Todas las nuevas tecnologías de moda tienen una base masiva que las antiguas y, a veces, para trabajar con ellas, debe profundizar en el grosor de las capas históricas y, con sorpresa, encontrar allí herramientas convenientes y muy oportunas.

Tenía la tarea de mostrar un modelo BIM en realidad virtual, o más bien exportar desde Revit. Desde el punto de vista del resultado final, había dos opciones: Unity o A-Frame. Para la exportación, quería un formato abierto del que solo estuviera IFC. Por lo tanto, primero miré el proyecto xBIM: tenían un
proyecto de visor web xBIM WeXplorer con su propio formato wexBIM. Pero allí utilizamos nuestro propio renderizado a través de WebGL, y la exportación a wexBIM no funcionó en la versión actual de XbimXplorer y no encontré una descripción del formato.
Luego tuve la idea de usar export en Tree.js, en un momento experimentamos mucho con él, y A-Frame es solo un contenedor en Tree.js. Descubrí que
Jeremy Tammik y sus colegas ya han implementado uno similar: exportar de Revit a Tree.js a través de su formato json, en github hay dos repositorios para exportar desde Revit: CustomExporterAdnMeshJson y RvtVa3c.
github.com/va3c/RvtVa3cgithub.com/jeremytammik/CustomExporterAdnMeshJsonthebuildingcoder.typepad.com/blog/2013/07/adn-mesh-data-custom-exporter-to-json.htmlthebuildingcoder.typepad.com/blog/2014/08/threejs-aec-viewer-progress-on-two-fronts.htmlmi resultado de este hiloPero además de exportar, necesitaba escribir código para importar, me pareció excesivo y busqué un formato abierto adecuado y lo encontré rápidamente: gltf / glb de Khronos Group, importar en A-Frame es elemental:
<a-scene> <a-assets> <a-asset-item id="tree" src="/path/to/tree.gltf"></a-asset-item> </a-assets> <a-entity gltf-model="#tree"></a-entity> </a-scene>
Para crear gltf / glb, se escribieron un montón de utilidades en el Grupo Khronos, incluido C # -
SharpGLTF .
Crear gltf requiere crear los siguientes objetos: Modelo <= Escena <= Nodos <= Malla <= Material
var material1 = new MaterialBuilder() .WithAlpha(AlphaMode.MASK) .WithDoubleSide(true) .WithSpecularGlossinessShader() .WithChannelParam("BaseColor", new Vector4(1, 0, 0, 0.1f)); var ch = material1.UseChannel("MetallicRoughness"); var mesh = new MeshBuilder<VERTEX>("mesh"); var prim = mesh.UsePrimitive(material1); VERTEX tv = new VERTEX(-10, 0, 0); prim.AddTriangle(tv, new VERTEX(10, 0, 0), new VERTEX(0, 10, 0)); prim.AddTriangle(new VERTEX(10, 0, 0), tv, new VERTEX(0, -10, 0)); var mesh2 = new MeshBuilder<VERTEX>("mesh");
Solo resta escribir exportación desde Revit, para esto estudié las utilidades Jeremy Tammik. Para la exportación, debe crear una clase que implemente la interfaz IExportContext, sus métodos se invocan en un cierto orden cuando se exporta el modelo, estamos interesados en la cadena principal Start => OnViewBegin => OnElementBegin => OnPolymesh. En el método Start crearemos un modelo gltf, en el método OnElementBegin creo una malla: aquí puede obtener la geometría del elemento, pero será un modelo brep y no es adecuado para gltf, en el próximo método OnPolymesh obtenemos la misma geometría que una malla que ya se puede guardar en gltf.
Se ejecuta el método OnInstanceBegin: si el elemento es un inserto de la familia, su geometría se obtendrá en su propio sistema de coordenadas y será necesario transformarlo en uno mundial. Necesitamos una pila para almacenar estos sistemas de coordenadas.
El método OnMaterial se realiza cuando se cambia el material, es mejor crear un diccionario de materiales y tomar el material necesario, en lugar de crear uno nuevo cada vez.
El método OnLinkBegin se ejecuta al procesar un enlace externo, en realidad un modelo anidado.
