
Introduccion
Independientemente de si es nuevo en programación o si ya es un desarrollador experimentado, es imprescindible aprender nuevos conceptos e idiomas / marcos en esta industria para mantenerse al día con las tendencias.
Take React, por ejemplo, cuyo código Facebook abrió hace solo cuatro años, ya se ha convertido en la opción número uno para los desarrolladores de JavaScript de todo el mundo.
Vue y Angular, por supuesto, también tienen su propia base legítima de fanáticos. Y hay Svelte y otros marcos universales como Next.js o Nuxt.js. Y Gatsby, y Gridsome, y Quasar ... y mucho más.
Si quiere demostrar su valía como desarrollador experimentado de JavaScript, debe tener al menos algo de experiencia trabajando con varios marcos y bibliotecas, además de trabajar con JS viejos y buenos.
Para ayudarlo a convertirse en un maestro front-end en 2020, reuní nueve proyectos diferentes, cada uno de los cuales estaba dedicado a diferentes marcos y bibliotecas de JavaScript como una pila técnica que puede crear y agregar a su cartera. Recuerda que nada te ayuda más que crear cosas en la práctica, así que adelante, enciende tu mente y hazlo posible

Este artículo fue traducido con el apoyo de EDISON Software, una compañía que hace probadores virtuales para tiendas multimarca , y también prueba software .
Aplicación de búsqueda de películas React (con ganchos)
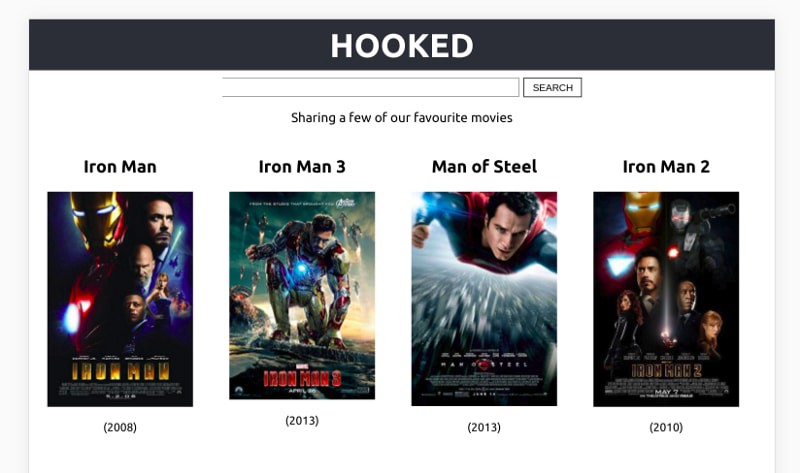
Lo primero con lo que podría comenzar es crear una aplicación de búsqueda de películas con React. A continuación se muestra una imagen de cómo se verá la aplicación final:
 Que aprendes
Que aprendesAl crear esta aplicación, mejorará sus habilidades de React utilizando los relativamente nuevos API Hooks. El proyecto de muestra utiliza componentes React, muchos enlaces, una API externa y, por supuesto, algunos estilos CSS.
Pila técnica y características- Reaccionar con ganchos
- crear-reaccionar-aplicación
- Jsx
- CSS
Sin usar ninguna clase, estos proyectos le brindan el punto de entrada perfecto para React funcional y definitivamente lo ayudarán en 2020. Puede encontrar
un proyecto de ejemplo aquí . Siga las instrucciones o haga todo a su gusto.
