Al parecer, ¿qué publicación podría ser sobre CSS Flexbox en 2019? Los diseñadores de diseño han estado utilizando esta tecnología de manera activa durante varios años, y todos los secretos deben ser desvelados.
Sin embargo, recientemente tuve la fuerte sensación de que necesito compartir un truco no trivial y, en mi opinión, útil relacionado con flexbox. Una publicación fue motivada por el hecho de que ni un solo conocido (de estudiantes, compositores y solo personas cercanas a la web) podría resolver el problema relacionado con flexbox, aunque solo tomó 4-6 líneas.
Entonces, primero la declaración del problema, luego los antecedentes y, finalmente, la solución.
Declaración del problema.
- En la pantalla grande, dos elementos se ubican horizontalmente, mientras se adaptan en los teléfonos, verticalmente.
- Al mismo tiempo, en pantallas grandes deben presionarse hasta los bordes (como con justify-content: space-between), y en pantallas pequeñas - deben centrarse (justify-content: center).
Parecería, ¿qué hay para decidir? Pero hay una condición más:
necesita hacer esta reconstrucción en modo automático, sin consultas de medios.¿Por qué preguntas? ¿Por qué estos trucos con la prohibición de las consultas de los medios, por qué flexbox por el bien de flexbox?
Y es que el
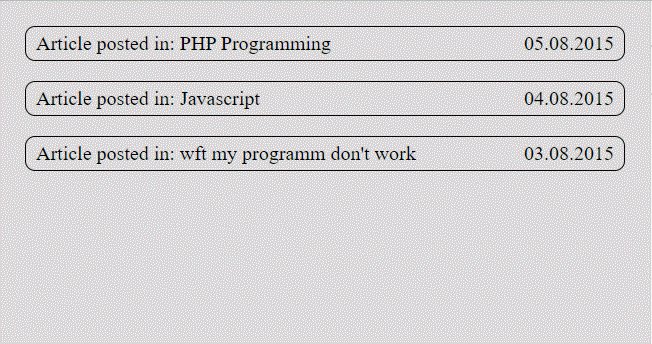
ancho del contenido puede ser dinámico . Por ejemplo, el título y la fecha de las noticias están uno al lado del otro. El formato de fecha está claramente definido y los encabezados pueden variar mucho en longitud. Me gustaría que la transferencia fuera solo para aquellas publicaciones donde los elementos comenzaron a estar estrechamente en la misma línea.

Y aquí, después de todo, una consulta de medios no ayudará de ninguna manera, ya que el ancho de la pantalla en la que se realiza la reconstrucción depende de la longitud del texto. Por lo general, en este caso, la solicitud de medios se coloca con un margen, centrándose en el título más largo posible. Para titulares cortos, esto parece regular.
Otro ejemplo sorprendente: el logotipo y el menú en el encabezado. El ancho del logotipo es conocido, pero el problema con el menú. De hecho, a menudo hacemos el diseño en una plantilla formalmente completada, pero en realidad el menú se formará desde el panel de administración del sitio.
Cuántos puntos, nadie sabe , por lo tanto, no está claro en qué ancho hacer la reconstrucción.

Está claro que en un sitio real el menú seguirá siendo convertido en un botón para la versión móvil. ¿Pero a qué ancho se debe hacer esta transformación si no sabemos el número de puntos? Si llegamos tarde con esta transformación, me gustaría que el menú vuele muy bien por un tiempo, y de todos modos no.
A menudo, al resolver estos problemas, las personas no se esfuerzan. O hacen una solicitud de medios por adelantado, con un margen enorme hasta el punto de impacto, o se contentan con centrar solo un elemento de cada dos.
El método 1 es simplemente inconveniente, el método 2 se verá más o menos normal para un ejemplo con encabezados y fechas, pero será terrible para el logotipo y el menú.
Entonces, la declaración del problema. Cómo organizar el comportamiento perfecto de los elementos en flexbox sin solicitudes de medios: colóquelos visualmente en los bordes de la pantalla grande y céntrelos en el impacto (Bueno, o casi perfecto, debido al uso de alineación de texto y crecimiento flexible, surgirán pequeñas restricciones, que se pueden resolver fácilmente con un contenedor adicional)Antecedentes
Quería lograr este comportamiento de los elementos tan pronto como conocí a flexbox hace unos años. Sin embargo, los experimentos y los manuales de lectura no produjeron resultados. Como resultado, se concluyó que solo un elemento podrá centrarse al saltar, y el otro permanecerá en el borde.
