 HolyJS 2019
HolyJS 2019 Moscú se llevará a cabo del 8 al 9 de noviembre en Moscú, una gran conferencia para desarrolladores de JavaScript. Anteriormente, publicamos largas listas en Habré con una descripción formal de los informes, pero parece que todo esto se puede leer
en el sitio de todos modos .
En cambio, reunimos una composición casi completa del comité del programa y discutimos las cosas más importantes: lo que está sucediendo ahora en el mundo de JavaScript, el front-end del navegador, el servidor y otras áreas, qué vale la pena escuchar y cómo afecta el programa de la conferencia. Se agregaron un montón de enlaces interesantes y hermosas fotos. Ven debajo del gato, tranquilízate, comenzamos.
La conversación involucra:
- Eugene Kot y Artyom Kobzar de Wrike;
- Tanya Denisyuk y Dmitry Makhnev del Grupo JUG Ru;
- Alexey Zolotykh de Infobip;
- Mikhail Bashurov de EPAM;
- Mikhail Poluboyarinov de Health Samurai;
- Vasily Vanchuk;
- La entrevista es realizada por Oleg Chirukhin.
Cuadro general
Oleg: Cuéntanos sobre el programa de la conferencia. Cómo aparecieron los temas, cómo están organizados, si tienen algún tipo de lógica interna y por qué hay tantos.
Dmitry: Cada vez que hacemos una conferencia, necesitamos elegir alguna dirección principal y confiar en los comentarios. La dirección principal suele ser lo que ahora es súper relevante, algo muy significativo. Si tomamos el
último HolyJS , tratamos específicamente de invitar a
Ryan Dahl , porque
Deno estaba fresco y quería
escuchar algo sobre él en Rusia . Bueno, además de Ryan Dahl.
Esta vez nos centramos especialmente en el lenguaje en sí, porque ahora
TC39 está comenzando a trabajar de manera más activa y transparente, y vemos que la audiencia está interesada. Por ejemplo, una gran cantidad de personas leen el
canal Telegram de Sergei Rubanov y
Roman Dvornov .
En primer lugar, nos pareció que este era un tema interesante. En segundo lugar, cuando comenzamos a revisar la
composición de TC39 , descubrimos que hay una gran cantidad de personas interesantes que trabajan en empresas interesantes: Google, PayPal, Mozilla, Bloomberg. Estas personas todavía a veces hacen motores de JavaScript. Realmente quería concentrarme en estas cosas.
Además, siempre tenemos un grupo de aplicaciones, esta vez fue, como siempre: más de 200 con una competencia tan buena por un lugar, por lo que a partir de estas aplicaciones intentamos armar un programa que sea lo suficientemente diverso como para abrir algo nuevo para los estudiantes. Esta vez, de alguna manera no presionamos fuertemente en los informes experimentales, fueron por sí mismos. Esta vez buscamos habilidades blandas, porque se les pregunta y
considera importantes .
Se puede ver que la audiencia está creciendo, creciendo en compañías, y en comunicaciones, y en administración. Por lo tanto, las habilidades blandas son una parte importante para nosotros. Para comenzar con lo que era el primer objetivo, era TC39. Logramos encontrar algunos delegados a TC39. Y entre los oradores habrá otro experto invitado.
TC39 está formado por delegados: se trata de personas que representan a empresas específicas, hay más de 100 de ellas. También hay un número muy pequeño de expertos invitados, unas 20 personas. 3 personas están tratando de administrar y coordinar TC39, estos son los copresidentes del comité, 2 de ellos tendremos.

TC39 informes fundamentales e internos
Oleg: Puramente, ¿cómo afecta TC39 la vida de una persona común?
Dmitry: muy simple! TC39 forma un lenguaje: su herramienta más básica que es ejecutada por motores JS.
Representantes de los motores
JavaScriptCore , que se encuentran en Safai e iOS, y
SpiderMonkey , que se encuentra en Firefox, también darán presentaciones.
Si da un paso más y dice que TC39, por supuesto, desarrolla el lenguaje, pero todos usan Babel . Tendremos un desarrollador del equipo central de Babel : Nicolò Ribaudo , que corta características bastante relevantes y complejas, por ejemplo, como el
encadenamiento opcional y la
fusión nula . Entonces cerramos la columna vertebral del lenguaje.
Artyom: Todavía tendremos un
informe fundamental
, en principio, sobre la teoría de los idiomas de una persona que se encuentra en el entorno académico:
Vitaly Bragilevsky .
Dmitry: También recibimos muchas aplicaciones, de las cuales tratamos de elegir los temas actuales. Recordamos que siempre se nos pide Node.js, por lo tanto, estamos temblando con la elección de informes en Node.js. Esta vez hay muchas cosas interesantes.
Además, ahora estamos trabajando en hacer
Node.js Code + Learn para que esté al lado de la conferencia. Como de costumbre, los colegas de
PiterJS nos ayudan con esto.
Muchos informes diferentes llegaron sobre diferentes temas. Por separado, se puede distinguir algo acerca de los marcos, porque lo piden mucho. El énfasis está en Reaccionar y Angular. Finalmente logramos encontrar un informe angular sobre
Angular Ivy , sobre el cual, me parece, será interesante escuchar a todos.
Y hay una categoría específica, llamémosla "información privilegiada", que incluye informes que son difíciles de atribuir a cualquier cosa. Los muchachos que nos impresionaron mucho con sus pensamientos.