El método OnLight se ejecuta al procesar una fuente de luz
El método OnFaceBegin se ejecuta al procesar caras individuales de un elemento; se llama solo si la propiedad IncludeGeometricObjects = true
En principio, puede escribir el modelo completo en un nodo, pero quiero asociar elementos con datos de atributos en el futuro y, por lo tanto, escribo cada elemento en mi nodo usando su ElementId como nombre
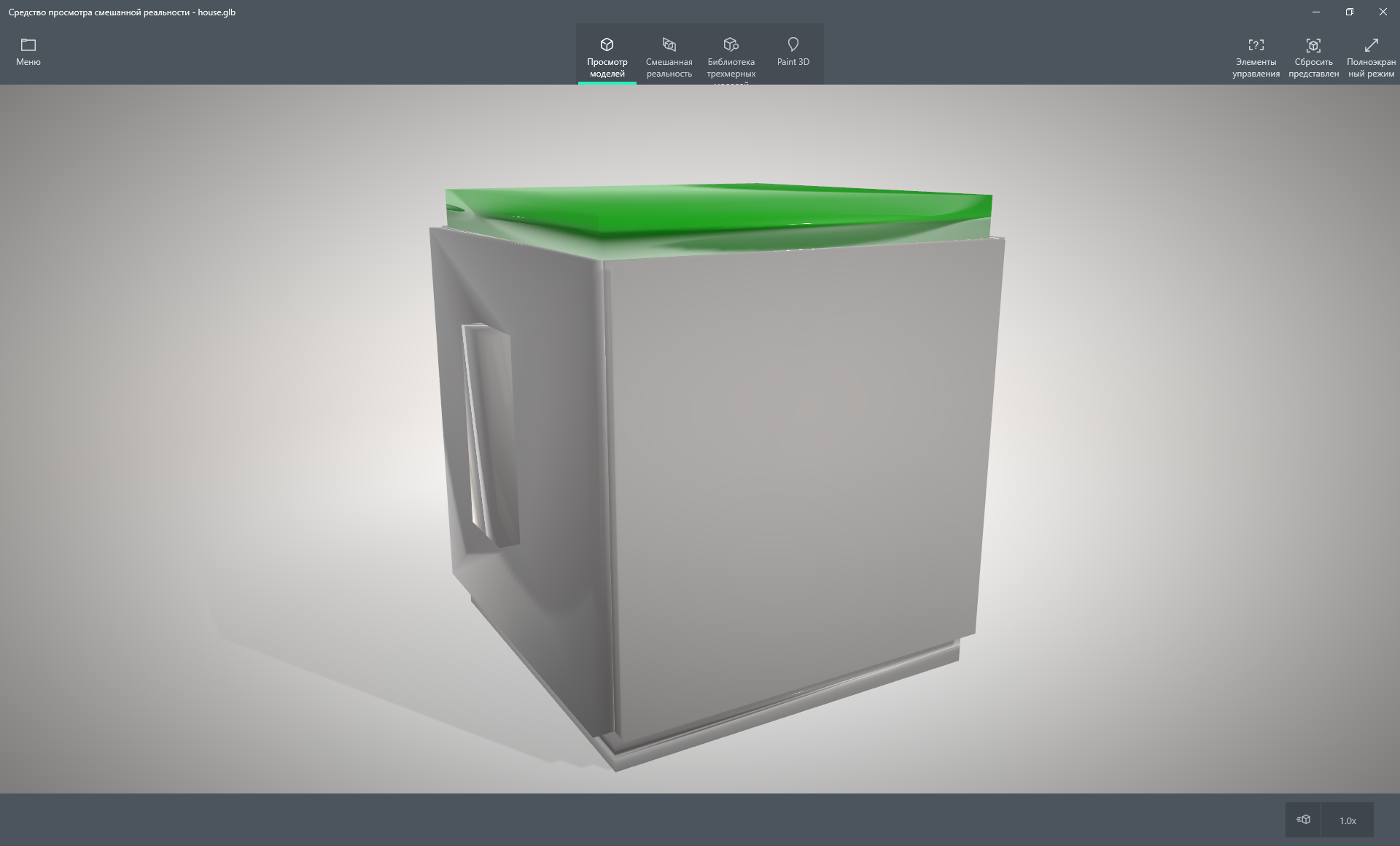
Código de utilidad en git-hubEn Windows 10, hay dos programas regulares para ver glb (pero no gltf), este es un "Visor de realidad mixta" para ver

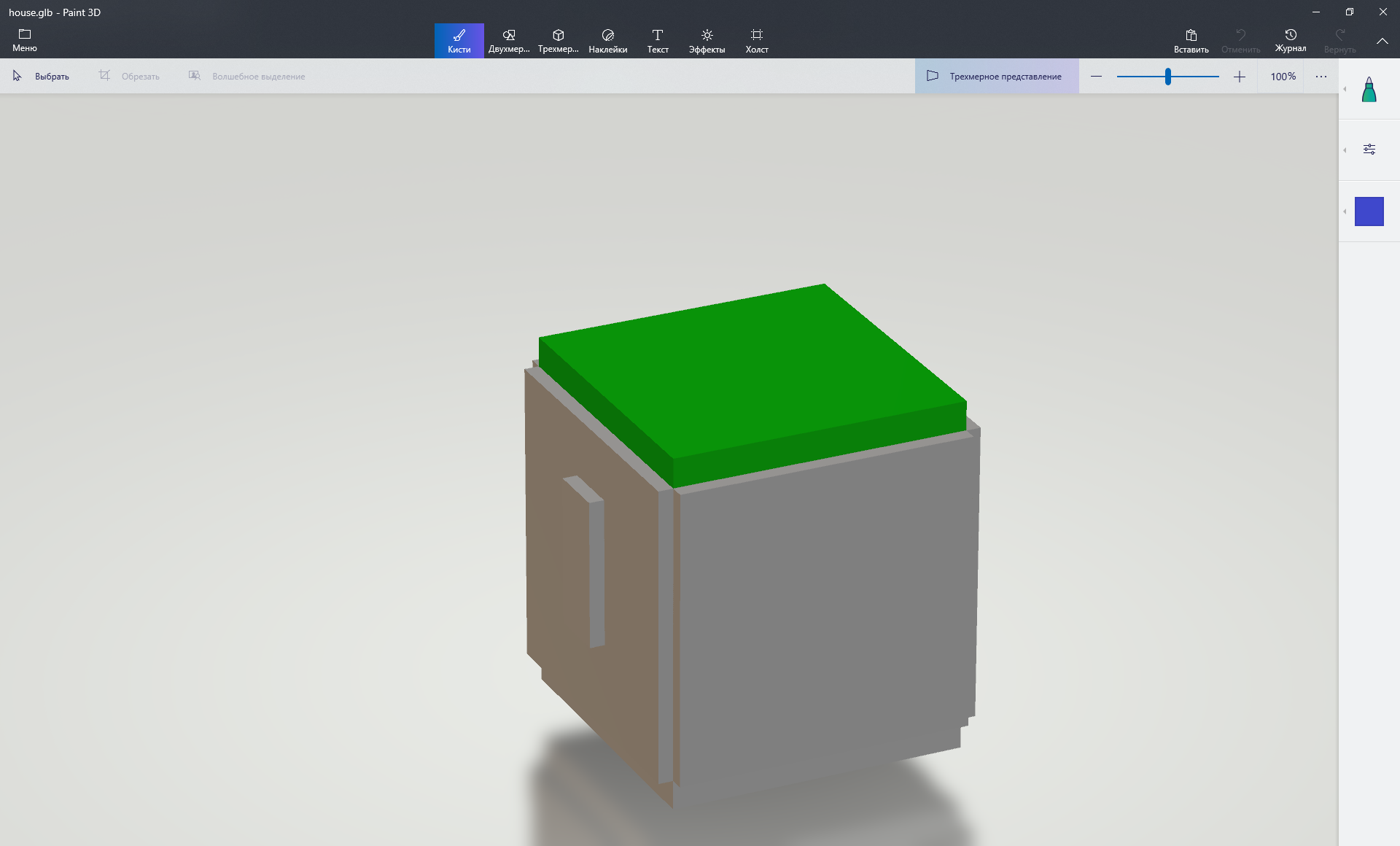
Y Paint 3D para editar

