En la traducción de este artículo, el autor habla sobre los componentes de la microinteracción en el diseño, describe sus funciones utilitarias en el contexto del diseño general y también da ejemplos en los que estas microinteracciones ayudan a realizar funciones útiles en la interacción del usuario con la interfaz de la aplicación.
Hasta la fecha, un número suficiente de desarrolladores y diseñadores web aún no son plenamente conscientes de que ignorar o hacer un mal uso de las microinteracciones en el diseño puede costarles mucho a sus clientes. La atención al detalle es lo que distingue un sitio excepcional del promedio. Es por eso que las micro interacciones impulsan el diseño general.

¿Qué es la microinteracción?
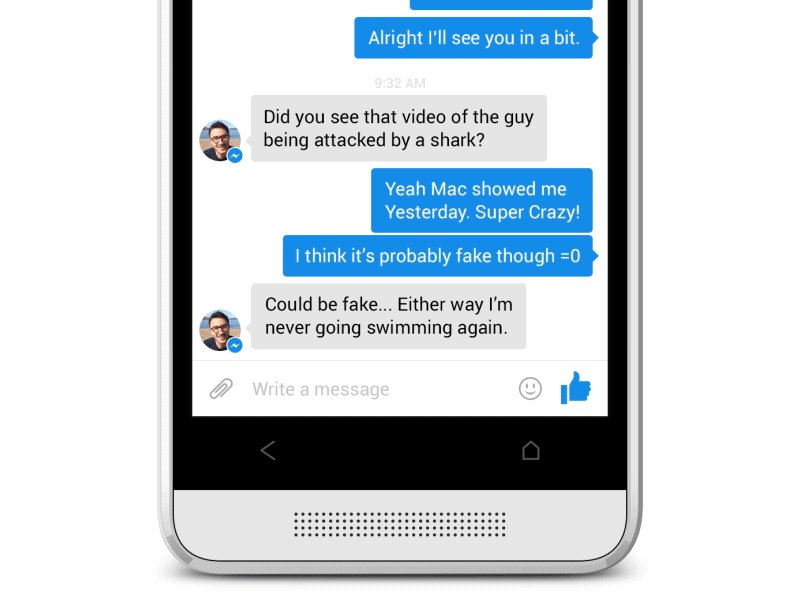
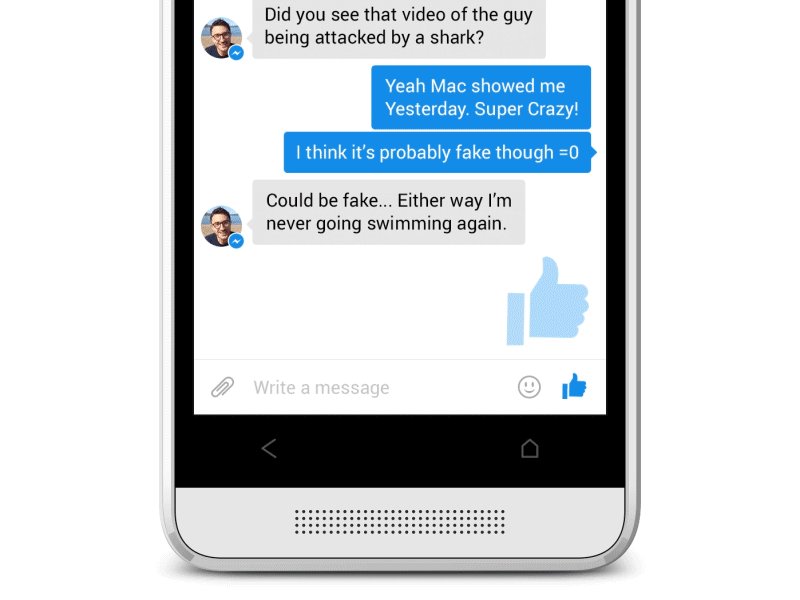
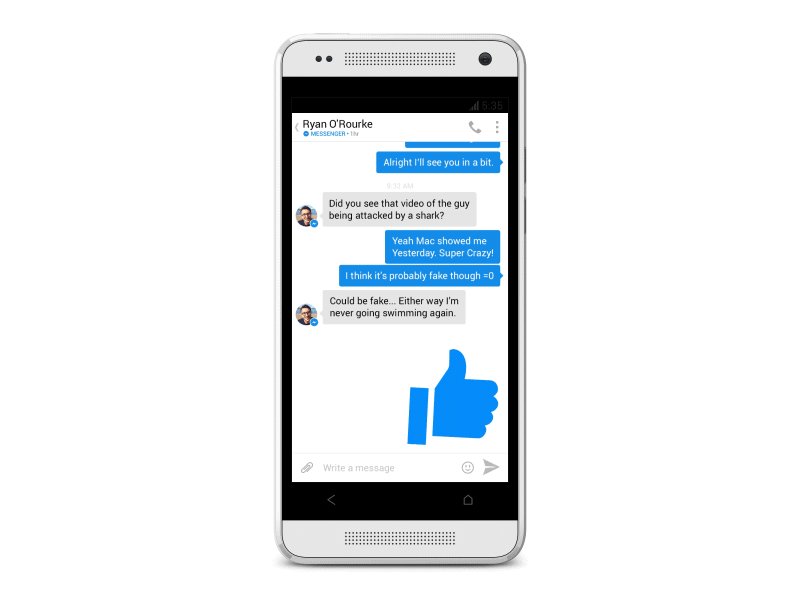
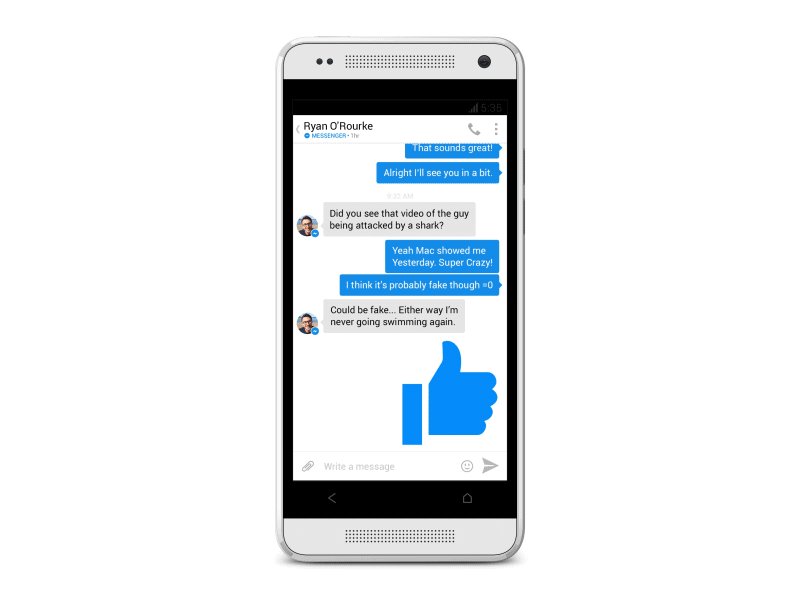
Las microinteracciones en el diseño se encuentran en casi todas las aplicaciones en su teléfono inteligente o computadora. Su tarea principal es hacer que la experiencia del usuario con su aplicación sea agradable y crear una sensación de alegría, atractivo y, por supuesto, la "humanidad" del diseño. Echa un vistazo a la interacción a continuación.

