Para la mayoría de las aplicaciones que usan ubicación geográfica, mapas y direcciones, prefiero Google Maps. Debido a que Google Maps tiene un amplio conjunto de funciones, buena documentación, así como un excelente kit de mapas para implementar cualquier idea visual y de programación. Desafortunadamente, Google Maps no es una panacea para la implementación de todas las tareas posibles. El problema es que hay localidades, ciudades, etc. que la compañía no comprende completamente, y debido a esto, los números de casas e incluso calles enteras pueden no estar disponibles.
En la fig. 1 puede ver cómo se ve uno de los distritos de la ciudad en Google Maps, y en la fig. 2 puede ver cómo se ve esta misma área solo en los mapas de Yandex.
 fig. 1
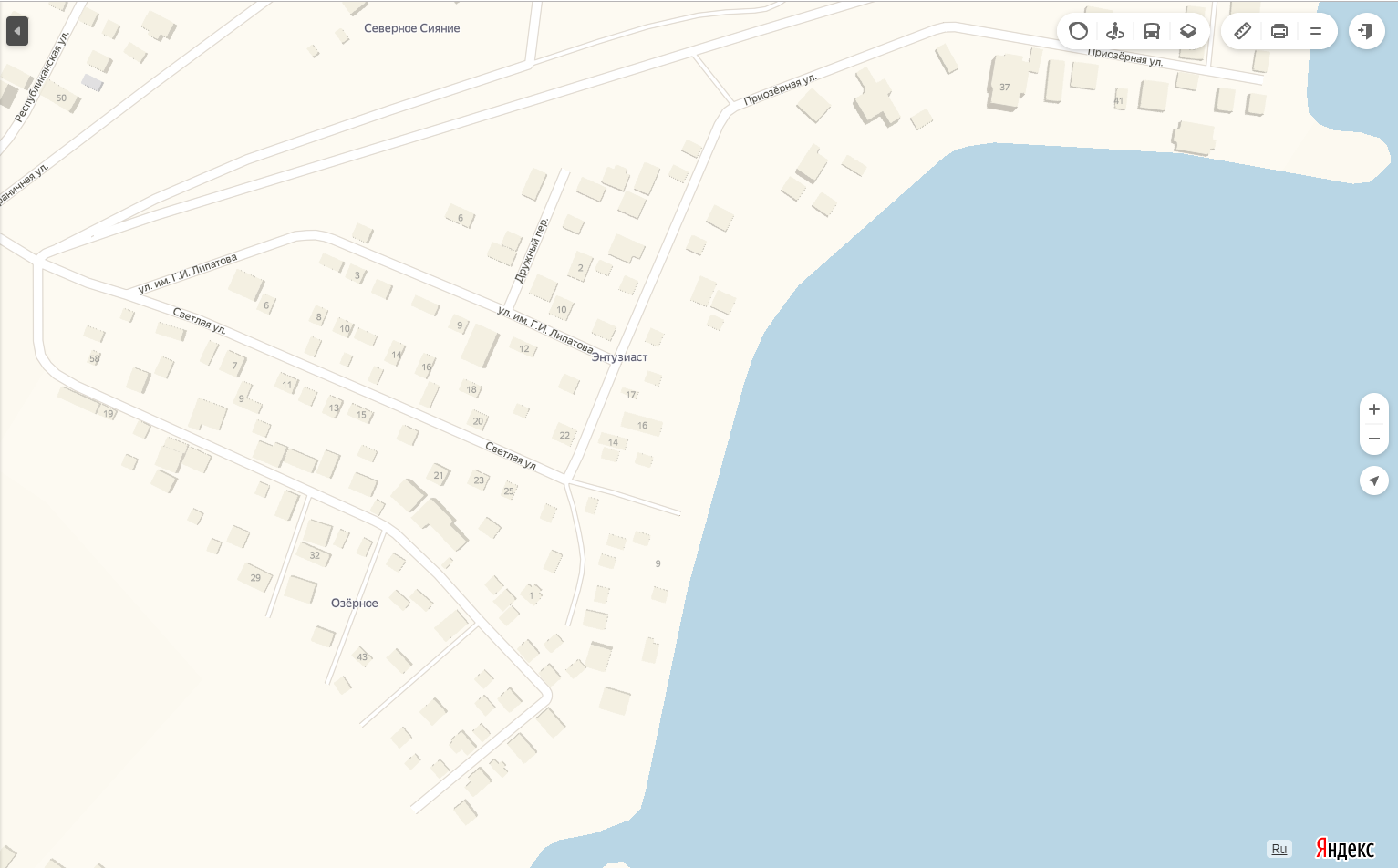
fig. 1 fig. 2
fig. 2En mi opinión, la diferencia es visible a simple vista, está claro de inmediato que, por alguna razón, los mapas de Google no tenían tiempo / no podían / querían resolver esta parte de la ciudad y, como pueden ver, no tienen números de casas y nombres de calles.