Como puede ver, renderizan los materiales de manera diferente y, en particular, manejan la transparencia de manera diferente (ambos no son correctos)
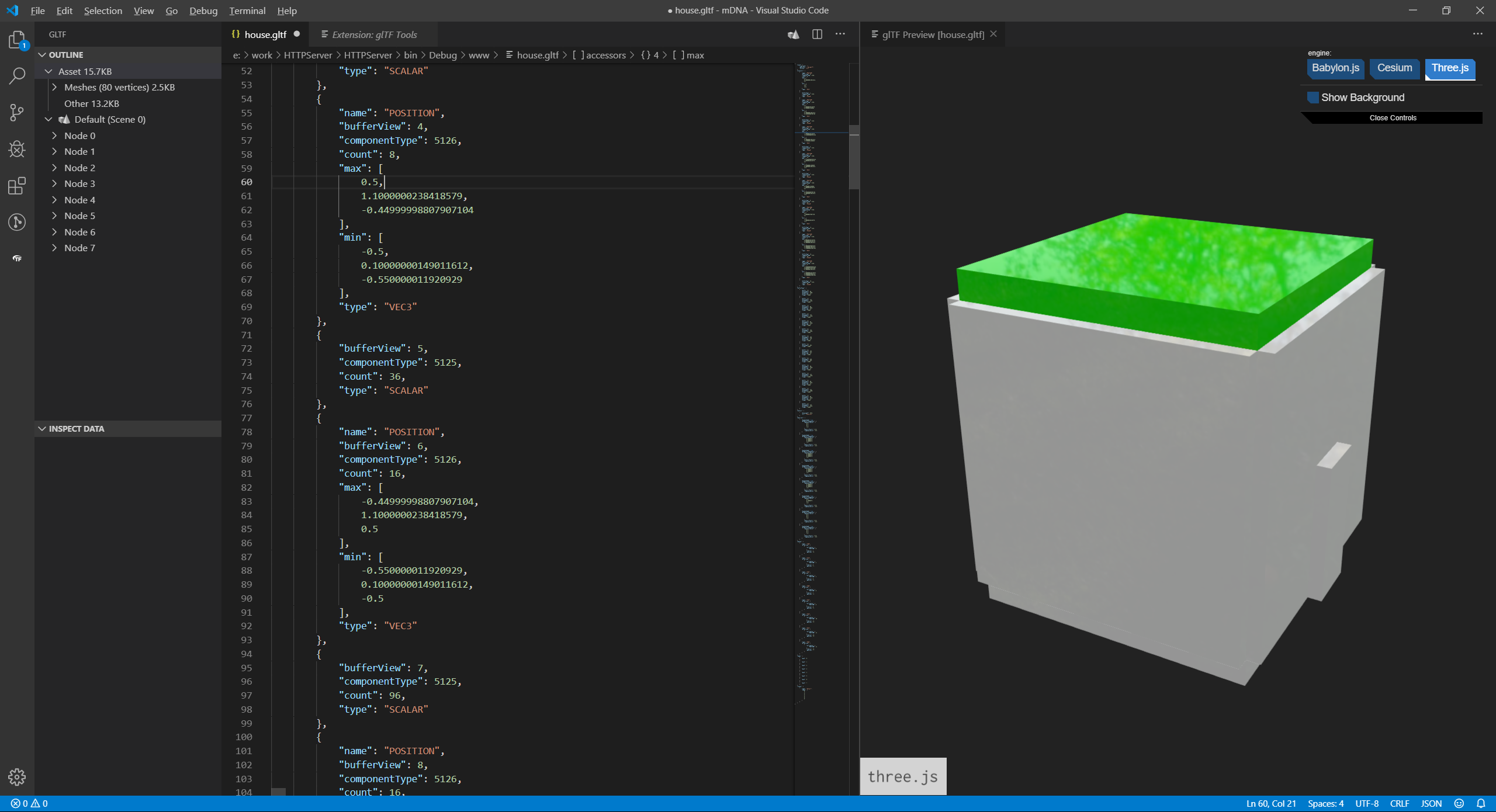
Pero para mí, lo mejor es VS Code + glTF Tools

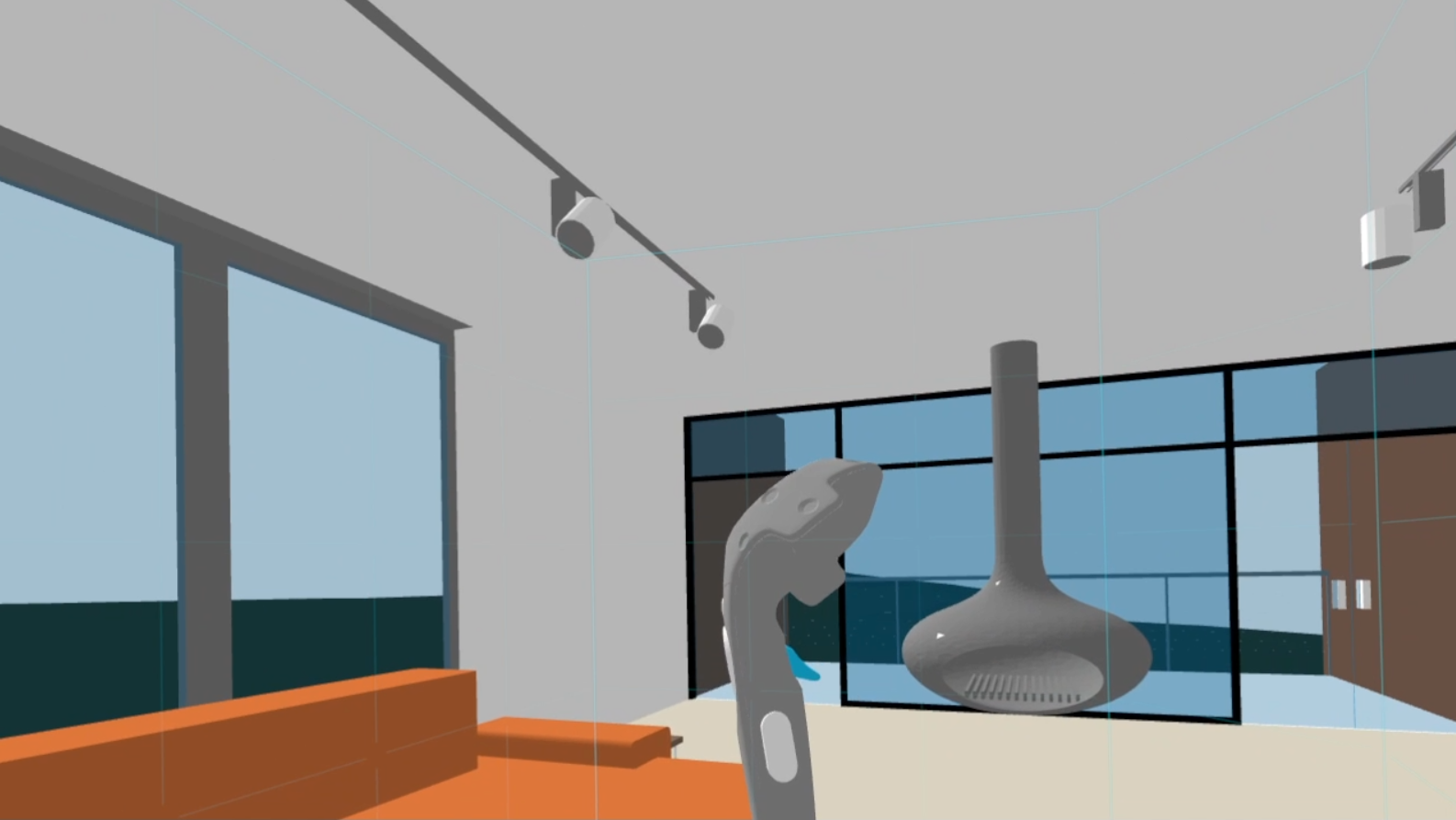
A-Frame funciona en todos los navegadores modernos, pero solo puedes usar el casco en Firefox (y Supermedium, por supuesto). Tendremos que organizar el control, en A-Frame puede usar controles wasd para controlar el mouse, pero es mejor usar controles de movimiento de la extensión
A-Frame Extras . Para usar los controladores Vive, necesitas agregar controles Vive.
Código de página completa en git-hub'e .
