Hoy en día, la necesidad de que los diseñadores hagan que las interfaces sean accesibles para absolutamente todos los usuarios está creciendo. Naturalmente, es muy importante adaptar a los usuarios con discapacidades para que usen tales interfaces, pero al mismo tiempo, nacen suficientes mitos sobre los conceptos básicos de la disponibilidad de contraste de color y estos mitos son perpetuados por personas mal informadas. A menudo repiten y transmiten estos mitos para desacreditar el diseño, sin comprender en qué situaciones se aplica uno u otro estándar de contraste de color. Además, sugieren que la interfaz no está disponible cuando se utiliza contraste de color para transmitir información.
Debido a esto, los diseñadores a menudo se centran en las opciones de accesibilidad de diseño para personas con discapacidades. Engañan a otros para que crean que su interfaz no está disponible cuando realmente satisface los requisitos de accesibilidad. Las tesis contenidas en este artículo intentarán desacreditar mitos comunes sobre la disponibilidad de contraste de color.

Mito número 1. Los requisitos de WCAG son siempre óptimos
La Guía de
accesibilidad al contenido web (
WCAG ) se utiliza como estándar para determinar el contraste de color disponible. Sin embargo, estas recomendaciones no siempre son practicables. En lugar de seguirlo como un dogma, debe usar las pautas para tomar decisiones de diseño y no ejecutarlas a ciegas.
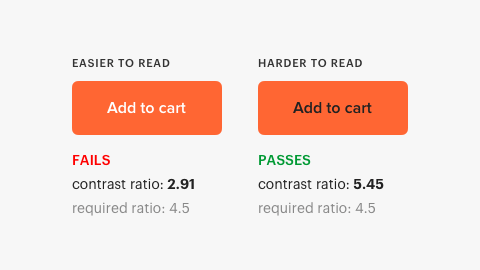
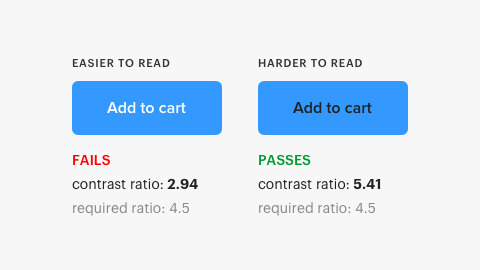
Uno de los casos en que los estándares WCAG no son aplicables en la práctica es el contraste en el brillo del texto blanco. Ambos botones a continuación tienen un fondo azul, pero uno tiene texto blanco y el otro es negro. Cuando pregunte a los usuarios qué botón es más fácil de leer, la mayoría le dirá que un botón con texto blanco es más legible (
fuente ). Pero las relaciones de contraste de color dicen algo más.

La relación de contraste para el texto en negro es 5.41, que cumple con el requisito de WCAG. Sin embargo, la relación de contraste para el texto blanco es 2.94, que no es un indicador normal. De acuerdo con los requisitos de contraste, un botón con texto blanco debería ser menos legible, pero más legible.
Un estudio similar que compara el texto blanco y negro de un botón confirma esta conclusión. Los usuarios con visión normal no solo encuentran el texto en blanco más fácil de leer, sino que las personas daltónicas han tomado la misma decisión (
fuente ).

Esta inexactitud de contraste parece ocurrir con texto blanco sobre fondo azul y naranja. Las relaciones de contraste WCAG no siempre tienen en cuenta el contraste de alto brillo del texto blanco. El blanco es puro brillo sin matiz o saturación, y el brillo es la forma más fuerte de contraste. Por lo tanto, queda claro por qué un botón con texto blanco es más fácil de leer.
La razón por la cual el parámetro de contraste no pasó con el texto blanco es porque tiene un alto brillo y está en el fondo con un alto brillo. El texto brillante sobre un fondo brillante parece computacionalmente de bajo contraste. Su diseño debe coincidir con lo que la gente ve, no con algoritmos computacionales. Es por eso que la apariencia del diseñador juega un papel importante en la "fórmula final".
WCAG es una guía para ayudar a los diseñadores a seleccionar los contrastes de color correctos. Aquí se aplica la famosa expresión del fundador de la disciplina de semántica general Alfred Korzybski: "El mapa no es un territorio". No confunda el modelo de realidad directamente con la realidad misma.
Mito número 2. El texto debe cumplir con los requisitos de AAA, de lo contrario es un texto inaccesible
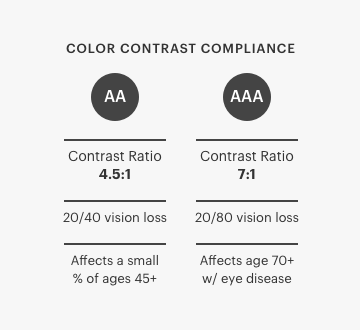
WCAG tiene diferentes niveles de cumplimiento de disponibilidad. Algunos creen que todo el texto debe cumplir con el más alto nivel de requisitos (AAA), de lo contrario no estará disponible para una parte significativa de sus usuarios. Este concepto es incorrecto y se hace evidente cuando comprende cómo se formó el requisito AAA.
El requisito AAA denota una relación de contraste de 7: 1 para compensar la pérdida de sensibilidad de contraste en usuarios con baja visión (con una pérdida de visión de 20/80 o más). Muchos de estos usuarios utilizan tecnologías de asistencia que tienen características de mejora de contraste. Necesitan esta tecnología porque no solo ven el contenido en una interfaz, sino en varias a la vez. El requisito de AAA se aplica solo a los usuarios con una pérdida de visión de 20/80 que no utilizan tecnologías de asistencia, y hay muy pocos usuarios (
fuente ).

