En la
primera parte, hablé sobre los problemas que encontré en el proceso de creación de un juego 3D para el navegador usando Three.js. Ahora me gustaría detenerme en detalles para resolver algunos problemas importantes al escribir un juego, como construir niveles, detectar colisiones y adaptar la imagen a cualquier proporción de la ventana del navegador.
Diagramas de nivel
En realidad, los niveles mismos se crean en el editor 3D, es decir, su geometría, mapeo de texturas, horneado de sombras, etc. Describí todo esto en la primera parte. ¿Por qué hay otros esquemas? El hecho es que Three.js no ofrece ningún tipo de motor físico, y uso esquemas de nivel para identificar obstáculos.
Three.js para resolver el problema de colisión solo ofrece trazado de rayos, la forma más sencilla de determinar la intersección de la geometría de los objetos. En principio, se puede usar, e incluso lo hice en uno de mis otros proyectos. Era una ciudad virtual justo en el sitio, en el navegador. Puedes moverte por la ciudad y no atravesar las paredes.
En el caso de que la intersección de la geometría del jugador y el edificio ocurra durante el movimiento, implementé la repulsión del jugador por una cierta distancia en la dirección opuesta a la pared. Pero para esto, los objetos deben ser paralelepípedos. Alrededor de algunos objetos complejos, creé colisionadores (llamaremos a los objetos invisibles que juegan el papel de obstáculos y evitan que el jugador pase a través de ellos), a través del cual se resolvieron las intersecciones. Y las partes inferiores de algunos edificios, que son simplemente "cajas", a veces se usaban como colisionadores.
En objetos geométricamente complejos, el trazado de rayos puede no funcionar o comportarse de manera inapropiada. Y, como solución, puede incrustar en el objeto no uno, sino varios pequeños colisionadores invisibles en forma de paralelepípedos con 100% de transparencia, dibujados uno al lado del otro y uno encima del otro, repitiendo aproximadamente la forma del objeto.
En el juego sobre mazmorras, el nivel es un solo objeto largo con movimientos de corte para mover al jugador. En realidad, para resolver el problema de colisión, uno podría pegar colisionadores invisibles donde sea necesario y usar trazado de rayos. Sin embargo, decidí ir por el otro lado.

- En primer lugar, quería automatizar el proceso de creación de una serie de colisionadores.
- En segundo lugar, puede usar solo información sobre los colisionadores, es decir, sus coordenadas en el espacio, y no cargar la escena 3D con algunos objetos vacíos adicionales.
- En tercer lugar, dado que el juego usa solo una vista lateral y una de las coordenadas nunca cambia cuando se mueve, puede usar el cálculo de intersecciones en solo dos coordenadas.
- Y cuarto, después de todo, de hecho, habrá un esquema de nivel. Además, crear nuevos niveles es conveniente comenzar con un esquema de este tipo. Simplemente puede arrastrar bloques alrededor de la pantalla en cualquier editor de gráficos, construir nuevos corredores y obstáculos, y luego ejecutar el script y obtener información sobre los colisionadores. Es decir, el problema del editor de niveles está parcialmente resuelto.
