Este artículo será útil para los expertos principiantes en control de calidad, así como para aquellos que estén interesados en las características y capacidades de marcos de prueba tan populares como Selenide y Selenoid.
Aquí nos fijamos en algún proyecto básico sobre Selenium. Veremos cómo conectar Selenium y TestNG al proyecto, un ejemplo de Objeto de página con una descripción de los elementos de la página y los métodos utilizados.
A continuación, familiaridad con Selenide : considere el marco en sí, sus principales características y ventajas, agregando Selenide a un proyecto de prueba. Considere trabajar con elementos, controles y expectativas disponibles en Selenide.
Y finalmente, conectemos el marco Selenoid a nuestro proyecto para ejecutar pruebas en el contenedor Docker y fuera de él.

* El artículo fue preparado sobre la base de un informe de Nikita Kalinichenko, especialista senior en control de calidad de IntexSoft.
El artículo contiene enlaces a materiales externos.
1. Selenio + TestNG
Estamos considerando un proyecto en el
constructor Maven , por lo que podemos encontrar una descripción de la estructura del proyecto en el archivo
pom.xml . Para usar
Selenium y
TestNG , se deben agregar las dependencias apropiadas a nuestro archivo
pom.xml . Puede observarlos entre las etiquetas de
dependencias a continuación:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>test</groupId> <artifactId>test</artifactId> <version>1.0-SNAPSHOT</version> <dependencies> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>3.141.59</version> </dependency> <dependency> <groupId>org.testing</groupId> <artifactId>testing</artifactId> <version>6.14.3</version> <scope>test</scope> </dependency> </dependencies> </project>
A continuación, veremos un ejemplo de un objeto de página:
import... public class SignUpPage { private WebDriver driver; public SignUpPage(WebDriver driver) { this.driver = driver; } private By emailFriend = cssSelector("#register-email"); private By confirmEmailFriend = cssSelector("#register-confirm-email"); private By passwordField = cssSelector("#register-password"); private By displayNameField = cssSelector("#register-displayname"); private By monthDropDown = cssSelector("#register-dob-month"); private By dayField = cssSelector("#register-dob-day"); private By yearField = cssSelector("#register-dob-year"); private By shareCheckbox = cssSelector("#register-thirdparty"); private By registerButton = cssSelector("#register-button-email-submit");
Como vemos, en la parte superior del archivo java hay una descripción de variables con localizadores para los elementos de la página de registro. Debajo de la sección variable hay métodos directamente para interactuar con los elementos de nuestra página.
Abramos las pruebas ellos mismos:
Como puede ver, en la anotación
BeforeMethod describimos lo que tendremos antes de cada método.
@Test public void typeInvalidYear() {
La anotación de
prueba proporciona código para los métodos de prueba.
@AfterMethod
Y la anotación
AfterMethod contiene código que debe ejecutarse después de cada método.
Al ejecutar pruebas con
Selenium , sucederá lo siguiente:
- Abrir una ventana de navegador separada
- Ir a url
- Ejecutar código de prueba
- Cierre la sesión y la ventana del navegador después de cada prueba
La próxima prueba hará lo mismo. Cabe mencionar que ejecutar pruebas en Selenium es un proceso bastante intensivo en recursos.
2. Selenida: qué, dónde y cómo
¿Qué es
Selenide en sí, cuáles son sus principales características y ventajas?
En resumen,
Selenide es un envoltorio alrededor de Selenium WebDriver que lo hace rápido y fácil de usar al escribir pruebas. En esencia, Selenide es una herramienta para automatizar las acciones del usuario en un navegador, centrada en la conveniencia y la facilidad de implementar la lógica empresarial en las pruebas automáticas en el idioma del usuario, sin distraerse con los detalles técnicos de trabajar con el "controlador del navegador". Por ejemplo, no necesitamos centrarnos en trabajar con las expectativas de los elementos en el proceso de automatización de pruebas de aplicaciones web dinámicas, así como en la implementación de acciones de alto nivel sobre elementos.
