1. Formulario de tarjeta de crédito
Una forma genial de tarjeta de crédito con micro interacciones suaves y agradables. Incluye formato de número, verificación y detección automática del tipo de tarjeta. Está construido en Vue.js, y también es totalmente receptivo. (Puedes verlo
aquí ).
 formulario de tarjeta de créditoQue aprender:
formulario de tarjeta de créditoQue aprender:- Procesar y validar formularios
- Manejar eventos (por ejemplo, al cambiar campos)
- Comprenderá cómo mostrar y colocar elementos en una página, especialmente la información de la tarjeta de crédito que se encuentra en la parte superior del formulario

Este artículo fue traducido con el apoyo del software EDISON, que se ocupa de la salud de los programadores y su desayuno , y también desarrolla software personalizado .
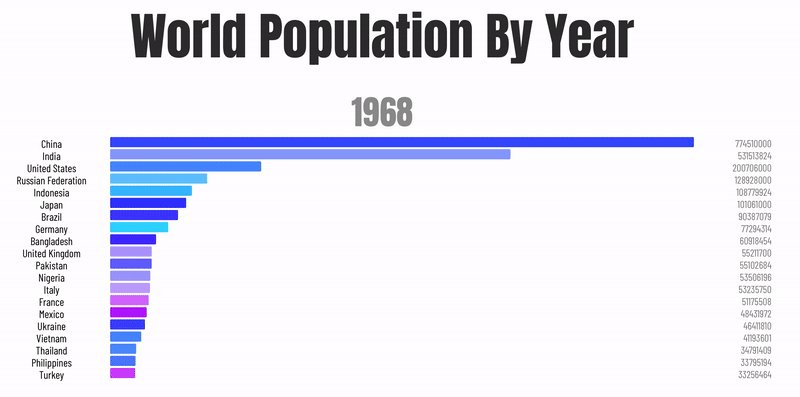
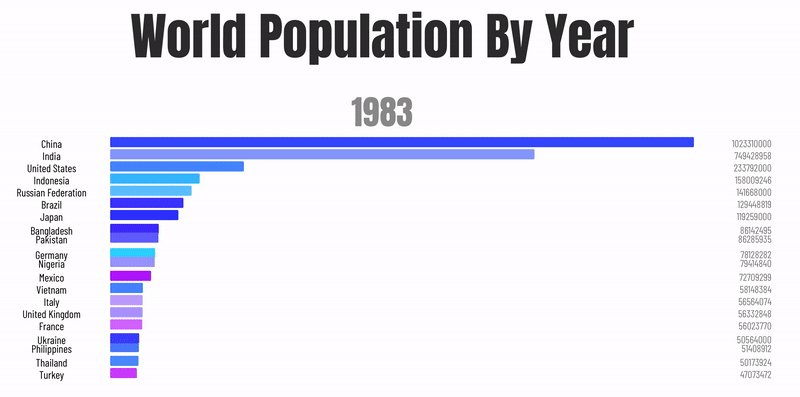
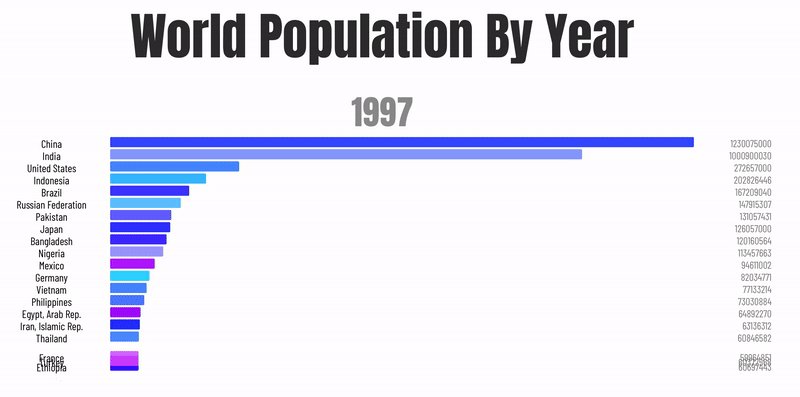
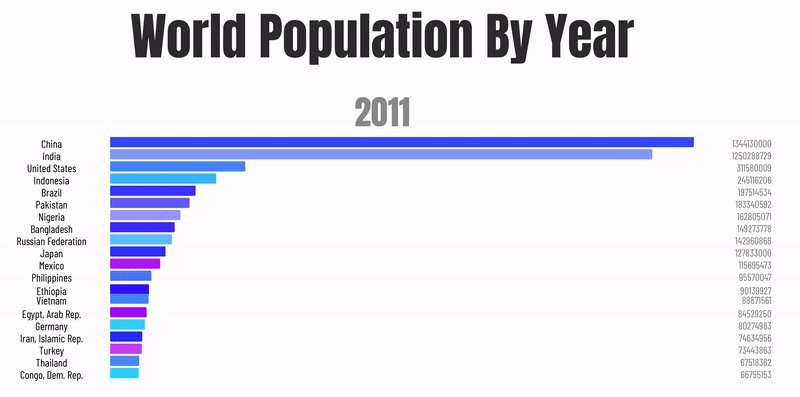
2. Histograma
Un histograma es un cuadro o gráfico que representa datos categóricos con columnas rectangulares con alturas o longitudes proporcionales a los valores que representan.