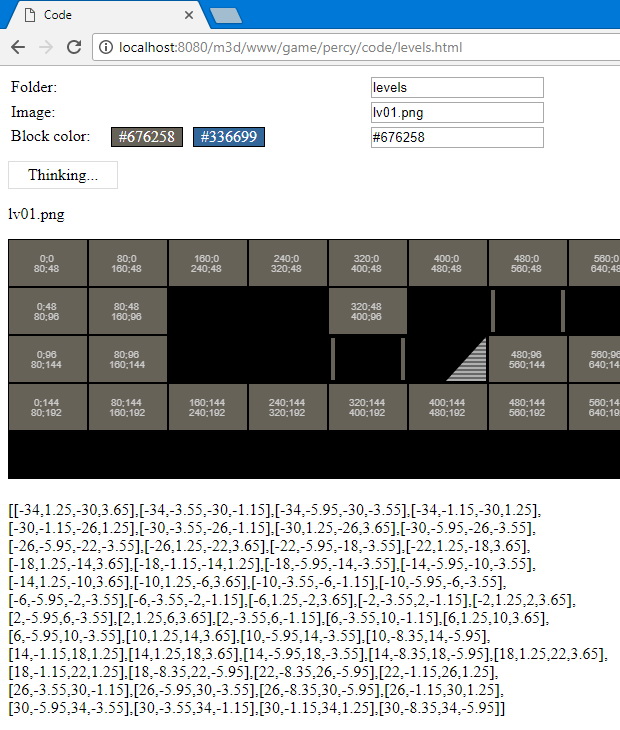
Escribí un script que toma parámetros de entrada como el nombre del archivo de esquema de nivel (png) y el color, cuyo relleno se interpreta como un obstáculo. El color predeterminado del espacio libre es el negro. Para el procesamiento por el script, el esquema de cada nivel debe guardarse en un archivo png separado. Por ejemplo, para el nivel más bajo, se ve así:
Estuve de acuerdo en que un bloque debe tener 80 píxeles de ancho y 48 píxeles de alto. Esto corresponde a 4 x 2.4 metros en el mundo 3D. Sería posible hacer 40 x 24 píxeles, es decir, diez veces, pero en la imagen parece pequeño.
El resultado del script en el primer nivel (la imagen se recorta a la derecha):

El script se ejecuta en el navegador. Creo que no tiene sentido el marcado html, es elemental: campos de entrada de datos y un botón de inicio. A continuación, la imagen leída se muestra en el lienzo. Y como resultado del script, se muestra una matriz debajo de la imagen en la escala mundial 3D, que contiene las coordenadas inferior izquierda y superior derecha de cada bloque, y con el desplazamiento especificado en el script para cada nivel. Este conjunto se puede copiar y pegar en la lista de colisionadores para usar en el juego (más sobre eso a continuación), se almacenará en algún tipo de constante. Las coordenadas también aparecen en la imagen en sí, pero en el marco de referencia de la imagen 2D. Estos números se muestran en el centro de cada bloque y le permiten verificar si todos los bloques están incluidos en el cálculo. Por sí mismos, estos números no son necesarios para nada excepto para la inspección visual. Algunos bloques, como las columnas entre las que pasa el jugador, no deben contarse. Acerca de qué objetos se excluyen del cálculo, a continuación.
Además, por ejemplo, en el segundo nivel hay delgadas placas horizontales sobre las que camina el jugador. Deben ser considerados. En consecuencia, debe asegurarse de que los números también aparezcan en ellos. En el diagrama, haga que tengan 2 píxeles de altura.
Ahora, sobre cómo el script toma en cuenta los bloques:
- El esquema se procesa mediante bloques de 80x48, en cada uno de los cuales se toma un área desde el segundo al 79º píxeles horizontalmente y desde el segundo al 47º píxeles verticalmente. El primer y el último píxel no se utilizan para que alrededor de los bloques pueda crear un marco negro con un ancho de 1 píxel, esto mejora la percepción visual del circuito y facilita su creación.
- Se ven todos los píxeles de la fila superior del bloque. Si hay colores entre ellos, entonces las coordenadas del bloque van del primer al último píxel coloreado horizontalmente y a la altura total del bloque verticalmente en la matriz final. Este será un bloque en blanco de ancho total o parcial.
- Se ven todos los píxeles de la línea inferior del bloque. Si hay colores entre ellos, pero no hay ninguno en la fila superior, entonces las coordenadas del bloque van del primer al último píxel coloreado horizontalmente y 3 píxeles verticalmente desde la parte inferior a la matriz final. Esta será una plataforma sobre la cual caminar. Dentro de un bloque puede haber varias plataformas horizontales. Las plataformas se reconocen solo en la parte inferior del bloque. Las coordenadas de la plataforma están "hundidas" en un bloque, que se encuentra debajo, de modo que la superficie de la plataforma está al mismo nivel que los bloques vecinos, no las plataformas.