Siempre faltaba algo para lograr un comportamiento perfecto. Flex-grow ayudará en una pantalla, dañará en otra. Margen: ayuda automática y de alineación de texto, pero no son suficientes para lograr el resultado.
Como resultado, yo, como la mayoría de los codificadores piensan, decidí que flex simplemente no puede hacerlo. Y olvidé con éxito esta tarea, después de haber aprendido cómo hacer con otros medios y técnicas en el diseño.
La idea llegó en el verano de 2019, cuando, al analizar la tarea en el curso de diseño, vi que el
crecimiento flexible no se aplicaba
en absoluto: 0.5 . En ese ejemplo, la codicia de 0.5 no ayudó mucho a resolver el problema, sin embargo, inmediatamente sentí que él era el ingrediente secreto que siempre faltaba. No es que no supiera que el crecimiento puede ser fraccional. ¡No se me ocurrió que 0.5 puede ayudar a lograr un arreglo ideal! Ahora parece obvio, porque
flex-grow: 0.5 es la captura de exactamente la mitad del espacio libre ...
En general, cuando vi flex-grow: 0.5, en 10 minutos resolví por completo la tarea de organizar los elementos, que desde 2014 se consideraba insoluble. Al ver que el código era muy simple y conciso,
decidí que había inventado una bicicleta muy conocida. Pero aún así, hace unos días decidí comprobar qué tan bien lo conocen los diseñadores de diseño y lancé un programa de desarrollo web interactivo en mi canal de YouTube con 45 mil suscriptores.
Establecí la tarea, comencé a esperar. Y ninguno de los suscriptores lo decidió. Los diseñadores de diseño tampoco lo resolvieron. Había una sensación creciente de que las personas simplemente no sabían cómo posicionar perfectamente los elementos usando flex. Y esta publicación ha madurado. Después de todo, ahora me parece que una gran cantidad de máquinas de escribir creen que es simplemente imposible organizar elementos sin consultas de los medios como se describe en la declaración del problema.
La solución que discutiremos a continuación es bastante universal. A veces requiere la creación de un contenedor adicional para centrar el texto o mostrar el fondo correctamente. Pero a menudo es posible llevarse bien con solo 6 líneas de código CSS sin cambiar la estructura.
Solución básica
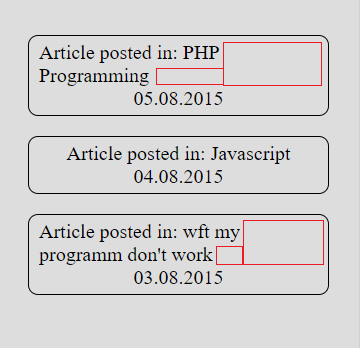
Tomemos una pequeña pieza de HTML como base. Este es un ejemplo que vimos en la primera imagen gif. La fecha y el título se presionan en los bordes, y al saltar, deben centrarse.
<div class="blog"> <div class="blogItem"> <div class="blogItem__cat">Article posted in: PHP Programming</div> <div class="blogItem__dt">21.10.2019</div> </div> <div class="blogItem"> <div class="blogItem__cat">Article posted in: Javascript</div> <div class="blogItem__dt">22.10.2019</div> </div> <div class="blogItem"> <div class="blogItem__cat">Article posted in: wft my programm don't work</div> <div class="blogItem__dt">23.10.2019</div> </div> </div>
Omitimos estilos poco interesantes asociados con fondos, marcos, etc.
La parte principal de CSS :
.blogItem { display: flex; flex-wrap: wrap; } .blogItem__cat { flex-grow: 0.5; margin-left: auto; } .blogItem__dt { flex-grow: 0.5; text-align: right; }
Cuando vea este código por primera vez, puede tener la sensación de que no fue escrito por una persona, sino por un generador delirante aleatorio de propiedades CSS. Por lo tanto, definitivamente necesitamos entender cómo funciona.
