Comparto 2 años de experiencia usando el generador de sitio estático Hugo . Esta publicación está destinada a principiantes, pero no proporcionará instrucciones sobre cómo instalar Hugo o cómo crear una primera publicación. Esta publicación será útil para aquellos que eligen y comparan alternativas para bloguear.
¿Por qué generador de sitio estático y Hugo
Static Site Generator es un programa que procesa archivos fuente estructurados (textos, imágenes, plantillas) y genera un sitio HTML estático que puede cargarse en el servidor.
Las fuentes del sitio son un conjunto de carpetas en una computadora:

En subcarpetas separadas hay plantillas de temas, códigos fuente de publicaciones, imágenes generales. Varios archivos bat contienen comandos para operaciones típicas: grabar actualizaciones de blog, iniciar el servidor para visualización local, crear una nueva publicación desde la plantilla.
A pesar de la aparente hostilidad, este enfoque, a diferencia del CMS, es conveniente para aquellos que tienen algún conocimiento en HTML, CSS y otras tecnologías web, pero quieren que el blog siga siendo técnicamente primitivo.
Subjetivamente, editar scripts básicos en 5-10 líneas es más fácil que cavar en el código fuente de alguna página de CMS. Además, no necesita configurar el entorno en el servidor, lidiar con los problemas de seguridad de la base de datos y la instalación.
Las limitaciones de los sitios estáticos son que no hay forma de usar funciones vinculadas a los usuarios. Como ejemplo, debe usar un sistema de comentarios de terceros. Para un blog, tales restricciones no son críticas.
Para sitios estáticos, es fácil encontrar y configurar hosting
El alojamiento estático, aunque el sitio no tiene volúmenes de tráfico, como el de Google, se configura más fácilmente que para los sitios dinámicos y, en muchos casos, es gratuito.
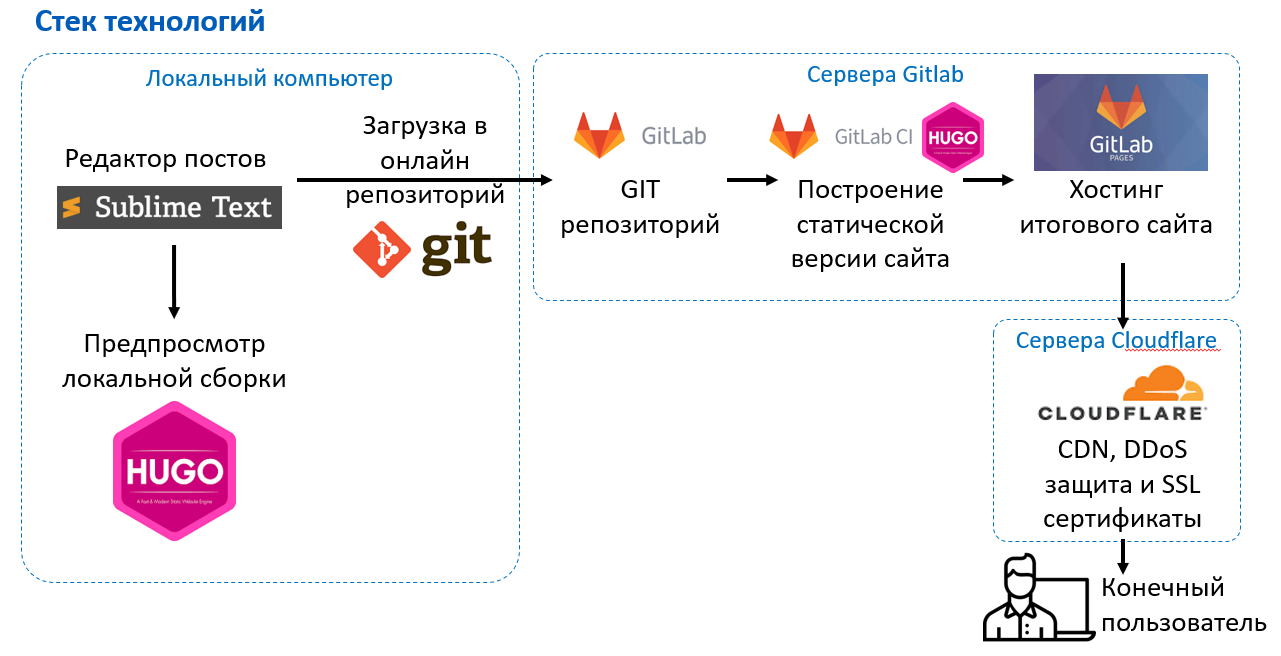
Mantengo el código fuente y el blog en sí mismo en GitLab. Así es como funciona:
- El repositorio privado de git de GitLab contiene el código fuente del blog.