Tanya: Otro punto importante. Siempre se nos pide que practiquemos. Además del hecho de que los informes en sí contienen casos prácticos, también lo logramos con dos
talleres que se llevarán a cabo todos los días. Esto también es importante tener en cuenta, ya que son los visitantes quienes no solo pueden aprender algo, sino que también lo prueban en vivo, y los chicos que liderarán los talleres los ayudarán con esto. Los chicos también son conocidos tanto en la comunidad como como especialistas.

Talleres
Dmitry: Me gustaría llamar la atención sobre los
temas de los talleres , porque tratamos de asumir que el tema es primario, y solo entonces estamos buscando personas interesantes.
El primer tema que tenemos esta vez es muy importante: este es Node.js para personas del front-end. Si quieres sumergirte lentamente en el backend, este taller es para ti.
Andrey Melikhov le dirá cuál es el rastrillo principal y cómo comenzar.
El segundo tema más doloroso y favorito es la optimización de las aplicaciones React.
Ivan Akulov , quien tiene
su propia empresa de consultoría sobre productividad,
hablará sobre esto. Notamos a Ivan cuando lideró
jsunderhood , simplemente rompió nuestra percepción por el
flujo de información , después de lo cual no pudimos invitarlo.
Oleg: ¿Cómo van los talleres?
Dmitry: Los talleres son, en términos generales, la cuarta corriente. Un taller el día de la conferencia. Están incluidos en el precio de asistir a la conferencia, solo tienes que venir, tienes la opción de visitarlos. Por lo general, esto es en la tarde durante dos espacios de conferencia, es decir, aproximadamente 2.5 horas con un breve descanso.
Oleg: ¿El orador que lo dirige trabaja individualmente o en grupo?
Dmitry: trabaja para un grupo, pero su curador puede ayudarlo. Este formato es nuevo para nosotros. Realizamos solo dos talleres (
en Svelte y
en Webpack ) una vez este año en San Petersburgo, por lo que es difícil decir exactamente sobre el formulario. Podemos decir con certeza que habrá una gran cantidad de información y los muchachos definitivamente responderán una gran cantidad de preguntas.
Pero cómo codificar con ellos o no codificar ... por supuesto, nos esforzaremos por esto, pero aquí, debido al hecho de que somos ecológicos y no tenemos mucho tiempo para el taller en sí, y en principio, los talleres no son muy comunes aquí ... Esto nueva práctica a nivel, incluso diría, del país, y no de las conferencias. Raramente asisten a conferencias de nuestros detalles. Estamos aprendiendo Evaluémoslo en la conferencia.
Creo que los muchachos son fuertes, tienen experiencia. Si hablamos de Andrei Melikhov, lidera un gran equipo en Yandex.Money. Y si estamos hablando de Ivan Akulov, él tiene la experiencia de talleres, hasta donde yo sé, bastante grande.
Tanya: Ivan está haciendo esto, es parte de su trabajo. Otra pregunta: ¿por qué es tan importante la optimización de React?
Dmitry: la optimización de React es importante porque React se está convirtiendo en el estándar en la industria de facto, pero siempre hay muchas preguntas, mucha controversia, mucho gusto. Me gustaría recopilar información informada que estaría bien preparada y verificada antes del taller y dada por una persona con opiniones autorizadas para mejorar sus procesos de trabajo, incluso en la revisión.
Hay conjuntos de buenas prácticas en React, pero incluso desde mi propia experiencia, diré que si recién está comenzando a ingresar, no son suficientes. Escribir otra fuente autorizada a este respecto se ve bien.
Artyom: Además, al menos el rendimiento en React es un tema sensacional, por ejemplo, recientemente hubo un
problema de rendimiento , que fue traducido por todos.
Reaccionar, en principio, es una caja cerrada, se puede influir a través de un conjunto de prácticas. Debe comprender tanto las partes internas de React para crear estas prácticas como la forma en que estas partes internas interactúan con motores individuales. Supongamos que, en un problema recientemente sensacional, el problema es que solo en los navegadores basados en Chrome y Chrome fue este problema. Estaba sentada y buscaba chicos de V8.
Dmitry: además de practicar y "confía en mí porque te lo dije", si entras y ves la
descripción del taller de Ivan , él tiene mucho sobre cómo perfilar React y rerenders, cómo perfilar aplicaciones en principio, e incluso cómo intentar hacerlo en producción
Oleg: ¿Estamos hablando de un taller o solo dos a la vez?
Alexey: Sobre ambos. El primero es sobre la parte del servidor, el segundo es sobre la interfaz. Hay una solicitud para esto.
Dmitry: Y lo que es importante, esta es una solicitud bidireccional. También hay una solicitud de la comunidad, porque los proveedores de servicios de fondo están comenzando a profundizar en el backend en Node.js, y de las compañías que escriben a Node.js. Andrei mencionó repetidamente en su
podcast que los colegas que vinieron del front-end cometen errores muy básicos al diseñar aplicaciones de servidor. Me parece que Andrei, incluso como empleador, está interesado en que sus colegas lo entiendan mejor.
Oleg: ¿Los oradores generalmente se comunican entre ellos, crean conexiones y solicitudes entre ellos? ¿Se consideran las opiniones de los participantes?
Tanya: Recuerdo cómo los chicos de
Chrome DevTools hablaron con Ryan Dahl en la conferencia y luego lo tomaron en cuenta.
Artyom: Tendremos un informe de
Ujjwal Sharma del equipo de Node.js, su informe fue discutido en el último HolyJS en San Petersburgo. Al principio, nos sentamos y hablamos con él, le lanzamos un tema, luego fue a Ryan Dahl, discutió, y así obtuvimos el
informe que cuenta sobre este HolyJS.
