En este artículo, me gustaría hablar sobre el sistema de gestión de contenido de Zoia que estoy desarrollando, escrito en Javascript. Este es mi proyecto paralelo, no relacionado con el trabajo principal, que diseño y desarrollo en mi tiempo libre. Existe la opinión de que cada desarrollador web debería escribir su propio CMS tarde o temprano, y alguien ni siquiera tendrá uno :-)
TL; DR:
demo.zoiajs.org ,
panel de administración (inicio de sesión: admin, contraseña: contraseña),
Github , licencia MIT
Un hecho consumado: Javascript está ahora en todas partes, se puede usar no solo en el lado del cliente, sino también en el lado del servidor, así como en microcontroladores, automóviles, teléfonos inteligentes, en una palabra, en casi cualquier campo. Pero el área "tradicional" para JS era y sigue siendo la web, donde este lenguaje de programación ha crecido en todo un zoológico de bibliotecas, patrones, utilidades y marcos. Comprender todo esto es bastante difícil y, a veces, todo lo que se requiere es crear un sitio bastante simple que se pueda administrar rápidamente si es necesario: agregar y editar contenido, menús de navegación, etc.
Para tales tareas, hay muchos CMS escritos en PHP (algunos de los cuales utilicé en mi trabajo, como
GetSimple CMS ), pero no he visto un solo CMS reactivo escrito completamente en JS y usando Mongo como base de datos (escriba a comentarios, si hay uno, pero me lo perdí). Después de conocer a React y Marko, ya no quiero volver al duro mundo de jQuery, y así nació Zoia. Por cierto, esta es la segunda versión, la
primera funcionó a la antigua usanza (ahora no es compatible y no está actualizada).
En la etapa actual de desarrollo, la capacidad de implementar lo siguiente:
- Zoia se está desarrollando en Javascript, tanto en el lado del servidor como en el cliente
- Tiene una arquitectura modular, es posible ampliar la funcionalidad agregando nuevos módulos
- Arquitectura distribuida: API en Fastify + Mongo , panel de administración en React + Redux , servidor web para espacio de usuario en Fastify + Marko : todo esto se puede instalar en varios servidores
- Multilingüismo " listo para usar", ya hay idiomas en inglés y ruso, puede agregar cualquier número de idiomas: se utiliza Lingui .
- Una gran cantidad de componentes auxiliares, bibliotecas y utilidades: para generar formularios, tablas dinámicas (hasta ahora solo en el panel de administración), autorización, etc.
- Construir con Webpack
- Edición de contenido: puede usar varias plantillas de diseño (por ejemplo, para diferentes páginas); Hay una opción para elegir una forma de administrar el contenido: ya sea el editor WYSIWYG (usando CKEditor 5 ) o el editor de código HTML ( Editor ACE, respectivamente); al guardar, el contenido se optimiza (minificación de código y uso de tipografía), al configurar las opciones apropiadas; es posible estructurar el árbol de categorías en el que se encuentran las páginas y usar "migas de pan"; hay un "cargador" de imágenes (implementación para CKEditor y ACE)
- Gestión de usuarios: agregar cualquier número de usuarios, la posibilidad de editar su perfil, establecer una contraseña y estado
- Gestión de navegación: gestión conveniente del árbol de navegación, la capacidad de agregar un "submenú"
- Scripts listos para construir, preparar systemd, configuraciones NGINX, etc.
Un poco sobre arquitectura. Como dije anteriormente, el sistema consta de una
API (atiende consultas de bases de datos, procesamiento de datos), un
panel de administración (funciona como SPA, usa enrutamiento del lado del cliente, desarrollado usando React + Redux) y
espacio de usuario (arquitectura isomorfa, desarrollado usando Marko, el renderizado se realiza en el lado del servidor con posterior rehidratación en el cliente). El panel de administración accede a la API directamente desde el lado del cliente, el servidor web del espacio de usuario accede a la API antes de renderizar. La autorización se realiza a través de JWT.
Para el desarrollo conveniente de los módulos del panel de control, se han creado herramientas que facilitan la creación de una interfaz de usuario: un generador de formularios para React con una gran cantidad de opciones de campo posibles (incluida la descarga de archivos e imágenes con vistas previas), una tabla dinámica con la capacidad de ordenar columnas y campos de edición en línea.