- Las columnas y otras decoraciones dentro de un bloque vacío no se procesan, ya que solo se consideran las filas superior e inferior de píxeles. Por lo tanto, dentro del bloque, puede colocar decoración, explicaciones para el diagrama, punteros, columnas, etc., sin temor a que esto afecte de alguna manera el resultado del guión.
Luego, todas las coordenadas recibidas de la matriz se traducen a la escala del mundo 3D, multiplicadas por el coeficiente de su escala (que se seleccionó en el editor 3D cuando se creó). La matriz está lista para usar en el juego. El código del script se escribió a toda prisa, por lo que no pretende ser elegante, pero realiza su tarea.
Ahora, sobre cómo funciona el juego con una variedad de bloques. El juego utiliza pasillos (niveles) que se cruzan. Cuando un jugador se convierte en un corredor, se conecta una nueva matriz de bloques: y para cada corredor, en consecuencia, se obtiene su propia matriz, obtenida de su esquema de nivel. Durante el movimiento del jugador, se verifica que sus coordenadas estén dentro de cada bloque. Y si él está dentro de cualquier bloque, entonces tenemos una colisión. Pero con cada movimiento del jugador no necesitamos buscar intersecciones con todos los bloques del nivel, porque puede haber muchos de ellos. Crea una matriz de solo los bloques más cercanos al jugador.
collisionsUpdate: function(x, y, dw, dh) { var coll = []; var o; for (var i = 0; i < ap.v.lv.d.length; i++) { o = ap.v.lv.d[i]; if ((o[0] >= x - ap.v.dw) & (o[2] <= x + ap.v.dw)) { if ((o[1] >= y - ap.v.dh) & (o[3] <= y + ap.v.dh)) { coll.push(o); }; }; }; ap.v.coll = coll; },
Aquí, en la entrada x, y son las coordenadas actuales del jugador, dw, dh es la distancia a la que desea buscar bloques horizontal y verticalmente, por ejemplo, 12 y 8 metros. En otras palabras, toma todos los bloques alrededor del jugador en un cuadrado de 24x16 metros. Participarán en la búsqueda de enfrentamientos. ap.v.lv.d [i] es un elemento de una matriz de bloques del nivel actual, de hecho, él mismo también es una matriz de 4 números que definen los límites de un bloque - [x1, y1, x2, y2], por lo tanto, para verificar el cuadrado horizontalmente tomamos elementos con índices 0 y 2, y verticalmente - 1 y 3. Si hay una coincidencia, agregue este bloque a la lista para colisiones ap.v.coll.
Cuando el jugador se mueve, actualizaremos esta lista de colisiones, pero, para ahorrar rendimiento, no lo haremos en cada paso (o más bien, renderizando el marco), sino cuando el jugador deja un cierto cuadrado, un poco más pequeño, especificado en ap.v.collwStep y ap.v.collhStep, por ejemplo, 8 y 4 metros. Es decir, volveremos a montar la matriz de colisión nuevamente cuando el jugador pase un cierto camino horizontal o verticalmente desde su posición original. Al mismo tiempo, recordemos su posición en la que volvimos a ensamblar la matriz para usarla en la próxima iteración. pers [ax] - aquí por ax nos referimos al eje de coordenadas (ax), puede ser x o z, dependiendo de la dirección del corredor a lo largo del cual camina el jugador.
¿Por qué tantas dificultades? ¿Por qué no utilizar todo el conjunto de colisiones a nivel y no tomar un baño de vapor? El hecho es que la detección de colisión se lleva a cabo de acuerdo con un algoritmo mucho más complejo, y no es rentable verificar la colisión con absolutamente todos los bloques de nivel, y no los más cercanos, en cada renderizado de cuadros. (Aunque esto no es exacto).