Dmitry: Creo que los oradores tienen en cuenta lo que está sucediendo en la conferencia y en las zonas de discusión. Concluiría esto simplemente por la cantidad de tiempo dedicado a las áreas de discusión. Por ejemplo,
Ilya Klimova puede permanecer allí durante una hora y media,
Michel Weststrate se fue después de la misma hora. Y en general, los oradores pasan aproximadamente una hora allí.

Ampliando los horizontes
Oleg: A menudo, cuando el programa se está armando, tienes la mayoría de los informes sobre lo que el público quiere, pero hay secciones especiales que nadie esperaba, y lo hacen. Que existen para mejorar la erudición. Para mostrar a la audiencia lo que generalmente nadie escucha. ¿Existe tal programa en este HolyJS?
Artyom: No lo sé, me parece que Vitaly Bragilevsky es un buen ejemplo. En una conferencia de JS, hable sobre la teoría de los lenguajes de programación, sobre cómo primero construye una máquina de Turing en JS, luego un intérprete para el cálculo lambda, y luego expresa primero una máquina de Turing a partir del cálculo lambda, y luego viceversa: me parece un informe bastante inusual para JS conferencias. Sin embargo, elimina un cierto analfabetismo de ingeniería desde el punto de vista de la informática teórica.
Dmitry: También puedes complementar de inmediato a Artyom con la
presencia de
Lucas da Costa en el programa.
Alexei: Siempre ha ocupado las primeras líneas de clasificación y, en general, no es tan simple: contar cosas complejas en un lenguaje simple, especialmente teórico.
Dmitry: Por primera vez, habló sobre cómo usar la función para hacer todo, incluidos los booleanos, las matemáticas, etc., y la
segunda vez sobre
los combinadores Y. Es decir, no recibimos una solicitud directa "cuéntanos sobre los combinadores en Y". Pero si la gente viene a nosotros con un tema interesante, y entendemos que puede ser muy útil, se lo damos. Es decir, si durante la lectura tuvo una pregunta "¿Por qué necesito los combinadores Y?", Le recomendamos que consulte el informe.
Artyom: Agregaré un segundo
informe de mi amigo
Dmitry Patsura , que nuevamente tratará sobre si se puede compilar JS. Primero, no todos en la comunidad hacen esa pregunta: ¿es posible simplemente interpretar el lenguaje interpretado en algo y ejecutarlo?
Sin embargo, la persona se preguntó si el compilador hizo para probar o refutar esta hipótesis y, de hecho, diría por qué el dispositivo de interpretación moderno, que en realidad está bajo el
compilador JIT hueco, es como es. Por qué están organizados exactamente de la forma en que están organizados, y por qué no podemos tomar JS en su forma pura y compilarlo en algún tipo de binario.
Dmitry: si no te pierdes el informe sobre V8, entonces debes ir a Dmitry con seguridad, porque de muchas maneras lo hará alrededor de V8 y mostrará directamente cómo crear el código de bytes V8 y cómo interactuar con él. Es decir, quiere dar información sobre herramientas muy interesantes en torno a todo esto.
Probablemente, podemos destacar un informe sobre educación. Nunca nadie pregunta: "¿Cómo me formo?", Porque de alguna manera viven y hay muchos cursos. Sobre el tema de la educación habrá un
informe de Dmitry Voloshin .
Michael: Otra de las inusuales es
Anna Herlihy . ¡Este es solo un
informe destacado! Los colegas pensaron en tomar y escribir algún tipo de interfaz para convertir cualquier idioma en una solicitud de MongoDB. A pesar de que esto puede ser no solo un lenguaje de programación existente, sino también esquemas visuales. Puede venir algún gerente que no ingrese al código, pero que trabaje con lógica empresarial. Lancé los diagramas de flujo, y recibió una solicitud a la base de datos MongoDB.
Eugene: Anna trabajó con Mongoose para MongoDB y, a lo largo de los años de construcción de ORM en diferentes idiomas, se ha convertido en experta en la creación de dicho sistema.
Dmitry: Bueno, los colegas de TC39 serán la guinda del pastel. Nadie pidió algo con fuerza, pero hacemos muchas cosas con ellos, incluido el
Panel TC39 (
ejemplos de esta actividad ). Por el momento, hay confirmación de dos delegados, dos copresidentes y dos expertos invitados. Ya puede
hacerles preguntas para discutir.
Además, uno de los copresidentes,
Aki Rose Braun , abrirá la sección de
charlas de relámpagos con un informe sobre cómo el TC39
trata las oraciones en el idioma . No solo puedes escucharla, sino venir y hacerle preguntas. Recomiendo coger los copresidentes como son muy activos y de muchas maneras participan en comunicaciones entre TC39 y la comunidad.

Node.js
Oleg: Pasemos a los temas de los informes. Por ejemplo, ¿qué sucede en el mundo de Node.js? ¿Y cómo se relaciona esto con los informes?
Artyom: Ahora en Node.js, la tendencia hacia los marcos de adultos está cambiando gradualmente. ¿Qué quiero decir con frameworks para adultos? Aquellos que proporcionan abstracción suficiente para que no manipulemos directamente algunos elementos del servidor en sí, como la ruta, la solicitud, la respuesta, etc., sino directamente los objetos de dominio de dominio.
Y debido a esto,
NestJS , que es como una empresa demasiado clásica con anotaciones, con clases, también nació muy publicitado. Tal hijo de
Spring y
ASP.NET como mínimo. Y resulta que en
HolyJS 2018 Moscú generalmente
tuvimos al creador de este marco (
Kamil Mysliwiec ), pero habló principalmente sobre el interior. Y esta vez tendremos un
informe más práctico, elaborado por
Alexander Kalinin .