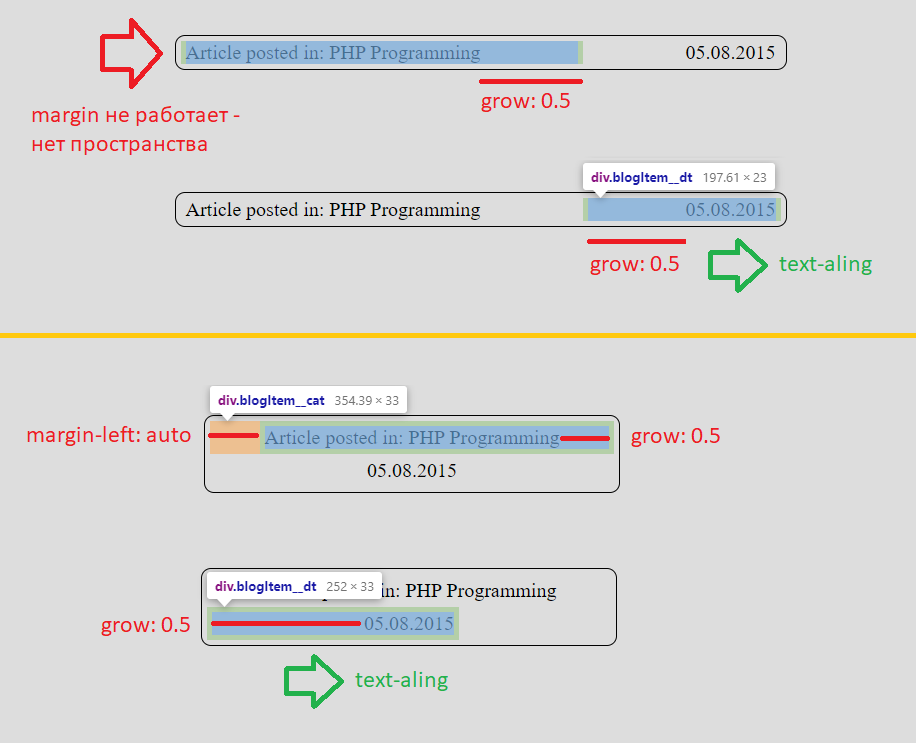
Sugiero que primero
estudie cuidadosamente la imagen , y solo después de eso pase a la descripción del texto ubicada debajo de ella.

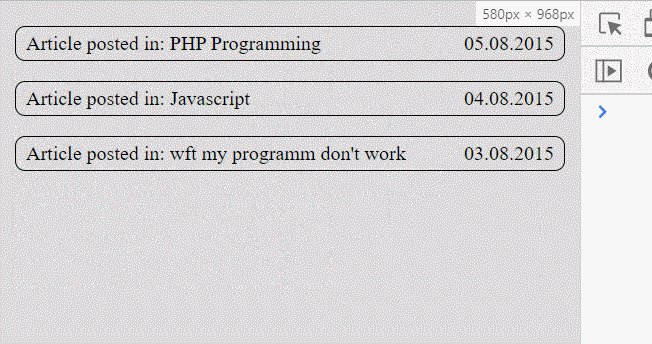
Inicialmente, los artículos flexibles se colocan uno al lado del otro y obtienen el tamaño de acuerdo con su contenido.
flex-grow: 0.5 le da a cada elemento la mitad del espacio libre, es decir No hay espacio libre cuando están cerca. Esto es increíblemente importante porque
margen izquierdo: automático no funciona en absoluto mientras los elementos se colocan en la misma línea .
El primer elemento queda inmediatamente perfecto, el contenido del segundo necesita ser
clavado en el borde derecho usando text-align: right . Como resultado, obtuvimos un análogo de justify-content: espacio intermedio, sin escribir justify-content en absoluto.
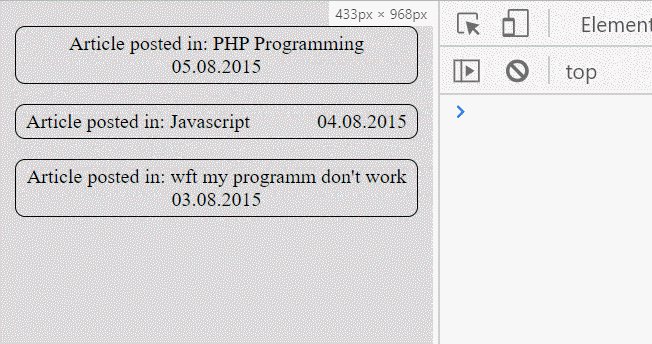
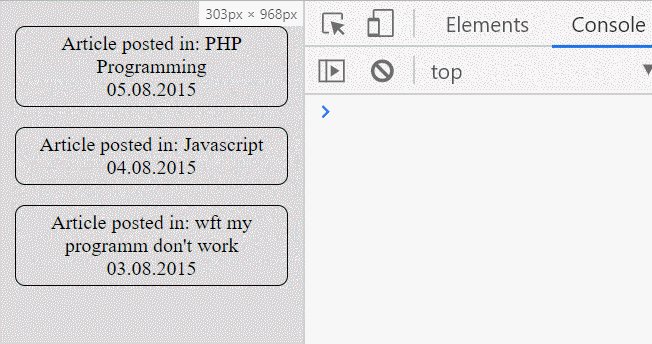
Pero milagros aún mayores comienzan cuando los elementos saltan a líneas separadas. Margen-left auto empuja el primer elemento lo más lejos posible del borde izquierdo. Vamos, vamos, ¿cuánto espacio nos queda allí?
