El contraste de color es un aspecto importante de la accesibilidad en el diseño del producto. Un buen contraste facilita el uso de productos por personas con discapacidad visual y ayuda en condiciones imperfectas, como poca luz o pantallas viejas. Con eso en mente, recientemente actualizamos los colores en nuestras interfaces de usuario para que sean más accesibles. En la traducción de este artículo, los empleados de Stripe hablan sobre cómo resolvieron este problema, qué los guió y a qué llegaron en última instancia.

Lograr el contraste adecuado con el color es un desafío, y especialmente porque el color es increíblemente subjetivo y tiene un gran impacto en la estética del producto. Queríamos crear un sistema de color con colores vibrantes seleccionados a mano que también cumplieran con los estándares de accesibilidad y contraste.
Cuando evaluamos herramientas externas para mejorar el contraste de color en nuestros productos, notamos dos enfoques generales para resolver el problema:
- Selección manual de colores y comprobación de su contraste con el estándar. Nuestra experiencia nos dijo que este enfoque hacía que la elección de los colores fuera demasiado dependiente de la prueba y el error.
- Crea tonos más claros y oscuros a partir de un conjunto de colores base. Desafortunadamente, la simple atenuación o aligeramiento puede dar lugar a colores apagados o apagados que son difíciles de distinguir entre sí y, a menudo, no se ven muy bien.
Con las herramientas existentes que encontramos, fue difícil crear un sistema de color que nos permitiera elegir colores magníficos, al tiempo que garantizaba su disponibilidad según los estándares. Decidimos crear una nueva herramienta que utiliza modelos de percepción en color para obtener un resultado sobre su disponibilidad en tiempo real. Esto nos permitió crear rápidamente un esquema de color que se adapta a nuestras necesidades y nos dio algo que podríamos hacer en el futuro.
Antecedentes
Los colores que utilizamos en nuestros productos se basan en la paleta de colores de nuestra marca. El uso de estos colores en nuestros productos nos permite traer algunos elementos de la identidad corporativa de Stripe a nuestras interfaces.

Desafortunadamente, fue difícil observar (y mantener) las reglas de contraste con estos colores. Las pautas de accesibilidad a Internet sugieren una
relación de contraste mínima de 4.5 para texto pequeño y 3.0 para texto grande. Cuando realizamos una auditoría del uso de colores en nuestros productos, descubrimos que ninguno de los colores del texto que usamos para texto pequeño (excepto el negro) no cumplía con el umbral de contraste.

La elección de las combinaciones de colores disponibles requería que cada diseñador o ingeniero individual entendiera las pautas y eligiera pares de colores con suficiente contraste en cada situación. Con ciertas combinaciones de colores, las opciones eran limitadas y las combinaciones de colores disponibles no se veían muy bien.
Cuando vimos por primera vez formas de mejorar el contraste de texto en nuestros productos, inicialmente examinamos el desplazamiento de color predeterminado para el texto un paso más oscuro en nuestra escala; esto se puede ver en la columna izquierda a continuación.

Desafortunadamente, algunos de nuestros colores aún no tenían suficiente contraste en el siguiente tono oscuro. Tan pronto como obtuvimos un tono con suficiente contraste en nuestras escalas existentes (columna derecha), perdimos suficiente brillo en nuestros colores. Los colores son los recomendados sobre un fondo blanco, pero son oscuros y nublados, y es difícil distinguir los tonos.
Sin ir más lejos, sería fácil aceptar el compromiso que necesita para elegir entre los colores disponibles o los colores que se ven bien. Para obtener ambos, necesitábamos rediseñar nuestro sistema de color desde cero.
Queríamos desarrollar un nuevo sistema de color que proporcionara tres reglas básicas:
- Accesibilidad predecible: los colores tienen suficiente contraste para cumplir con las reglas de accesibilidad.
- Tonos claros y vibrantes: los usuarios pueden distinguir fácilmente los colores entre sí.
- Peso visual permanente: en cada nivel, ninguno de los colores tiene prioridad sobre el otro.
Breve introducción sobre espacios de color.
Estamos acostumbrados a trabajar con color en pantallas en términos de
espacio de color RGB . Los colores se establecen según la cantidad de luz roja, verde y azul que se mezcla en la pantalla para crear color.