- Al actualizar el repositorio, GitLab CI inicia de forma independiente la generación de una nueva versión del sitio y lo coloca en las páginas de GitLab.
Esquema de cómo funciona:

Al final de la pila, Cloudflare se usa para organizar un certificado SSL para la versión https del blog.
La actualización del sitio para realizar cambios en la disponibilidad en línea de la nueva versión del blog en la configuración de Hugo-GitLab toma 0.5-1 minutos. La mayoría de las veces, Gitlab CI pasa preparándose para construir el sitio. La generación directa de un sitio lleva de 1 a 2 segundos. Otros generadores del sitio tendrán una frecuencia de actualización diferente. Por ejemplo, con otro generador de sitios Jekyll popular, la creación de páginas para una nueva versión de un sitio puede ser varias veces más lenta .
Las fuentes y el alojamiento se pueden dividir: genere páginas del sitio en la computadora local y cargue solo los archivos HTML resultantes en el alojamiento. Para las estadísticas, hay servicios de alojamiento convenientes, por ejemplo, Netlify. GitHub Pages trabajó anteriormente en este principio. Hace algún tiempo, GitHub introdujo herramientas de automatización de CI, como GitLab.
No es necesario pensar en el soporte de salud del blog
Si una vez sin errores cargué el sitio terminado en el servidor y no cambia nada, entonces los esfuerzos para mantener el sitio se minimizan. Solo necesita pagar el dominio una vez al año. No es necesario pensar en la seguridad (por ejemplo, actualizar CMS y complementos), pagar mensualmente por el alojamiento, no puede temer las actualizaciones automáticas.
Se mantiene el control total sobre la fuente.
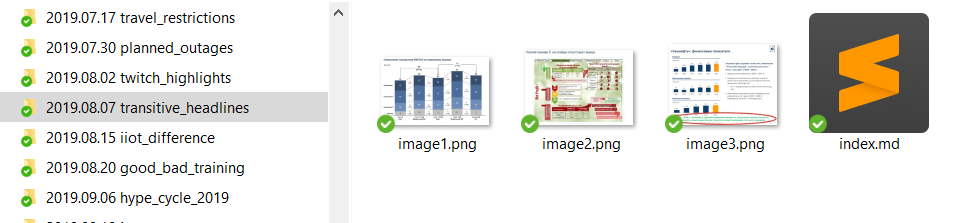
Cada publicación es una carpeta separada con texto de Markdown e inmediatamente archivos de imagen.
Las publicaciones preparadas de esta manera, en teoría, se transfieren fácilmente a otras plataformas. En la práctica, es difícil juzgar esto, ya que es difícil encontrar casos en Internet.