Se pueden aplicar vertical u horizontalmente. Un gráfico de barras verticales a veces se denomina gráfico de líneas.
 Que aprender:
Que aprender:- Mostrar datos de forma estructurada y comprensible
- Opcional: aprenda a usar el elemento de
canvas y cómo dibujar elementos con él
Aquí puede encontrar datos sobre la población mundial. Están ordenados por año.
3. Animación del corazón de Twitter
En 2016, Twitter presentó esta increíble animación para sus tweets. A partir de 2019, todavía se ve decente, así que ¿por qué no crear uno usted mismo?
Que aprender:- Trabajar con el atributo CSS de
keyframes - Manipular y animar elementos HTML
- Combina JavaScript, HTML y CSS
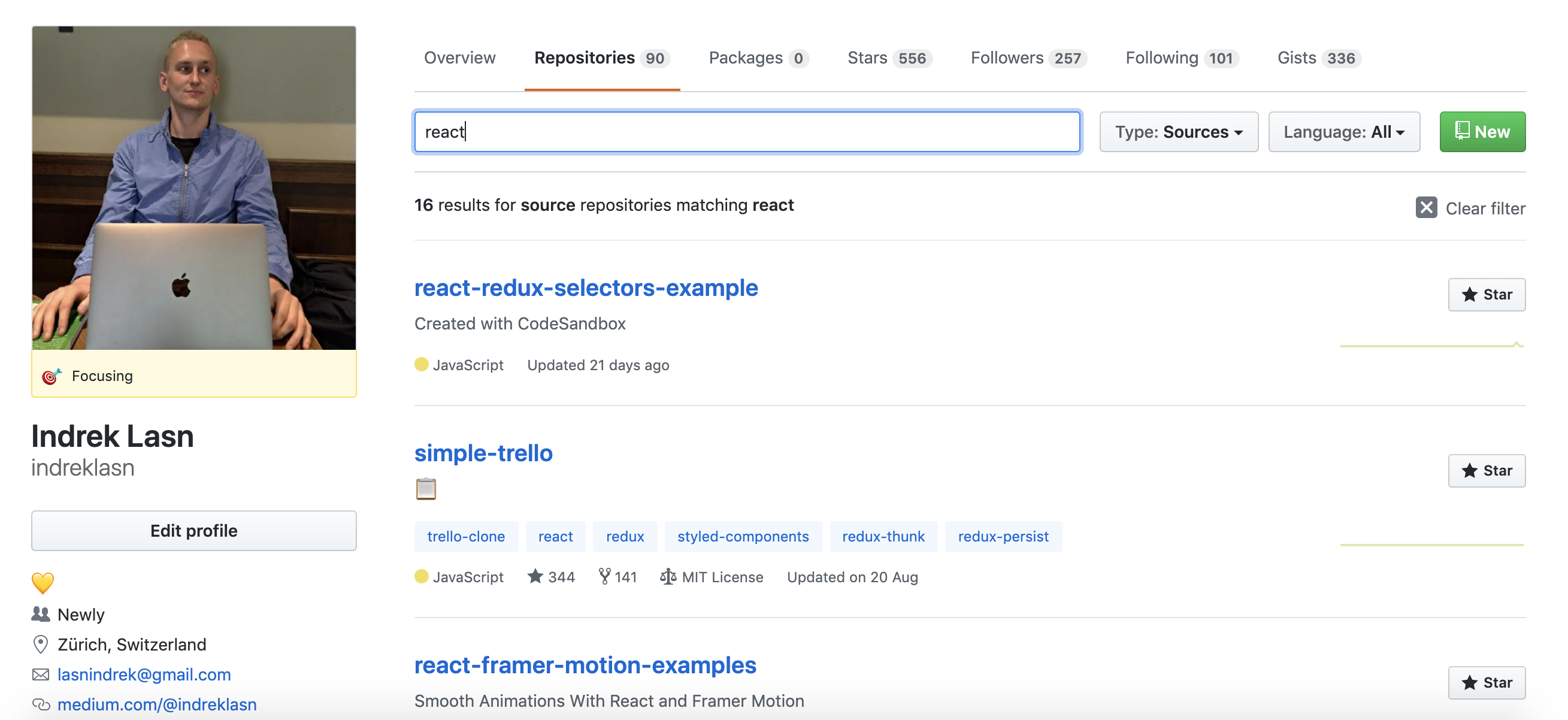
4. repositorios de GitHub con función de búsqueda
Aquí no hay nada inusual: los repositorios de GitHub son solo una lista ilustre.
El desafío es mostrar los repositorios y dejar que el usuario los filtre. Use la
API oficial de GitHub para obtener repositorios para cada usuario.
 Página de perfil de GitHub - github.com/indreklasnQue aprender:
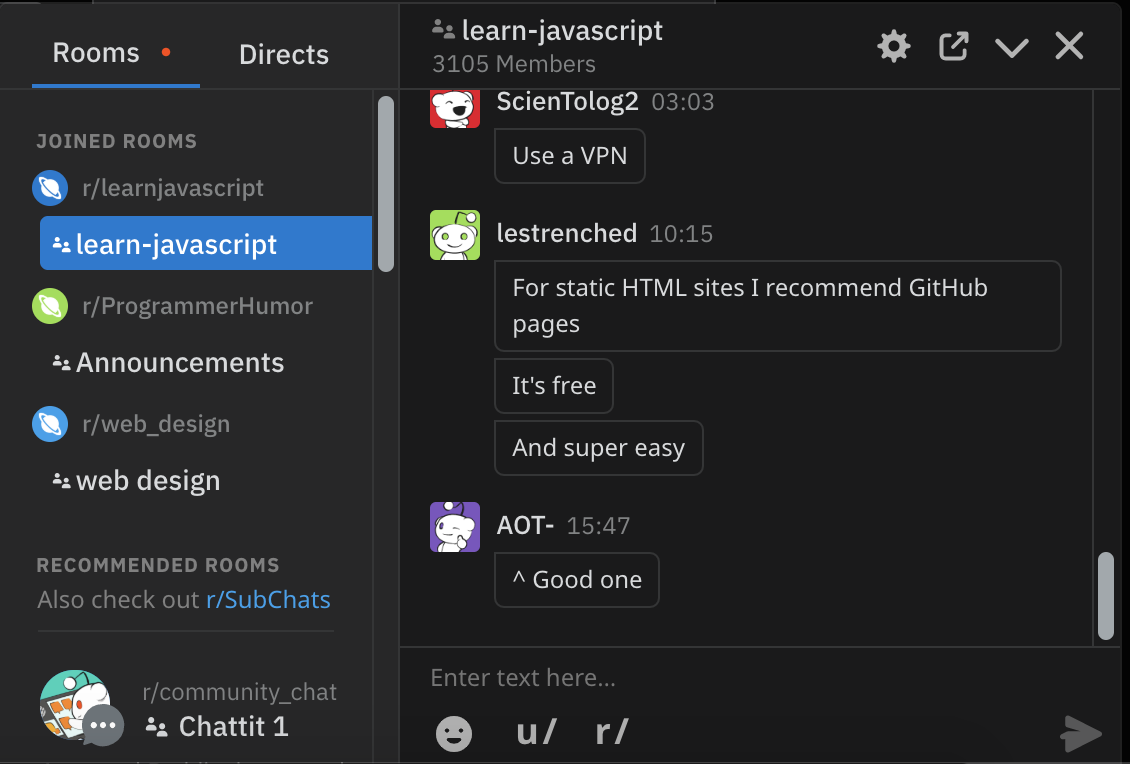
Página de perfil de GitHub - github.com/indreklasnQue aprender:5. Chats de estilo Reddit
Los chats son una forma popular de comunicarse debido a su simplicidad y facilidad de uso. Pero, ¿qué alimenta realmente los chats modernos? WebSockets!
