CSS le permite crear diseños de página dinámicos e interfaces de proyectos web. Pero CSS es un lenguaje estático. Después de establecer un cierto valor, no se puede cambiar. La idea de cambiar aleatoriamente ciertos valores no se considera aquí.

La generación de números aleatorios es un territorio de JavaScript en el que CSS no ingresa. Pero, ¿y si esto no es del todo cierto? De hecho, si tiene en cuenta las acciones realizadas por el usuario, esto agregará un poco de aleatoriedad al CSS. El autor del material, cuya traducción publicamos hoy, ofrece discutir esto.
Aleatorización externa de CSS
Puede usar variables CSS para implementar algo como "aleatorización dinámica" en CSS.
Aquí hay algunas cosas buenas al respecto. Sin embargo, tales soluciones al problema no son CSS puro. Aquí debe recurrir a las funciones de JavaScript para escribir nuevos valores aleatorios en las variables CSS.
Puede usar preprocesadores como Sass o Less para generar valores aleatorios. Pero después de compilar y exportar el código CSS, estos valores son fijos y se pierde el elemento aleatorio. En un
tuit sobre este tema, este enfoque para establecer valores CSS se compara con una elección aleatoria del nombre del héroe de la novela, que, una vez escrito en papel, no cambia.
¿Por qué estoy interesado en usar valores aleatorios en CSS?
Una vez desarrollé aplicaciones simples basadas únicamente en CSS. Este es un
cuestionario , un juego de
Simon y
trucos de cartas . Pero quería hacer algo más complicado. No abordo aquí las preguntas sobre la corrección de este enfoque, las preguntas sobre la utilidad o la aplicabilidad práctica de proyectos basados únicamente en CSS.
Basado en la premisa de que algunos juegos de mesa pueden representarse como Máquinas de Estado Finito (FSM), podemos concluir que dichos juegos pueden implementarse usando solo HTML y CSS. Armado con esta idea, comencé a desarrollar el juego "
Serpientes y escaleras ". Este es un juego simple. Su objetivo es lanzar un dado y llegar desde el punto de partida del campo de juego hasta el final, evitando serpientes e intentando usar las escaleras.
Me pareció que este proyecto podría hacerse en HTML y CSS. Sin embargo, no tomé en cuenta algo. Se trata de dados.
El lanzamiento de los dados (así como el lanzamiento de la moneda) son universalmente reconocidos como "generadores" de valores aleatorios. Cada vez, arrojando un hueso o una moneda, obtenemos algo que antes desconocíamos.
Dados tirar imitación
Iba a superponer capas con etiquetas y usar animación CSS para "desplazarlas", cambiando la capa superior. Se parecía a la que se muestra a continuación.
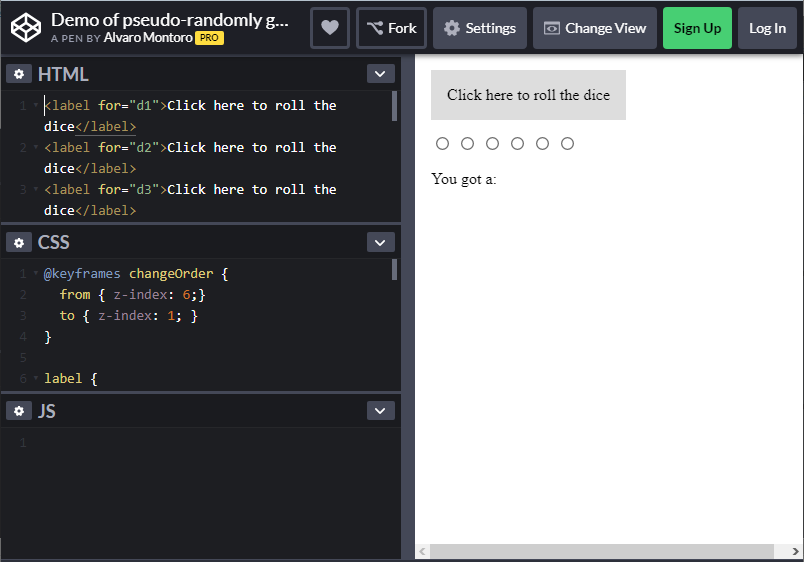
Simule animaciones de capa en un navegadorEl código que implementa dicho sistema para obtener valores aleatorios no es particularmente complicado. Incluye una descripción de la animación usando varios retrasos. Aquí está el código:
@keyframes changeOrder { from { z-index: 6; } to { z-index: 1; } } label { animation: changeOrder 3s infinite linear; background: #ddd; cursor: pointer; display: block; left: 1rem; padding: 1rem; position: absolute; top: 1rem; user-select: none; } label:nth-of-type(1) { animation-delay: -0.0s; } label:nth-of-type(2) { animation-delay: -0.5s; } label:nth-of-type(3) { animation-delay: -1.0s; } label:nth-of-type(4) { animation-delay: -1.5s; } label:nth-of-type(5) { animation-delay: -2.0s; } label:nth-of-type(6) { animation-delay: -2.5s; }
Tenga en cuenta que la animación se ralentizó para que sea más fácil interactuar con los elementos correspondientes (pero resultó ser lo suficientemente rápido como para causar un problema, que se discutirá a continuación). Aquí la naturaleza pseudoaleatoria del mecanismo presentado es claramente visible.
