
Han pasado seis meses desde la publicación del primer artículo sobre cómo trabajar en el sitio web del banco. Durante este tiempo, Promsvyazbank se convirtió en un PSB, mi equipo se reponía con tres especialistas más fuertes, lanzamos más de 300 páginas nuevas en el sitio, aumentando los indicadores focales y recibiendo comentarios de cientos de usuarios.
Lo primero es lo primero.
Subir de nivel
Por extraño que parezca, pero los cambios dentro del equipo resultaron ser un hito clave en este proyecto.
Durante el lanzamiento, logramos cambiar y construir muchos procesos, aumentar la experiencia dentro del banco, impulsar enfoques modernos y todo esto en un entorno muy conservador.
Este resultado es nuestro principal logro. No es un sitio actualizado y no las métricas que podrían mejorarse, sino un nuevo nivel del entorno digital que apareció aquí.
Lanzamiento de la hoja de ruta
No se asignó un equipo separado para el lanzamiento del nuevo sitio, y el proyecto fue implementado por los mismos chicos, quienes simultáneamente resolvieron los problemas actuales para el negocio. Esto introdujo mucha incertidumbre y se reflejó en la fecha límite.
Mirando hacia el futuro, diré que no fue posible cumplir con la fecha objetivo, cambiamos por un par de meses, aunque tuve que decir muy a menudo a los clientes "no", manteniendo mi enfoque en las cosas prioritarias.
Pero volvamos al proyecto.
Para mostrar rápidamente nuevas páginas en el sitio, recibir comentarios y responder rápidamente, el lanzamiento se dividió condicionalmente en dos etapas:
Etapa uno
- Cortamos la funcionalidad menor y compartimos el principio de 20/80;
- Construimos mecanismos de recolección y procesamiento de retroalimentación;
- Crea un constructor de bloques;
- Lanzamos la versión beta y la ubicamos junto al enlace en el sitio anterior;
- Corregir la estructura;
- Formamos una nueva navegación;
- A través de pruebas A / B (si corresponde) "retomamos" todos los productos clave del banco.
Etapa dos
- Ejecute las secciones restantes en el sitio;
- Diseñamos páginas en términos de SEO, aumentando el tráfico dirigido;
- Estamos revisando decisiones que funcionaron mal en la primera etapa;
- Conectamos herramientas de personalización;
- Mejoramos iterativamente el sitio a través de pruebas A / B y comentarios entrantes.
El desarrollo es el proceso más largo, como resultado de lo cual las expectativas siempre divergen de la realidad. Quiero compartir un poco nuestra experiencia.
Dificultades encontradas en el camino
- Fallos de redireccionamiento: los usuarios que intentan cambiar a la versión anterior se redirigen a la nueva.
- Funcionamiento incorrecto del sistema de versiones de contenido, por lo que a veces no fue posible volver a la versión anterior de la página.
- Problemas con el caché del usuario: al instalar actualizaciones en el sitio, parte de la audiencia se cargaba con archivos temporales con datos antiguos de los navegadores y las páginas se mostraban incorrectamente.
- Inestabilidad del sistema de control de versión del código fuente: a menudo era necesario gastar recursos en recuperar piezas de código perdidas.
Nuestras acciones también causaron dificultades:
- Las páginas nuevas en las que el diseñador no realizó la supervisión del diseñador parecían húmedas y tuvieron que ser recicladas.
- A toda prisa, integramos los bloques con código duro, lo que provocó "muletas" y sufrimiento para el administrador de contenido.
- Según seo, una licitación para la selección de un nuevo contratista se prolongó y bajamos en términos de indicadores más de lo que esperábamos. Ahora ponte al día.
Todos los problemas se resolvieron, incluso con el diseñador de bloques, que primero simplificó nuestro trabajo y luego disminuyó un poco la velocidad.
Constructor de bloques
La formación de nuevas páginas de sitio en la primera etapa de lanzamiento es claramente un proceso de plantilla que se ha simplificado. Me gusta crear cosas que automatizan y facilitan los procesos, incluso al nivel más primitivo.