Esta microinteracción es un buen ejemplo porque tiene tres funciones importantes:
- Informar el estado del proceso y proporcionar comentarios al usuario.
- Mejora la sensación de exposición directa del usuario a la aplicación.
- Asistencia en la comprensión por parte del usuario del resultado de sus acciones con la aplicación.
Componentes de microinteracciones
Cualquier microinteracción tiene cuatro componentes:
- Disparadores Iniciar microinteracción. Los disparadores pueden ser iniciados por el usuario o el sistema. En un desencadenante iniciado por el usuario, el usuario debe iniciar una acción con una acción específica. En un activador iniciado por el sistema, el software detecta que se cumplen ciertos pasos para calificar la acción y luego el sistema inicia la acción.
- Reglas Determine qué sucede cuando se dispara la microinteracción.
- Comentarios Permite a los usuarios descubrir qué está sucediendo. Todo lo que el usuario ve, escucha o siente durante la microinteracción es retroalimentación.
- Modos Se determinan las meta-reglas para la microinteracción. ¿Qué sucede con la microinteracción cuando cambian las condiciones?
¿Por qué son tan importantes las microinteracciones?
Si las microinteracciones son casi los elementos de diseño más pequeños, ¿por qué molestarse con ellas?
El hecho es que las microinteracciones realizan las siguientes funciones útiles:
- Mejora la navegación de aplicaciones
- Simplifique la interacción del usuario con su aplicación
- proporcionan comentarios instantáneos y relevantes sobre la acción realizada al usuario;
- permitir asesoramiento informativo al usuario;
- transmitir información sobre el estado de ciertos elementos, por ejemplo, si son interactivos o no;
- hacer que la experiencia del usuario sea mucho más útil;
- aumentar la probabilidad de un estado de ánimo positivo del usuario al trabajar con contenido de la aplicación;
- concentrar a los usuarios en el bloque de información correcto;
- y finalmente haga que su sitio web o aplicación sea más emocional.
Las microinteracciones bien diseñadas y diseñadas son una clara señal de atención al usuario. El usuario recibe información sobre lo que necesita hacer y si su acción fue correcta y aprobada por el sistema: la aplicación o el sitio web proporciona comentarios visuales inmediatos y le enseña al usuario a trabajar correctamente con el sistema.
Cuando las microinteracciones se realizan correctamente, pueden brindar comentarios positivos sobre su marca e influir en las acciones de los usuarios, a menudo sin siquiera darse cuenta de por qué. Si le gusta o no le gusta un aspecto del producto, tiene una predisposición positiva o negativa al producto en su conjunto. Este llamado efecto halo (
distorsión cognitiva, el resultado de la influencia de la impresión general de algo (fenómeno, persona, cosa) en la percepción de sus características particulares ), que puede jugar a favor y en contra de usted. En las manos correctas, este conocimiento puede ayudar a mejorar los comentarios de los usuarios, ya que al prestar la atención adecuada a los detalles, puede dejar a sus usuarios felices.
En el mundo UI / UX, las microinteracciones se promocionan como una fuente de energía cuando se trata de comunicarse con el usuario.
Ejemplos de uso
Deslizar
Un gesto de deslizamiento a menudo reemplaza un toque familiar y también es un elemento visual interactivo y suave. Esto ayuda al usuario a cambiar rápidamente entre pestañas con las secciones de información correspondientes y obtener más información sobre el producto. Además, deslizar es un gesto muy común y dirige a los usuarios a moverse por la aplicación inconscientemente.

