por lo tanto, lo principal es elaborar un TK competente y comprensible.Internet cambia literalmente todos los días, por lo que siempre es necesario controlar la relevancia y la conveniencia de sus recursos de Internet. Las tecnologías que hoy eran populares hace 5 años pueden perder completamente su relevancia y su sitio puede (y será) inconveniente para sus visitantes y clientes, respectivamente, perderá ganancias potenciales todos los días. En virtud de lo cual, cada uno de los empresarios, tarde o temprano, tendrá que rediseñar su tienda en línea o sitio de servicio.
Problemas clave al cambiar el diseño de un sitio
Antes de comenzar cualquier trabajo, debe comprender claramente si necesita un rediseño del sitio web.
Recomiendo responder las siguientes preguntas:
- ¿Está cayendo la conversión? ¿Está cayendo el tiempo en el sitio, están cayendo las conversiones? * Vea toda esta información en la métrica.
- ¿Tu tienda en línea se ve moderna? * Explore a todos sus competidores en busca de necesidades básicas, compare su diseño con el suyo, usabilidad, filtros de productos, varios bloques, etc.
- ¿Su sitio tiene una versión móvil o un diseño receptivo? * Creo que conoce la respuesta a esta pregunta, si no, vaya a webmaster.yandex.ru, la sección "Diagnósticos" - "Diagnósticos del sitio" en el informe contendrá recomendaciones sobre la versión móvil.
En esto, todos los puntos principales que necesita comprender terminan, nos referimos a los principales problemas y problemas durante el rediseño del sitio.
¿Cómo cambiar el diseño del sitio y no perder posición?
Si su tienda en línea tiene buenas posiciones en la región, por supuesto, nadie quiere perderlas, por lo tanto, le recomiendo que cumpla con cuidado las siguientes recomendaciones principales al rediseñar el sitio:
- En primer lugar, nunca cambiamos la estructura del sitio, es decir, después de cambiar el diseño, sus páginas deben tener las mismas URL, esto es muy importante (un rediseño simplemente significa cambiar la apariencia y no más). Si las direcciones de la página cambian, esto implicará reindexar, errores 404 (si no hay redireccionamientos 301), la distribución del peso estático en las páginas será completamente diferente, todo esto implicará un cambio inevitable de posición. * Si se planifica un trabajo a gran escala en el sitio, incluido un cambio en la estructura, este procedimiento se lleva a cabo antes del rediseño.
- No cambie el motor del sitio. Al cambiar el CMS, todo el código de su tienda en línea será nuevo, lo que nuevamente requerirá una reindexación completa de su sitio, que a su vez se reflejará en las posiciones.
- Recomiendo recordar todas las etiquetas html básicas. No se trata solo de los encabezados H1-H6, sino también de las etiquetas de diseño b, i, ul, etc. Recomiendo dejarlos donde estaban (incluimos esto en la declaración de trabajo cuando el diseño del diseño). Todas estas etiquetas afectan la relevancia de la página para las solicitudes en un grado u otro, y no queremos estropear la posición de nuestro sitio, por lo que es muy recomendable dejar estos puntos como estaban.
- Momentos con nuevos bloques. Por ejemplo, tome la página de categoría de producto, en el nuevo diseño tenemos un bloque con noticias de la tienda, un ejemplo:
Todo esto es bueno, pero vale la pena entender que todos estos son enlaces internos que transmiten su peso, es decir, hemos agregado enlaces 6-7 (dependiendo de cuántos artículos haya en el carrusel) a los artículos (que no necesitamos promocionar) ) Además, este bloque agrega contenido irrelevante a nuestra página, lo que no es bueno.
Puede haber muchos bloques "nuevos" similares, por lo que recomiendo poner algunos de ellos en las etiquetas y enlaces noindex en el atributo nofollow, esto protegerá su sitio de los cambios en la búsqueda. Hacemos lo mismo con todos los bloques similares.
Después de un tiempo (1-2) semanas, recomiendo comenzar a eliminar gradualmente las etiquetas y observar la posición del sitio. Esto nos dará la oportunidad de "revertir los cambios" al cambiar de posición en una dirección indeseable.