Para empezar, identificamos y estructuramos todos los bloques existentes en el sitio. Luego se dividieron en obligatorios, deseables y opcionales para estar presentes en las páginas.

Luego creamos un nuevo diseño para los bloques, lo llenamos de opciones, lo inventamos y lo integramos con nuestro CMS. Finalmente, todo esto se incluyó en un documento que reflejaba las reglas, principios de construcción y ejemplos.

Se crearon constructores similares para anuncios publicitarios y páginas de destino.
¿Qué dio este enfoque?
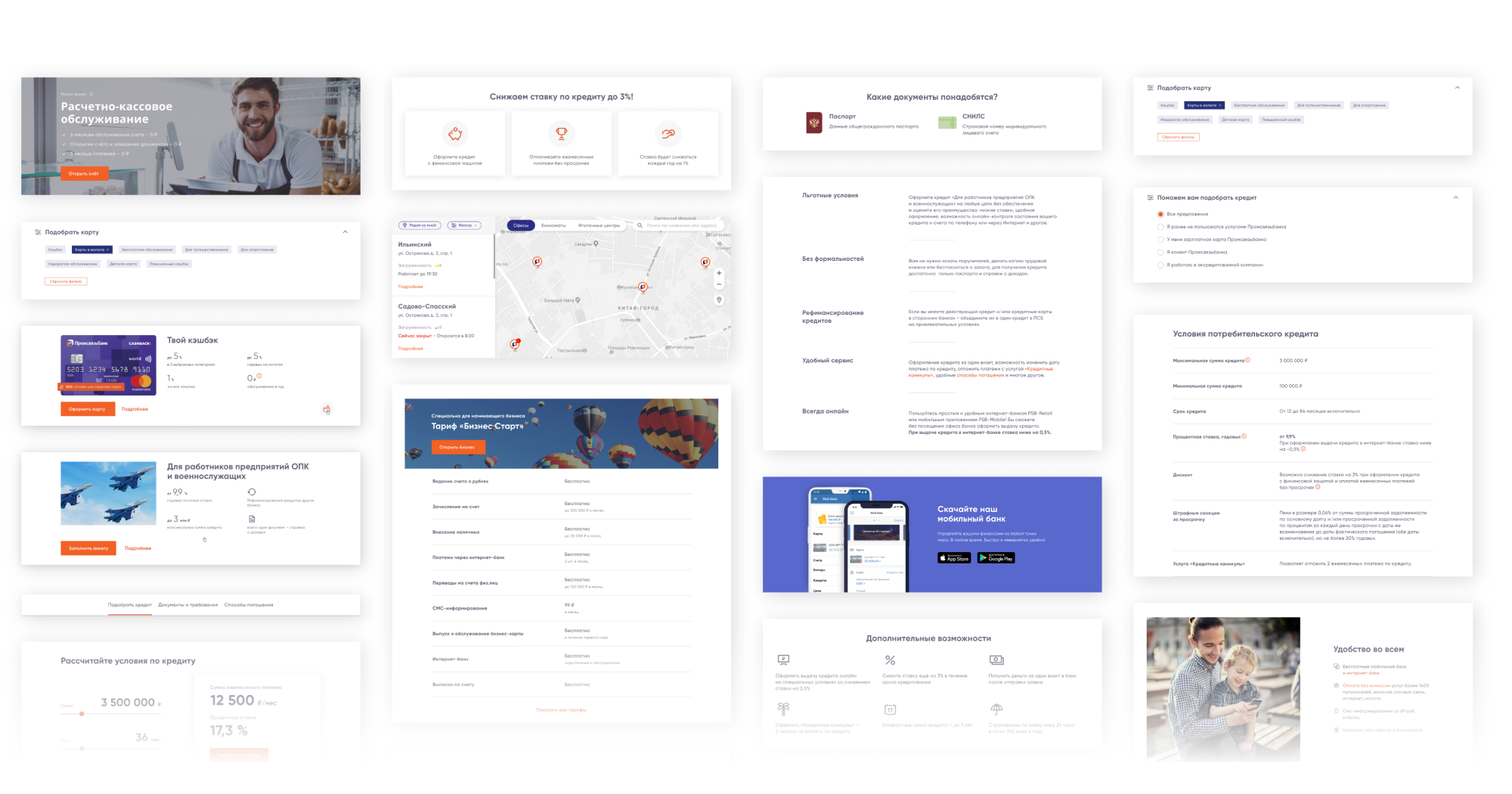
- La velocidad de salida de nuevas secciones no se basaba en el desarrollo. Todas las páginas fueron recopiladas por el especialista en contenido, eligiendo los bloques necesarios en el CMS.