La definición de colisiones en cada representación de un cuadro utilizando la matriz de colisión preparada anteriormente:
Código collisionsDetect: function(x, y, xOld, yOld, up) {
Aquí x, y, xOld, yOld son las coordenadas nuevas y actuales del jugador. Los nuevos se calculan con solo tocar un botón, en función de una velocidad de movimiento dada, es decir, estas son coordenadas posibles. Se verifican para ver si caen dentro de cualquier bloque de la lista de colisiones. Si se caen, vuelven a los viejos y el jugador no pasa el obstáculo. Y si no caen, se vuelven actuales. pw2 y ph2 son la mitad del ancho y la altura del colisionador imaginario del jugador (ancho del jugador / 2, altura del jugador / 2). La salida se emite si hay una colisión horizontal y vertical (collw, collh), si hay un bloque de soporte debajo del jugador (supportf); esto deja en claro si comenzar más la animación de caída o si el jugador simplemente cambió a un bloque vecino, y así sucesivamente. Simplemente no pregunte por qué agregué 0.001 allí y resté 0.11. Esta es una muleta terrible que evita la caída a través de los bloques y el efecto de la fluctuación cuando choca con un obstáculo horizontal ... Esta función funciona, pero debe reescribirse de la manera normal. La optimización de esta función también falta todavía.
Creo que con las colisiones vale la pena terminar aquí.
Es difícil decir qué tan rápido es mi método o quizás más lento que el trazado de rayos, pero en el caso de este último, Three.js también almacena una variedad de objetos que participan en el sistema de colisión. Es solo que las colisiones están determinadas por el método de emisión del haz y su intersección con los planos de los lados de los objetos, y conmigo, determinando si las coordenadas de un objeto están dentro del otro a lo largo de cada uno de los dos ejes.
El juego también tiene objetos en movimiento (tiburón) y objetos marcadores que desencadenan algún tipo de animación (por ejemplo, el contacto con el agua desencadena el movimiento de un tiburón). Todos estos objetos también participan en colisiones, y algunos con coordenadas que varían en el tiempo. Allí, por extraño que parezca, todo es más simple: durante el movimiento del objeto, sus coordenadas se comparan con las coordenadas del jugador.
Gamepad
En general, mantener un gamepad javascript en un navegador no es una tarea trivial. No hay eventos de presionar y soltar botones. Solo hay eventos que conectan y desconectan el dispositivo y el estado que puede obtenerse mediante un sondeo periódico y luego compararlo con el anterior.
Un video que muestra el funcionamiento del gamepad en un navegador en una tableta en Windows 8.1 y una PC en Windows 10. Sin embargo, la tableta es antigua, lanzada en 2014, por lo que la iluminación dinámica está apagada en el juego.
Para sondear el gamepad, se usa una función llamada una vez cada 100 milisegundos. Se configura con la función de mi biblioteca m3d.lib.globalTimer.addEvent.
m3d.lib.globalTimer.addEvent({ name: 'gamepad', ti: 100, f: function() { var st = m3d.gamepad.state(); if (st == false) { if (contr.gpDownFlag == true) { m3d.gamepad.resetH(); }; }; } });
Aquí globalTimer es el sistema de administración de eventos de temporizador javascript setInterval que escribí. Allí, simplemente se agrega una serie de eventos a una determinada matriz que debe llamarse a diferentes intervalos. Luego, se establece un temporizador setInterval con la frecuencia correspondiente al evento con la frecuencia más alta de todas. El temporizador sondea la función m3d.lib.globalTimer.update (), que recorre la lista de todos los eventos y ejecuta las funciones de aquellos que han llegado a ejecutarse. Al agregar o eliminar eventos, la frecuencia del intervalo también puede cambiar (por ejemplo, si elimina el evento más rápido).