- Un poco de relevancia. Nuevamente, tome la página de categoría de producto que muestra el blog del producto. Es posible que antes, cada una de las tarjetas de producto mostrara ciertas características (precio, artículo, color, tamaño, etc.), pero en la nueva versión, al diseñador no le gustó cómo se veía y eliminó el resultado de las características de las tarjetas. Esto puede afectar y afectará la posición del sitio, tanto por la relevancia del contenido (ya que parte del contenido desaparecerá) como por el lado del comportamiento del usuario, vale la pena recordar esto.
Para resumir todas las recomendaciones principales:- No cambie la estructura, no cambie la url;
- No cambie el CMS;
- Cambios mínimos en las etiquetas de diseño principales que afectan la relevancia (H1-H6, b, i, etc.);
- Nos aseguramos de que toda la información que se mostró anteriormente permanezca en el sitio (si la necesita, puede ver la métrica: haga clic en el mapa, videos de acciones del usuario, etc.).
- Si agregamos muchos bloques nuevos, una nueva funcionalidad que utiliza mucho contenido, recomiendo cerrarlos del índice (para protegernos de preguntas innecesarias). Luego, elimine gradualmente el noindex y controle las posiciones (es posible devolver todo).
- Mecánica similar con nuevos bloques en los que habrá muchos enlaces, también recomiendo cerrar los enlaces en los atributos nofollow (preservar nuestras posiciones lo es todo), luego los eliminamos gradualmente, observamos los resultados de la eliminación de posiciones.
Después de todas estas acciones, entenderemos por qué necesitamos un rediseño y cómo hacerlo correctamente para no estropear lo que ha sido adquirido por nuestro trabajo y tiempo. Puedes continuar con el siguiente paso.
Preparando un prototipo para el diseño futuro del sitio web
Esta es la parte más importante y principal de nuestro trabajo, ya que el prototipo es el TK principal y principal, que enviaremos a nuestro diseñador.
Los pensamientos del diseñador y los suyos nunca coincidirán, el diseñador pensará una cosa, usted es diferente, está lejos del hecho de que realmente encontrará un profesional que pueda aconsejarle algo, desafortunadamente, por experiencia, el diseñador solo hará el trabajo en la tarea técnica y no un solo paso lado, realiza cómo se siente cómodo y cómo le gusta más. Como resultado, obtenemos un diseño mediocre, que, al completar el contenido, el diseño desaparecerá, ya que el diseñador no lo pensó detenidamente, puede que no haya efectos de guía y, de hecho, no podemos obtener lo que queríamos.
Por lo tanto, lo más importante es formar una tarea técnica competente, después de lo cual ni usted ni el diseñador tendrán preguntas y obtendremos lo que queremos.
Elegir un prototipo de programa
Hasta la fecha, hay muchos programas y servicios similares, por lo que no recomiendo centrarse en esto, solo tome el que es gratuito y en el que nos sentimos cómodos trabajando:
Hay una versión gratuita, puedes usarla.
Programa simple y conveniente.
Hay una versión gratuita, puede exportar en cualquier formato, una interfaz muy simple e intuitiva, no necesita descargar nada. Lo usaremos
Preparación de prototipos
1) Encontramos a todos nuestros competidores.

* No tomamos solo los 5 primeros, ya que estas tiendas pueden tener una clasificación diferente de los motores de búsqueda (nichos superiores) y algunos puntos (bloques, funcionalidad, etc.) que decidimos tomar de ellos pueden no mejorar la situación para nosotros, pero puede empeorar
Encontramos entre 20 y 30 sitios (tomamos diferentes regiones) que nos gustaron y los analizamos cuidadosamente. Tomamos de todos la mejor solución de este o aquel bloque, ya sea un filtro de producto, un bloque de productos recomendados, algún consejo, etc. Vale la pena prestar atención a todo donde está el enlace, qué botón, etc.