Principales y principales ventajas de Selenide:
- Sintaxis concisa de estilo jQuery
- Resuelve automáticamente la mayoría de los problemas con Ajax, expectativas y tiempos de espera
- Gestión de la vida del navegador
- Crear capturas de pantalla automáticamente
El objetivo de Selenide es centrarse en la lógica empresarial de las pruebas y no "desperdiciar" energía mental en detalles técnicos.
Traducción del proyecto en Selenide
Para conectar Selenide y comenzar a trabajar con él, en el archivo
pom.xml entre etiquetas de
dependencias , especificamos la dependencia de Selenide. Como ya no necesitamos la adicción al selenio, simplemente la eliminamos.
<dependency> <groupId>com.codeborne</groupId> <artifactId>selenide</artifactId> <version>5.2.8</version> </dependency>
Además, para conectarnos y comenzar a usar Selenide en nuestro proyecto, necesitamos realizar varias importaciones. Importar ejemplos:
import static com.codeborne.selenide.Selenide. *;import static com.codeborne.selenide.Selectors. *;import static com.codeborne.selenide.Condition. *;import static com.codeborne.selenide.CollectionCondition. *;Para obtener más información sobre cómo conectar Selenide con el resto de los creadores de proyectos, consulte la sección de
Inicio rápido de la documentación de Selenide.
Trabajar con elementos, controles y expectativas.
Pasemos al trabajo de Selenide con elementos y conozcamos algunos de los controles y expectativas disponibles en Selenide.
import... public class SignUpTest {
En el archivo de prueba, reemplazamos la anotación
BeforeMethod con la anotación
BeforeClass , ya que ya no la necesitamos, Selenide elimina la necesidad de escribir los métodos Antes y Después:
Selenide se encarga de la función AfterMethod. Solo nos queda la anotación
BeforeClass para registrar un par de
propiedades .
En la anotación
BeforeClass, registramos una
propiedad baseurl , que está en la clase de
configuración y será la url base. Por lo tanto,
driver.get , que utilizamos en las pruebas en Selenium, ya no es necesario. En el
navegador de propiedades, configuramos el navegador en el que ejecutaremos nuestras pruebas.
En nuestro proyecto de prueba, podemos abandonar por completo el controlador Selenium, Selenide se encargará de todo el trabajo con él, encapsulándolo en sus clases. Solo tendremos que centrarnos en la lógica de las pruebas mismas.
Pasemos a usar Selenide en nuestra página:
Cuando llama al método
abierto , Selenide inicia el navegador y abre la página. También se asegura de que el navegador se cierre al final. En Selenide
abierto, podemos registrar la ruta completa con
http , o pasar alguna relativa a baseurl -
URL relativa . Como
baseurl, especificamos la ruta absoluta, por lo tanto, en el método Selenide.
abrir será suficiente para que especifiquemos "/".
Para encontrar un elemento usando Selenide, necesitamos especificar $ en lugar de driver.findElement , que se usa en Selenium. Es decir, utilizando el método de un carácter de longitud, podemos encontrar directamente el elemento en sí. Por defecto, el método de búsqueda se acepta como una cadena, similar a la biblioteca jQuery JavaScript.
Para utilizar Selenide para encontrar una lista de elementos, debe especificar dos caracteres $$ . En lugar de List <WebElement , prescribimos ElementsCollection , que ya está extendido por métodos adicionales.
Para trabajar con elementos, podemos usar los métodos estándar de Selenium (sendKeys ()) y setValue () o una versión más corta de val () .
Según el nombre, como vemos, los métodos de Selenide son más comprensibles. El método click () sigue siendo así. Aunque Selenide tiene varios métodos click (): contextClick () (simulando un clic derecho), doubleClick () (simulando un doble clic en un elemento), etc. Después de haber encontrado un elemento, podemos continuar la búsqueda utilizando otros localizadores.