El juego también establece controladores para cada tecla del gamepad: 'a' es para el eje (ax), 'b' para el botón (botón), y 11 es la desviación izquierda a lo largo del eje horizontal de la cruz (como si fuera el botón 1), 12 - la desviación derecha a lo largo del eje horizontal de la cruz (como si fuera su botón 2), 21 y 22 - para el eje vertical. Por ejemplo:
['a', 11],
['b', 3]
significa que la siguiente función se establecerá al mismo tiempo para la desviación a lo largo del eje horizontal hacia la izquierda y para el botón 3 (izquierda). Bueno, entonces se establece una función que se ejecutará cuando se presione el botón, y luego cuando se suelte.
m3d.gamepad.setHandler( [ ['a', 11], ['b', 3] ], function(v) { if (contr.btState.lt == false) { contr.keyDownFlag = true; contr.btState.lt = true; contr.gpDownFlag = true; apcontrolsRenderStart(); }; }, function(v) { contr.btState.lt = false; m3d.contr.controlsCheckBt(); apcontrolsRenderStart(); } );
Aquí apcontrolsRenderStart () es una función que inicia un render si aún no se está ejecutando. En general, el soporte para el gamepad está estrechamente vinculado a mi biblioteca m3d, por lo que si continúo describiendo todas sus características, se extenderá durante mucho tiempo ...
Solo te daré una parte: gamepad, en el que implementé la inicialización del gamepad, la instalación de controladores y el sondeo de estado de la manera más simple.
Código gamepad: { connected: false, gamepad: {}, gamepadKey: '', axesCount: 0, buttonsCount: 0, f: [],
En general, el soporte del gamepad en el juego todavía está incompleto: solo se implementa el soporte para el gamepad más simple, pero no el que, por ejemplo, se usa en XBox, porque no lo tengo. Si lo consigo, lo programaré y trabajaré con él. Allí será posible ajustar la velocidad del personaje, es decir, será posible moverse a cualquier velocidad en el rango de un paso a otro. Esto se logra tomando parámetros fraccionarios de los ejes. Mi gamepad solo