Aplicación de chat usando Vue
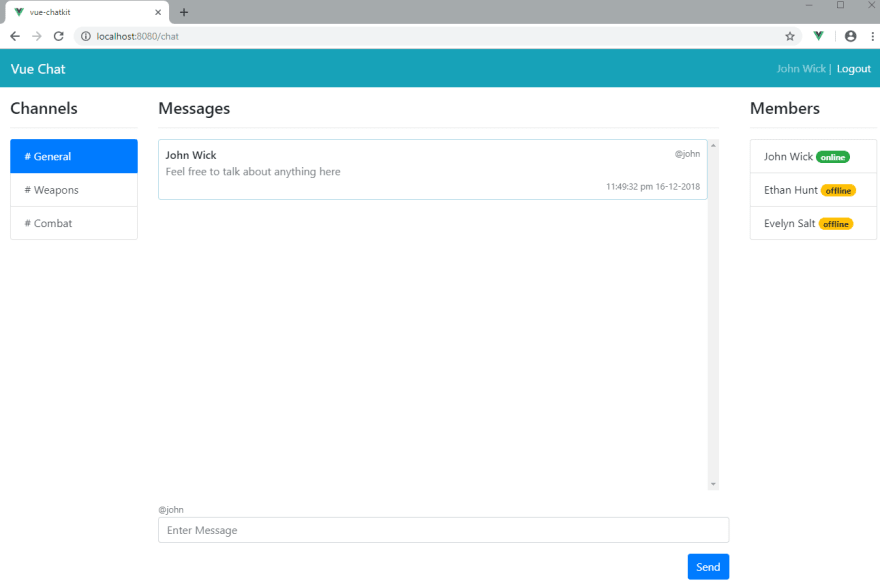
Otro gran proyecto para usted es crear una aplicación de chat usando mi biblioteca JavaScript favorita: VueJS. La aplicación se verá así:
 Que aprendes
Que aprendesEsta guía le mostrará cómo crear una aplicación Vue desde cero: crear componentes, procesar estados, crear rutas, conectarse a servicios de terceros e incluso procesar la autenticación.
Pila técnica y características- Vue
- Vuex
- Enrutador Vue
- Vue CLI
- Empujador
- CSS
Este es un gran proyecto para comenzar a trabajar con Vue o para mejorar sus habilidades existentes para comenzar a desarrollar en 2020. Puedes encontrar el
tutorial aquí .
Una hermosa aplicación para ver el clima con Angular 8
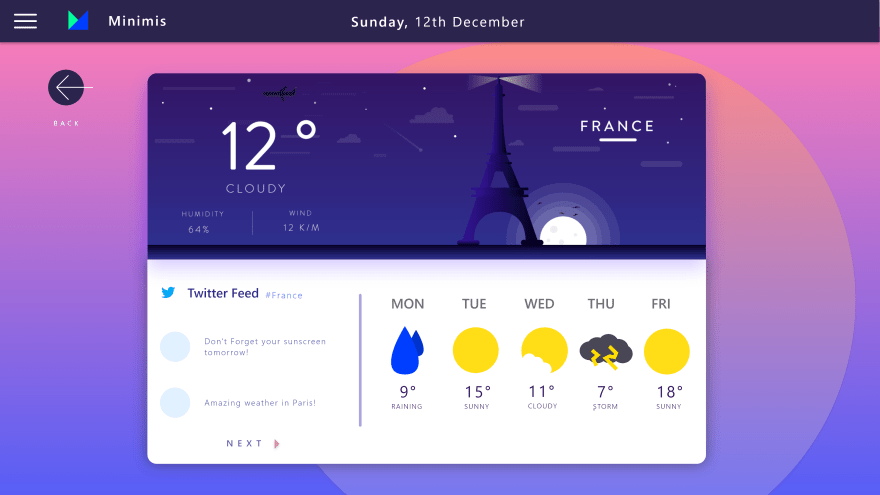
Este ejemplo lo ayudará a crear una hermosa aplicación para ver el clima con Angular 8:
 Que aprendes
Que aprendesEste proyecto le enseñará habilidades valiosas al crear aplicaciones desde cero, desde el diseño hasta el desarrollo, hasta la implementación.
Pila técnica y características- Angular 8
- Firebase
- Representación del lado del servidor
- CSS con cuadrícula y Flexbox
- Amigable para dispositivos móviles y adaptabilidad
- Modo oscuro
- Hermosa interfaz
Lo que realmente me gusta de este proyecto global es que no estudias las cosas de forma aislada. En cambio, estudias todo el proceso de desarrollo, desde el diseño hasta la implementación final.