Desafortunadamente, aunque tal descripción de los colores es natural para las computadoras, no lo es para los humanos. ¿Qué hay que cambiar teniendo en cuenta el valor de color RGB para hacerlo más brillante? ¿Más colorido? Añadir más amarillo?
Entendemos que los colores se organizan de tres maneras:
Hue: ¿De qué color es?
Color: ¿Qué tan colorido es?
Brillo: ¿Qué tan brillante es?

Un espacio de color popular que admite la especificación de colores de esta manera es
HSL . Está bien soportado en herramientas de diseño y bibliotecas populares de códigos de administración de color. Solo hay un problema: la forma en que el HSL calcula la ligereza es imperfecta. La mayoría de los espacios de color no tienen en cuenta el hecho de que los ojos humanos perciben diferentes tonos como diferentes niveles de iluminación: al mismo nivel de brillo matemático, el amarillo parece más claro que el azul.
La imagen a continuación es un conjunto de colores con el mismo brillo y saturación en el espacio de color de la pantalla. Si bien el espacio de color afirma que la saturación y la luminosidad son iguales, nuestros ojos no están de acuerdo con esto. Tenga en cuenta que algunos de estos colores parecen más claros o más saturados que otros. Por ejemplo, el azul parece especialmente oscuro, y el amarillo y el verde parecen especialmente claros.

Hay espacios de color que intentan simular la percepción humana del color. Los espacios de color percibidos de manera uniforme modelan los colores en función de factores que están más relacionados con la visión humana y realizan transformaciones de color complejas para garantizar que estas mediciones reflejen el trabajo de la visión humana.

Cuando tomamos una muestra de colores con el mismo brillo y saturación en un espacio de color uniforme percibido, podemos observar una diferencia significativa. Estos colores parecen mezclarse, y cada color parece tan claro y saturado como el resto.
Sorprendentemente, hay pocas herramientas que admitan modelos de color uniformes percibidos, y ninguna se ha acercado a desarrollar una paleta de colores. Entonces decidimos hacer el nuestro.
Representación de color
Hemos creado una interfaz web que nos permitirá visualizar y manipular nuestro sistema de color utilizando modelos de color uniformes percibidos. La herramienta nos dio retroalimentación inmediata mientras clasificamos nuestros colores: pudimos ver el efecto de cada cambio.

El espacio de color que se muestra arriba se conoce como
CIELAB o, cariñosamente, Lab. L en Lab significa ligereza, pero a diferencia de Lightness en HSL, está diseñado para ser uniforme en la percepción. Al traducir nuestras escalas de color al espacio de color Lab, podemos personalizar nuestros colores según su contraste percibido y comparar visualmente los resultados.
La tabla a continuación muestra los valores de brillo y contraste de nuestra paleta de colores anterior visualizada en la herramienta de color. Puede ver que la ligereza percibida de cada uno de nuestros colores tiene su propia curva, y los colores amarillo y verde son mucho más claros que el azul y el púrpura en el mismo punto.

Al controlar nuestros colores en un espacio de color uniforme percibido, pudimos crear un conjunto de colores que tienen un contraste uniforme en todos los tonos y retienen la mayor cantidad posible de sombra y saturación de nuestros colores actuales. En los colores propuestos, el amarillo tiene el mismo rango de contraste que el azul, pero al mismo tiempo todavía se parecen a nuestros colores.
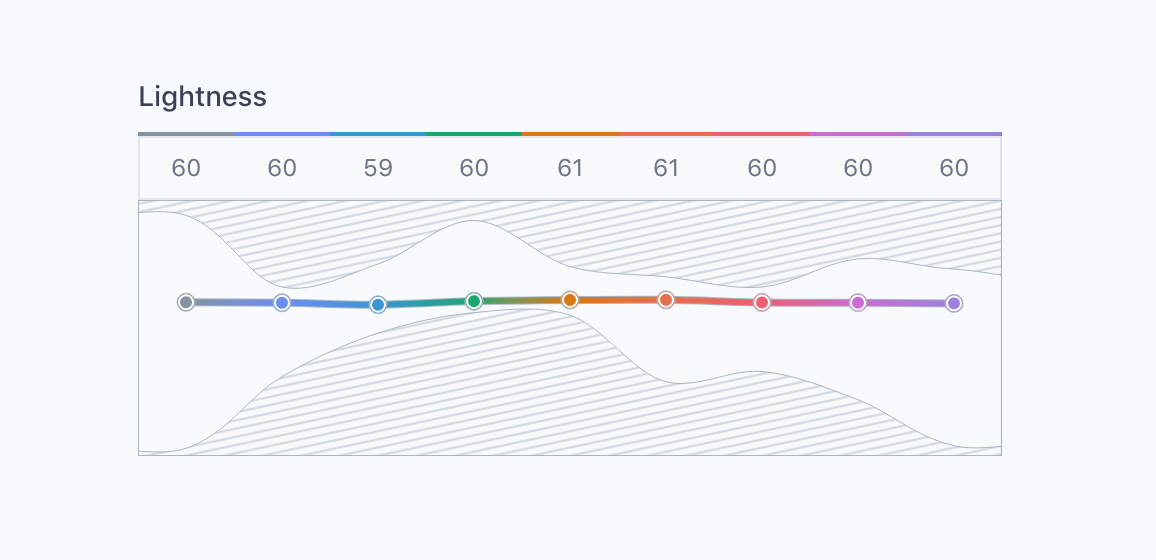
El siguiente diagrama muestra que el brillo percibido de cada color corresponde a la misma curva, lo que significa que cada color (etiquetas a la izquierda) tiene el mismo valor de contraste en este nivel (etiquetas numéricas en la parte superior).