- Al procesar la estructura de las secciones y el contenido en sí, visualizamos de inmediato las páginas utilizando bloques prefabricados, lo que facilitó claramente la comunicación con el negocio y nuestra comprensión común.
¿A qué nos enfrentamos?
- El contratista que recogía las páginas de los bloques terminados se sobrecargó y se convirtió en un "cuello estrecho".
- Empujado por la placa del ciclo de lanzamiento, dejamos de actualizar y desarrollar aún más el diseñador.
- Parte de los bloques ya no cubrían nuestras necesidades y, de prisa, recolectamos el "Frankenstein", cruzando bloques de varios existentes.
Esta omisión se corrigió rápidamente y el diseñador continúa desarrollándose hasta el día de hoy. Esta herramienta es dinámica y debería evolucionar gradualmente hacia algo cercano al sistema de diseño.
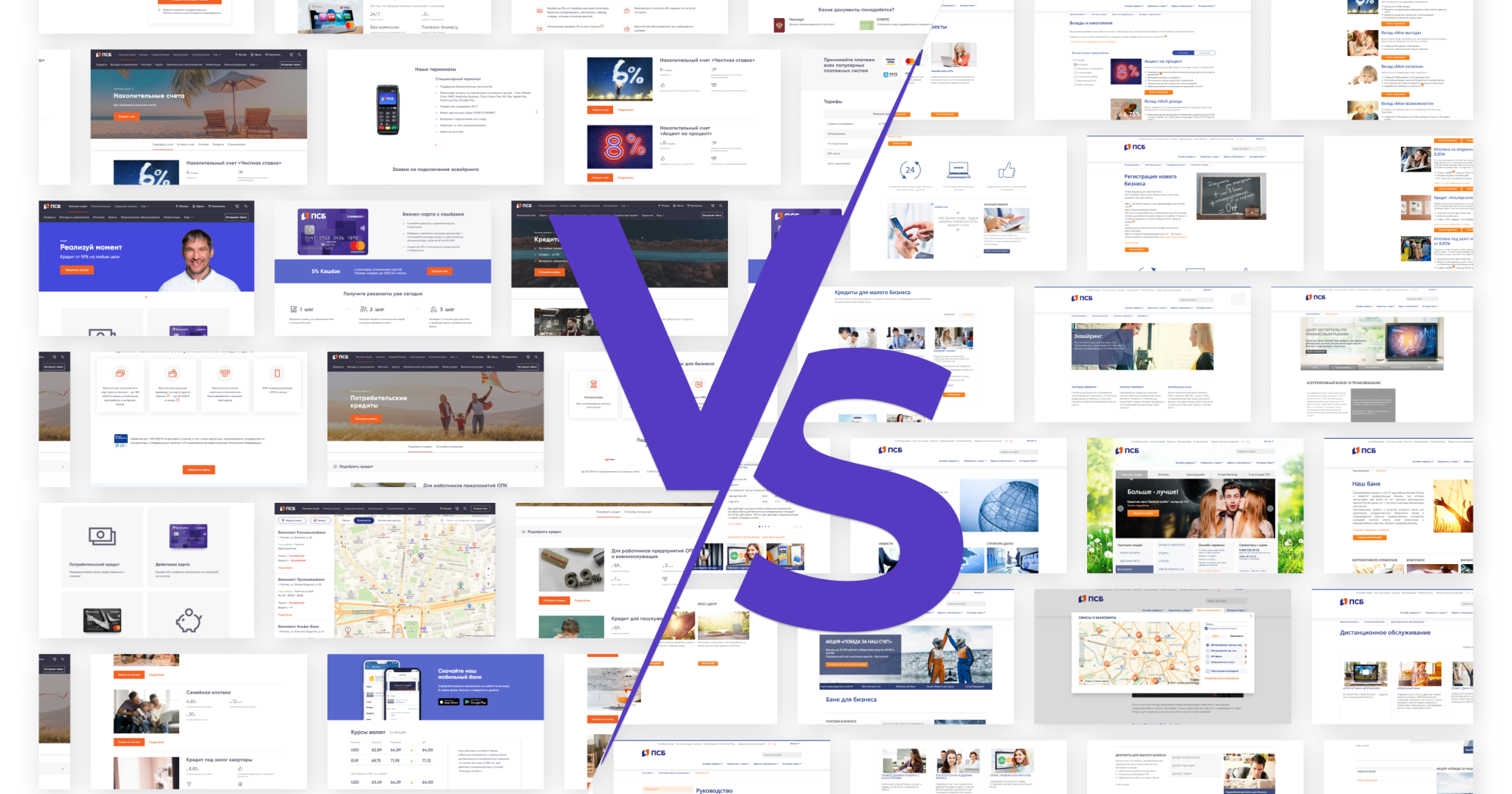
Lanzamientos
En el artículo anterior que mencioné trabajando en la versión beta, ahora quiero compartir el resultado de los lanzamientos de la versión principal.
Página de inicio
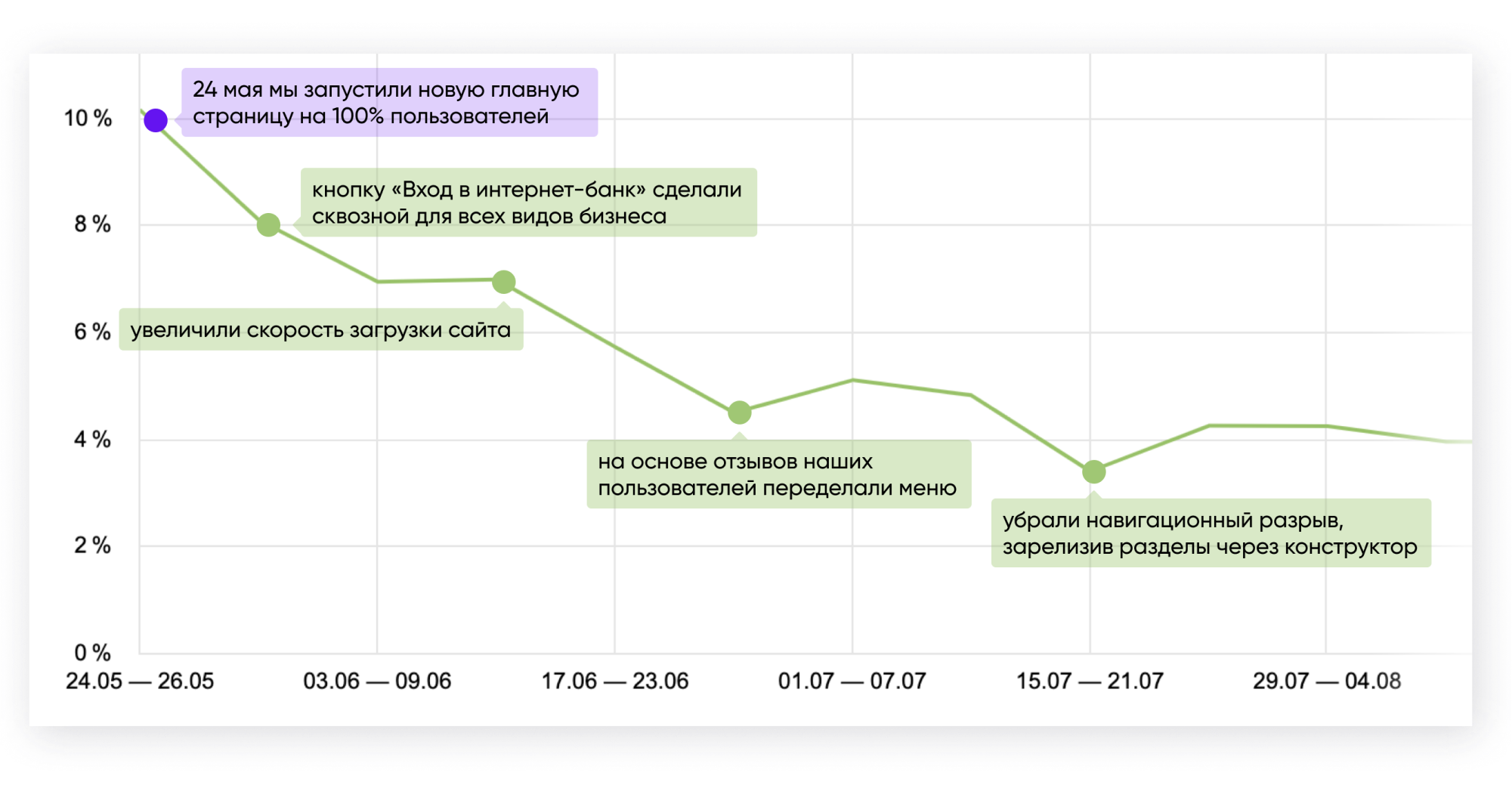