¿Cuál es su valor práctico? El hecho de que la mayoría de las aplicaciones de Node.js hoy están escritas en el
Express bastante popular, que ocupaba un nicho muy grande en ese momento, y ahora, creo, también tiene algo. Utiliza la antigua forma de manipular abstracciones de bajo nivel: solicitud, respuesta, servidor, socket, puerto, etc.
Alexandra hablará sobre cómo transfirieron su aplicación Express a NestJS. Además, ella le dirá por qué vale la pena hacerlo, es decir, cuáles son las ventajas y para diferentes audiencias, tanto para el desarrollador como para el gerente. Como empresa, es vender como cliente. Y lo hicieron en dos semanas. A pesar de que la aplicación era de mediana complejidad. En mi opinión, sonó la cantidad de 80 horas.
Dmitry: Más adelante en Node.js, ahora está claro que aún continúan buscando y esperando a
Deno , porque no puede sino despertar interés. En primer lugar, porque TypeScript está allí, y en segundo lugar, Ryan Dahl dijo que "lo haré bien ahora".
Y
Ujjwal Sharma considerará los casos, en los que es mejor tomar Deno, y en los que es mejor obtener Node.js en el estado actual. Investigará sus bucles de eventos, ya que en realidad son diferentes, dará algunas investigaciones sobre este tema, para que pueda comprender qué tareas prácticas ya puede tomar y tocar Deno. Esto, por supuesto, también es muy interesante. Porque ahora en Node.js se escribe mucho en TypeScript.
 Oleg:
Oleg: Escucha, me inscribí en Deno github, leí los commits y tengo la sensación de que hay muchos
errores . ¿Cuánto se puede usar? ¿Tiene sentido hablar de eso?
Dmitry: Bueno, eso es todo, creo que Ujjwal también nos lo dirá. Porque solo tiene que investigar esto en el marco de tareas prácticas. En términos generales, si solo necesita hacer una API proxy, entonces necesita esto, y si necesita hacer algo de representación del lado del servidor, entonces esto. Es decir, debe basarse en su informe a partir de cosas prácticas específicas, que usted simplemente pregunta. Y, hablando en términos generales, si hay algún problema con el bucle de eventos, por ejemplo, en una gran cantidad de solicitudes, Ujjwal, me parece, solo necesita encontrar y delinear las áreas donde se puede tomar, teniendo en cuenta errores y no errores.
Tal vez, por el contrario, dirá que es imposible en absoluto, pero potencialmente será interesante para futuras tareas. Este es el tipo de investigación que está en marcha. ¿Por qué no puedo decir sobre la final? Porque, me parece, incluso en los últimos días antes de la conferencia, se puede agregar algo. Debido a que Deno está en desarrollo activo, y Ujjwal se mantiene en contacto con Ryan, se corresponden directamente en WhatsApp. Ujjwal también es un miembro central de Node.js, y también mantiene un dedo en el pulso, por lo que también puede haber actualizaciones súper frescas allí.
Artyom: Es un miembro central de V8, Electron, y no sé dónde no se encuentra entre los proyectos fundamentales.
Dmitry: tiene 21 años, tiene mucha energía, por lo que esperamos un estudio muy interesante, que será interesante para la comunidad.
Michael: Una vez más, el tercer tema aún popular es el rendimiento de las aplicaciones Node.js. Y este tema será
cubierto por Andrei Pecchurov . En su informe, muestra cómo en un producto real, que es utilizado por mucha gente, descubrieron el rendimiento. Y no está en las tareas relacionadas con los moldes, sino en algo serio.
Mostrará cómo encontrar problemas, cómo solucionarlos, dónde los tuvieron. Y será posible hablar con él sobre cuestiones prácticas.
: , performance-?
: . , , , C#, Java - Node.js, - , , , - .

Engines
: JS-. -, ? , , TC39.
: -, … React, c , . , .
, - , , , .
2012 . ,
Crankshaft .
CrankshaftScript — , , .
: .
: --,
Ignition TurboFan , -. , , , .
, , Yulia Startsev Mozilla SpiderMonkey Firefox. Firefox Quantum -, , .. SpiderMonkey . , — ! Yulia TC39, developer tools Mozilla. , proposal-: Nullish Coalescing . , - . -. , , SpiderMonkey . ,
Hermes QuickJS .
—
JavaScriptCore. WebKit, , JS, V8.
Michael Saboff Apple. WebKit 9 , TC39. , - Apple , Apple, . , . , . Safari, , , , . Michael , .. .
: , , , V8, - . -,
.
: , JS . .
: .
: . : JS ? , , . , . C 2 JIT-. , — . .
Facebook
. ,
ahead of time . intermediate representation .
React Native, , - overhead , , intermediate language, runtime.
: « ?». , - ,
LLVM , . , , , .
TypeScript LLVM, , , JS .

Soft Skills
: — . , !
: . , HolyJS — JavaScript-, - Soft Skills. , XIX , XXI.
, , -, ( ), , .
- , soft skills.
HolyJS 2018 Piter soft skills (
), . , , . —
.
: soft skills , soft skills , , , . , , , soft skills .
: , . , , soft skills.
: soft skills —
, , . , - .
.
: , Mail.ru, : , , , , .
,
Otus , Middle+. , Middle+ JavaScript, - , . , .
: , , , , . , «» , ? .