2) Escribimos todos los bloques
Que queremos usar en nuestro sitio web. Elegimos el mejor bloque para la implementación, no necesitamos inventar proporciones nosotros mismos, dónde estará la foto, dónde estará el texto y dónde está el botón, simplemente tomamos la mejor solución de este o aquel bloque de la competencia.
3) Seleccionamos todos los elementos del sitio
En esta etapa, debe decidir cuál será el encabezado, cuál será el menú principal, el sótano, etc.
* Todos nuestros competidores tienen una buena posición en la PS, respectivamente, y sus diseños también serán buenos, no necesita pensar que nosotros mismos encontraremos una mejor solución, y mucho menos nuestro diseñador, ya tenemos versiones probadas y funcionales de esto o aquello funcional, solo tomamos Úselo con nosotros.
4) Decidir sobre el estilo y el esquema de color
Elegir un esquema de color y un estilo no es lo suficientemente fácil. Además, le recomiendo que no confíe en la opinión de su diseñador, él no sabe lo que quiere, por lo que debe lidiar con este problema en esta etapa.
Para hacer esto, le recomiendo que preste atención a los sitios independientes en los que ordenaremos nuestro diseño. Hay muchos sitios similares, estos son los más populares:
Seleccionamos un recurso, vamos a la sección "Diseño" y vamos a los artistas, miramos su cartera. Hay muchos diseñadores, hay muchos trabajos presentados en su cartera, por lo que podemos elegir fácilmente un diseño que nos guste tanto en términos de estilo de ejecución como de combinación de colores. Después de elegir guardar su trabajo elegido.
En esta etapa, tenemos todo lo que necesitamos para crear un prototipo de alta calidad y pensado, y como resultado, nuestro TK.
Representación de un prototipo de sitio

Nos instalamos en el servicio
Mockingbird , así que vamos, nos registramos y comenzamos nuestro trabajo.
Necesitamos dibujar claramente todas nuestras páginas de inicio futuras, categoría de producto, tarjeta de producto, categoría de noticias, noticias, contactos, así como todos los formularios.
En la etapa anterior, seleccionamos todos los bloques que queremos ver en el diseño futuro, elegimos cómo se ubicarán en ellos el encabezado del sitio, el menú, etc. Por lo tanto, solo necesitamos transferir todo esto al prototipo. En el prototipo, es necesario reflejar completamente todos los elementos, todos los bloques del sitio, esto le dará al diseñador una comprensión de lo que necesitamos y no tendrá que pensar mucho sobre cómo y qué dibujar, porque de hecho todo ya está dibujado, solo puede agregar gráficos.
Opcionalmente, puede modificar todo en Photoshop para que todos los elementos sean aún más visuales.
En la salida, tenemos algo como lo siguiente:
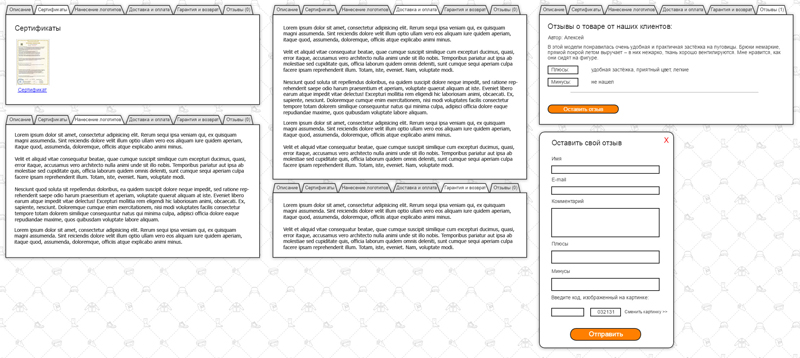
También representamos todas las formas, pestañas en el prototipo:

Después de crear un prototipo completo del diseño futuro, procedemos a la preparación de los Términos de Referencia; necesitamos describir en detalle todos los puntos presentados en el prototipo.
Escribimos una descripción detallada del prototipo.
Este también es un momento muy crucial, porque si olvidamos algo de esto y no estaremos en el diseño.