Aplicación de tareas con Svelte
Svelte es como un niño nuevo en un enfoque de componentes, al menos similar a React, Vue y Angular. Y este es uno de los mejores productos nuevos para 2020.
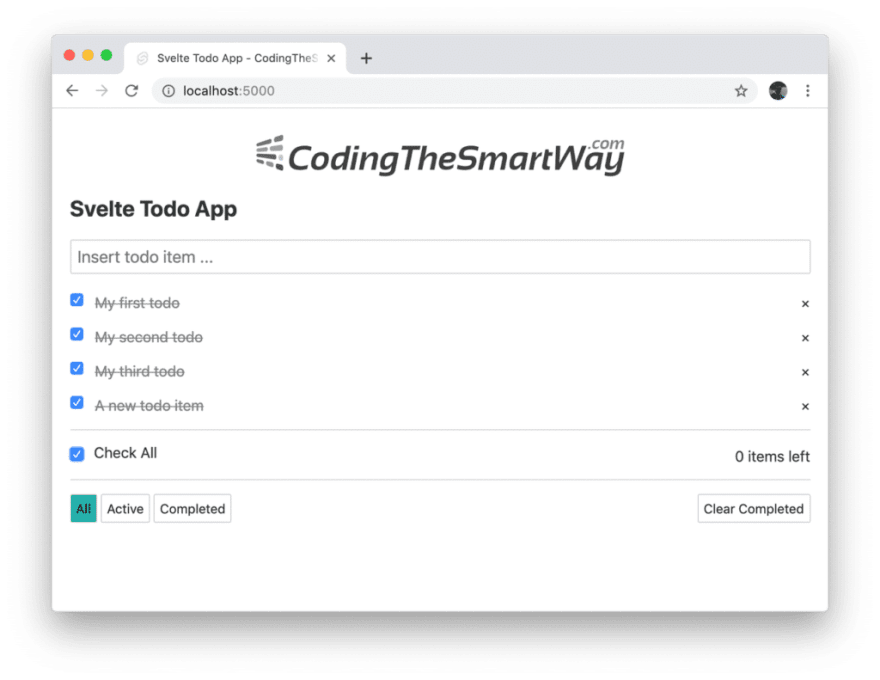
Las aplicaciones de tareas no son necesariamente el tema más candente, pero realmente te ayudan a perfeccionar tus habilidades de Svelte. Se verá así:
 Que aprendes
Que aprendesEste tutorial le mostrará cómo crear una aplicación usando Svelte 3, de principio a fin. Utilizará componentes, estilos y controladores de eventos.
Pila técnica y características- Svelte 3
- Componentes
- Estilo CSS
- ES 6 Sintaxis
No hay muchos buenos proyectos de inicio para Svelte, así que encontré
esta buena opción para comenzar .
Aplicación de comercio electrónico con Next.js
Next.js es el marco más popular para crear aplicaciones React que admiten la representación del lado del servidor de forma inmediata.
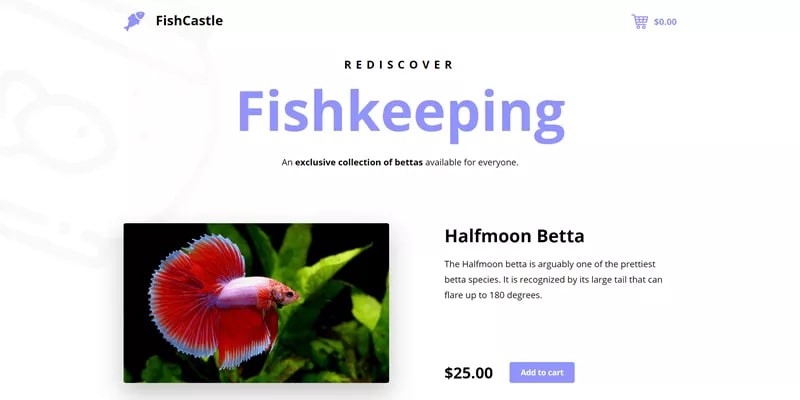
Este proyecto le mostrará cómo crear una aplicación de comercio electrónico que se vea así:
 Que aprendes
Que aprendesEn este proyecto, aprenderá a desarrollar usando Next.js: crear nuevas páginas y componentes, extraer datos y también diseñar e implementar la aplicación Next.
