En este artículo, el autor habla sobre cómo abordar la creación de un sistema de diseño, sobre sus conceptos básicos y cómo aplicar los métodos y conceptos descritos en el proyecto de diseño actual. Los principiantes podrán aprender conceptos básicos, y los profesionales pueden actualizar o criticar el contenido de este artículo.
La organización espacial es la clave para un diseño sólido y hermoso. Los sistemas espaciales, las cuadrículas de diseño y los diseños realmente proporcionan reglas que le dan a sus proyectos un ritmo constante, limitan la adopción de decisiones innecesarias y ayudan a los equipos a mantenerse en el mismo nivel de comprensión del diseño del proyecto. Estos conceptos fundamentales son imprescindibles para todos los sistemas de diseño. En esta guía, repasaremos los conceptos básicos para definir unidades espaciales básicas, crear reglas de relación utilizando cuadrículas y combinarlas para crear diseños de interfaz de usuario modernos.

¿Qué es un sistema espacial?
Los diseñadores toman decisiones espaciales a diario, que van desde determinar la altura de un botón o el área alrededor de un icono. Un sistema espacial es un conjunto de reglas para medir los parámetros y el espacio de sus elementos en la interfaz de usuario. La uniformidad a nivel espacial permite que su producto sea más consistente y le permite comunicarse mejor dentro de su equipo, reduciendo la cantidad de decisiones que los diseñadores deben tomar durante el día. Un ejemplo de un sistema espacial es la cuadrícula de 8 puntos. Sin embargo, hay muchas opciones y configuraciones entre las que siempre puede elegir.
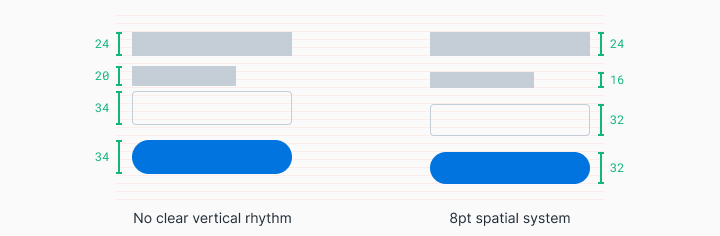
La siguiente imagen muestra cómo se ve el formulario de inicio de sesión cuando no se le aplica una plantilla espacial. Para los usuarios, el diseño puede parecer "barato", inconsistente y, en general, poco confiable. Si bien la previsibilidad del ritmo es visualmente agradable, esto es lo que espera de marcas confiables.

Cuando esta forma de inicio de sesión se configura de acuerdo con el sistema espacial 8pt, el ritmo se vuelve predecible y visualmente agradable. Para los usuarios, este comportamiento es predecible. Esto aumenta la confianza y el afecto de la marca.
Independientemente de quién trabaje en el diseño, siempre hay un lenguaje espacial constante, y la cantidad de elecciones que puede hacer se reduce considerablemente. Puede determinar fácilmente en qué otro diseñador se ha detenido o trabajar cómodamente con él en paralelo. Dado que estas soluciones también se muestran en el código fuente, también se ahorra tiempo para los desarrolladores.
¿Cómo comenzar a trabajar con un sistema espacial?
Vale la pena comenzar con la definición de la unidad base: esto le permitirá crear una escala de los tamaños admitidos en su sistema espacial. Al navegar por varios productos en Internet, verá varios enfoques diferentes para esto. Puede encontrar sistemas como 4pt, 5pt, 6pt, 8pt, 10pt. No hay una elección incorrecta hasta que descubra a qué contribuye cada uno de estos sistemas o qué soluciones previene.
Mi método preferido es una escala lineal de 8 puntos para elementos con un medio paso de 4 puntos para iconos de intervalo o pequeños bloques de texto. Prefiero la cuadrícula base de 4 puntos para mi tipografía, lo que significa que la altura de la línea de mi selección de fuente siempre será divisible por 4. Este sistema está diseñado para reducir la confusión y también es fácil de implementar.