- Discutimos en qué formato debe ser el diseño
- Especifique la imagen de la cartera (que seleccionamos previamente). Escribimos que queremos un diseño en un estilo y esquema de color similar. Indicamos que se pueden tomar botones, marcos, etc. de este diseño.
- Los botones, enlaces y otros elementos deben tener efectos de desplazamiento y actividad.
- Adjunte las fuentes que usa al diseño (algunas máquinas tipográficas las necesitan)
- A continuación, indicamos todos los puntos que, en nuestra opinión, deben aclararse. Por ejemplo, queremos que después de señalar la tarjeta del producto, se muestre el botón "Agregar al carrito" y describamos todos esos momentos.
* Estos problemas y matices se pueden describir en el propio prototipo, por ejemplo:Procedemos directamente a la selección y pedido de diseño.
Elección del artista
Hay dos opciones para ordenar un diseño:1) Póngase en contacto con el estudio de diseño o los sitiosCreo que esta opción no es la mejor, en primer lugar, el precio será mucho más alto, si recurrimos a un profesional independiente, también tendríamos que gastar no solo mucho dinero, sino también tiempo. Vale la pena señalar que esta opción no siempre diferirá en calidad y plazos de cumplimiento.
2) Póngase en contacto con un profesional independiente a través de sitios popularesEsta opción es ideal para nosotros. Desde entonces, el objetivo principal de preparar un prototipo detallado y TK era no solo obtener exactamente el diseño que necesitamos, sino también una forma de ahorrar nuestro dinero. Después de todo, todo lo que queda para el diseñador es solo agregar gráficos a nuestro prototipo, de hecho, ya hemos dibujado todo el "diseño", el artista no necesita pensar en cómo y cómo debería verse, todo ya está dibujado, se proporcionan el estilo y el esquema de color.
Como escribí anteriormente, hay una gran selección de lugares con frisers y todos son buenos a su manera. Pero elegiremos el servicio Kwork.ru, ya que necesitamos una calidad decente por una cantidad adecuada, y como escribí anteriormente, no necesitamos un profesional por 100 mil, necesitamos gráficos para nuestro prototipo. Además, aquí hay un sistema de pago muy simple y seguro, no necesitamos pagar directamente al profesional independiente, todos los pagos se realizan a través del servicio en sí. Si el diseño proporcionado no está de acuerdo con la declaración de trabajo, puede devolver fácilmente los fondos.
En primer lugar, regístrese y vaya a la sección de diseño. Recomiendo no perder el tiempo con una larga selección de diseñadores, navegar por cientos de carteras, etc., abrir los mejores 20-30 y enviar nuestros conocimientos tradicionales a todos, especificar el precio y los términos.
Después de eso, todos los que estén interesados en completar su tarea le ofrecerán sus condiciones en función de las cuales podemos hacer nuestra elección. Todo es bastante simple y transparente.
* Vale la pena recordar que todo lo que esperamos del diseño ya ha sido escrito por nosotros en la declaración de trabajo, por lo tanto, es mejor dar preferencia al aspecto financiero del problema, ya que el resultado de esto no cambiará realmente.
Como resultado, tenemos un diseño totalmente terminado, simple y moderno:
Puede familiarizarse completamente con el proyecto en
tkspecodegda.ruTodos los destacados:- Es necesario determinar claramente si necesitamos un rediseño del sitio web;
- Seleccionamos a los mejores competidores, en función de sus sitios, funcionalidad, elegimos lo mejor;
- Con base en la información preparada, hacemos un prototipo de alta calidad de cada una de las páginas;
- Elija un sitio que nos quede completamente en color y estilo;
- Hacemos una nota explicativa, tz para el prototipo;
- Ordenamos el diseño en los intercambios independientes populares;
- Obtenemos el diseño terminado que queríamos, que necesitamos, a un precio adecuado;
- Pasamos a la compilación de especificaciones técnicas para el diseño y estiramiento, la búsqueda del artista.
En el próximo artículo se describirán algunos matices del diseño de pedidos, así como la versión móvil del sitio.