Fundamentals
Oleg: Analicemos la categoría de informes fundamentales. ¿Qué es generalmente fundamental, porque la palabra es de alguna manera vaga, y por qué es importante?
Artyom: Fundamental son aquellos temas que son el cemento para todo el conocimiento práctico. Es decir, esta es la base teórica sobre la cual la mayoría de las herramientas y soluciones se construyen generalmente en todas partes. Esta es la base académica necesaria para comprender la práctica, comprender por qué la práctica se ha formado de esta manera.
El primer
informe que tenemos es
Vitaly Bragilevsky . No solo traduce libros sobre Haskell, no solo escribe un
libro sobre Haskell , no solo es miembro de dos comités de estandarización (uno Haskell 2020, el otro Haskell Glasgow Compiler), también es profesor, actualmente en la Universidad Estatal de San Petersburgo. Hasta la fecha, tiene el
curso de ruso más popular
en teoría de categorías . En principio, hace buenos cursos.
Respondió a nuestras solicitudes de hablar con nosotros y decidió presentar un tema no estándar que revela la base de los cálculos, cómo los cálculos se construyen generalmente en cualquier idioma, en cualquier instrumento que realice algo. Nos contará sobre la máquina de Turing, y sobre el cálculo lambda, y sobre la clase P, y sobre la clase NP, y sobre la integridad de NP.
Es decir, todo ese conjunto caballeroso necesario en informática teórica, que, como le parece, debe estar presente en una persona que se hace llamar ingeniero y afirma ser un experto en informática práctica.
Eugene: Lucas da Costa continúa su racha ganadora nuevamente. Esta vez decidió pasar a las pruebas. Y no solo pruebas, sino pruebas de tipo. Cómo hacer esto desde un punto de vista teórico y práctico.
Dmitry: Y lo que es importante, Lukash realmente tiene todo el derecho de hablar al respecto, porque era el
encargado de mantener bibliotecas de pruebas tan
conocidas como
Chai.js y
Sinon.js .
Eugene: Habla de
Jest , de instantáneas. La última vez, en una serie de revisiones de los informes de Lucas, le dijeron que tenía demasiada teoría. Y atendió las solicitudes, pero decidió hacerlo con su propio espíritu: abandonar la teoría y agregar práctica. Por lo tanto, será interesante para ambos.
 Oleg: ¿
Oleg: ¿ Y
Mathieu Henri ?
Michael: Bueno, en realidad tiene
un informe un poco más simple. Y si nos fijamos en un vistazo, entonces hay una historia estándar. Es solo un gran proyecto, donde hay muchas dependencias entre el código, los componentes se comparten entre diferentes proyectos. Y debe probar estos componentes para que cuando agregue cambios a un componente, nada se rompa en ninguna otra aplicación.
Lo interesante aquí es que este es un proyecto de Microsoft. Y, en consecuencia, tienen un público muy amplio y se centran en una gran cantidad de navegadores y, en principio, en clientes. Son uno de esos camaradas que probablemente admitirán Internet Explorer 11 hasta el final, además de que necesitan cuidar el tráfico móvil, etc.
Y, en consecuencia, tenían una tarea: cómo encontrar los problemas lo más rápido posible en caso de que cambiara algún componente y afectara a todas las demás aplicaciones.
En realidad, Mathieu hablará sobre cómo escribió su propio marco, que le permite ejecutar solo aquellas aplicaciones que afectan a los componentes que han cambiado, y hacerlo con una carga mínima en el sistema.
Debido a que está claro que lanzar varios clientes y un montón de máquinas virtuales para cada sistema sobre cada navegador no es un problema, pero cuando hay muchos de esos cambios, surge la pregunta de que la carga simplemente pondrá CI y canalización, y esto es en lo que trabajó.
Él contará cómo organizó CI y qué chips hay, por ejemplo, diferencias visuales y, en general, qué sistema, qué marco diseñó para resolver problemas dentro de Microsoft.
Lo más interesante es precisamente la experiencia de las grandes empresas, porque también hubo una solicitud para esto, para que las grandes empresas compartan cómo lo tienen todo organizado. Por lo demás, la tarea más o menos es típica, pero no típica, en qué volúmenes se resuelve.
 Oleg: está
Oleg: está bien. Pasamos a
Nicolas Belmonte .
Artyom: Nicholas trabaja en
Mapbox , una empresa que fabrica tarjetas.
El informe hablará sobre esos algoritmos, nuevamente, sobre esa base fundamental, que se encuentra detrás de la construcción de mapas.
Sobre el renderizado en 3D. Sobre dibujar polígonos específicos, sobre cálculos, sobre ubicación, coordenadas y todas las cosas que son la base para construir este tipo de aplicación.
Naturalmente, lo más probable es que haya algoritmos en los gráficos, que nuevamente son fundamentales para construir mapas, para encontrar una ruta en estos gráficos, y así sucesivamente.
Dmitry: Puede ver algunos de estos
informes , desde mi punto de vista, en una de las mejores conferencias de la CEI sobre JS, es decir, en el
FDC , de
Vladimir Agafonkin . Vladimir solo trabaja en Mapbox y trata con mapas desde el lado de JS.
Y Nicolas es responsable de renderizar estas tarjetas en términos de C ++, iOS, Android y la web también. Es decir: parece estar mirando todo, probablemente al nivel más alto posible desde el punto de vista de todo el Mapbox, que, por supuesto, no puede sino despertar interés.
Oleg: Por cierto, ¿es este Mapbox algo famoso o muy local?
