Recientemente, en las clases de entrenamiento preescolar, mi hijo recibió instrucciones de cuidar a un oso de peluche durante una semana, lo que sugirió la necesidad de llevar al oso a alguna aventura y agregar sus recuerdos al álbum. ¡Realmente disfruté haciendo este álbum y me animé a pensar en cómo haría algo como esto usando CSS Grid!

Malla Compuesta
Andy Clarke hizo una conferencia fantástica "Inspirado por la tecnología CSS Grid" en la conferencia
State of the Browser , que fue una visión real para los desarrolladores con raíces de diseño como yo. En su charla, habló sobre las formas en que las ideas del diseño de impresión se pueden usar en la web para crear diseños increíbles, y cómo CSS Grid hace que esto no solo sea posible, sino también mucho más simple que nunca. Uno de estos principios fue el uso de mallas compuestas.
La mayoría de nosotros probablemente estamos familiarizados con el uso de cuadrículas para el diseño y desarrollo web. Casi todos los diseños de sitios que me asignaron desarrollar se dividieron en una cuadrícula estándar de 12 columnas (u ocasionalmente 24 columnas) con columnas de igual ancho. Hasta ahora, todo es bastante predecible.
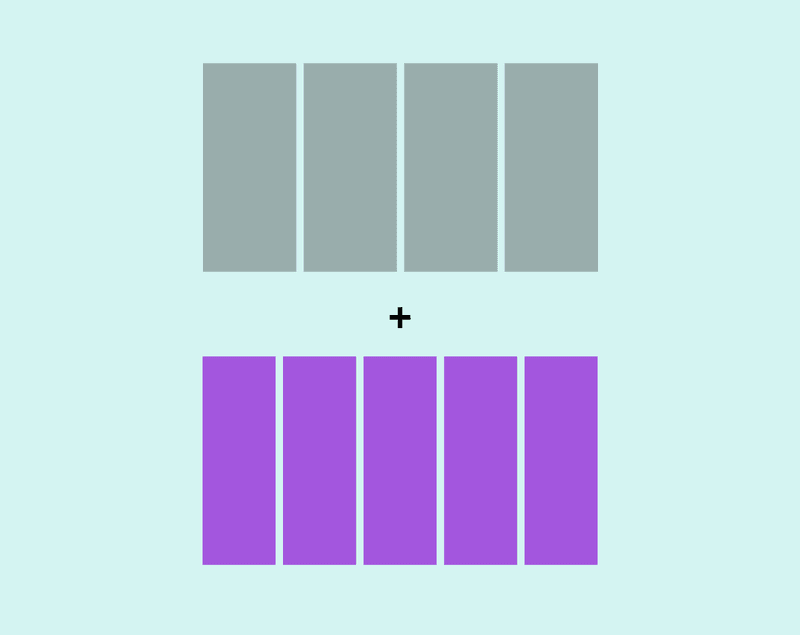
Las mallas compuestas, por otro lado, se crean superponiendo entre sí dos o más mallas. Las comparaciones, por ejemplo, de una cuadrícula de 5 columnas superpuesta a una cuadrícula de 4 columnas crean un patrón rítmico y abren posibilidades para construir un diseño más dinámico que una cuadrícula regular.
 Figura 2: comenzamos con una cuadrícula de 4 y 5 columnas
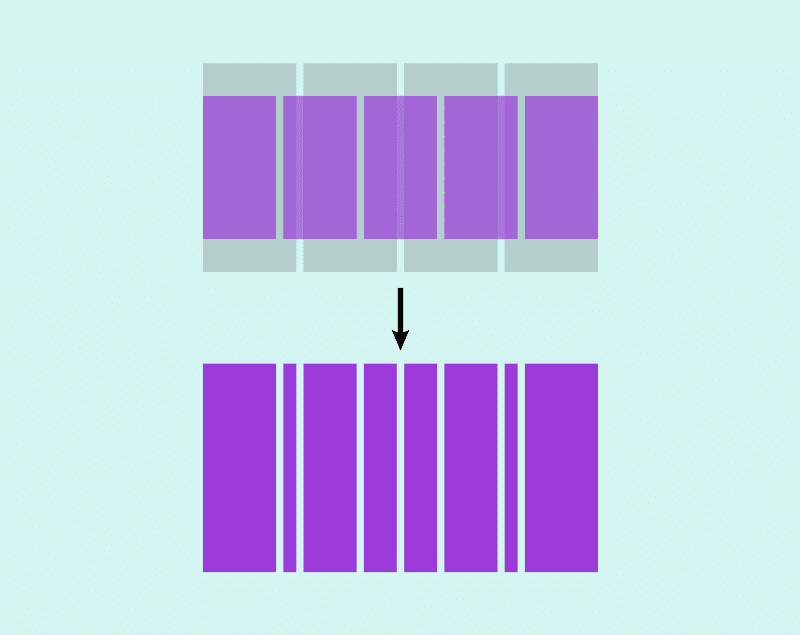
Figura 2: comenzamos con una cuadrícula de 4 y 5 columnas Figura 3 - Las cuadrículas se superponen entre sí. Como resultado, obtenemos una cuadrícula compuesta
Figura 3 - Las cuadrículas se superponen entre sí. Como resultado, obtenemos una cuadrícula compuestaEsto es aplicable tanto desde un punto de vista psicológico como técnico: podemos crear el diseño más común, a pesar de usar una cuadrícula compuesta. Andy escribió un artículo detallado, "
Decisiones de diseño inspiradas: cuestiones urgentes "
, que habla más sobre las redes compuestas.