Desde el método Selenium driver.findElement (By) , el método Selenide find () difiere en que puede recibir inmediatamente selectores CSS y funciona con elementos Selenide y no con elementos web. Básicamente, los elementos de Selenide son una alternativa más inteligente y con sus métodos a los elementos de Selenium Web.
Selenide ya contiene métodos que tendrían que hacerse a través de alguna clase de acción o de alguna otra manera. Le permite escribir métodos concisos y “hermosos” escritos en un lenguaje que sea comprensible para todos. Selenide también tiene una gran flexibilidad, gracias a la cual podemos usar las características estándar de Selenium.
Otros métodos de Selenide también se pueden encontrar en la documentación oficial .
Considere los ejemplos amplios y comprensibles de cheques que Selenide nos brinda:
El esquema de verificación de Selenide nos permite tomar un elemento, encontrarlo y usar las siguientes formulaciones: should, shouldBe, shouldHave, shouldNot, shouldNotBe y shouldNotHave. El esquema de verificación se reduce a encontrar el elemento y llamarlo de estas formulaciones. Además, entre paréntesis indicamos el estado al que debe corresponder o no, o algún atributo.
Dependiendo de la lógica y nuestras necesidades, utilizamos ciertos métodos. Si queremos verificar que el elemento existe, usamos el método should (exist), si queremos verificar la visibilidad del elemento, usamos shouldBe (visible), etc. De hecho, usamos solo tres formulaciones: should, shouldBe, shouldHave, o su inverso shouldNot, shouldNotBe, shouldNotHave.
Las comprobaciones de elementos o colecciones de elementos se realizan en Selenide utilizando los métodos descritos anteriormente, que pasan la condición de verificación. Desempeñan el papel de esperar el momento en que el elemento satisfaga alguna condición, y no solo realizan una verificación de la condición.
La redacción en Selenide es bastante lógica y comprensible. Podemos escribir nuestros cheques, ya sea utilizando las sugerencias del entorno de desarrollo o suposiciones lógicas. Y por sí solo, siempre podemos ver el código de implementación de los métodos necesarios en la documentación o mirar la implementación del método en sí.
Capturas de pantalla automáticas en la prueba
Para JUnit :
Para tomar una captura de pantalla automáticamente después de cada prueba que falla, puede importar y especificar Regla
import com.codeborne.selenide.junit.screenShooter; @Rule public ScreenShooter makeScreenshotOnFailure = ScreenShooter.failledTests();
Pero, de hecho, esto es un rudimento, ya que Selenide ha estado tomando capturas de pantalla automáticamente cuando caen las pruebas. Esto es muy conveniente para analizar nuestros errores. Por defecto, Selenide coloca capturas de pantalla en la carpeta de
compilación / informes / pruebas .
Para tomar una captura de pantalla automáticamente después de cada prueba (incluido el verde), puede usar el siguiente comando:
@Rule public ScreenShooter makeScreenshotOnFailure = ScreenShooter.failedTests().succeededTests();
Para TestNG, también importamos:
import com.codeborne.selenide.testng.ScreenShooter; @Listeners({ ScreenShooter.class})
Para tomar capturas de pantalla después de las pruebas ecológicas, debe llamar al siguiente comando antes de ejecutar las pruebas:
ScreenShooter.captureSuccessfulTests = true;
También puede tomar una captura de pantalla en cualquier parte de la prueba en una línea:
import static com.codeborne.selenide.selenide.screenshot; screenshot("my_file_name");
Selenide creará dos archivos: my_file_name.png y my_file_name.html
3. Docker: características y beneficios
Vayamos directamente a Docker y consideremos sus ventajas:
- Proceso de desarrollo acelerado. No es necesario instalar herramientas auxiliares; se pueden ejecutar en contenedores
- Conveniente encapsulación de aplicaciones
- Monitoreo claro
- Escalado fácil
Cuando hablamos de Docker, los siguientes puntos deben quedar claros:
Un contenedor es una instancia ejecutable que encapsula el software requerido. Consiste en imágenes. Se puede quitar y volver a crear fácilmente en poco tiempo.