→
Aquí hay un proyecto en CodePen que le permite explorar este enfoque
 Dados tirar imitación
Dados tirar imitaciónEn realidad, aquí me encontré con un problema. Mi programa arrojó valores aleatorios, pero a veces, incluso cuando hice clic en un botón que simulaba un lanzamiento de hueso, el sistema no devolvió nada.
Traté de aumentar el tiempo de animación, lo cual, me pareció, mejoró ligeramente la situación, pero el sistema aún se comportó incorrectamente.
Fue entonces cuando hice lo que hacen todos los programadores, ante un problema que no pueden resolver con un motor de búsqueda. Hice una
pregunta sobre StackOverflow.
Para mi felicidad, me explicaron todo y me sugirieron una
solución al problema.
Una descripción simplificada de mi problema se puede representar de la siguiente manera: "El navegador activa el evento de
click de un elemento solo cuando el elemento que está activo en el momento en que ocurre el evento de
mousedown permanece activo cuando ocurre el evento de
mouseup ".
Dado que los elementos se reemplazan constantemente entre sí, el elemento superior en el que se produce el evento de
mousedown cuando se presiona el botón del mouse no siempre es el mismo elemento en el que, cuando se
mouseup el botón
mouseup se produce el evento de
mouseup . Para que el botón sea presionado y liberado en el momento en que el mismo elemento está en la parte superior de la pila, el clic debe realizarse lo suficientemente rápido (para que el elemento no tenga tiempo de abandonar la parte superior de la pila), o más bien lentamente (para que el elemento existe la posibilidad de volver a la cima, haciendo un círculo completo). Es por eso que un aumento en el tiempo de animaciones permitió enmascarar el problema.
La solución fue utilizar el valor
static para la propiedad de
position del elemento activo, que lo eliminó de la pila de elementos. Además, un pseudo-elemento, como
::before o
::after , al que se le asignó un valor de
z-index muy grande, tomó su lugar. Con este enfoque, el elemento activo siempre estaría en la parte superior de la pila al soltar el botón del mouse.
label:active { margin-left: 200%; position: static; } label:active::before { content: ""; position: absolute; top: 0; right: 0; left: 0; bottom: 0; z-index: 10; }
Aquí hay un proyecto que implementa esta solución y utiliza una animación más rápida.
Después de hacer este cambio en el proyecto, solo tuve que agregar mis logros al juego.
Eso es lo que tengo.
Juego terminadoDesventajas del método.
El método aleatorio descrito aquí tiene inconvenientes obvios:
- Para su trabajo requiere la participación del usuario. La persona debe hacer clic en la etiqueta para iniciar el proceso de "generar un valor aleatorio".
- No escala bien. Este método es muy adecuado para trabajar con pequeños conjuntos de valores, pero si necesita obtener un valor aleatorio de un rango amplio, es muy inconveniente usarlo.
- Su aplicación permite obtener valores no aleatorios, sino pseudoaleatorios. El punto es que la computadora puede averiguar fácilmente qué valor "aleatorio" se emitirá en algún momento.
Resumen
El método presentado aquí, a pesar de las limitaciones descritas anteriormente, se basa en CSS puro. Para usarlo, no se necesitan preprocesadores ni algunos mecanismos auxiliares externos. Y para el usuario, su uso parece que el programa produce números completamente aleatorios.
Y, por cierto, este método no solo es adecuado para generar números aleatorios. Te permite aleatorizar cualquier cosa. Por ejemplo, en
este proyecto, se basa en la elección "aleatoria" que hace la computadora en el juego "Piedra, tijeras, papel".
 El juego "Piedra, tijeras, papel" en CSS puroEstimados lectores!
El juego "Piedra, tijeras, papel" en CSS puroEstimados lectores! ¿Planea utilizar las ideas destacadas en este material en sus proyectos?