Así es como se ve la carpeta de datos para 1 publicación de blog:

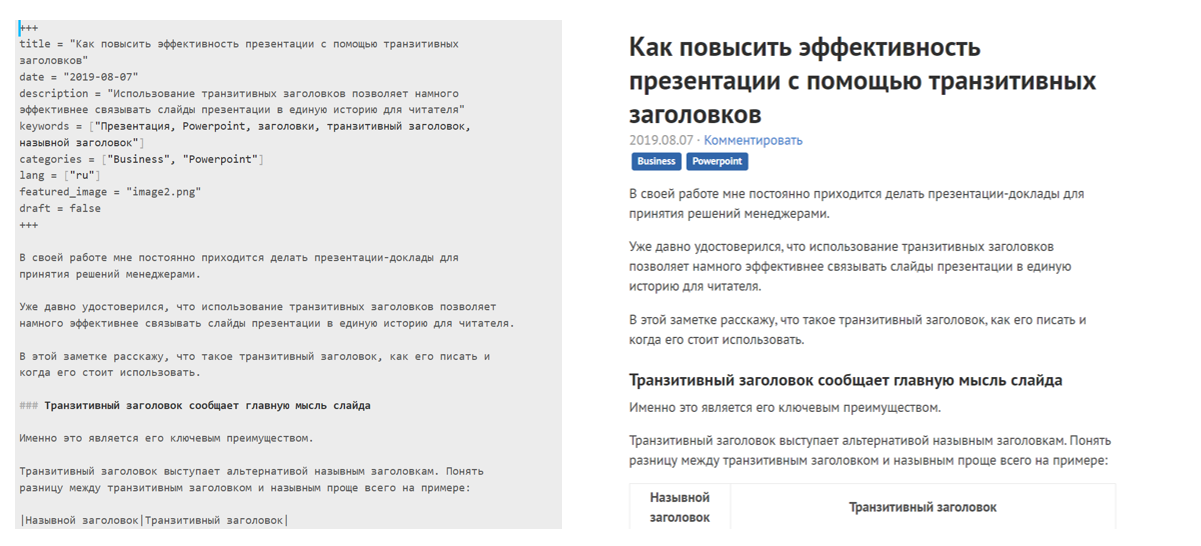
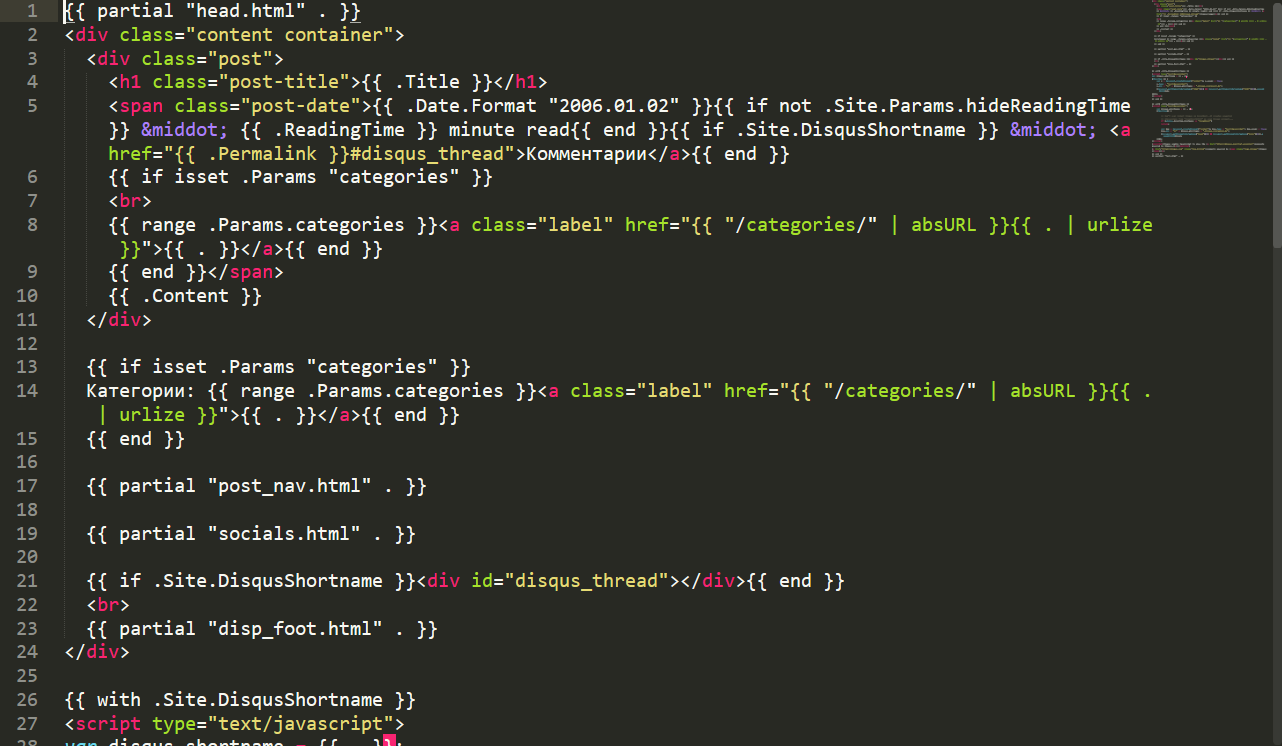
Y esto es editar la publicación en sí en Sublime Text y la página de salida:

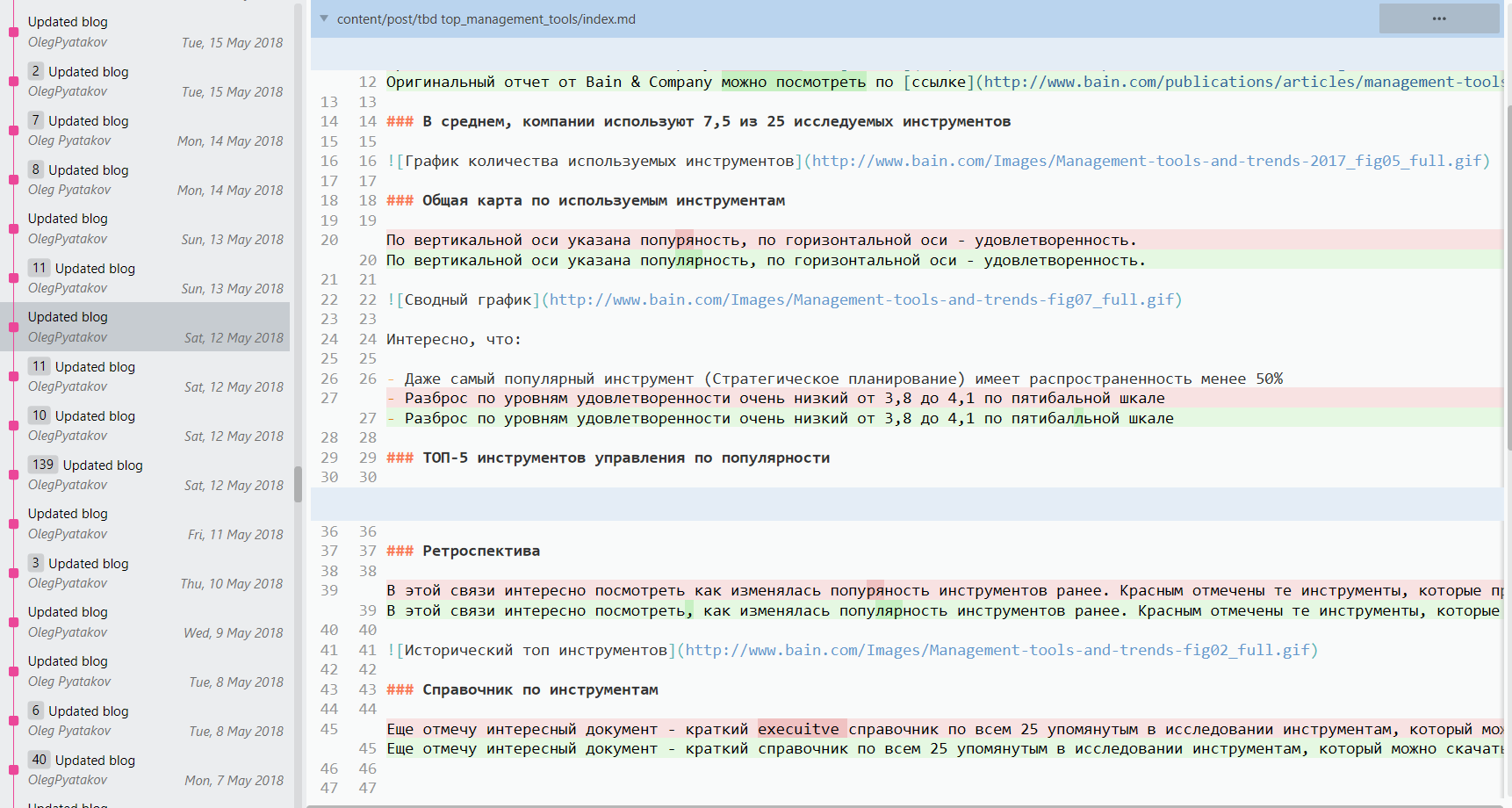
Si agrega el código fuente al sistema de control de versiones, puede ver el historial de cambios en el blog. La captura de pantalla a continuación muestra una revisión del historial de cambios de mayo de 2018 en Sublime Merge:

Hugo fue elegido entre diferentes generadores debido a su popularidad, velocidad y facilidad de instalación.
Hugo se encuentra entre los 3 principales generadores de sitios populares en Internet por el número de estrellas en GitHub.
