Recientemente, nuestro equipo recibió una solicitud para crear un sistema prototipo para la emisión de boletos, que se realizó durante unas 40 horas de trabajo, incluida la discusión de "TK", diseño, implementación e incluso algunas mejoras. Lo hicimos y pensamos que una aplicación tan simple podría ser muy útil para un público amplio. Al final, conjuramos un poco en IONDV. Marco, se les ocurrió un propósito social y al mismo tiempo probaron IONDV. Estudio

Conoce - IONDV. Tickets es una aplicación de tipo de registro de código abierto para emitir cupones de alimentos sociales. La aplicación se implementa en IONDV. Marco en un IDE especializado - IONDV. Estudio Como siempre, hay demos y videos disponibles , y la aplicación en sí se publica en GitHub bajo la licencia abierta de Apache 2.0 . Aquí, compartimos con usted el proceso de creación de una aplicación, desde una idea hasta un prototipo.
Idea
Y la idea es muy simple, dado que ya teníamos inspiración, superamos ligeramente los detalles. El propósito del sistema es realizar un seguimiento de la emisión y el cobro de cupones de nutrición social para una determinada categoría de ciudadanos y todo esto en aras de optimizar el trabajo de los servicios sociales o las ONG con orientación social. En consecuencia, los usuarios del sistema deben tener las siguientes características:
- Institución de la tarjeta del destinatario con datos como nombre, fecha de nacimiento, sexo, etc.
- El establecimiento de una tarjeta de cupón con datos tales como la fecha de emisión, fecha de finalización, estado, etc.,
- Realización de cupones de estado para un proceso comercial,
- Acceso basado en roles para diferentes especialistas (operador y cajero, administrador y moderador),
- Funcionalidad adicional: casillas de verificación con categorías, adjuntos de escaneos, forma impresa de cupones, integración de portal.
Simular una situación
Un ciudadano viene a lo social. protección para un cupón social de alimentos. Trabajador social protección (y para nosotros, el Operador del sistema) inicia una tarjeta de usuario, define las categorías y crea 4 cupones para él por mes y emite los 4 cupones a la vez. Un ciudadano debe canjear cupones dentro de un mes en la tienda / cantina / punto de recogida, subrayar lo que es necesario para la cantidad indicada en el cupón, que depende del número de categorías asignadas. Cuando compra cupones, el empleado (con el rol de "Cajero") encuentra el número de su cupón en la lista y, si el cupón no ha expirado (no está resaltado en rojo en la lista y la fecha de vencimiento es más larga que la actual), reconoce el cupón, después del cual ya no es válido.
De la categoría de fantasías o funcionalidades adicionales.
Puede solicitar cupones por correo electrónico. integración de configuración de formulario con cualquier portal. Lo presentamos de esta manera: un ciudadano completa un recibo de servicio y envía una solicitud. Se muestra en la red social del empleado. protección en la navegación "Correo electrónico. aplicaciones "o en el widget en el panel" Disponibilidad de correo electrónico. aplicaciones ". El operador procesa la aplicación y rechaza la aplicación indicando el motivo, o acepta. Una ventaja adicional sería la forma impresa de cupones. En el formulario de edición de ciudadano, puede cargar cupones para imprimir y entregar al ciudadano, o enviar la versión electrónica por correo.
Esos detalles
Aplicación IONDV. Tickets se basa en la tecnología patentada de IONDV. Marco Este es el marco de código abierto de node.js para crear aplicaciones web basadas en metadatos de alto nivel, que no requiere habilidades de programación serias. El núcleo del marco es un modelo de datos independiente, API de kernel, módulos de funciones y plantillas de presentación. MongoDb se utiliza para el DBMS: almacena la configuración de la aplicación, los metadatos y los datos en sí. El marco se ejecuta en Node.js. Todos juntos proporcionan un marco multiplataforma.
La combinación de IONDV. Estudio + IONDV. Marco + IONDV. Aplicaciones (creador de aplicaciones del repositorio): es un sistema de creación rápida de prototipos. En él, puede obtener una aplicación web para resolver la lógica de negocios y la estructura de datos, la seguridad y una API REST ya preparada, para que luego pueda editar el frente con su angular o reaccionar favorito. Y SOAP: para resolver la integración.
Proceso de creación
Hemos eliminado el proceso completo de creación de la aplicación IONDV. Entradas en IONDV. Estudio Busque instrucciones completas en el repositorio de Studio , donde puede repetir el proceso paso a paso.