Una imagen es el elemento básico de cada contenedor.
Docker Hub es un repositorio de interfaz pública proporcionado por Docker Inc. Almacena muchas imágenes. El recurso es una fuente de imágenes "oficiales" realizadas por el equipo de Docker o creadas en colaboración con un desarrollador de software.
Instalar Docker
Para obtener Docker en Windows, vaya a https://hub.docker.com y descarguemos la aplicación Docker Desktop para Windows o MacOS e instálela más tarde.
Para Ubuntu Linux, instale Docker con el comando sudo apt install docker.io
A continuación, debe iniciar Docker y configurarlo para que se inicie automáticamente cuando el sistema se inicie ejecutando los siguientes comandos:
- sudo systemctl start docker
- sudo systemctl habilitar docker
4. Selenoide: características y beneficios
Selenoid es un servidor que ejecuta navegadores aislados en contenedores Docker.
Beneficios de usar Selenoid:
- Entorno unificado para ejecutar pruebas automáticas paralelas
- Entorno aislado: cada navegador se ejecuta en un contenedor separado, lo que nos permite aislar completamente el entorno de nuestro navegador
- Escalabilidad: el entorno no afecta la calidad y las pruebas continuas
- Consumo y utilización de recursos: Selenoid le permite mantener una carga alta sin costos de recursos adicionales; Además, recicla todos los contenedores inactivos después del final de su sesión, manteniendo constantemente la cantidad de memoria libre necesaria.
- Instalación: no lleva mucho tiempo y se lleva a cabo, de hecho, con un solo comando
- Soporte simultáneo de varias versiones de un navegador: esta opción está disponible solo con Selenoid, para esto necesita crear varios contenedores con los navegadores necesarios
- Enfoque: el sistema operativo funciona de tal manera que solo una ventana puede estar enfocada. Al ejecutar varios navegadores en la misma máquina, las ventanas pueden comenzar a competir por el enfoque. Selenoid no tiene ese problema, ya que cada prueba se ejecuta en un contenedor separado
- Interfaz de usuario y registros: Selenoid le permite acceder rápidamente a los registros existentes. Además, es posible integrarse con la pila ELK para una recopilación y análisis más rápidos de los archivos actuales.
Además, Selenoid es bastante conveniente de usar y tiene una interfaz informativa.
Instalar selenoide
Pasos preparatorios para instalar Selenoid:
- Se requiere un Docker instalado y en ejecución, ya que se analiza más a fondo el uso de Selenoid con Docker.
- La forma más fácil de instalar Selenoid es descargar Configuration Manager, que se utiliza para automatizar la instalación de los productos Aerokube , que es Selenoid
- Cambie el nombre del archivo descargado a cm.exe (para una interacción fácil)
- Ejecute Selenoid con el comando:
./cm.exe inicio selenoide --vnc
./cm.exe inicio selenoid-ui
Como resultado del
comando ./cm.exe selenoid start - vnc , las imágenes se descargarán del servidor VNC, es decir, imágenes en las que está disponible la capacidad de ver la pantalla del navegador en tiempo real. Además, durante la ejecución de este comando, se descargará la última versión de Selenoid junto con los contenedores, los archivos ejecutables del controlador web, se crearán los archivos de configuración y el último paso lanzará inmediatamente Selenoid.
Con el siguiente comando
./cm.exe selenoid-ui start, descargamos y ejecutamos
Selenoid UI , un shell gráfico a través del cual podemos ver el progreso de nuestras pruebas en tiempo real, grabaciones de video de ejecución de scripts, ejemplos de archivos de configuración, recopilar algunas estadísticas, etc. d.