 Que aprender:
Que aprender:- Use WebSockets, aplique comunicaciones en tiempo real y actualizaciones de datos
- Trabajar con niveles de acceso de usuario (por ejemplo, el propietario del canal de chat tiene el rol de
admin , mientras que otros en la sala tienen el rol de user ) - Procesar y validar formularios: recuerde, se ingresa la ventana de chat para enviar un mensaje
- Crea y únete a diferentes chats
- Trabaja con mensajes privados. Los usuarios pueden chatear con otros usuarios en privado. En esencia, establecerá una conexión WebSocket entre dos usuarios.
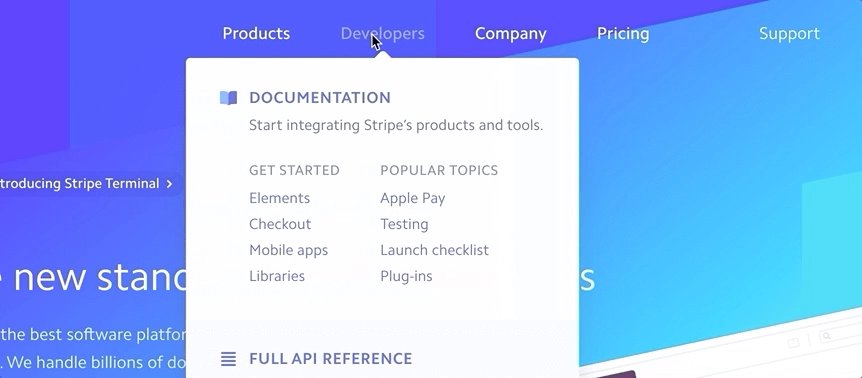
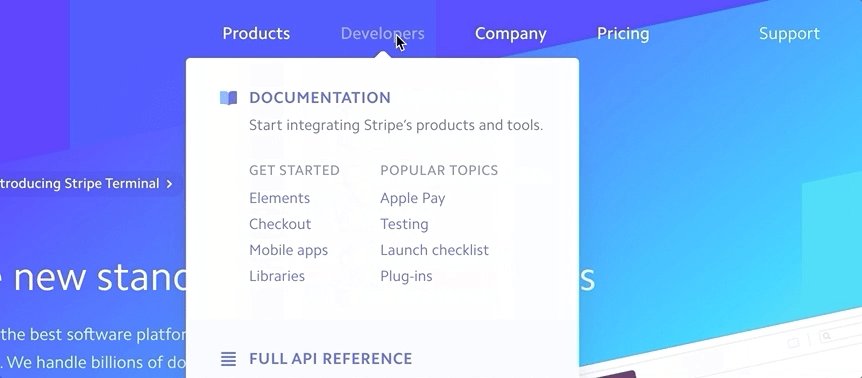
6. Navegación de estilo de rayas
La singularidad de esta navegación radica en el hecho de que el contenedor de popover se transforma en contenido. Hay elegancia en esta transición en comparación con el comportamiento tradicional de abrir y cerrar un nuevo popover.
 Que aprender:
Que aprender:- Combina animación CSS con transiciones
- Sombree el contenido y aplique la clase activa al elemento móvil
Primero intente hacerlo usted mismo, pero si necesita ayuda, consulte este
tutorial .

Lee también el blog
Empresa EDISON:
20 bibliotecas para
espectacular aplicación para iOS