Etapas de la creación:
- Crear clases
- Crear navegación
- Crear vistas
- Crea un proceso de negocio
Clases
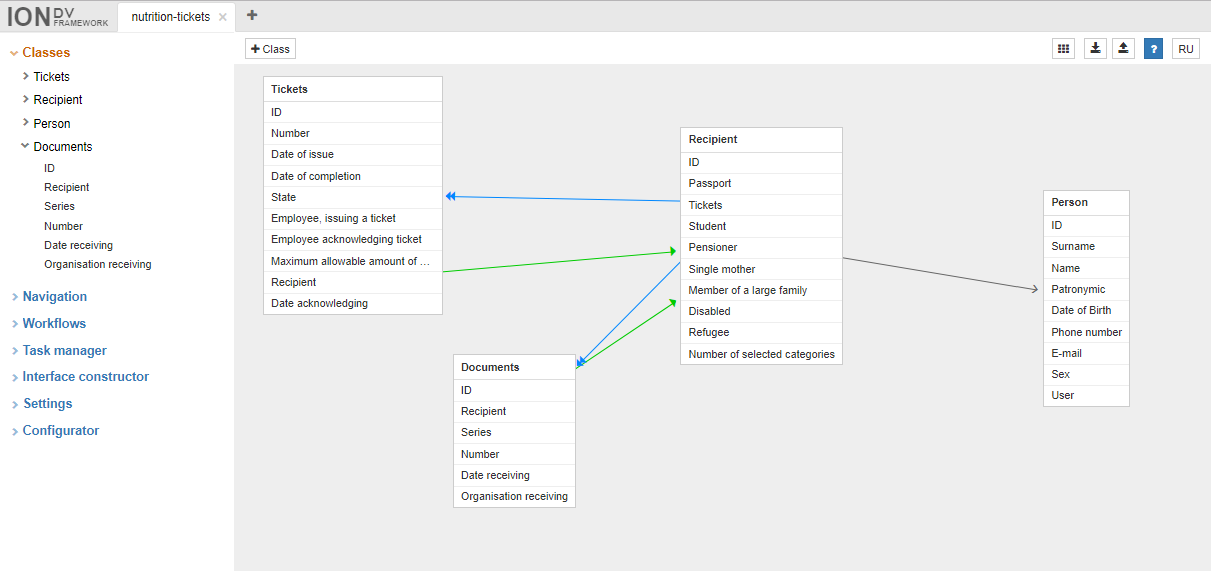
Entonces, para empezar, todo es simple: la creación de la aplicación comienza con el botón "+ Crear su primera aplicación". En la ventana emergente, complete 2 líneas sobre la aplicación futura: nombre y descripción. Y pasar a crear clases. Las clases base de la aplicación son "Tickets", "Persona", "Destinatario", "Documentos". Creamos clases y sus atributos. Después de eso, pasamos a un ajuste más fino de propiedades específicas.
Para la clase "Destinatario", configuramos la herencia de la composición de atributos de la clase "Persona", es decir. la clase "Destinatario" tiene todos los atributos de la clase "Persona" + propia. También para la clase "Destinatario", cree una relación de tipo "Colección" para el atributo "Tickets". Especificamos la clase "Tickets" como referencia. La colección se realiza de modo que en la forma del objeto de clase se muestre una colección de objetos "Tickets". Repetimos la configuración de conexión para otras clases y, como resultado, deberíamos obtener dicho esquema de aplicación.

A continuación, configuramos los detalles importantes:
- Fórmula para calcular la cantidad máxima de cupón permitida
- Límite para crear más de 4 cupones
- Fórmula para calcular la fecha de finalización del cupón
La navegación
Crea una sección y un elemento de navegación. Sección: agrupa los elementos del menú de acuerdo con cualquier atributo. Para crear una sección de navegación, vaya a la sección "Navegación" y seleccione la acción "+ Sección". Agrupamos todos los elementos del menú en una sección, combinándolos de acuerdo con el tema de la aplicación en sí misma: "Tickets de nutrición".
Después de crear una sección de navegación, un botón para crear un elemento de navegación estuvo disponible. En este caso, cada elemento de navegación creado es una página de la clase en sí, respectivamente, también los llamamos.