Su presentación de la conferencia Estado del navegador también está disponible.
Generador de malla compuesta
Las unidades fr facilitan la implementación de mallas compuestas en CSS Grid. Me gusta la idea de usar cuadrículas compuestas en diseño web, pero sentí que el proceso de computación (especialmente la cuadrícula más compleja) puede llevar bastante tiempo. Quería poder crear mallas compuestas de manera rápida y conveniente, así que, inspirado por la charla de Andy, me arremangué y creé una pequeña herramienta para crearlas y visualizarlas. Ingrese el número de columnas para dos cuadrículas (con un máximo de 10 columnas para cada una) y el generador las combinará, dando el valor final que se puede establecer en la propiedad
grid-template-columns . Por ejemplo, una cuadrícula de cuatro columnas más una cuadrícula de cinco columnas muestra
4fr 1fr 3fr 2fr 2fr 3fr 1fr 4fr .

Esta herramienta se presenta en
Codepen , así que siéntase libre de usarla o adaptarla a sus necesidades.
Crear una cuadrícula para un diseño de álbum
La cuadrícula compuesta es ideal para un diseño de álbum que me gustaría hacer un poco impredecible, pero conservando una sensación de ritmo y equilibrio. Después de un pequeño número de experimentos con el generador, me instalé en una cuadrícula compuesta 6/5, que, según me pareció, dio el número correcto de columnas para futuras manipulaciones. Esto me da la cuadrícula original para trabajar:
.grid { display: grid; grid-template-columns: 5fr 1fr 4fr 2fr 3fr 3fr 2fr 4fr 1fr 5fr; gap: 1rem; }
Definición de filas de cuadrícula
Definir líneas de cuadrícula fue más difícil y requirió un poco más de prueba y error. Cada foto en la cuadrícula debe superponerse a la otra. Resultó ser útil dibujar una cuadrícula aproximadamente en papel para comprender cuántas líneas serían necesarias.
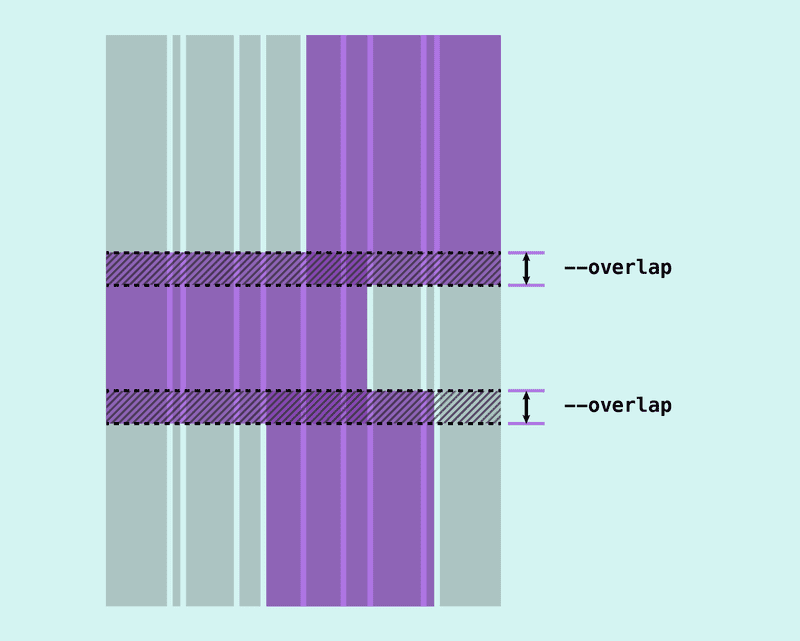
Para mantener una sensación de ritmo vertical, decidí que las fotografías deberían superponerse de cierta manera. Asigné este tamaño de superposición a una variable para que pueda usarse en toda la página y actualizarse si es necesario (Fig. 4).