El programa en sí es un archivo exe 1. Iniciar el generador no requiere instalación, pero para llamarlo con el comando hugo, debe registrar la ruta en la variable del sistema PATH.
Ya escribí sobre la velocidad del trabajo anterior: Hugo es mucho más rápido que muchos otros generadores, lo que se vuelve importante a medida que crece el volumen del sitio.
Dificultades enfrentadas
Necesita al menos un poco de comprensión de programación o scripts
HUGO y otros generadores no tienen una interfaz de usuario familiar. El inicio de una actualización del sitio se realiza mediante un conjunto de comandos o un único archivo bat.
"Interfaz":

Si carga un sitio a través de GitLab CI, debe poder editar ligeramente el archivo de configuración de CI.
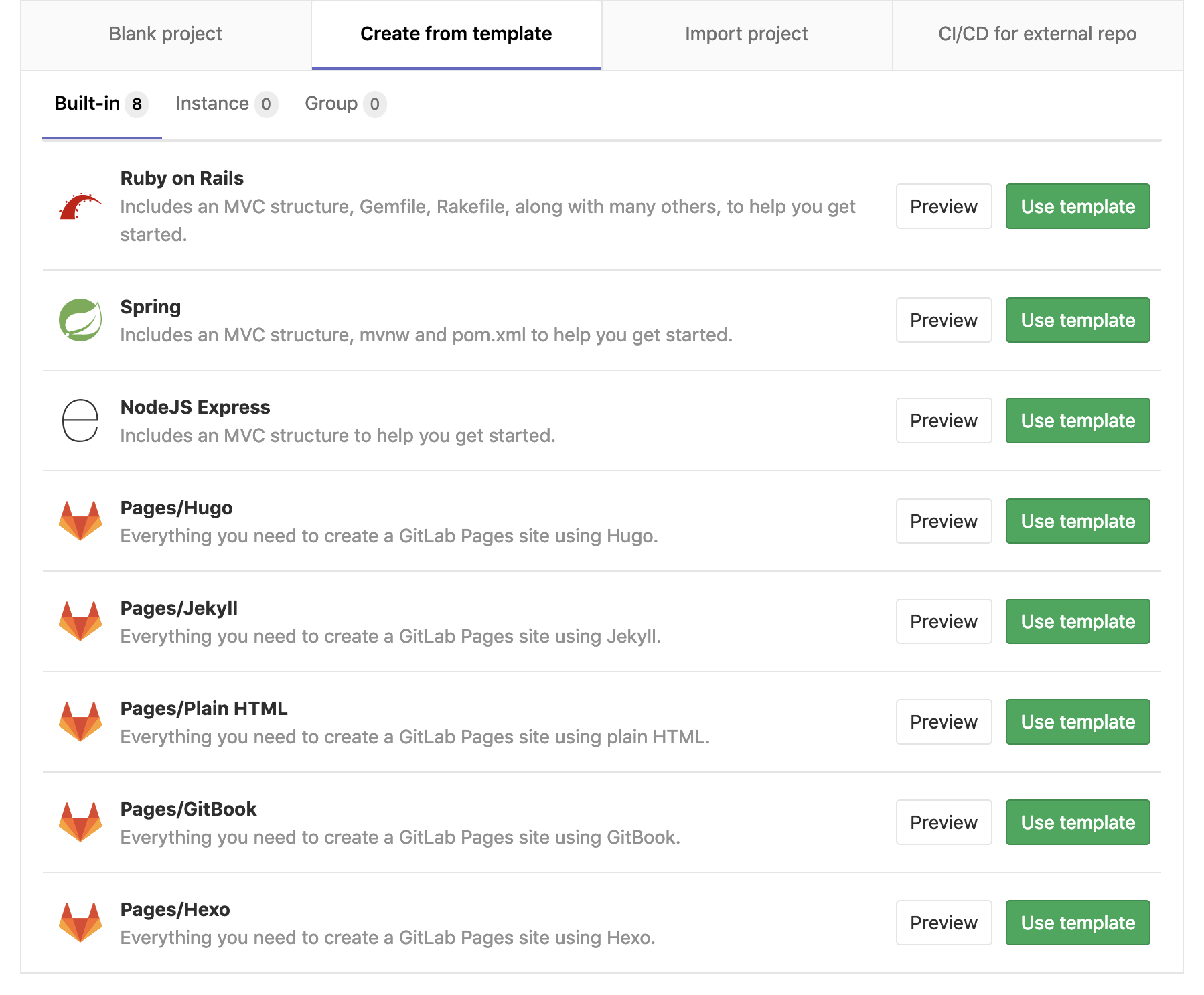
GitLab ofrece una serie de archivos listos para usar para diferentes generadores, que pueden tomarse como base:

Pero aún así tienes que sumergirte en la configuración para arreglar algo. Por ejemplo, en la configuración estándar (en la captura de pantalla a continuación), recomiendo al menos cambiar la versión de Hugo (analizaré los motivos más adelante):

La comunidad de habla rusa Hugo no es demasiado grande, por lo que hay muy pocas soluciones preparadas que tengan en cuenta los detalles de la audiencia rusa. No hay temas en ruso, los botones sociales están adaptados para redes extranjeras, los temas se centran en usar solo comentarios Disqus, etc. Tuve que reescribir de manera independiente las inscripciones del sistema en ruso y poner conjuntos de botones sociales con redes que son populares entre la audiencia de habla rusa.
