Desde que comenzamos a trabajar en la próxima versión de Microsoft Edge basada en Chromium, hemos estado investigando formas de modernizar los controles de formulario para proporcionar una apariencia moderna, así como la accesibilidad táctil y la accesibilidad que nuestros usuarios esperan de Microsoft Edge hoy.
En los últimos meses, hemos estado colaborando estrechamente con el equipo de Google Chrome en este proyecto, y estamos entusiasmados de compartir los controles actualizados que llegarán a las versiones de Microsoft Edge Insider u otros navegadores Chromium cerca de usted.

Una apariencia más moderna.
Este cambio aporta un pulido mejorado a los controles de formulario y ayuda a brindar continuidad en el diseño y la experiencia del usuario con el resto del navegador. Hemos estado colaborando estrechamente con el equipo de diseño de Google Chrome para lograr un equilibrio entre nuestros lenguajes de diseño con una apariencia moderna que se siente como en casa en una variedad de navegadores Chromium. A continuación se muestra una comparación de los controles predeterminados en Chromium hoy, en comparación con los controles actualizados que estamos implementando:
Mejor soporte táctil
Los dispositivos con Windows vienen en una amplia gama de factores de forma y modalidades de entrada, que incluyen computadoras de escritorio y portátiles tradicionales, dispositivos 2 en 1 y otras tabletas y dispositivos con lápiz. Escuchamos sus comentarios en busca de una mejor experiencia de entrada táctil en nuestras primeras versiones preliminares de Chromium, y nos propusimos hacer un inventario de los controles para identificar oportunidades para mejorar la experiencia táctil.

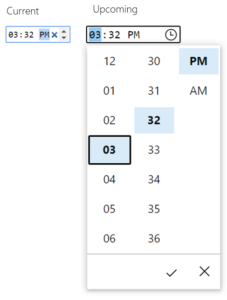
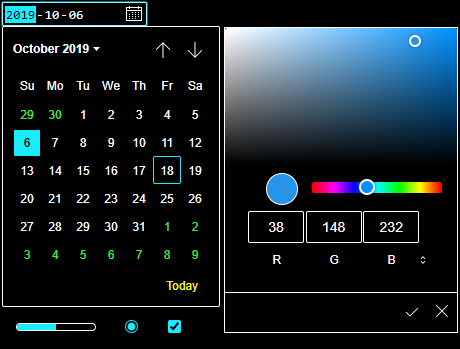
Un buen ejemplo de las mejoras táctiles es la entrada de tiempo; Actualmente, Chromium proporciona una entrada de texto, un botón de borrar y un control giratorio. Nuestra investigación encontró que con la gran superficie de la punta de los dedos, los controles pequeños que están demasiado juntos pueden ser difíciles de enfocar con precisión, recomendando un tamaño de control de 23 × 23 píxeles (13 × 13 DLU) es un buen tamaño mínimo de control interactivo para Cualquier dispositivo de entrada. Por el contrario, los controles de giro a 15 × 11 píxeles son demasiado pequeños para ser utilizados efectivamente con el tacto. La nueva entrada de tiempo que presentamos incluye un menú desplegable con posibilidades táctiles esperadas, como inercia al desplazarse y objetivos táctiles más grandes. Otras entradas, como la fecha, el color, el rango de tamaño sutil recibido, también aumentan a objetivos táctiles importantes.
Controles más accesibles
Otra área que examinamos es el rectángulo de enfoque que envuelve un control cuando un usuario enfoca el control. Esta es una característica importante de accesibilidad, ya que permite al usuario rastrear dónde está enfocado activamente, especialmente mientras navega por el teclado.
Nuestro equipo identificó tres indicadores de enfoque potenciales diferentes que se alinearon con el lenguaje de diseño de Microsoft, garantizaron un alto contraste en cualquier contenido de fondo y proporcionaron una apariencia limpia y estéticamente agradable.
Luego realizamos estudios de usuarios interactivos para identificar la mejor opción, en comparación con el rectángulo de enfoque predeterminado actual de Chromium como línea de base. Descubrimos que, si bien las preferencias se dividían por la estética, una opción era el claro líder para la accesibilidad. Elegimos esa opción como el nuevo rectángulo de enfoque en Microsoft Edge, que puede ver a continuación:

Además, todos estos controles ahora admiten Windows High Contrast, que permite al usuario definir colores específicos para mejorar la experiencia visual. Todos los sitios que utilizan los controles integrados se beneficiarán de estos controles actualizados siempre que el usuario esté en modo de alto contraste, sin que los desarrolladores web realicen ningún trabajo adicional. Sin embargo, los desarrolladores web pueden ajustar estos estilos si lo desean utilizando la nueva propiedad de
ajuste forzado de color CSS y la consulta de medios de
contraste preferido que se está estandarizando activamente.

También hemos actualizado nuestra implementación para garantizar un excelente soporte de teclado en cada control. Por ejemplo, en la nueva entrada de color, puede navegar por un solo valor utilizando las teclas de flecha con el color bien seleccionado; Si mantiene presionada la tecla Ctrl en Windows (tecla Cmd en Mac), se moverá en 10 valores, lo que permite un desplazamiento rápido del color.
Finalmente, actualizamos las asignaciones de los controles para
asignarlas a la especificación de asignaciones de API de accesibilidad HTML , para garantizar una gran experiencia para los usuarios que usan tecnologías de asistencia (como lectores de pantalla).