 Figura 4 - Superposición de imagen vertical
Figura 4 - Superposición de imagen vertical .grid { --verticalPadding: 2rem; --overlap: 6rem; }
Cada imagen también tiene un texto acompañante. Para esto, debe haber suficiente espacio arriba y abajo para que no se superponga con la foto anterior. Esto implica agregar líneas de cuadrícula encima y debajo del título, que actuará como "relleno". Ahora cada imagen debe cubrir al menos cuatro líneas de la cuadrícula, y la imagen, que se superpone en la parte superior e inferior, debe ocupar cinco líneas.
 Figura 5: las líneas que cumplen la función de "relleno", le permiten mantener un intervalo mínimo entre el final del bloque de texto y el comienzo de la siguiente imagen.
Figura 5: las líneas que cumplen la función de "relleno", le permiten mantener un intervalo mínimo entre el final del bloque de texto y el comienzo de la siguiente imagen.Pero aún no hemos terminado de diseñar la cuadrícula: decidí establecer una relación de aspecto fija para las imágenes. Algunas fotos serán verticales, mientras que otras serán horizontales. Me gustaría que el diseño de la cuadrícula funcionara independientemente de la relación de aspecto de las fotos o la longitud del texto, por lo que era necesario que las líneas de la cuadrícula pudieran adaptarse.
En lugar de utilizar valores fijos para cadenas que actúan como superposiciones o relleno, podemos hacer que estas pistas sean flexibles mediante la función minmax (). Esto proporcionará una situación en la que las pistas de línea tendrán un tamaño mínimo, pero se expandirán si es necesario para el contenido.
minmax(var(--padding, auto));
Colocación de elementos
Ahora que tenemos el esqueleto de la cuadrícula, es hora de ocuparse de la colocación de elementos. Comprender y elegir la mejor manera de colocarlos en una cuadrícula de cualquier estructura a veces puede ser difícil. Tenemos varias opciones diferentes: números de línea, la palabra clave span, líneas o áreas con nombre, y algunas de ellas funcionan mejor que otras en ciertas situaciones. Pero no hay una opción correcta o incorrecta y, a menudo, se trata de encontrar el método más adecuado para usted.
Mientras todo funcione como debería, no hay enfoques incorrectos
Colocación utilizando líneas de cuadrícula
A menudo empiezo colocando elementos usando valores iniciales y finales, generalmente los números de la primera y la última línea, pero si sé el número exacto de pistas que debe cubrir el elemento, en su lugar usaré la palabra clave "span". A veces nombro las líneas de la cuadrícula para agregar puntos de referencia importantes (por ejemplo,
wrapper-start y
wrapper-end ), pero rara vez llego al extremo de nombrar las líneas de la cuadrícula o crear áreas de cuadrícula directamente para cada elemento de la cuadrícula. Una estrategia que me ayuda mucho es especificar líneas de cuadrícula negativas en situaciones en las que quiero colocar un elemento al final de la cuadrícula. Escribí sobre esto en un
artículo separado . Utilizo líneas de cuadrícula negativas con mayor frecuencia en el eje de la columna, ya que en la mayoría de los casos (para las cuadrículas con las que trabajo) el número de columnas es conocido y fijo.
Un elemento ubicado a través de la propiedad de
grid-column con un valor de 1 / -1 cubrirá todas las columnas de la cuadrícula, desde la primera hasta la última:
.item { grid-column: 1 / -1; }
Estoy más inclinado a nombrar líneas de cuadrícula en situaciones con cuadrículas que tienen una gran cantidad de pistas. En el caso en consideración, solo tenemos 10 pistas de columna, por lo que me parece que colocar elementos por número de línea parece más conveniente para una mayor manipulación.
Usando una mezcla de líneas de cuadrícula positivas / negativas y valores de "span", simplemente coloque los elementos a lo largo del eje de las columnas. Activar el inspector de cuadrícula en el panel de desarrolladores de Firefox ayuda mucho con esto, ya que nos permite ver los números de línea.