devuelve los enteros -1 y 1. Además, mi gamepad tiene una cruz repugnante, y cuando se presiona hacia la izquierda o hacia la derecha, se presiona simultáneamente hacia arriba o hacia abajo. Por lo tanto, no utilicé la parte superior e inferior de la cruz y la dupliqué con los botones a la derecha del gamepad ... Al lanzar el juego, planeo crear varios perfiles de gamepads. Además, en el caso de conectar varios gamepads, solo se utilizará este último hasta ahora.
Pantalla sensible
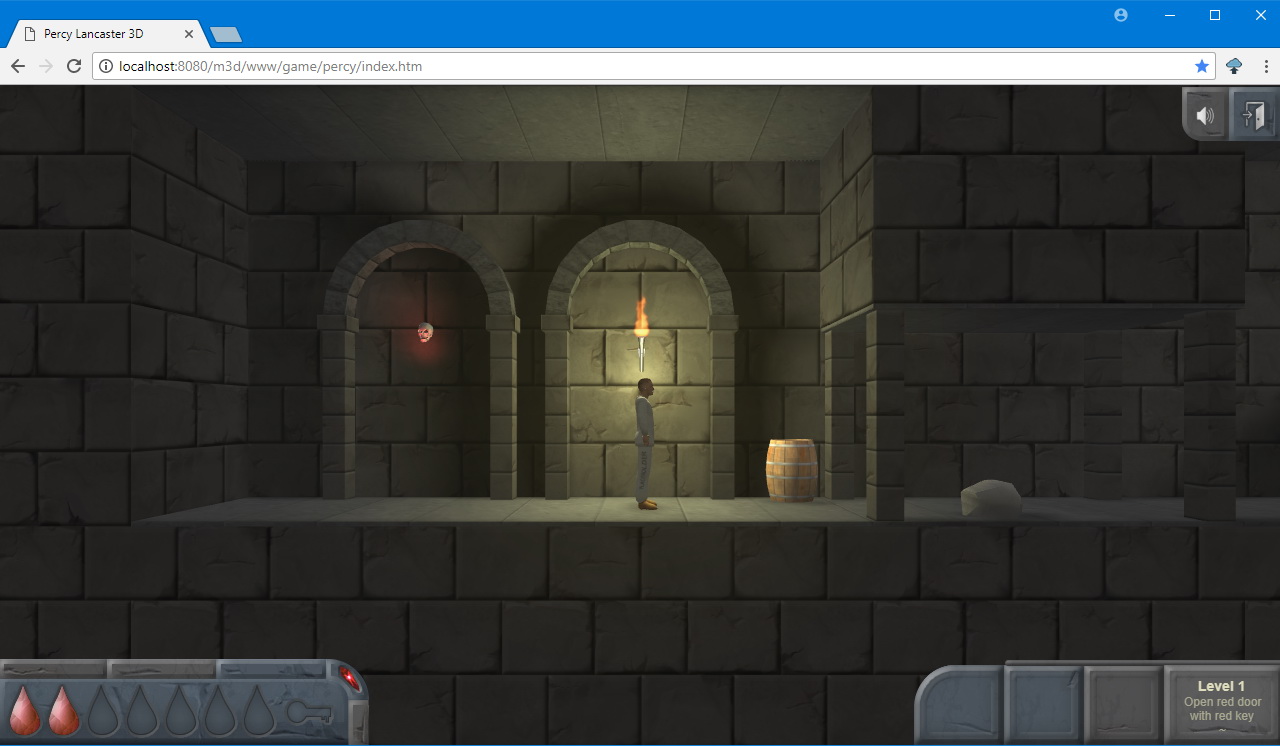
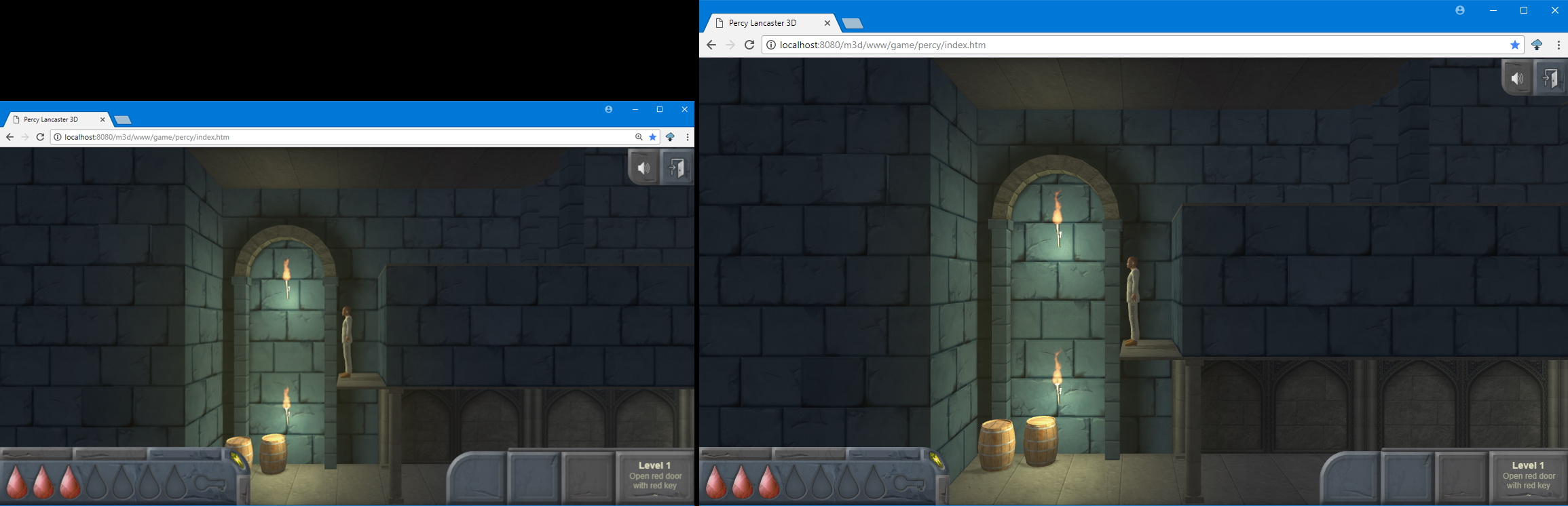
El juego está diseñado para una relación de aspecto de 16: 9. Pero agregué un ajuste horizontal automático de ± 10% para que en la ventana expandida del navegador no hubiera tales barras negras a los lados:
Y sería así:

En modo de pantalla completa, habrá 16: 9 reales. Sería posible adaptar la imagen en general a cualquier relación de aspecto de la ventana del navegador, pero no lo hice, ya que una ventana ancha y baja daría lugar a un ángulo de visión demasiado grande, lo que no es bueno desde el punto de vista del juego: callejones sin salida distantes, objetos, enemigos serán inmediatamente visibles y todo lo demás que el jugador no necesita ver todavía. Por lo tanto, me limité a ajustar dentro de ± 10% de 16: 9. Sin embargo, para monitores estrechos (4: 3), sin embargo, me di cuenta de la capacidad de cambiar de 16: 9 al modo de adaptación de 4: 3 a 16: 9 presionando la tecla Y. Pero no más amplio, así que, de nuevo, para no romper el juego. Es decir, puede jugar en la clásica relación de 16: 9, o puede ampliar la imagen a la altura de la ventana recortándola horizontalmente. Aunque, esto tampoco es muy bueno, por ejemplo, en situaciones de arcade, cuando algo vuela hacia el jugador desde un lado. Queda poco tiempo para la reacción. Pero siempre puede volver rápidamente al modo clásico.

La adaptación de la pantalla, así como todas las teclas de acceso rápido utilizadas en el juego se muestran en el siguiente video:
En realidad, la relación de aspecto se establece en la configuración del juego.
aspect1:{w:1280, h:720, p:10},
Y en el juego cuando presionas Y, cambia:
contr.btCodesDn[89] = function() {
Mi biblioteca tiene un evento que se cuelga en la ventana de cambio de tamaño. Aquí hay un fragmento de ella:
Código m3dcache.v.vw = window.innerWidth; m3dcache.v.vh = window.innerHeight; m3dcache.v.vclipw = 0; m3dcache.v.vcliph = 0; if (typeof m3dcache.setup.aspect !== "undefined") { if ((m3dcache.setup.aspect.w == 0) || (m3dcache.setup.aspect.h == 0)) {} else { var o = m3d.lib.inBlock(0, 0, m3dcache.setup.aspect.w, m3dcache.setup.aspect.h, 0, 0, m3dcache.v.vw, m3dcache.v.vh, 'center', 'center', 'resize'); if (typeof m3dcache.setup.aspect.p !== "undefined") { if (o.clipx > 0) { ow = ow * (m3dcache.setup.aspect.p / 100 + 1); if (ow > m3dcache.v.vw) { ow = m3dcache.v.vw; }; o = m3d.lib.inBlock(0, 0, ow, oh, 0, 0, m3dcache.v.vw, m3dcache.v.vh, 'center', 'center', 'resize'); }; }; m3dcache.v.vclipw = o.clipx; m3dcache.v.vcliph = o.clipy; var margx = o.clipx + 'px', margy = o.clipy + 'px'; document.getElementById('m3dcontainer').style.marginLeft = margx; document.getElementById('m3dcontainer').style.marginTop = margy; if (document.getElementById('renderer') !== null) { document.getElementById('renderer').style.marginLeft = margx; document.getElementById('renderer').style.marginTop = margy; }; m3dcache.v.vw = ow; m3dcache.v.vh = oh; }; };
m3d.lib.inBlock también es una función de mi biblioteca, que inscribe un rectángulo en otro rectángulo con parámetros tales como centrar, escalar o recortar, y muestra las nuevas dimensiones del rectángulo inscrito, así como los tamaños de los campos que se forman en este proceso. Según esta información, se coloca el contenedor div de la ventana. 'renderizador' es un elemento de contexto de bloque de una escena 3D. Luego, el lienzo se escala allí de acuerdo con los parámetros obtenidos.