Selenoid se ejecuta por defecto en el puerto estándar Selenium 4444. El puerto se puede redefinir usando el
conmutador --port .
Selenoid fue creado para trabajar en grandes grupos de selenio y, por lo tanto, no tiene una interfaz de usuario incorporada. Por lo tanto, intente abrir
Punto final para pruebas de
host local : 4444 / wd / hub devolverá un error 404.
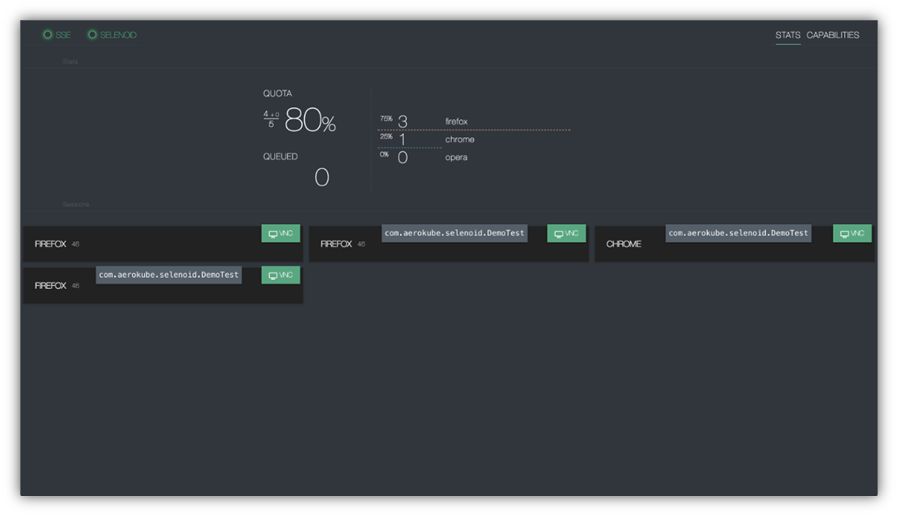
Estadísticas y sesiones de IU selenoide
La interfaz de usuario selenoide está disponible en
http: // localhost: 8080 /
Aquí podemos familiarizarnos con estadísticas y sesiones. Ver el uso actual de la cuota, los navegadores pendientes y la cola misma. La interfaz de usuario de Selenoid recibe actualizaciones a través de SSE, por lo que no necesita actualizar la página en su navegador para ver qué sucede. Después de cualquier interrupción temporal, el contenido de la página se actualizará automáticamente.