Al lanzar una nueva página de inicio para el 100% de los usuarios, obtuvimos un rendimiento muy bueno. El número de personas que regresaron a la versión anterior del sitio a través del panel ascendió a un poco más del 10%.

El numero es bueno. Sin embargo, una gran cantidad aún requería mejoras, lo que se hizo hasta que alcanzó la marca del 4%.

Como puede ver en el gráfico, la reducción en el porcentaje de devoluciones se vio más afectada por el procesamiento del menú, teniendo en cuenta los comentarios de los usuarios.
Productos clave del banco
En los productos clave A / B, las pruebas se confirmaron y sirvieron como herramienta para medir la efectividad de nuestras acciones.

Los resultados son los siguientes:
- Hipoteca (RB): + 36% CR por solicitud;
- Tarjetas de débito (RB): casi duplicaron el número de solicitudes;
- Préstamos de consumo (RB): + 36% CR por solicitud;
- RKO (MB): primer lanzamiento, sin cambios significativos. Reunidos, sumergidos más profundamente en el producto, procesados y eliminados + 34% CR en la aplicación;
- Créditos (MB): + 22% CR por aplicación;
- Registro de empresa (MB): + 55% CR por solicitud.
Por un lado, los resultados son decentes, por otro, son solo datos de pruebas A / B. Veamos cómo se mostrarán más las nuevas páginas y cómo cambiará la conversión al diseño.
Puedo decir con certeza que tenemos mucho por lo que luchar. Por ejemplo, el valor del sitio es una descripción fácil, transparente y comprensible de las condiciones para los productos del banco. Todavía no podemos presumir de derechos de autor de calidad, aunque estamos trabajando activamente en esta dirección.
Retroalimentación
Trabajar con comentarios es un tema extenso, en el que logramos introducir muchas cosas interesantes, será mejor que hablemos de esto en otro artículo. Aquí solo tocaré brevemente los puntos principales.
Almacenar todas las reseñas
Comienzo mi jornada laboral estudiando reseñas y, a veces, a partir de ahí, aprendo sobre cualquier problema más rápido de lo que me informan mis muchachos.
Todas las revisiones se dividen en dos ramas:
- errores: lo pasamos a los probadores para su reproducción y descripción, y luego los desarrolladores los eliminan;
- Lista de deseos: clasificamos por frecuencia, lo que nos permite evaluar las necesidades reales de los usuarios, sin aferrarnos a nada.

