Desde que comenzamos a trabajar en la próxima versión de Microsoft Edge, basada en Chromium, hemos estado explorando formas de modernizar los controles para proporcionar el aspecto moderno, los controles táctiles y la accesibilidad que nuestros usuarios esperan hoy de un navegador.
En los últimos meses, hemos trabajado estrechamente con el equipo de Google Chrome en este proyecto y nos complace compartir controles actualizados que estarán disponibles para las versiones de Microsoft Edge Insider u otros navegadores en Chromium.

Aspecto más moderno
Estos cambios proporcionan una apariencia mejorada para los controles y ayudan a garantizar un diseño continuo y facilidad de uso con el resto del navegador. Trabajamos en estrecha colaboración con el equipo de desarrollo de Google Chrome para encontrar un equilibrio entre nuestras ideas de diseño y no olvidarnos de las realidades modernas. Todo esto te hará sentir como en casa en varios navegadores en Chromium. La siguiente es una comparación de los controles predeterminados en Chromium hoy, en comparación con los controles actualizados en los que estamos trabajando:
Soporte táctil mejorado
Los dispositivos Windows tienen una amplia gama de factores de forma y métodos de entrada, que incluyen PC de escritorio y portátiles tradicionales, dispositivos 2 en 1 y otras tabletas y dispositivos con lápiz. Escuchamos sus comentarios sobre cómo trabajar mejor con la entrada táctil en nuestras primeras versiones de Chromium Preview, y teníamos la intención de hacer un inventario de los controles para identificar oportunidades para mejorar la interacción táctil.

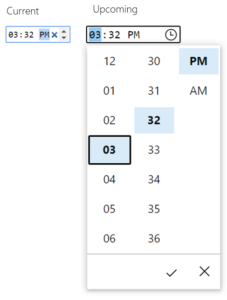
Un buen ejemplo de mejoras de entrada táctil es la entrada de tiempo; Chromium actualmente proporciona entrada de texto, un botón para borrar y un control giratorio. Nuestro estudio mostró que con un tamaño de punta de dedo grande, puede ser difícil usar con precisión pequeños controles que estén demasiado juntos, por lo que el tamaño de control recomendado de 23 × 23 píxeles (13 × 13 DLU) es un buen tamaño mínimo para un control interactivo para Cualquier dispositivo de entrada. En contraste, los controles de rotación con una resolución de 15 × 11 píxeles son demasiado pequeños para ser utilizados efectivamente cuando se tocan.
Controles más accesibles
Otra área que examinamos es el rectángulo de enfoque que rodea el control cuando el usuario se enfoca en él. Esta es una característica importante, ya que permite al usuario rastrear dónde está, especialmente cuando navega con el teclado.
Nuestro equipo identificó tres métricas de enfoque potenciales diferentes que coincidían con el lenguaje de diseño de Microsoft, garantizaban un alto contraste con cualquier contenido de fondo y proporcionaban una apariencia limpia y estéticamente agradable.
Luego realizamos una investigación interactiva del usuario para determinar la mejor opción en comparación con el rectángulo de enfoque de cromo predeterminado actual como modelo base. Descubrimos que, aunque las preferencias eran diferentes, una opción era el líder claro en términos de accesibilidad. Elegimos esta opción como el nuevo rectángulo de enfoque en Microsoft Edge, que puede ver a continuación:

Además, todos estos controles ahora admiten Windows High Contrast, que permite al usuario resaltar colores específicos para mejorar la percepción visual. Todos los sitios que usan los controles integrados se beneficiarán de estos controles actualizados siempre que el usuario esté en modo de alto contraste, sin ninguna acción adicional por parte de los desarrolladores web. Sin embargo, los desarrolladores web pueden ajustar estos estilos si lo desean, utilizando la nueva propiedad CSS
de ajuste forzado de color y la solicitud de
contraste preferido.

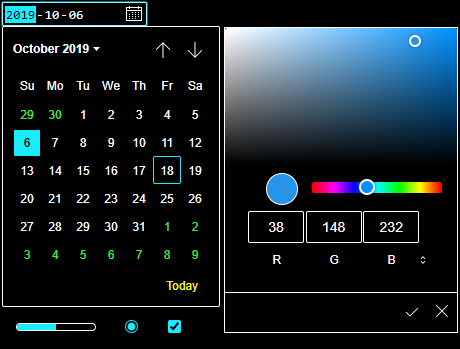
También actualizamos nuestra implementación para proporcionar un excelente soporte de teclado para cada control. Por ejemplo, en una nueva entrada de color, puede navegar un valor con las teclas de flecha; Si mantiene presionada la tecla Ctrl en Windows (la tecla Cmd en Mac), moverá 10 valores, lo que le permite navegar rápidamente por el embudo de colores.
Finalmente, actualizamos las asignaciones de los controles para que coincidan con
la especificación de asignaciones de API de accesibilidad HTML para proporcionar comodidad a los usuarios que utilizan tecnologías de asistencia (como lectores de pantalla).