Incluso si no es un desarrollador front-end, bienvenido al mundo de las plantillas HTML con inserciones en Go:

En Hugo, hasta hace poco, no existían los complementos. Todas las ediciones deben hacerse en el código fuente del tema. Por ejemplo, si necesita corregir el texto en el pie de página de una página, debe editar la plantilla de tema HTML.
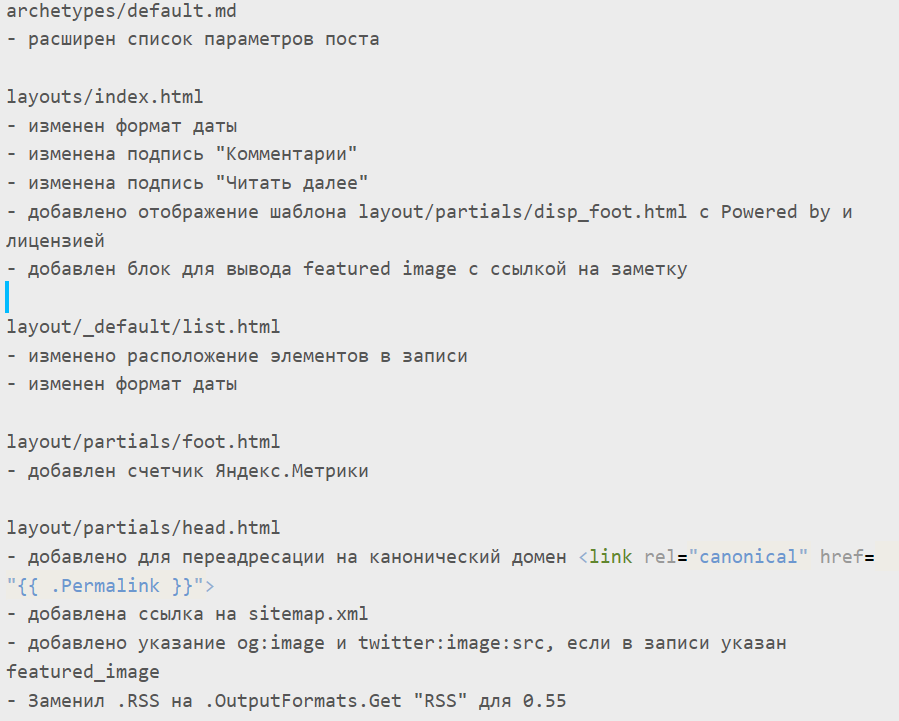
Si el tema necesita ser actualizado, entonces debe transferir manualmente sus ediciones entre las versiones del tema. En caso de que necesite una transferencia completa, debe mantener un registro de texto con una descripción de todos los cambios en el tema original.
En la captura de pantalla a continuación ~ 1/3 de la lista de cambios:

Es difícil descubrir cómo funciona el motor del generador.
No lo intenté, pero durante todo el tiempo de uso no pude entender completamente cómo funciona el generador. No podré crear un tema o una estructura de blog compleja desde cero.
No siempre es posible encontrar una solución al problema
Si el problema es común para muchos usuarios, entonces se repara rápidamente. Pero puede encontrarse con un problema que solo usted encontrará.