Nuestra nueva herramienta también nos mostró que era factible. La visualización del modelo de color uniforme percibido nos permitió ver las limitaciones de la percepción visual. Las áreas sombreadas en los diagramas son los llamados colores imaginarios que en realidad no son reproducibles ni percibidos.
La mayoría de las herramientas de mezcla de colores le permiten establecer valores en todo el rango para cada parámetro y simplemente recortar los colores o devolver los colores más adecuados que realmente no coinciden con los parámetros que especifique. La visualización en tiempo real del espacio de color disponible al realizar cambios nos permitió iterar mucho más rápido, porque pudimos determinar qué cambios eran posibles y qué cambios nos acercaron a nuestro objetivo: colores brillantes y diferenciados que correspondían a los principios y estándares de contraste correspondientes.
En ciertos puntos, encontrar un conjunto de los colores correctos que funcionarían juntos era como enhebrar una aguja en el ojo. Aquí, las áreas sombreadas muestran cuán limitado es el espacio en el que se ubican las combinaciones de valores que tienen en cuenta aproximadamente el mismo brillo para todas las sombras.

Resultados
Después de muchas iteraciones y pruebas con componentes e interfaces reales, se nos ocurrió una paleta de colores que logró nuestros objetivos: nuestros colores, como se esperaba, cumplieron con las recomendaciones de accesibilidad, conservaron sus tonos claros y vibrantes y mantuvieron un peso visual constante en todos los tonos.
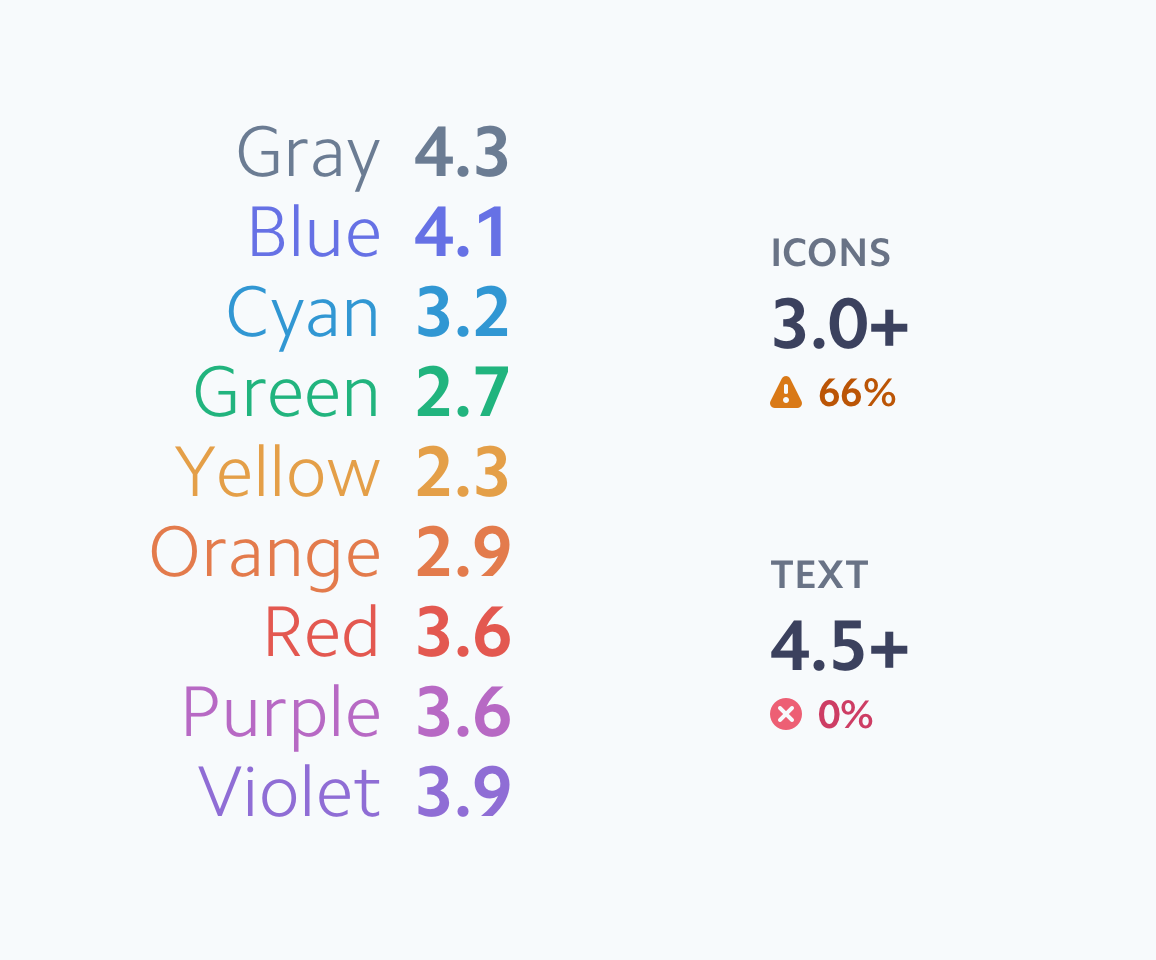
Nuestros nuevos colores predeterminados para texto e íconos ahora superan el umbral de contraste de accesibilidad definido en las pautas WCAG 2.0.