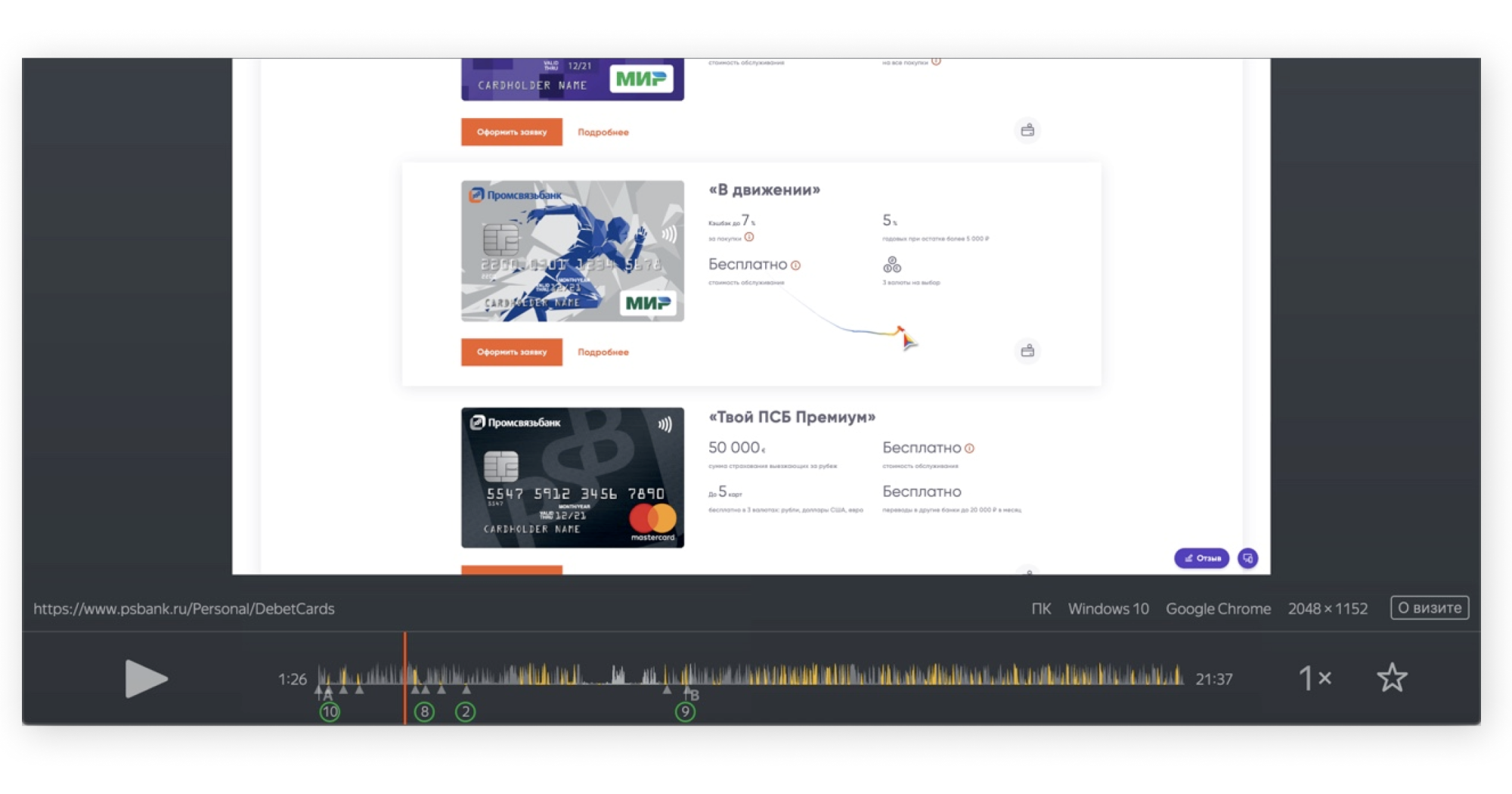
Revisión de enlaces con webviewer
Además de los parámetros estándar sobre el usuario, reenviamos la ID de cliente de Yandex, que nos permite analizar las sesiones de interés, vinculando el texto de retroalimentación y el video en el navegador web.

Utilizamos activamente esta mecánica, tanto para recrear errores como para estudiar patrones de comportamiento del usuario en el sitio.