Al crear su propio sistema espacial, piense en lo siguiente:
1. Necesidades del usuario
Piense en los usuarios de su diseño y la estética general de la marca por la que se está esforzando. ¿Desea una interfaz de usuario espaciosa con estilos de fuente grandes y un número limitado de acciones? ¿Necesita crear densidad de información utilizando tablas de datos complejas y muchas acciones para el usuario técnico? Examine sus proyectos existentes y cree mudboards (un conjunto de imágenes, materiales, fragmentos de texto, diseñados para evocar o diseñar un estilo o concepto específico) para aportar claridad y coherencia a las acciones de su equipo.
2. El número de variables
Elegir una unidad base más pequeña, como 4pt, 5pt o 6pt, puede crear demasiadas variables en su sistema. Como resultado, será cada vez más difícil observar la diferencia entre 12 puntos y 16 puntos, lo que puede complicar la consistencia en las acciones del equipo. Me parece que un incremento de 8 puntos es el equilibrio adecuado para la distancia visual con un número razonable de variables. Además, se utiliza una media unidad de 4 puntos para colocar iconos o personalizar pequeños bloques de texto.
3. Números impares
Introducir números impares, como 5pt, en las reglas espaciales puede dificultar el centrado de elementos sin separación de píxeles. Por ejemplo, centrar texto e íconos en un botón de 25 píxeles de alto puede crear píxeles borrosos en las pantallas para algunos usuarios. Del mismo modo, escalar la interfaz de usuario para diferentes pantallas móviles y de escritorio que requieren un zoom de 1.5x también dará como resultado píxeles borrosos.
¿Cómo aplicar un sistema espacial?
La aplicación de la escala espacial a los elementos de la interfaz de usuario puede tomar la forma de sangría, márgenes, alturas y anchos. A continuación, verá ejemplos que muestran que a veces su sangría no se puede aplicar al mismo tiempo con una altura claramente definida.

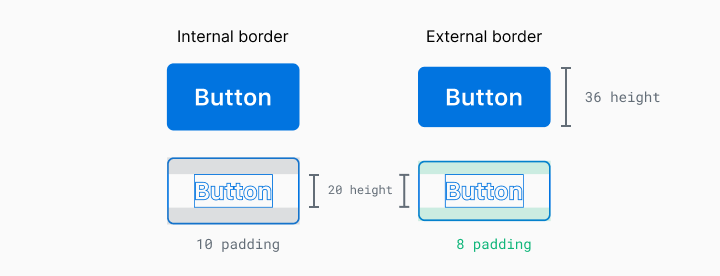
En este ejemplo, puede ver que la altura de la línea de este texto es de 20 píxeles, pero si utilizo sangrías de 8 píxeles arriba y abajo, el botón tendrá una altura de 36 píxeles. En cuyo caso, ¿qué medida debe tener prioridad? Hay dos formas de resolver este problema:
1. Elemento prioritario (definición estricta del tamaño del elemento)Con este enfoque, el tamaño de los elementos tiene prioridad cuando se compara con un sistema espacial dado. Esto incluye cosas como botones y entrada de formularios. Es probable que estos elementos tengan un contenido predecible y son clave para crear ritmo en la composición general.
 2. Contenido prioritario (relleno interno estricto)
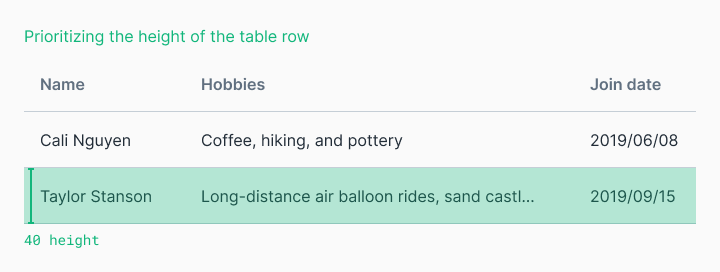
2. Contenido prioritario (relleno interno estricto)Cuando el contenido es menos predecible y nos preocupa su visualización, vale la pena aplicar sangrías internas estrictas y establecer los tamaños de los elementos en función de su contenido. Las dimensiones de estos elementos aún pueden cumplir con las reglas de su sistema espacial, pero esto es secundario al espacio alrededor del contenido. Esto es útil para tablas con una cantidad indefinida de contenido de usuario.