Si hablamos de pruebas simultáneas en varios dispositivos: por ejemplo, tenemos una aplicación web multiplataforma con funcionalidad de chat en tiempo real, entonces podemos probar simultáneamente la interacción entre ellos, lo cual es ciertamente conveniente.
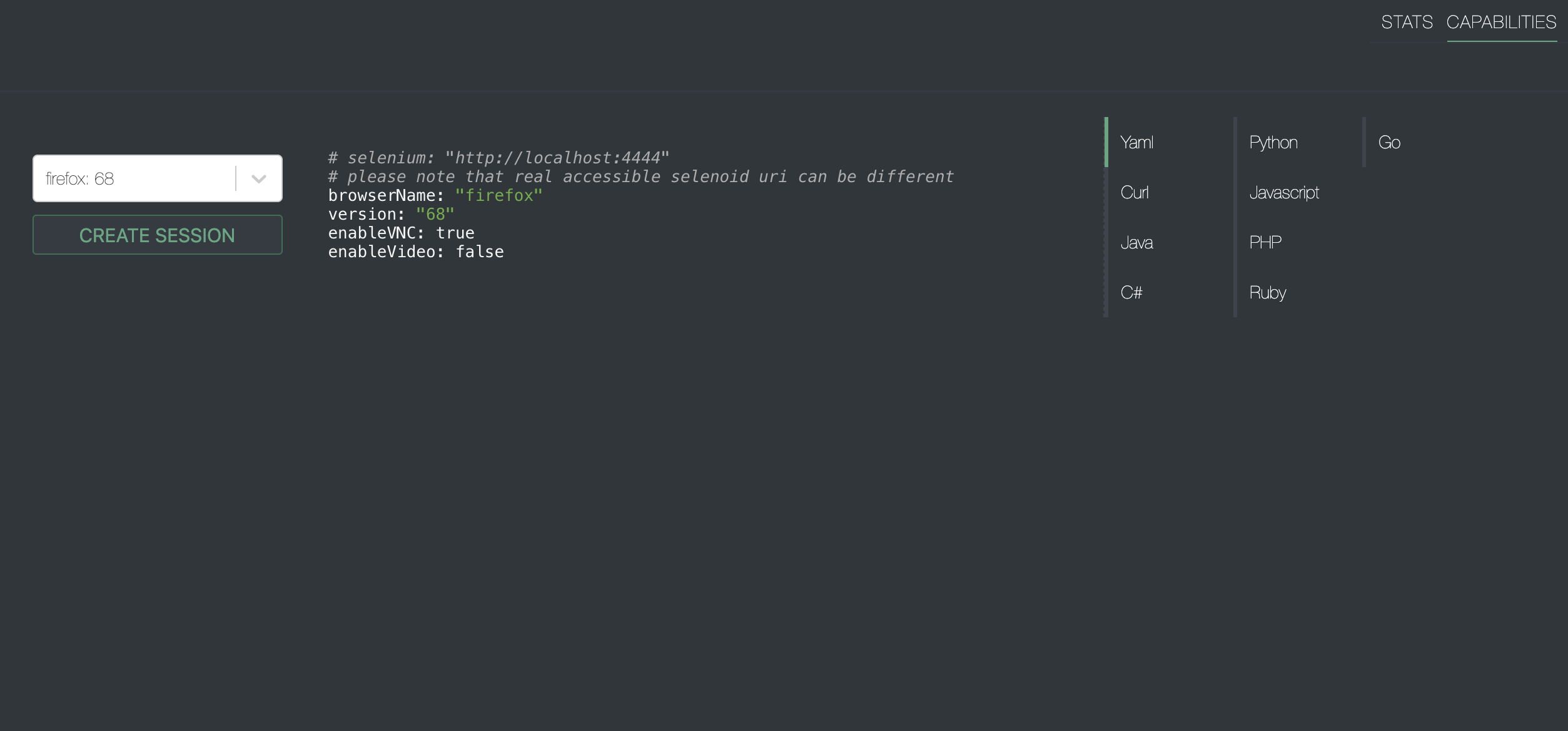
Características de la interfaz de usuario selenoide
La interfaz de usuario selenoide también tiene las siguientes características:

Podemos elegir un navegador de la lista de navegadores disponibles y la interfaz de usuario nos proporcionará una configuración de ejemplo con las
capacidades correctas. La captura de pantalla muestra que los ejemplos están disponibles para varios idiomas.

Al elegir un navegador, podemos iniciarlo manualmente directamente en la interfaz. Durante la ejecución de las pruebas, es posible conectarse al puerto
vnc en tiempo real y obtener acceso a la pantalla del navegador deseado, e incluso intervenir en el proceso de ejecución de pruebas automáticas.