Pila técnica y características- Next.js
- Componentes y páginas
- Muestreo de datos
- Estilización
- Despliegue del proyecto
- SSR y SPA
Siempre es bueno tener un ejemplo de la vida real, como una aplicación de comercio electrónico, para aprender algo nuevo. Puedes
encontrar el tutorial aquí .
Un blog multilingüe completo con Nuxt.js
Nuxt.js para Vue, igual que Next.js para React: un gran marco para combinar capacidades de representación del lado del servidor y aplicaciones de una sola página
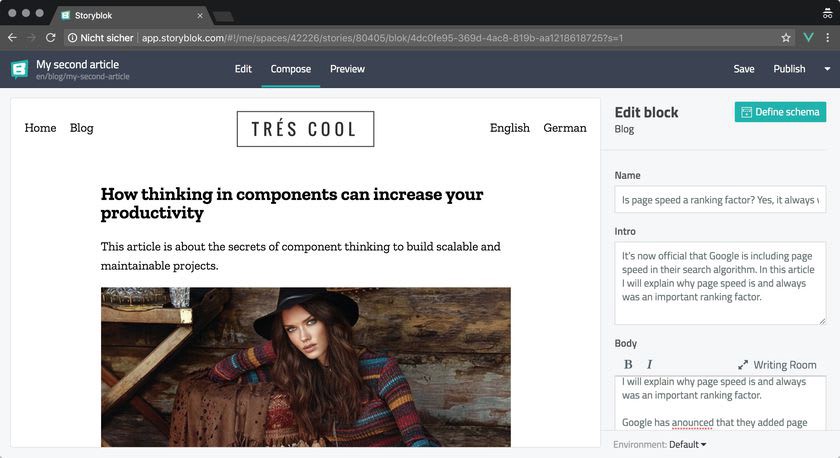
La última aplicación que puede crear se verá así:
 Que aprendes
Que aprendesEn este proyecto de muestra, aprenderá cómo crear un sitio web completo usando Nuxt.js, desde la configuración inicial hasta la implementación final.
Utiliza muchas características interesantes que Nuxt puede ofrecer, como páginas y componentes, así como el diseño con SCSS.
Pila técnica y características- Nuxt.js
- Componentes y páginas
- Módulo Storyblock
- Mixins
- Vuex para gestión estatal
- SCSS para estilizar
- Nuxt middlewares
Este es un proyecto realmente genial , que incluye muchas características excelentes de Nuxt.js. Personalmente, me encanta trabajar con Nuxt, por lo que deberías probarlo, ya que también te convertirá en un gran desarrollador de Vue.
Blog de Gatsby
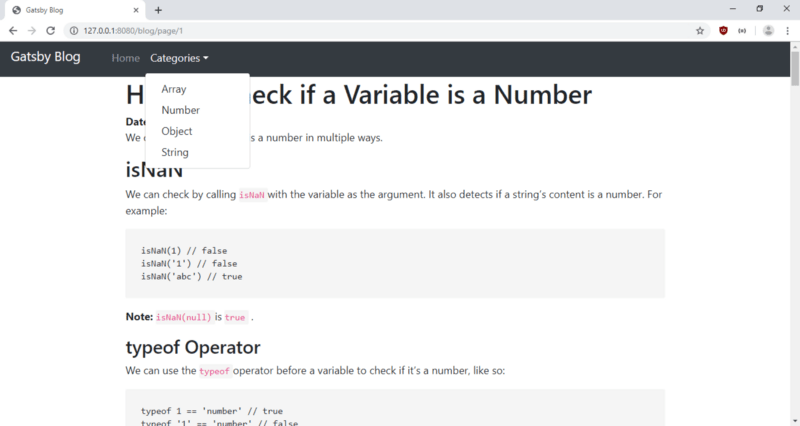
Gatsby es un gran generador de sitios estáticos que usa React y GraphQL. Este es el resultado del proyecto:
 Que aprendes
Que aprendesEn esta guía, aprenderá a usar Gatsby para crear un blog que usará para escribir sus propios artículos usando React y GraphQL.