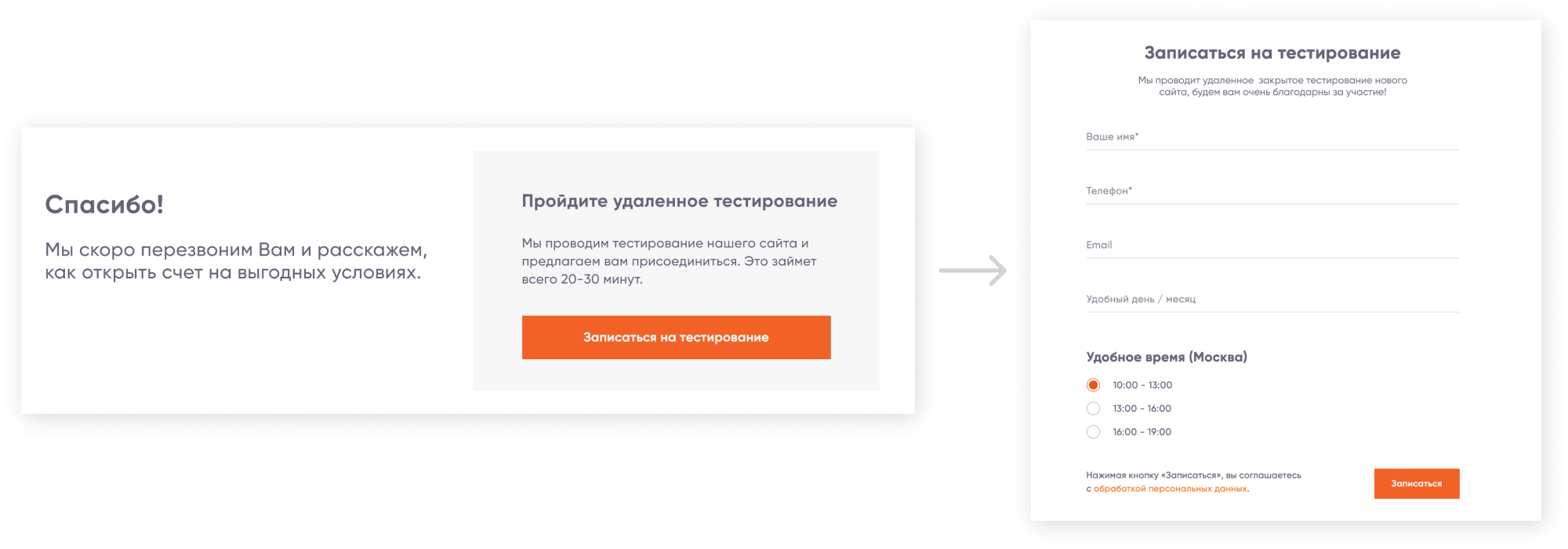
Entrevistas con encuestados relevantes
En las páginas con la confirmación de la solicitud presentada, lo invitamos a participar en pruebas remotas del nuevo sitio.

Esta solución le permite "eliminar" personas de una determinada etapa del embudo y realizar entrevistas con los encuestados que definitivamente tienen la experiencia que necesitamos.
Dar retroalimentación
Recientemente, preparamos y enviamos el primer resumen en nombre de los desarrolladores. En él, damos retroalimentación a nuestros usuarios y también les presentamos los elementos actualizados de la interfaz, recolectando nuevas reseñas y grabando entrevistas, un círculo vicioso :)
¿Cuál es el resultado y qué sigue?
Los lanzamientos sin problemas, las pruebas A / B y el trabajo estricto de retroalimentación nos permitieron transferir a nuestra audiencia al nuevo sitio sin consecuencias graves y mejorar el rendimiento de todos los productos emblemáticos del banco.
Hay mucho trabajo por delante. Continuamos lanzando las páginas restantes, mejoramos iterativamente todo lo que ya se ha hecho y aumentamos aún más nuestra experiencia.
Estoy preparando artículos sobre cómo cambiar nuestros procesos internos y sobre cómo trabajar con comentarios. Escribe qué detalles revelar la próxima vez.
En los comentarios a mi último artículo, arrojó comentarios útiles en el sitio, lo invito a evaluar nuestro trabajo ahora haciendo clic en el botón "comentarios" en la esquina derecha de la pantalla.