Siempre puede cambiar el código sin fin al "píxel perfecto", pero al mismo tiempo puede sacrificar la simplicidad y la extensibilidad si no está de acuerdo con el equipo para la implementación del plan.
¿Qué es un sistema de diseño?
Los sistemas espaciales determinan las reglas para determinar tamaños e intervalos, mientras que un sistema de diseño ayuda a estructurar su contenido estructuralmente. Los primeros diseñadores de impresión utilizaron cuadrículas para organizar bloques de texto e imágenes en jerarquías visuales agradables que contribuyeron a la legibilidad del usuario. A medida que el diseño progresa, los mismos principios básicos se aplican a la organización bidimensional de la información visual.
Sistema de diseño basado en columnas
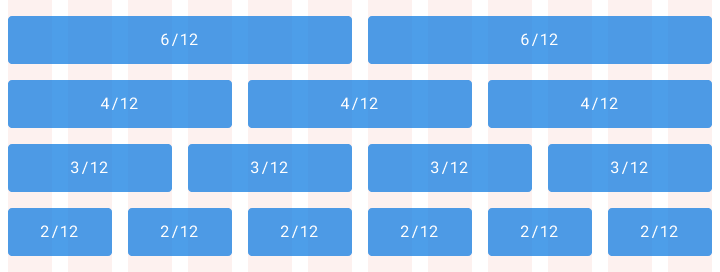
Tal sistema de diseño le ayuda a organizar el contenido en columnas verticales espaciadas uniformemente. El espacio entre las columnas se llama "tamaño de canal". Aplicar las reglas de su sistema espacial a estos "canales" ayudará a darle a su proyecto un ritmo constante. Un ejemplo típico es una cuadrícula de 12 columnas, porque le permite dividir esta área en 2, 3, 4 o 6 partes.

Sistema de diseño modular
El sistema de diseño modular considera columnas y filas para organizar el contenido en una estructura matricial. Las cuadrículas modulares son ideales para un formato estricto, como un libro, pero pueden no funcionar cuando se utiliza un diseño web receptivo. Tenga en cuenta que dicho sistema de diseño no tiene que cubrir todo el diseño. Las cuadrículas modulares son principalmente una herramienta de organización. Usted decide dónde comienza dicha cuadrícula y dónde termina en un diseño completo.

Sistema de diseño básico
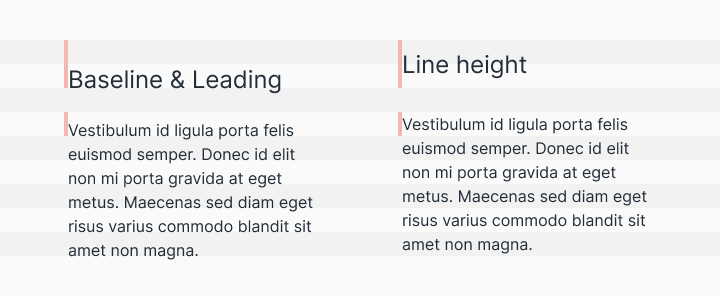
Tradicionalmente, en diseño gráfico, el sistema de diseño básico se usaba para establecer la transición de una línea de texto a otra. Sin embargo, en Internet colocamos el texto
en la altura de la línea en lugar de la línea de base. Aunque esta es una pequeña diferencia, debe tener esto en cuenta al diseñar para diferentes plataformas de dispositivos. Independientemente de cómo se mida su tipografía, se aplica el mismo principio básico: instalar la tipografía en una cuadrícula secuencial será más fácil de organizar, mientras crea un ritmo vertical y deja un agradable efecto estético.

Creación de diseño
Los diseños son la culminación y combinación de ciertas reglas espaciales y la organización del contenido en una composición. Combinar su contenido en estructuras bien pensadas es la parte fácil, y la parte difícil es componer todo junto con una jerarquía clara en el océano sin fondo de plataformas y tamaños de pantalla que cambian a diario.
La definición de la lógica de escalado de contenido es imprescindible para las aplicaciones web. Los tamaños y escalas de la pantalla pueden variar de escritorio a dispositivo móvil. Hay tres tipos principales al crear un diseño de diseño, cada uno de los cuales puede escalar elegantemente a su manera. Algunos proyectos de diseño pueden usar todos estos conceptos al mismo tiempo.
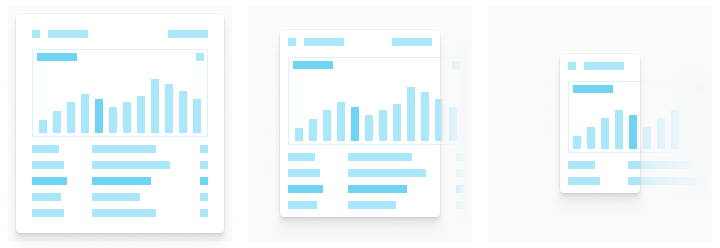
Adaptativo
El diseño receptivo cambia completamente según el formato en el que se muestra. Al mismo tiempo, la interfaz descargable está adaptada para computadoras de escritorio, tabletas y dispositivos móviles. Esto proporciona un enfoque más individual al dispositivo del usuario, pero la tarea de reconstruir la misma funcionalidad en varios formatos al mismo tiempo puede ser muy costosa y lenta.