100% menos el tamaño del elemento menos la mitad libre de crecimiento = mitad libre ! Aquí está la alineación!
El segundo elemento está en el borde izquierdo y ocupa un espacio igual a su tamaño base, más la mitad libre.
Es difícil de creer, pero alinear texto: ¡el derecho enviará el elemento perfectamente centrado!Si alguien todavía no cree, aquí hay un enlace a un
ejemplo de trabajo . Es claramente visible en él que los elementos saltan en el momento adecuado y están idealmente centrados.
La clave para crear una solución de este tipo es flex-grow: 0.5, sin la cual no es posible desactivar el margen- [izquierda-derecha] automática en pantallas grandes. Otro hecho fantástico es que
justify-content no se usa en absoluto . La paradoja total de la situación es que cualquier intento de alinear el contenido con el contenido justificado romperá nuestro esquema.
Con exactamente las mismas propiedades, podemos agrupar elementos más grandes y complejos, por ejemplo, el menú y el logotipo, un
enlace al sandbox . Una vez más, enfatizo que el menú todavía tendrá que convertirse en un botón, pero ahora estamos mucho menos preocupados por el hecho de que volará hacia abajo antes de lo necesario.
Después de todo, incluso después de haber volado, ¡el menú se ve muy bien!Solución mejorada
En los comentarios sobre el interactivo en youtube, notaron rápidamente que el texto se coloca correctamente solo hasta que el título se coloca en una línea en una pantalla pequeña. En nuevas líneas, el texto se empuja hacia la izquierda.

Si el título fuera originalmente el segundo elemento (ubicado a la derecha de la fecha), text-align: right actuaría sobre él, por lo que el texto se vería aún más extraño. Por cierto, no podemos establecer el fondo y la fecha debido a flex-grow 0.5.
Sin embargo, todo esto se resuelve fácilmente creando un hijo con propiedades
some-selector { display: inline-block; text-align: center }
Debido al bloqueo de línea, dicho elemento se obtiene exactamente en tamaño del contenido y, lo que es más importante, la alineación de texto del padre lo coloca en el lugar correcto. Y ya dentro del elemento, usamos la alineación de texto que necesitamos, generalmente el centro.
Es importante que no sintamos el trabajo de esta alineación interna de texto hasta que solo haya una línea en el elemento flexible.
Por cierto, ¡inline-flex también está bien!Ejemplos de código
Este esquema aumenta la versatilidad de la solución, pero no siempre es necesaria. Por ejemplo, es difícil imaginar un menú hecho en dos líneas, por lo tanto, un contenedor no nos salvará; debe convertir el menú en un botón.
Pensamientos adicionales
Sangría
Ahora los elementos antes de saltar a líneas separadas, se acercan entre sí. ¿Cómo agregar una sangría entre ellos sin alejarlos de los bordes del contenedor?
Esta tarea se resuelve fácilmente mediante la técnica clásica: relleno - a los elementos y margen negativo - al padre.
Listo ejemplo .
Reflejo
Por supuesto, cualquiera de nuestros ejemplos puede reflejarse en wrap-reverse, flex-direction, margin-right: auto, etc. Por ejemplo, el menú sobre el logotipo se
ve bien .
Conclusión
Esta técnica es solo una solución interesante para un problema particular. Por supuesto, no rechace las solicitudes de medios y crea en flexbox sin medios. Pero en los ejemplos considerados, en mi opinión, esta solución parece muy interesante.
También hay un análisis de video detallado de esta técnica. Sin embargo, no estaba seguro de que en el primer artículo sobre el centro debería dar un enlace al canal de YouTube, así que intenté agregar más fotos a la publicación, incluido gif.
¡Espero que el esquema considerado de trabajar con elementos flexibles sea útil y haga la vida más fácil para los diseñadores de diseños al resolver ciertos problemas!