Vistas
El formulario de presentación le permite especificar una estructura atributiva arbitraria para varias representaciones de atributos de clase en el sistema. Hay tres formas de presentación: el formulario de creación (crear), el formulario de lista (lista) y el formulario de edición (elemento). Seleccione la sección "Clases" y luego la acción "Ver" en el panel de trabajo. En la lista, seleccione el tipo de formulario de presentación y formulario arrastrando los bloques de atributos.
En el formulario de presentación, puede establecer propiedades adicionales: una máscara para el atributo del número de teléfono y estilos para mostrar objetos en la lista. Por ejemplo, resalte los cupones caducados en rojo.

Proceso de negocio
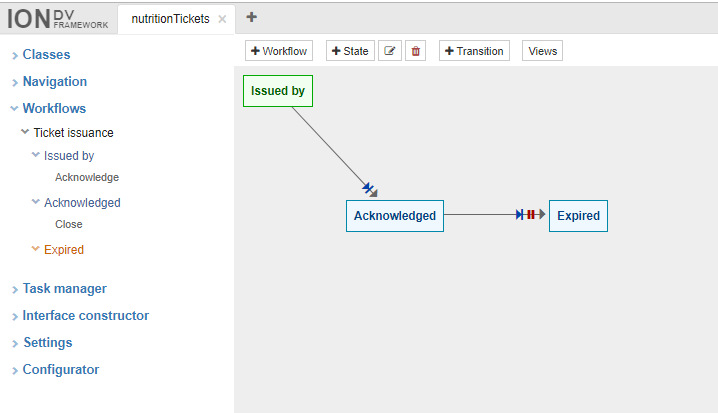
Para los objetos de la clase "Tickets", se requiere un proceso comercial de 3 estados: "Emitido por", "Reconocido", "Caducado". En el panel de trabajo de la sección "Flujos de trabajo", seleccione la acción para crear el estado del proceso comercial + Estado y complete los campos del formulario. A continuación, configuramos las transiciones entre los estados del proceso de negocio haciendo clic en el botón "+ Transición". Como resultado, obtenemos el siguiente esquema:

Acerca de estudio
Studio es una aplicación IONDV. Marco para crear y editar metadatos (como clases, navegación, vistas, procesos de negocios, formularios de portal) que se pueden implementar como una aplicación web IONDV. Marco También se puede usar como una aplicación independiente de node.js o como una aplicación de escritorio. Las ventajas de usar una aplicación independiente es que no hay necesidad de una base de datos e IONDV. Marco
Cómo iniciar la aplicación, mira aquí .
¿Dónde mirar y tocar?
En Linux, puede instalar la aplicación en una línea, si git, node.js y mongodb se instalan localmente utilizando el instalador de la aplicación iondv. El script instalará las dependencias del entorno, clonará todos los repositorios necesarios del marco, los módulos y las aplicaciones de GitHub, recopilará, iniciará e iniciará la aplicación:
bash <(curl -sL https://raw.githubusercontent.com/iondv/iondv-app/master/iondv-app) -q -i -m localhost:27017 tickets
Donde en lugar de localhost: 27017 debe especificar la dirección de MongoDb.
También puede iniciar el contenedor docker:
# docker network create iondv # mongodb docker run --name mongodb --net iondv -v mongodb_data:/data/db -p 27017:27017 -d mongo # IONDV. Tickets docker run -d -p 8888:8888 --net iondv iondv/tickets
Después de comenzar, abra el enlace http://localhost:8888 . Para el back office, inicie sesión: demo, contraseña: ion-demo con derechos de administrador. El segundo usuario con derechos de operador limitados es la contraseña de operador ion-demo.
Prueba la aplicación de demostración .
Hay tres roles principales: operador, cajero, controlador. El nombre del rol corresponde a su inicio de sesión, la contraseña es una para los tres inicios de sesión: ion-demo. Cuenta con derechos Admin - inicio de sesión - demo, contraseña - ion-demo.
¿Lo intentaremos?
Si desea repetir nuestra experiencia, escribimos una instrucción detallada "Cómo crear una aplicación Tickets en IONDV. Studio" . Hay muchas capturas de pantalla para que veas qué crear en el estudio = crear. Sería genial si esta aplicación lo inspirara a crear su propio sistema de contabilidad. Nuestro objetivo es mostrar cuán fácil y rápidamente se transforma una idea en un prototipo real.
Si encuentra errores, escriba los comentarios o en el repositorio de aplicaciones Problemas en GitHub. Comparte tus ideas, ¿dónde más aplicarías un sistema similar? ¿Qué cambiarías?