Pila técnica y características- Gatsby
- Reaccionar
- GraphQL
- Complementos y temas
- MDX / Markdown
- Bootstrap CSS
- Patrones
Si alguna vez has querido comenzar un blog,
este es un gran ejemplo de cómo construirlo usando React y GraphQL.
No digo que WordPress sea una mala elección, pero con Gatsby puedes crear sitios de alto rendimiento con React, que es una combinación increíble.
Blog Gridsome
Gridsome for Vue ... Bueno, ya teníamos esto con Next / Nuxt.
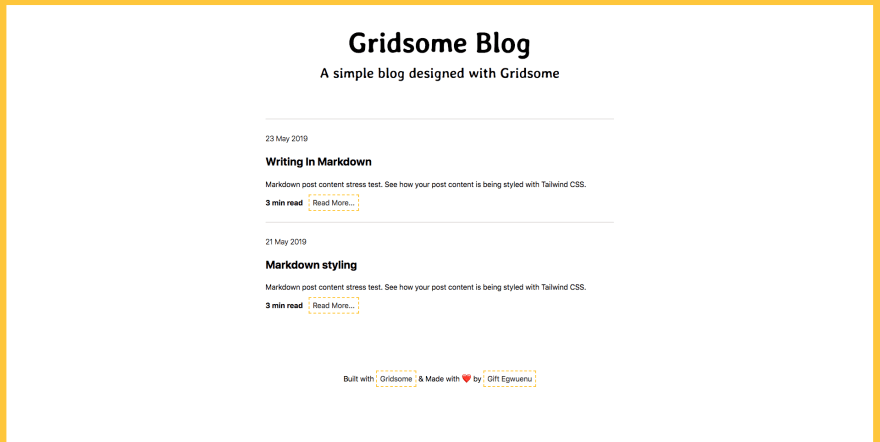
Pero lo mismo es cierto para Gridsome y Gatsby. Ambos usan GraphQL como una capa de datos, pero Gridsome usa VueJS. También es un increíble generador de sitios estáticos que te ayuda a crear excelentes blogs:
 Que aprendes
Que aprendesEste proyecto le enseñará cómo crear un blog simple para comenzar con Gridsome, GraphQL y Markdown. También explica cómo implementar la aplicación a través de Netlify.
Pila técnica y características- Asqueroso
- Vue
- GraphQL
- Markdown
- Netlify
Este, por supuesto, no es el tutorial más completo, pero cubre los conceptos básicos de Gridsome y
Markdown y puede ser un buen punto de partida .
Reproductor de audio similar a SoundCloud con Quasar
Quasar es otro marco Vue que puedes usar para crear aplicaciones móviles. En este proyecto, creará una aplicación de reproductor de audio, por ejemplo:
 Que aprendes
Que aprendesMientras que otros proyectos se centran principalmente en aplicaciones web, este le mostrará cómo crear una aplicación móvil usando Vue y el marco Quasar.
Ya debería tener Cordova ejecutándose con Android Studio / Xcode configurado. Si no, el manual tiene un enlace al sitio web de Quasar, donde muestran cómo configurar todo.
Pila técnica y características- Cuasar
- Vue
- Córdoba
- Surfista de olas
- Componentes de la IU
Un pequeño proyecto que demuestra las capacidades de Quasar para crear aplicaciones móviles.

Lee también el blog
Empresa EDISON:
20 bibliotecas para
espectacular aplicación para iOS