La IU se muestra en el contenedor en un elemento de lienzo separado. En general, el árbol de documentos consta de tres bloques DIV transparentes con posicionamiento absoluto (más o menos posible, según las necesidades del juego): en la parte inferior está el lienzo de la escena 3D, arriba está el lienzo para IU y la parte superior se usa para animar elementos de interfaz y otros efectos visuales . Es decir, la interfaz de usuario no se representa en 3D, sino en su knavass o capa. La tarea de combinar capas en una sola imagen se deja al navegador. Para trabajar con la interfaz de usuario, tengo un objeto especial en la biblioteca. Brevemente, la esencia es la siguiente. Se cargan las listas de sprites con elementos de IU en formato png con transparencia. A partir de ahí, se toman los elementos necesarios: fondos, botones. Y se dibujan en el lienzo del medio utilizando la función js drawImage (img, ix, iy, iw, ih, x, y, w, h). Es decir, los fragmentos necesarios de la imagen se muestran en las posiciones necesarias en la pantalla. Los botones se muestran en la parte superior de los fondos adjuntos: todas sus posiciones y tamaños se configuran en la configuración de la interfaz de usuario. Al cambiar el tamaño de una ventana, las posiciones de los elementos en el lienzo de destino (en el que se muestran) se recalculan, dependiendo de si este o ese elemento está centrado horizontal y verticalmente o se ajusta a alguna esquina o cara de la pantalla. Esto crea una interfaz de usuario adaptativa que no depende de la relación de aspecto de la pantalla. Solo es necesario establecer la resolución mínima posible horizontal y verticalmente y no caer debajo de ella para que los elementos no se superpongan entre sí. Hablaré sobre la interfaz de usuario otra vez, porque el artículo resultó ser voluminoso, y todavía estoy trabajando en la interfaz de usuario, porque todavía faltan muchas funciones que necesito. Por ejemplo, en monitores de alta resolución, la interfaz se verá pequeña. Puede multiplicar el tamaño de los elementos por un cierto coeficiente, dependiendo de la resolución de la pantalla. Por otro lado, ¿quizás los enormes botones en la pantalla no son necesarios? Si la resolución de la pantalla es enorme, entonces la pantalla en sí es bastante grande.

Y puede darle una opción al programador, ya sea escalar la UI dinámicamente con el tamaño de la ventana o distribuir los elementos en las esquinas. En el caso del tamaño dinámico, también hay preguntas propias, por ejemplo, el "jabón" de una interfaz cuando se muestra en una escala demasiado grande. Si crea sprites de elementos de interfaz en una resolución deliberadamente enorme, ocuparán mucho espacio y, probablemente, no serán útiles para dispositivos pequeños; todavía no necesitan sprites grandes, pero consumirán memoria.
Creo que es suficiente por hoy. Todavía hay algo en qué pensar, cómo implementar esto o aquello. Mientras tanto, me alejo un poco de la programación y hago promociones. Planeo participar en un par de exhibiciones independientes y participo activamente en la promoción del juego en las redes sociales, ya que en noviembre planeo ir a la plataforma de crowdfunding: necesitaré especialistas en el campo de los gráficos 3D y la animación esquelética para completar el juego.
En los siguientes artículos, hablaré sobre el control táctil en los navegadores para dispositivos móviles: no todos conectan un gamepad o un teclado a la tableta, sobre la optimización de gráficos 3D para dispositivos de baja potencia y mucho más.