Además de indicar el contraste en un fondo blanco, cada color también pasa cuando se muestra sobre el valor de color más claro en cualquier tono. Como usualmente usamos estos fondos ligeramente coloreados para cambiar o resaltar áreas, esto nos permite proporcionar de manera fácil y previsible suficiente contraste de texto en todos nuestros productos.
Debido a que los nuevos colores se organizan uniformemente en función del contraste, también tenemos instrucciones simples incorporadas para elegir pares de contraste adecuados en casos menos comunes. Se garantiza que dos colores tendrán suficiente contraste para texto pequeño si se encuentran a una distancia de al menos cinco niveles y al menos cuatro niveles para iconos y texto grande.
Usando los indicadores de contraste integrados en el sistema, puede ajustar fácilmente el contraste de color en varios componentes con resultados predecibles.

Por ejemplo, rediseñamos nuestro componente Insignia para usar un fondo de color para distinguir claramente cada color. Con el valor de color más claro posible, era demasiado difícil distinguir uno del otro. Al cambiar el fondo y el color del texto en un nivel, pudimos mantener el contraste del texto para todos los colores de los íconos sin ajustar cada combinación de colores por separado.
Conclusión
Aprendimos que desarrollar sistemas de color asequibles no debería significar perder el tiempo en la "oscuridad". Solo necesitamos cambiar la forma en que pensamos sobre el color:
1) Use un modelo de color uniforme percibidoAl desarrollar un sistema de color asequible, el uso de un modelo de color de percepción uniforme (como CIELAB) nos ayudó a comprender cómo se ve cada color para nuestros ojos, y no como una computadora. Esto nos permitió probar nuestra intuición y usar números para comparar la luminosidad y el colorido de todos nuestros colores.
2) Asequible no significa brillanteEl estándar de accesibilidad WCAG se enfoca intencionalmente solo en el contraste entre el color de primer plano y el color de fondo, y no en lo brillantes que son. Comprender cuán brillante se ve cada color ayuda a distinguir los tonos entre sí.
3) Es difícil hablar de color; las herramientas deberían hablarUna de las dificultades para percibir patrones de color uniformes es que existen colores imposibles: no existe el "amarillo oscuro muy brillante" o el "azul real claro brillante". La creación de nuestra propia herramienta nos ayudó a determinar qué colores eran posibles y nos permitió pasar rápidamente por nuestra paleta de colores hasta que creamos una paleta que fuera asequible, vibrante y aún consistente con nuestra marca.