Sensible
El diseño receptivo es flexible y puede adaptarse al tamaño cambiante del formato de pantalla. Esta es una práctica común en Internet que se ha convertido en una necesidad para las aplicaciones nativas a medida que aumenta el tamaño de la pantalla. Esto le permite crear una función una vez y esperar que funcione en todos los tamaños de pantalla. La desventaja es que el comportamiento de los toques en las pantallas táctiles y el comportamiento de los movimientos del mouse son muy diferentes, y tener en cuenta todos los dispositivos y casos de uso puede ser costoso.

Estricto
Tal diseño no cambiará su tamaño cuando cambie el tamaño de la pantalla. Los diseños fijos se utilizan a menudo para continuar una cierta interacción con la estructura de información, que puede distorsionarse si se reduce su tamaño. Las tablas y gráficos de datos a menudo crean un diseño estricto desplazable con un cierto tamaño, porque la legibilidad y las interacciones con tales estructuras de información se verán significativamente afectadas si aplicamos las reglas de diseño descritas anteriormente.

Cómo implementar un sistema espacial en un conjunto existente de proyectos de diseño
Comenzar desde cero es fácil para cualquier proyecto. El desafío al desafío es modernizar el diseño existente.
El primer paso es involucrar a todas las partes interesadas en este proceso. Convencer a los miembros del equipo y a las partes interesadas para que cambien el proceso actual de desarrollo de productos puede ser difícil, especialmente si no revela el valor de su rol en este proceso. Al mismo tiempo, los desarrolladores quieren requisitos más claros y pasan menos tiempo con diseñadores exigentes que les dicen cómo y dónde reducir la sangría. Los gerentes desean que se proporcione la lógica empresarial y de usuario a los usuarios finales lo más rápido posible. Los diseñadores quieren que sus proyectos se traduzcan de manera rápida y eficiente directamente en una experiencia de usuario clara y comprensible. Todas estas cosas se pueden lograr invirtiendo las fuerzas de todos los participantes en el proceso en un solo sistema espacial.
Comience pequeño. Reconstruir todo lo que encaja en un sistema espacial recién definido puede parecer un proceso complicado. Busque componentes simples para transformar, como botones, y luego distribúyalos a elementos más generales, como campos de formulario. Establezca un vector de comprensión común junto con su equipo en el camino. Mantener el orden en el sistema de diseño es lo mismo que los gatos que pastan (nota: la tarea es casi imposible). Para simplificar el proceso, capacite a las personas, como los desarrolladores, que implementarán, mantendrán e implementarán directamente el sistema de diseño.
Tomar decisiones informadas Demuestre a los interesados cómo este trabajo reducirá el diseño y la deuda técnica con la tecnología y aumentará la velocidad del diseño. Después de completar parte del trabajo, como organizar un flujo de trabajo con íconos, comenzar desde el diseño y terminar con la implementación, tómese un poco de tiempo para comprender al equipo sobre los momentos "antes y después" entrevistando a los participantes en el proceso.
Sigan con el buen trabajo. Una vez que comience, tenga en cuenta el marco de tiempo dentro del cual traduce los cambios a la realidad. Si está atascado con la mitad de su trabajo adherido a un sistema espacial y la otra mitad está en el limbo, esta es una mala práctica. Tales cosas dificultan el proceso de creación de nuevos valores para sus usuarios. Vale la pena compilar una hoja de ruta con hitos claros, haciendo que el proceso de implementación de este mapa sea transparente para todo el equipo, y recuerde compartir el éxito entre ellos en este difícil camino.