<a-scene background="color: #ECECEC"> <a-assets> <a-asset-item id="ar1" src="house5.glb"></a-asset-item> </a-assets> <a-gltf-model src="#ar1" rotation="0 0 0"></a-gltf-model> <a-entity position="0 0 4" movement-controls="acceleration: 2000; fly: true" > <a-camera></a-camera> <a-entity vive-controls="hand: left"></a-entity> <a-entity vive-controls="hand: right"></a-entity> </a-entity> </a-scene>

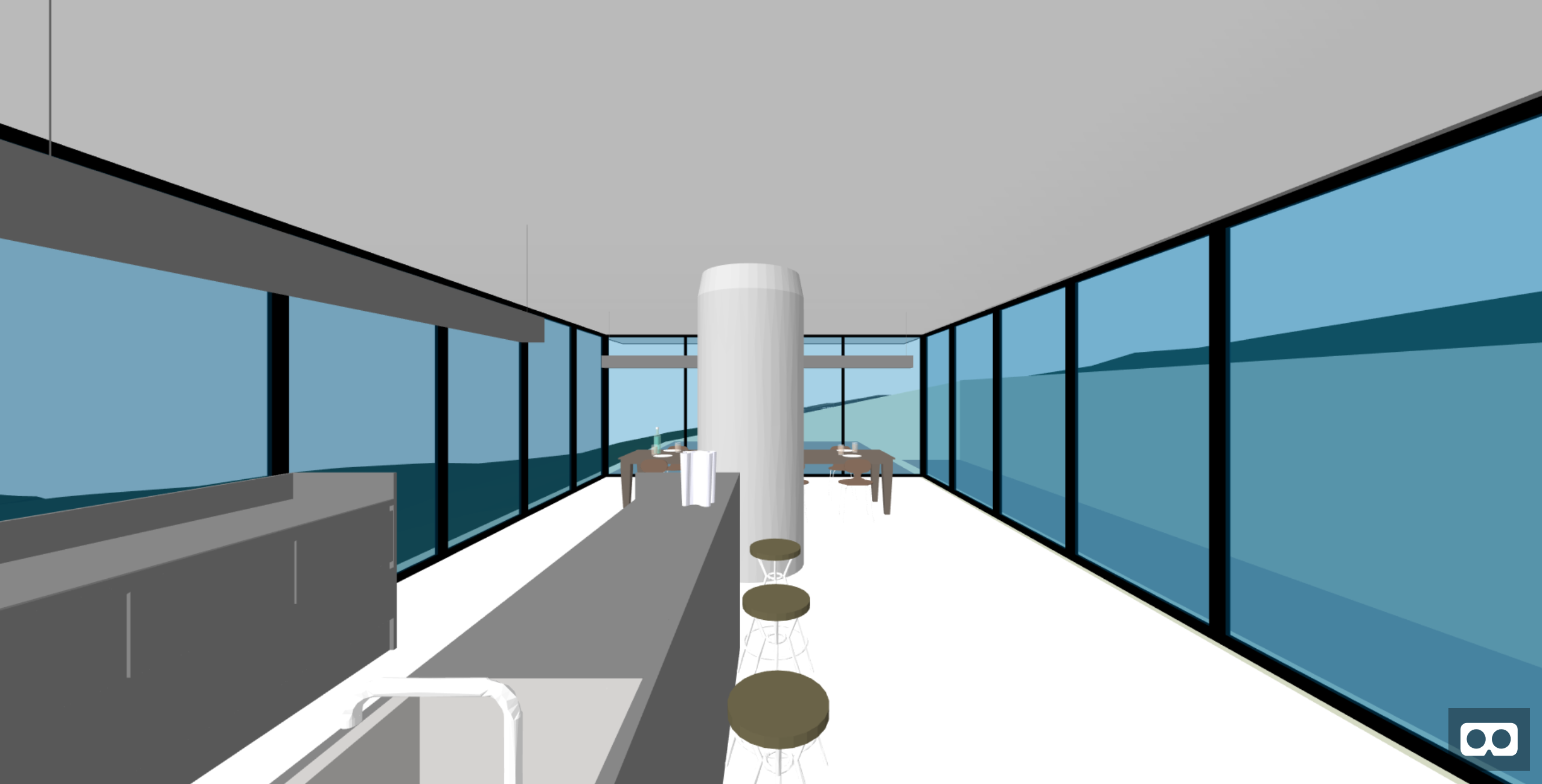
Por cierto, git-hub es adecuado para hosting VR; =)
Puede usar el complemento
UnityGLTF para importar glb en Unity; si está interesado, puedo pintar cómo usarlo, pero no hay nada complicado.