
¿Cómo puedo crear una aplicación web sin usar HTML? Para esto necesitamos: un nuevo navegador, QML y back-end en Java.
Un poco de historia
HTML fue creado por científicos del CERN como una forma de compartir artículos científicos. Luego se convirtió en una forma conveniente de publicar información en la red. Quedó claro que la funcionalidad de los hipervínculos no era suficiente, y luego comenzaron a agregarse componentes, formularios y CSS. Pero esto no fue suficiente, necesitábamos dinámica, agregamos JavaScript. Pero en todo esto no es muy conveniente desarrollar, por lo que en el futuro aparecieron los frameworks js. Están tratando de arreglar los defectos de HTML. Pero creo que es mejor tratar la enfermedad en sí misma que los síntomas. QML nos ayudará con esto.
Vayamos a la solución
Quiero señalar de inmediato que esta solución no está lista para producción. Esto es "¡Hola Mundo!" Una aplicación que muestra lo que se puede lograr con estas herramientas.
Navegador
Como no necesitamos el análisis HTML, escribiremos nuestro propio navegador en Qt5, QML y C ++. Nuestro navegador debe interactuar con la aplicación de fondo y mostrar información en la pantalla.
Flujo de trabajo del navegador:
- En la barra de direcciones, escriba la URL del recurso y presione
enter - Usando una solicitud HTTP, cargue el archivo qml en el disco duro
- Usando una solicitud HTTP, cargue los datos para el archivo qml
- Mostrar el archivo qml con Loader
TabComponent.qml
... TextInput { onAccepted: { var result = siteLoader.loadSite(addressIpt.text) if (result === LoadResultType.SUCCESS) { var props = siteLoader.loadProperties(addressIpt.text) var qmlPath = siteLoader.getMainQmlPath(addressIpt.text) pageLoader.setSource(qmlPath, props) } else { ... } } } ... Loader { id: pageLoader }
Aquí siteLoader es una instancia de la clase C ++ que se importa a qml. Implementa la lógica del navegador.
TextInput es un componente de la barra de direcciones en el navegador. Cuando presiona enter , se onAccepted método onAccepted y se ejecuta la lógica de carga del sitio.
QML tiene la capacidad de mostrar un archivo a través de la red, pero no creo que sea una buena manera. En el futuro, puede atornillar el control de versiones y, si las versiones coinciden, no descargue el archivo, sino que use el que es.
Ese es todo el navegador. Pasemos al back-end y a la interfaz de usuario.
Back-end y UI
El back-end y la interfaz de usuario son directamente nuestra aplicación web. Escribiremos la parte de la interfaz de usuario en QML, y el back-end se escribirá en spring boot , ya que soy un programador de Java. Lo primero que necesitamos es un archivo qml con una descripción de nuestra interfaz.
main.qml
import QtQuick 2.0 Rectangle { color: "lightgray" property alias textValue: helloText.text Text { id: helloText anchors.horizontalCenter: parent.horizontalCenter font.pointSize: 24 } }
Aquí todo es bastante simple.
property alias textValue: helloText.text
Esta línea es necesaria para extraer la propiedad de text para que pueda ponerla en el Loader .
Ahora agregue dos puntos finales:
@RestController public class HelloController { @GetMapping( value = "/main.qml", produces = MediaType.APPLICATION_OCTET_STREAM_VALUE) public byte[] mainQml() throws IOException { ClassPathResource resource = new ClassPathResource("main.qml"); return IOUtils.toByteArray(resource.getInputStream()); } @GetMapping( value = "/getProperties", produces = MediaType.APPLICATION_JSON_VALUE) public Object getProperties() { return "{\"textValue\": \"Hello World!\"}"; } }
El primer punto final devolverá el archivo qml y el segundo, los datos necesarios. Almacenar un archivo en classpath no es la mejor solución. Además, en las aplicaciones QML puede haber muchos archivos qml y js . Pero lo hicimos por simplicidad.
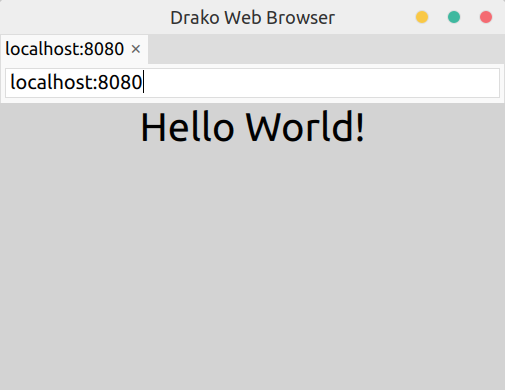
Como resultado, obtenemos:

Pros y contras
Veamos ahora los pros y los contras de este enfoque.
Pros
- El código de la interfaz de usuario del cliente es relativamente simple. Por ejemplo, no necesitamos usar ningún hack CSS para hacer 2 columnas de la misma altura .
- El desarrollo de la interfaz de usuario se puede hacer en el diseñador gráfico Qt Creator
- Presumiblemente, la velocidad de la aplicación será mucho mayor que HTML
- Uso de componentes de la IU de escritorio
Contras
- Segundo navegador O RLY? Hasta que se resuelva el problema de seguridad, nadie incluirá el código en los navegadores principales, y nadie instalará un segundo navegador para "sitios de un tipo diferente".
- Seguridad Ahora ella simplemente está ausente. Puede hacer una página que formatee el disco duro.
- Para una solución de producción, debe resolver un centenar de preguntas: estándar, sesiones, almacenamiento en caché de datos, seguridad, etc.
- Todo esta en su infancia
- La falta de una biblioteca de componentes de UI, mejorada para crear aplicaciones web
Hasta ahora, hay muchas más desventajas que ventajas. Bueno, esto es comprensible, este es solo un prototipo que fue escrito en un par de días, de rodillas. Pero todos los problemas están resueltos, al menos no veo bloqueadores serios.
Entonces, ¿por qué este artículo?
No encontré nada similar en Internet, tal vez me veía mal y ya existe algo similar. O nadie solo lo necesita. En cualquier caso, quiero escuchar sus comentarios y los de ellos para comprender si vale la pena hacer este negocio.
Recursos
PD: Quiero señalar que este método es fundamentalmente diferente de QmlWeb . En QmlWeb , el código HTML + JS se QmlWeb partir del archivo qml y se representa en el navegador.