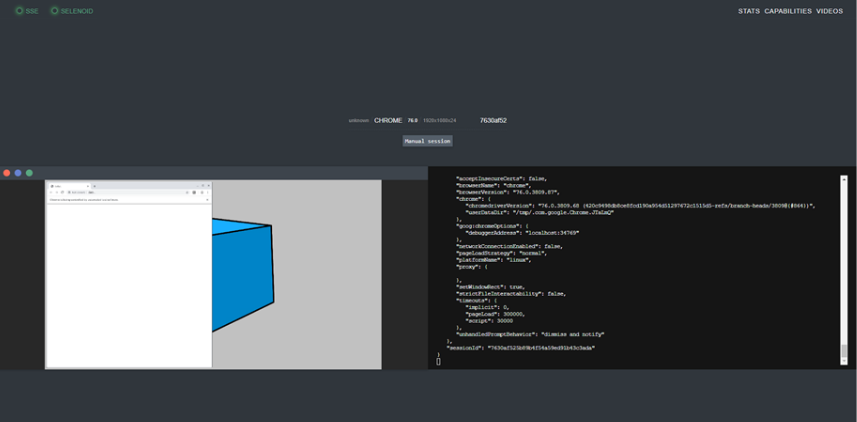
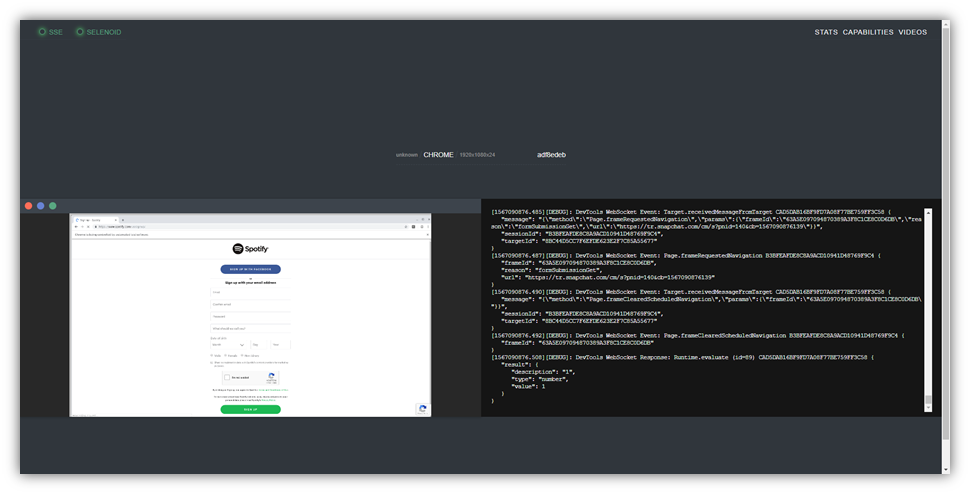
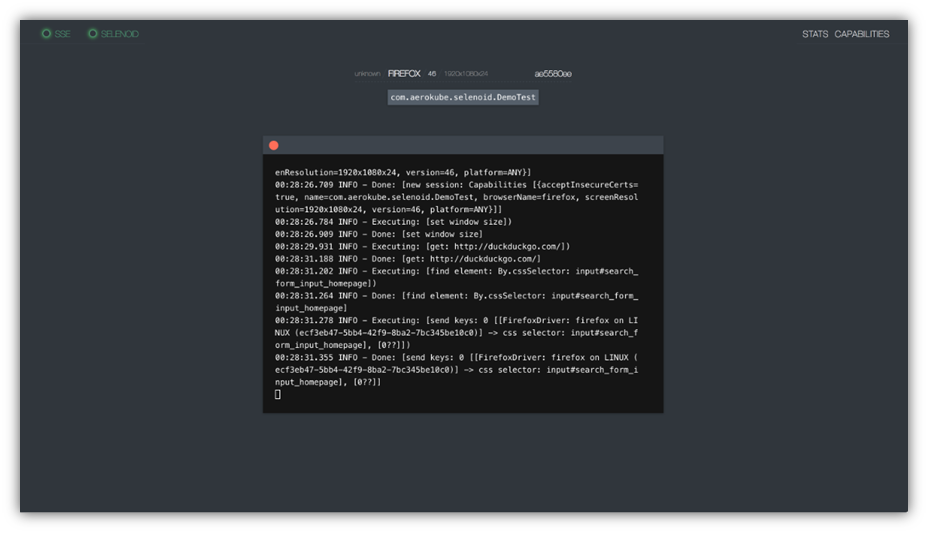
Registros y VNC
Si utiliza la capacidad enabaleVnc = true , puede ver una lista de estadísticas disponibles en la página. VNC nos permite ver el navegador e interactuar con él. Mientras que nuestro registro mostrará todas las acciones del navegador.