Artyom: Hasta donde yo sé, en términos de precio, en mi opinión, la tercera solución es la más popular entre las tarjetas, podría estar equivocado, pero algo sobre estos números.
Oleg: Repito que dejó al director de Uber en Mapbox, solo porque no dejan Uber.
Dmitry: Mapbox es una compañía muy seria, que en este momento debería ser bien conocida por el desarrollador promedio de JS.

Marcos
Oleg: La siguiente sección son los marcos. El más gordo, probablemente.
Eugene: Muy amado, probablemente. “Marcos. Los marcos nunca cambian ".
Oleg: ¿ Pero hay una tendencia a que todos escriban su propio marco?
Eugene: Me parece que la guerra ya ha terminado.
Dmitry: ¡ Svelte te envía saludos!
Artyom: No, bueno, cada segunda persona no escribe un marco, pero algunos marcos se graban periódicamente como Svelte. Tal vez algo se disparará pronto.
Michael: No se debe al hecho de que este no es solo otro marco. Disparan porque se encuentra algún principio fundamental, y este es un gran avance.
Oleg: La pregunta es, ¿cuáles fueron los mayores avances de los últimos años?
Dmitry: Recordemos un poco sobre
Farzad YousefZadeh .
Hablará sobre cómo usar
FSM usando el ejemplo de
xstate en la práctica. Están comenzando a prestar cada vez más atención no solo a la gestión estatal, sino a cómo hacerlo de manera más sistemática.
Por ejemplo, para poder entender cómo cambiará el estado en una aplicación a través de máquinas de estados finitos. Porque cada vez que los encontramos, por ejemplo, algún proceso de carga de datos desde el servidor es una máquina de estado directa.
Oleg: ¿ Este es un informe sobre verificación formal?
Dmitry: No, hay una herramienta que le permite describir las transiciones de su estado en forma de máquina de estados y distribuirla casi visualmente. En
HolyJS 2019, Piter fue uno de los autores (
David Khourshid ) de una solución bastante popular en este nicho, que acaba de crear la biblioteca xstate. Y Farzad solo mostrará cómo usar esta biblioteca en las condiciones más prácticas (es decir, con un proyecto React). Quizás esto sea de grandes avances.
Y de nuevo,
Guillermo Rauch . Ahora "el render del lado del servidor es negro nuevo", como dicen. Volvemos a las raíces y hablamos mucho sobre el renderizado del lado del servidor. En general, intentamos mezclar enfoques para renderizar tanto como sea posible, tanto del lado del servidor como del lado del servidor. Guillermo es cofundador de
ZEIT , una oficina que escribe
Next.js , que ahora es una de las principales soluciones para las cosas dinámicas en React que quieren renderizar en el servidor. En consecuencia, el
informe promete ser muy interesante desde el punto de vista de una visión muy amplia de todo esto. Y Guillermo, por supuesto, puedes hacer preguntas sobre Next.js.
Artyom: Me gustaría agregar que olvidamos el mayor avance en la comunidad angular: esta es
Ivy . Cambiaron radicalmente esa vista, estaba dentro del renderizado. Y la cuestión es que los informes sobre Ivy se crean básicamente como: una persona toma, cuenta y muestra métricas: "Mire, solía ser así, ahora es así". Y
el informe de Eliran Eliassy viene del otro lado, es decir, no le dirá eso rápidamente, pero por qué. Es más probable que Eliran se suba al interior. El informe comparará la vista anterior, que estaba presente en Angular, y la actual, y así sucesivamente.
Eugene: Nuestros informes sobre Angular reprocharon que son demasiado ligeros, nada interesante. Y esta vez decidimos hacer un informe para aquellos que estén interesados en Angular profunda y directamente para que sea interesante y duro.
 Oleg:
Oleg: ¿Tenemos otro informe sobre React?
Vasily: Tenemos un informe, un taller y ambos sobre el rendimiento en React.
Oleg: ¿Puedo tener más detalles?
Albahaca: De acuerdo. En realidad En general, ¿por qué recordé el taller, porque hay varias opciones para optimizar el rendimiento? Bueno, es decir, todos dijeron que React es rápido, luego resultó que la gente lo necesita aún más rápido, porque te acostumbras al bien rápidamente.
Y, de hecho,
Miguel Ángel Durán García hablará sobre cómo puede influir en la velocidad de recepción de contenido por parte del usuario, utilizando diferentes técnicas de representación. Además, solo hay 4 equipos básicos, pero al mismo tiempo todavía se pueden mezclar. Y va a hablar sobre en qué caso qué técnica de renderizado es mejor usar.
Además, esto se da con el ejemplo de React, pero de hecho es un marco agnóstico, el mismo enfoque se puede aplicar a Angular, a cualquier otra biblioteca de renderizado, solo por la especificidad de React.
Y él, de hecho, dice qué cuatro enfoques, da ejemplos con números y muestra un sitio de demostración en el que se implementan todos los enfoques. Es decir, una persona puede entrar, hacer clic en las páginas y comparar qué impresiones tiene desde el punto de vista del usuario cuando se utiliza este o aquel enfoque.
Bueno, todo está relacionado con la explicación de cómo esto afecta el pase de renderizado, etc., pero en general, no dirá cómo subir a las entrañas del marco. Hablará sobre cómo puede activar algo mirando el renderizado solo desde el otro lado.
En general, este no es un informe profundamente duro; se trata más de la solución de ingeniería para problemas estándar. Podemos procesar en el servidor, esto afecta a tales indicadores y el usuario, cuando carga la página, lo ve de la siguiente manera. Figuras, la primera representación, la primera entrega de información, todo en tiempo.