Entrada de datos
Todos conocemos los problemas ocasionales con la configuración de una contraseña o la creación de una cuenta. En el proceso, puedes perder fácilmente los estribos. A pesar de que los mensajes de advertencia y las reglas o recomendaciones sobre la confiabilidad y el uso de una contraseña simplifican las acciones adicionales para el usuario, algunas interacciones interactivas durante la entrada de datos también ayudan a los usuarios a involucrarse en el proceso y les permiten alcanzar sus objetivos de manera más rápida y fácil.

Animación
Las microinteracciones hacen que la animación se vea mejor, incorporando un buen diseño. Puede que no se note su presencia, pero la ausencia es precisa. Permiten a los diseñadores hacer que los procesos simples sean interesantes y emocionantes. Pero debe tener mucho cuidado, ya que es más probable que atraigan usuarios y no distraigan; La demora en el procesamiento de microinteracciones o la introducción de un nuevo estilo en el sitio puede generar confusión.

Estado actual del sistema
Es importante informar al usuario sobre el estado actual del proceso que ocurre en el sitio o en la aplicación. Si los usuarios no están informados sobre el estado actual del proceso, existe la posibilidad de que se molesten y cierren la aplicación. Las micro interacciones permiten al usuario saber exactamente qué está sucediendo, cuánto tiempo llevará completar el proceso, etc. Incluso los mensajes de error se pueden ejecutar en un estilo relajado, pero lo suficientemente eficaz como para que pueda mantener la confianza del usuario.

Formación e incorporación
Haga que la capacitación en aplicaciones y la incorporación sean divertidas. Todos los usuarios buscan constantemente información. Los programas en los que se implementa el tutorial utilizando microinteracciones ayudan a los usuarios a trabajar con la aplicación, simplificando y resaltando las funciones principales y los controles importantes para facilitar la comprensión.

Llamado a la accion
Las microinteracciones empujan al usuario a la interacción directa del usuario con la aplicación o el sitio web. Una llamada a la acción infunde una sensación de logro, así como también empatía en el comportamiento del usuario, y la mejor manera de lograr que su usuario interactúe con una llamada a la acción es atraer el interés del usuario a través de una microinteracción adecuada.

Botones animados
En este contexto, las microinteracciones desempeñan el papel de un administrador de información, lo que permite al usuario saber cómo pasa a través de su aplicación o sitio. Asegúrese de prestar atención al color, la forma, la animación, el diseño y la textura para que la experiencia del usuario se vea unificada e integral.

Todas las personas a menudo buscan gratificación instantánea, y la tendencia general es ignorar las microinteracciones en un contexto más amplio cuando hablamos de diseño, pero vale la pena señalar, sin embargo, que son muy importantes para atraer la atención de los usuarios. Como dice el refrán, el diablo está en los detalles. Las características pequeñas y las características de diseño, como cambiar entre pantallas o aislar una función, la aparición de una nueva notificación, pueden ser de gran importancia para mejorar la interacción de la aplicación con el usuario.
¿Cómo diseñar micro interacciones?
Crear micro interacciones es una actividad interesante y creativa para el diseñador, porque aquí puede experimentar con seguridad con nuevas soluciones de diseño y buscar nuevas formas de sorprender a los usuarios. Pero al mismo tiempo, usted, como diseñador de microinteracciones, debe tener en cuenta varias cosas a la vez:
- Ponte en el lugar de los usuarios y usa todo lo que necesites para descubrir cómo usan tu aplicación y dónde pueden ser útiles las microinteracciones.
- Crea animaciones funcionales. es decir, esas animaciones que no solo se ven hermosas, sino que también pueden mejorar la experiencia del usuario al resolver un problema específico.
- Entretener a sus usuarios. Los sentimientos del usuario cuando usa su aplicación son la razón por la que continúa usándola. Si el usuario disfruta de la experiencia y la encuentra agradable, volverá a ella nuevamente.
- No te molestes. Las animaciones y microinteracciones excesivas tienen el efecto contrario. En este caso, los usuarios se molestarán e intentarán mantenerse alejados de su aplicación.
- Utiliza lenguaje humano, no técnico. Una microinteracción divertida que entra en la posición del usuario y mitiga el efecto negativo puede olvidar por un momento lo frustrante que es para el usuario una página en blanco en la aplicación en caso de error.