Dado que es muy importante que una aplicación de taxi tenga la información más confiable sobre la ciudad y sus calles (empresas, instituciones, etc.), se decidió utilizar tarjetas Yandex. No importa cuánto tiempo trabaje con las tarjetas Yandex, la sensación es como la primera vez, desafortunadamente muchas de ellas causan emociones no muy positivas. Tal vez alguien pueda arreglarme, pero la documentación para mapkit es bastante escasa, y tuve que esculpir muchas de las funcionalidades necesarias a partir de lo que era.
Estilo de tarjeta
Para darle a su tarjeta unicidad o incrustar una tarjeta en su diseño, debe darle el estilo necesario. El único método que encontré realmente no me atrajo porque la forma de personalizar una tarjeta con ella es bastante incómoda y, según tengo entendido, entendí solo los parámetros matiz, saturación, ligereza.
String style = "[" + " {" + " \"featureType\" : \"all\"," + " \"stylers\" : {" + " \"hue\" : \"1\"," + " \"saturation\" : \"-1\"," + " \"lightness\" : \"0.78\"" + " }" + " }" + "]"; mapView.getMap().setMapStyle(style);
Solicitud de sugerencias
Antes de llegar a la versión final de la solicitud de solicitud, se volvieron a comprobar varios métodos, la última y más efectiva forma de recibir solicitudes a través de CalculateSession.
Primero, cree una instancia del objeto SearchManager y una instancia del objeto
CalculateSession :
private SearchManager searchManager; private SuggestSession suggestSession = null;
Inicializar searchManager en el método onCreate ()
searchManager = SearchFactory.getInstance() .createSearchManager(SearchManagerType.COMBINED);
Además, en el método requestSuggest (consulta de cadena), inicializamos el objeto sugerenciaSesión, y no olvidamos que no necesitamos crear una nueva sesión cada vez.
if (suggestSession == null) suggestSession = searchManager.createSuggestSession();
Para obtener consejos sobre las empresas, utilizamos el parámetro AppendTypefont>, y para obtener datos sobre la región del usuario, debe utilizar BoundigBox, que se inicializa de la siguiente manera:
private final BoundingBox BOUNDING_BOX = new BoundingBox( new Point(66.066191, 76.468435), new Point(66.149326, 76.824836));
donde el primer punto es la esquina inferior izquierda y la segunda esquina superior derecha de su sector rectangular.
suggestSession.suggest(query, BOUNDING_BOX, new SuggestOptions() .setSuggestTypes(SuggestType.BIZ.value) .setUserPosition(CENTER), new SuggestSession.SuggestListener() { @Override public void onResponse(@NonNull List<SuggestItem> list) { } @Override public void onError(@NonNull Error error) { } });
Si necesitamos obtener calles, casas, etc., entonces usamos el parámetro AppendTypefont>:
suggestSession.suggest(query, BOUNDING_BOX, new SuggestOptions() .setSuggestTypes(SuggestType.GEO.value) .setUserPosition(CENTER), new SuggestSession.SuggestListener() { @Override public void onResponse(@NonNull List<SuggestItem> list) { } @Override public void onError(@NonNull Error error) { } });
Además, uno de los problemas notados fue el hecho de que para el mismo nombre como resultado, surgieron varios valores idénticos, por lo que le aconsejo que lo clasifique de inmediato de su lado.
Y lo último que me gustaría compartir hoy es mostrar su SugiereItem en la lista. Inicialmente, todo parecía estar claro porque el objeto tiene varias propiedades:
getSearchText(); getDisplayText();
Lo que, en mi opinión, implica que hay una línea completa para buscar y una línea para mostrar, pero en el 99% de los casos estas líneas coinciden para obtener un nombre de calle simple sin usar expresiones regulares (esto podría dañar la pantalla, ya que podría recortar los datos necesarios para comprender: nombre de la calle, número de casa, apartamento, etc.), se utilizó la siguiente función:
suggestItem.getTitle().getText();
Por extraño que parezca, esta función da el resultado necesario, aunque inicialmente esta opción no parecía tan obvia.
De hecho, esto es solo un par de pequeñas cosas que tuvieron que encontrarse en esta aplicación. Para no estirar el artículo, lo dejaré en la segunda parte, desde la creación de rutas, la visualización de marcadores y! lo cual es igualmente importante en una aplicación como un taxi, el movimiento de un automóvil en un mapa con su rotación.
Matvienko Alexander, Hossein Fakhr.