Podemos representar información sobre el cliente, podemos utilizar la representación solo de la parte visible de la pantalla. Hay una explicación en qué caso qué estrategia es mejor usar y qué herramientas se pueden usar para no cambiar manualmente entre estrategias.
Oleg: También tenemos que tener algo sobre GraphQL.
Alexey: GraphQL ahora está entrando en la fase en la que todos comienzan a usarlo y aparece la primera comprensión de cómo y qué hacer y aparece el primer rastrillo.
Pavel Chertorogov contará específicamente
sobre ellos .
Dmitry: Pavel contará en ejemplos prácticos reales cómo mostró cómo hacer GraphQL en fragmentos correctamente desde el punto de vista frontal. En el último HolyJS,
habló de manera general, ahora lo contará tanto desde el punto de vista del frente, como desde el punto de vista del respaldo, y sobre la diferencia en los enfoques, tanto allí como allí, en casos prácticos reales y concretos.
Alexei: Acabo de acumular experiencia práctica en la comunidad. Ya no nos interesa saber qué tan bueno es esto; ya escucharemos sobre los problemas.
 Oleg:
Oleg: Veamos qué informes tenemos sobre los navegadores. Y si es posible, dime cuán relevante es ahora? Es decir, ya hemos hablado de los motores JS, ¿por qué los navegadores son una categoría separada?
Artyom: Lo que pasa aquí es que hay una cierta funcionalidad que no se aplica directamente a los motores que ejecutan JS. Dicha funcionalidad, por ejemplo, está conectada directamente con el análisis HTML, o con la visualización de estilos, o lo que sucederá en uno de los informes (con extensiones) que se encuentran en algún lugar al lado de este caso.
Dmitry: el navegador en sí es un ecosistema en el que JS es una parte incorporada. Y también JS tiene que interactuar tanto con el entorno del navegador, si hablamos de extinción, herramientas de desarrollo y otras cosas, como con el motor de renderización, que, como sabemos, vive por separado.
Es decir, si estamos hablando de Chrome, esto es
Blink , etc. Vamos a turnarnos: esta es la casa de la API que nos llega, y un montón de todo tipo de cosas del navegador y trabajadores específicos, el render en sí. De qué
hablará Prashant Palikhe .
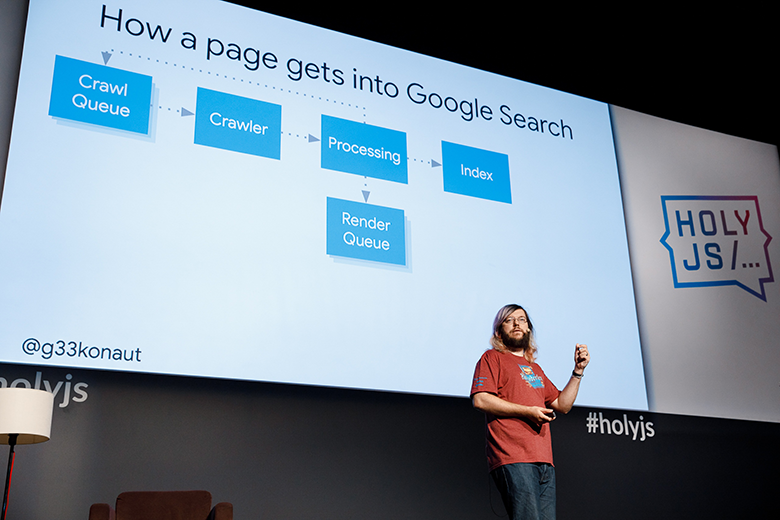
Artyom: Aquí la sal es la siguiente: si tuviéramos los fundamentos de Vitaly Bragilevsky, Nicolas Belmonte, Mathieu Henri, relacionados en principio con las prácticas de ingeniería, entonces Prashant hablará sobre la base, que está conectada específicamente con la parte frontal. Revelará en detalle la pregunta que la mayoría de las compañías decentes hacen en la entrevista: qué sucede cuando su página comienza a cargarse. Lo que sucede en el navegador debajo del hueco. Aquí se revelará a través del protocolo de enlace TCP y el intercambio de paquetes TLS a lo que ya sucede al analizar HTML, al contar estilos, al construir bloques que se mostrarán en el navegador, al superponer estilos en bloques ya construidos, y qué sucederá durante la interacción usuario con un navegador. Es decir, qué etapas repetirá su navegador para cambiar el contenido dentro.
Esta será la pregunta fundamental que plantea el front-end: "¿Qué sucede exactamente en el navegador cuando se procesa su aplicación?"
Dmitry: Y
Nikita Mostovoi hablará sobre los problemas que le esperan si solo usa un navegador o desarrolla sitios web, es decir hablará sobre problemas de extensión.
Esto es generalmente un dolor que Google lanzó al abrir una caja negra, hacer extensiones sin revisión, y las políticas de Google dicen explícitamente que los usuarios deciden si instalarlas o no.
Y las extensiones-s tienen acceso, por decirlo suavemente, a casi todo en su navegador, y en principio pueden ingresar directamente a su banco de Internet y romper todo. Tomas, transfieres dinero a mamá, y en el mejor de los casos se van a papá.
Eugene: De hecho, pueden hacer absolutamente todo con su página.
Dmitry: se pueden incrustar en una página, en tiempo de ejecución, y recientemente, Google todavía comenzó a cortarlo un poco. En algunos puntos, también podrían integrarse a nivel de red.
Oleg: Sí, todo este escándalo con bloqueadores de anuncios.