Así es como se ve la plantilla predeterminada:

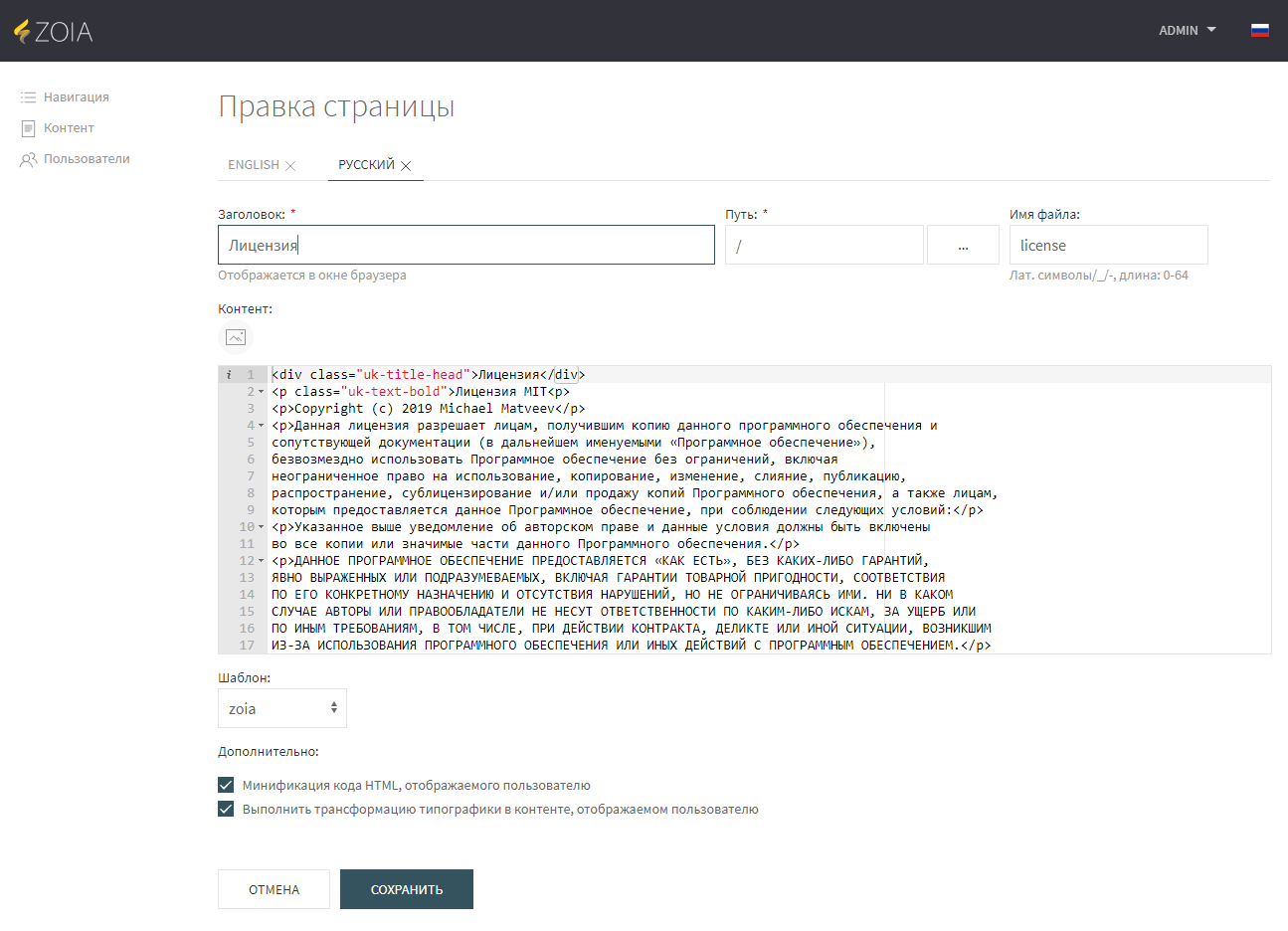
El panel de administración es el siguiente:

El diseño es adaptable;
UIkit se utiliza para el espacio de usuario y el
panel de administración. Este es un gran marco CSS. que contiene una gran cantidad de componentes listos para usar, es fácil de personalizar y admite Webpack desde el primer momento.
Hay varias áreas de aplicación de CMS, pero la tarea principal (como dije antes) que veo es el desarrollo de una solución liviana para crear sitios de mediana complejidad que utilizarían las capacidades de Javascript moderno y una gran cantidad de herramientas modernas de desarrollo y almacenamiento.
El plan para un mayor desarrollo en un futuro relativamente cercano es el siguiente:
- Es necesario escribir documentación sobre el desarrollo de módulos, así como sobre componentes ya preparados del panel de administración.
- Piénselo y escriba pruebas (ahora no lo son en absoluto :)
- Tornillo de registro / autorización / cuenta personal en el lado del cliente + autorización a través de redes sociales. red (OAuth)
- Desarrolle los módulos necesarios con funcionalidad adicional (blog, catálogo de productos, tienda en línea, etc.)
La versión demo con algunas restricciones funcionales se encuentra aquí:
demo.zoiajs.org , el
panel de administración también está disponible (inicio de sesión: admin, contraseña: contraseña). Cada hora, la base de datos se restablece a la configuración predeterminada, tendrá que pasar por la autorización nuevamente.
El código CMS
está disponible en Github , por lo que si lo desea, puede unirse al desarrollo, informar errores, etc. Estaré contento con los contribuyentes ;-)