Por ejemplo, después de la actualización, GitLab comenzó a convertir caracteres que no están en inglés en rutas de archivos a codificación web. Esto aumentó significativamente las rutas de los archivos si contenían letras que no estaban en inglés. Debido a caminos demasiado largos, el proceso de construcción de un sitio cayó con un error. Mención de este problema particular que no pude encontrar. Comencé un ticket en el rastreador de problemas de GitLab, pero no hubo movimiento en él. Supongo que el problema estaba relacionado con un error más grande en GitLab CI, que se solucionó en algún lugar en un mes. Este mes, resolví temporalmente mi problema a través de la transferencia de hosting.
El peligro de actualizaciones y razones para cometer la versión de Hugo
No hay garantía de que su configuración, documentos y el tema terminado funcionen correctamente sin cambios en la nueva versión de Hugo.
Por ejemplo, en la versión 0.57.0 de Hugo, la página principal ya no está correctamente ensamblada. No podía entender cuál era el problema: en los errores de la nueva versión del generador, en un tema sin abrir o en mi estructura fuente. Decidí quedarme en la versión 0.56. Luego resultó que los desarrolladores hicieron cambios que rompen la compatibilidad en la configuración del algoritmo de generación de páginas.
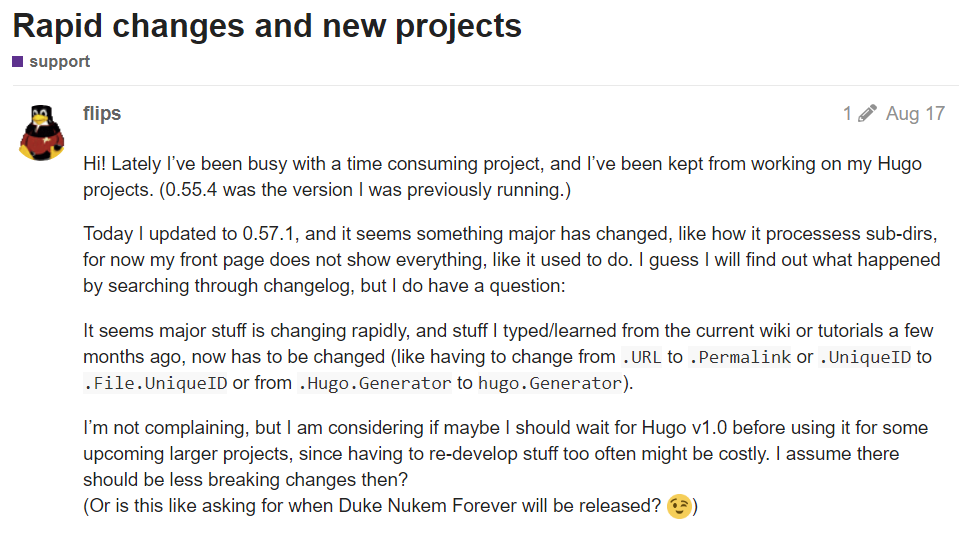
La pregunta relevante es si vale la pena actualizar en principio, si no es para usar la nueva funcionalidad. De hecho, la falta de actualizaciones no afecta la seguridad y la compatibilidad puede romperse. Ejemplo del foro oficial de Hugo:

En GitLab CI, en la configuración del script, le recomiendo que arregle qué versión de Hugo usar.
Por defecto, utilicé el "último relevante", pero varias veces me encontré con el hecho de que la nueva versión cambió parámetros importantes de la representación del sitio. Hasta el punto de que el proceso de construcción de un blog se rompió, o aparecieron publicaciones innecesarias en RSS. Aprendí sobre esto solo después de actualizar el sitio en el alojamiento o después de ingresar a RSS. En la captura de pantalla a continuación, la molesta historia RSS con entradas erróneas guardadas permanentemente:

Para resumir
El generador de sitios estáticos, adecuado para aquellos que ya están un poco versados en el front-end, quiere con una inmersión limitada en los aspectos técnicos para obtener un sitio / blog técnicamente simple.
Hugo es una buena opción si la velocidad y la facilidad de instalación son una prioridad.
No puedes prescindir de conocimientos técnicos. Aquí y allá tienes que sumergirte en HTML, CSS y otros problemas técnicos. Por otro lado, una vez configurado, un sitio requiere mucho menos esfuerzo para mantenerlo.