Dmitry: Sí, y no solo ellos. Los bloqueadores son la parte más amable de las extensiones. Y Nikita acaba de tener mucha experiencia con estas cosas. Tuve experiencia tratando de romperlos a través de extensiones, porque funciona en HeadHunter y hay información importante para el mercado. Y él te dirá cómo vivir con eso.

Sistemas de diseño
Oleg: genial. ¡La siguiente categoría son los sistemas de diseño!
Eugene: Déjame hablar sobre el sistema de diseño. Cuando solo tiene tres front-end, puede hacer lo que quiera. Pero cuando hay más desarrolladores, está claro que debe encontrar una manera para que las personas en diferentes partes de la empresa: vendedores y diseñadores de front-end y todos los demás hablen el mismo idioma. Y para que no haya tal que tenga un botón aquí, otro aquí, un color aquí, otros allí, no funciona así.
Por lo tanto, absolutamente todas las grandes empresas que están desarrollando algunos productos en la web tienen un sistema de diseño. Sobre esto tendremos dos informes.
Alexey: Habrá
Zar Zakharov y
Alexander Kamenyar . Existe una herramienta para diseñadores llamada
Figma . En realidad funciona en línea, expone la API HTTP, pero no el punto. Entonces, los chicos
descubrieron cómo tomar e integrar la herramienta usando esta API para lograr una integración perfecta entre diseño e implementación, específicamente la implementación en React. Resulta que, además de los colores, podemos descargar, por ejemplo, tamaños, distancias y mantener todo esto fresco. No necesitamos sincronizar el diseño con la implementación, estamos tratando de hacerlo en modo automático, en la medida de lo posible.
Eugene: También tendremos a
Andrey Okonechnikov , un orador bastante conocido que también
hablará sobre el diseño del sistema, pero aún no hay detalles sobre su informe.
Dmitry: Andrey tiene su propia
compañía de diseño de sistemas, y hablará sobre cómo construirlos en conjunto basándose en la experiencia de construir muchos sistemas en diferentes compañías.
Eugene: En general, todo se trata de sistemas de diseño, nuestra siguiente sección es lenguajes de programación. Tenemos dos oradores.
Oleg: Lo que sucede con los lenguajes de programación, hay un montón de ellos.
Eugene: ¿Qué eres?
Oleg: Bueno, puedes comenzar a enumerar: Kotlin.js, Clojure, Elm, ReasonML ...
Michael: Eso es solo sobre
ReasonML y habrá un informe. Y se llama "
ReasonML para escépticos " por
Eric Schaefer . Ya había un nombre similar,
ClojureScript para escépticos , del que habló otra persona. Eric venderá ReasonML a personas que no creen en la tecnología ReasonML.
No solo probó el tutorial con "Hello World" y apareció en el informe para decir qué Razón es genial, funciones limpias y todo eso. Lo hace profesionalmente. Escribió herramientas con esta pila para Google, para Red Bull y otras grandes empresas de la industria de consumo. De alguna manera disputará y nivelará el argumento de que en ReasonML hay pocas soluciones que se pueden usar y, naturalmente, mostrará las ventajas del lenguaje.
No supervisé este informe, y no puedo estar seguro, pero al menos mostrará cómo hacer que React with GraphQL sea amigo de ReasonML. Dado que el nuevo React cae perfectamente en ReasonML. Bueno y sí, un pequeño matiz que ReasonML desarrolla Facebook y usa internamente.
: , , , , , , « , , Hello World», , React- ReasonML. ReasonML, . .
: —
Nicolò Ribaudo . core team member Babel
, Babel, proposal, , , , - .
, Babel, , , , - proposal. , 20 . ! .
: ,
WebAssembly.
, WebAssembly - . , . - , JavaScript , - . .
Emscripten ? ? Yandex-. .
: CSS.
, definition syntax, , ,
Houdini . CSS , CCS.
CSSTree . CSS , .

Insiders
: , ? , , , - , . , , , .
: , , , .
: Romulo Cintra.
: Romulo Cintra . : « TC39 ?»,
— , TC39 , . , - . - , , JS , , , , -.
— , , , , , , .
, , . , TC39 , , , , .
, namespace
Intl , , , ( ). , , . , , , , , , , — , .
, , — . , .
, Romulo TC39 , TC39
MessageFormat Working Group . , , , , , .
, - - stage — , , , , JS , .
, , , . -
Fluent , , , Node.js — . , .
: -, , .
 :
: ?
: -, . : JavaScript . , , , ,
State of JavaScript . TypeScript, , . : , TypeScript TypeError.
Por qué , , -, TypeScript , , , . — , ahead of time. — .
, , , , Cannot read property of undefined , , . , .
: runtime-, runtime- . , TypeScript, - runtime . , , —
. .
, - runtime, type guards, 15 if-, , property response. , , , , . , .
: Anna Herlihy .
: Anna ongoose MongoDB, . , ORM Mongo, . !
: , ?
: - . , , , , , .
, .
, . , , , , , .
 :
: ?
: : Guillermo Rauch, .
: , HolyJS — lightning talks. , lightning talk . lightning talk TC39 Aki Rose Braun, , , .
.
, — . — , , , , , , MC. . , , 100%, , .
—
BOF- . , . , . , , , - , .
: HolyJS
Honeypot Ember . . Honeypot, , GraphQL. - GraphQL.
: ,
, -,
FrontSpot .
MC —
,
.
: TCXX , TC39 . TC39
Daniel Ehrenberg . , TC39, , . .

HolyJS 2019 Moscow 8-9 . , .