Sesión de VNC:

El modo VNC a pantalla completa es el siguiente:

También puede ver los registros del contenedor de Docker para cada sesión, incluso sin VNC. Es decir, si, por ejemplo, no usó el indicador --vnc al instalar Selenoid, solo verá los registros.

También es posible ver videos de nuestras pruebas. Puede acceder a los archivos de video abriendo
http: // localhost: 4444 / video / , o yendo a la pestaña "Videos" en la interfaz de usuario de Selenoid.
Conexión a un proyecto selenoide Selenide para ejecutar sus pruebas en un contenedor acoplable
Para conectar Selenoid, a la anotación
BeforeClass necesitamos agregar la siguiente configuración:
Configuration.remote = "http://localhost:4444/wd/hub"; Configuration.browser = "chrome"; Configuration.browserSize = "1920x1080"; DesiredCapabilities capabilities = new DesiredCapabilities(); capabilities.setCapability(capabilityName: "enableVNC", value: true); capabilities.setCapability(capabilityName: "enableVideo", value: true); Configuration.browserCapabilities = capabilities;
Eliminamos la
propiedad baseurl , que indica en qué navegador se ejecutaron las pruebas, ya que ahora usamos la propiedad
Configuration.browser = "chrome" ;
En un proyecto, se ve así:
@BeforeClass public static void setUp() {
Selenoid
- : Selenoid Tmpfs – , . , , , .
- Selenoid : . Browser Capabilities .
- : Selenoid Google Chrome true Browser Capabilities :
ChromeOptions options = new ChromeOptions();
options.setCapability(“enableVideo”,true);
Selenoid Docker
Selenoid usa contenedores para iniciar navegadores, sin embargo, hay casos en los que no es posible iniciar un navegador en un contenedor. Por ejemplo, en Windows tenemos Internet Explorer que no se puede ejecutar dentro del contenedor. Selenoid se puede usar como un reemplazo de servidor Selenium "ligero" para ejecutar Internet Explorer, Firefox o Chrome en Windows, por ejemplo, para usar Selenoid con Internet Explorer.Para hacer esto, necesitamos:1. Descargue el último archivo IEDriverServer y descomprímalo en un directorio (en nuestro ejemplo C: \)2. Descargue el último archivo binario Selenoid3. Cree un archivo de configuración browsers.jsonEjemplo de fragmento browsers.json: { "internet explorer": { "default": "11", "versions": { "11": { "image": ["C:\\IEDriverServer.exe", "--log-level=DEBUG"] } } } }
4. Ejecute Selenoid:./selenoid_win_amd64.exe -conf ./browsers.json -disable-docker5. Ejecute pruebas utilizando el punto final http: // localhost: 4444 / wd / hub con las siguientes capacidades :browserName = internet explorerversion = 116. Para iniciar Chrome, debe descargar el archivo binario de Chromedriver y, en consecuencia, cambiar browsers.json7. De forma predeterminada, Selenoid no procesa los registros del controlador en ejecución, por lo que debe ejecutar Selenoid con el indicador -capture -driver-logs para agregar el registro del controlador para cada sesión en el registro principal.Para resumir
La solución basada en Selenide + Selenoid en el contenedor Docker demuestra un alto nivel de flexibilidad en la personalización del entorno de tiempo de ejecución. La estabilidad de esta solución, el importante ahorro de tiempo al usarla y una serie de características adicionales nos permiten optimizar el proceso y garantizar productos de software de alta calidad en poco tiempo, como resultado, es fácil dar preferencia a las soluciones anteriores, ya que le permiten realizar tareas de automatización de prueba de manera rápida y eficiente.