Colocación utilizando áreas de cuadrícula
Si nos fijamos en la cuadrícula. Podemos ver que tenemos un número bastante grande de líneas.
 Figura 7: captura de pantalla del inspector de cuadrícula de Firefox en el panel del desarrollador que muestra columnas y filas de cuadrícula
Figura 7: captura de pantalla del inspector de cuadrícula de Firefox en el panel del desarrollador que muestra columnas y filas de cuadrículaAunque comencé a colocar elementos por número de línea en el eje de la fila, rápidamente se vuelve difícil de controlar. Los elementos deben superponerse, y me parece difícil rastrear la pista en la que un elemento debe terminar y el otro comenzar. Además, no quiero usar líneas de cuadrícula negativas, porque existe la posibilidad de que quiera complementar mi diseño en el futuro. Si eventualmente agrego más filas explícitas a la cuadrícula, los números de línea negativos ya no serán válidos, lo que puede causar muchos errores de diseño.
Esto fue cuando decidí crear regiones de cuadrícula con nombre en el eje de la fila. Las áreas de cuadrícula se crean de dos maneras:
- Usando la propiedad
grid-template-areas , que le permite efectivamente "dibujar" un diseño de cuadrícula como un dibujo ascii - Usar líneas de cuadrícula con nombre, usar
-start y -start como sufijos para los nombres de línea
La propiedad
grid-template-areas no nos permite definir áreas para elementos superpuestos, por lo que realmente no nos ayuda con este diseño en particular. Sin embargo, el uso de regiones de cuadrícula con nombre definitivamente facilita la tarea.
Si nombramos las líneas para el eje de la fila y el eje de la columna, obtenemos una región de cuadrícula (Fig. 8)
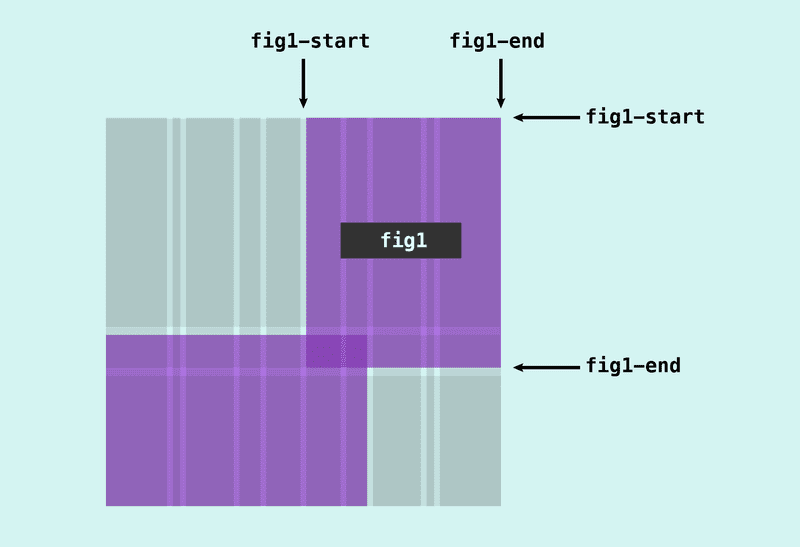
 Figura 8: los sufijos de los nombres de línea con
Figura 8: los sufijos de los nombres de línea con -start y -start crean una región de cuadrículaLuego puede referirse a esta área cuando colocamos un elemento usando la propiedad de
grid-area :
.item { grid-area: image; }
Esto hace que nuestro código sea más conciso y legible que usar las propiedades de columna de cuadrícula y fila de cuadrícula y enumerar los nombres de fila:
.item { grid-row: image-start / image-end; grid-column: image-start / image-end; }
Pero en este caso, solo necesitamos una región de cuadrícula con nombre en el eje de la fila. Esto es normal, ya que solo podemos hacer referencia a él usando la propiedad grid-row:
.item { grid-row: image; }
Como tenemos un gran número de filas, me pareció que es mucho más fácil escribir la propiedad
grid-template-rows verticalmente para que refleje la estructura de la página:
grid-template-rows: auto 3rem minmax(var(--verticalPadding), auto) minmax(0, auto) minmax(var(--verticalPadding), auto) var(--overlap) minmax(var(--verticalPadding), auto) minmax(0, auto) minmax(var(--verticalPadding), auto) var(--overlap) minmax(var(--verticalPadding), auto) minmax(0, auto) minmax(var(--verticalPadding), auto);
Ahora, agregar los nombres de línea al lugar correcto se vuelve más simple, ya que podemos visualizar la estructura de la cuadrícula:
grid-template-rows: [header-start] auto [fig1-start] 3rem [header-end] minmax(var(--verticalPadding), auto) [p1-start] minmax(0, auto) [p1-end] minmax(var(--verticalPadding), auto) [fig2-start] var(--overlap) [fig1-end] minmax(var(--verticalPadding), auto) [p2-start] minmax(0, auto) [p2-end] minmax(var(--verticalPadding), auto) [fig3-start] var(--overlap) [fig2-end] minmax(var(--verticalPadding), auto) [p3-start] minmax(0, auto) [p3-end] minmax(var(--verticalPadding), auto) [fig3-end];
Todo lo que queda es referirse a los nombres de las áreas en el eje de la fila cuando se colocan nuestros elementos de cuadrícula:
.fig--1 { grid-column: span 5 / -1; grid-row: fig1; } .fig--2 { grid-column: 1 / span 7; grid-row: fig2; } .fig--3 { grid-column: span 5 / -2; grid-row: fig3; }
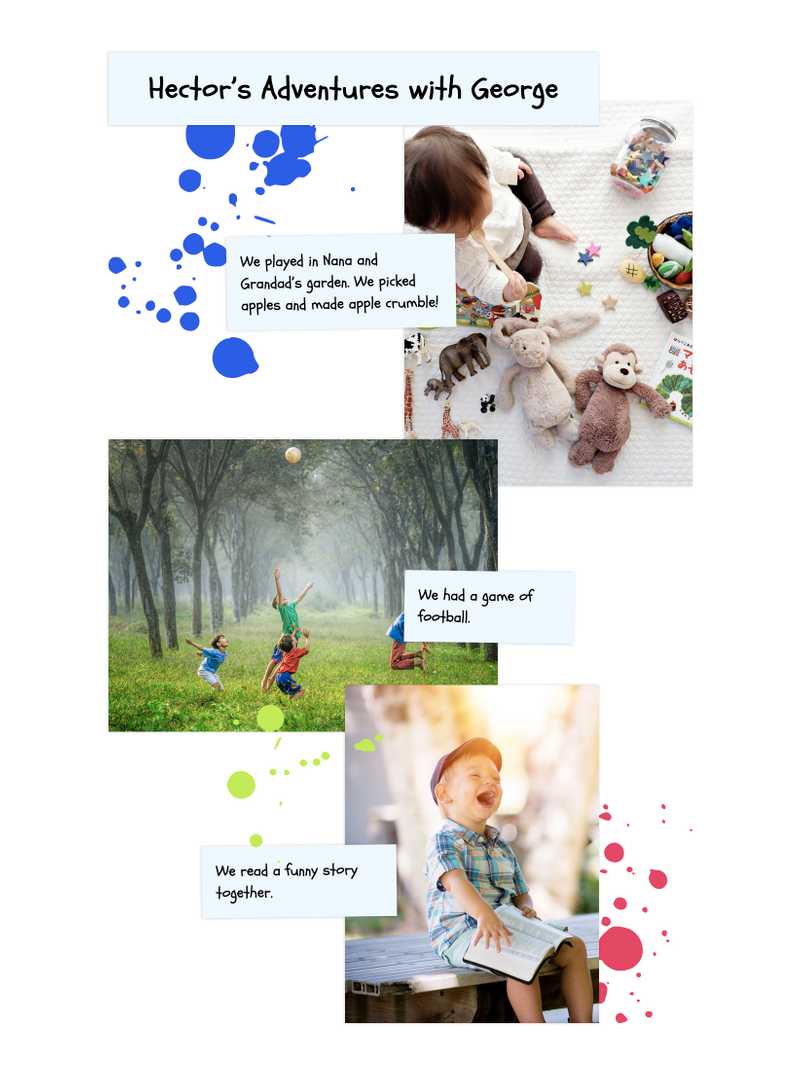
El resultado final (Fig. 10) está disponible para su revisión en
Codepen Higo 10
Higo 10Aunque no he hecho ningún esfuerzo adicional para que este diseño responda, se puede usar en pantallas incluso más pequeñas que las tabletas. Adaptar el diseño para pantallas pequeñas no sería muy difícil. Personalmente, elegiría una cuadrícula más simple para tales situaciones, ya que muchas características visuales aún se perderán. Pero, de nuevo, no hay nada bueno o malo en eso.