La pérdida de visión 20/80 es rara en la población general y afecta principalmente a personas mayores que padecen enfermedades oculares relacionadas con la edad. El estudio mostró que la visión más débil en humanos está asociada con el envejecimiento (
fuente ). Si la mayor parte de su base de usuarios tiene más de 70 años, cumplir con los requisitos de AAA tiene sentido y, además, debe implementarse. Un estándar de 70 años o más es uno porque la agudeza visual comienza a disminuir entre los usuarios con ojos sanos a esa edad (
fuente ).
El cumplimiento de AA es suficiente para la mayoría de los usuarios. El requisito de AA es una relación de contraste de 4.5: 1 para compensar la pérdida de sensibilidad de contraste por parte de los usuarios con una pérdida de visión de 20/40. El estudio mostró que "la mayoría de las personas mantienen al menos la agudeza visual (20/40 o más) hasta 80 años" (
fuente ). Esta conclusión significa que cumplir con el requisito de AA hará que su texto esté disponible para la mayoría de los usuarios de la interfaz.
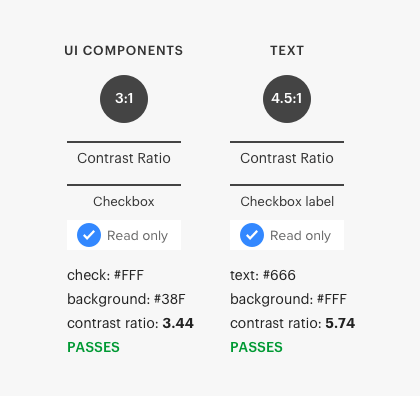
Mito número 3. Los componentes de la interfaz tienen el mismo estándar de contraste que el texto.
Muchos cometen el error de admitir componentes de interfaz en el mismo estándar de contraste que el texto, aunque sus estándares son diferentes. Los componentes de la interfaz tienen una relación de contraste de 3: 1, y el texto es 4.5: 1. El texto requiere un mayor contraste porque los usuarios necesitan leerlo. Los componentes de la interfaz a menudo no requieren lectura de texto y tienen un estándar más bajo (
fuente ).

El contraste del texto se ve afectado por muchos matices, como el tamaño de fuente y la negrita. Los tamaños de fuente grandes (18 pt) y el texto con un peso de fuente grande (14 pt en negrita) requieren relaciones de contraste más bajas (
fuente ). Además, algunos componentes de la interfaz pueden estar exentos de este requisito. Antes de vincular un componente de interfaz o texto a un estándar de relación de contraste, asegúrese de aplicarlo correctamente.
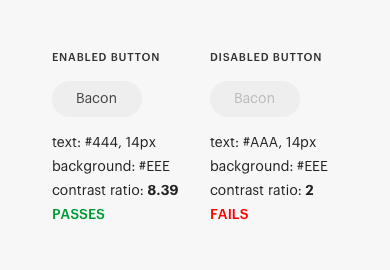
Mito número 4. Los botones inaccesibles y el texto gris parecen funcionalidad deshabilitada
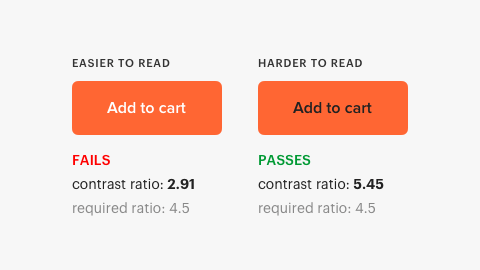
Otro mito común es que el texto gris es texto inaccesible. Muchas personas piensan que los usuarios no pueden leer el texto gris porque parece de bajo contraste. A veces esto puede ser cierto, pero a veces es una suposición falsa. Por ejemplo, el botón a continuación tiene texto gris, aunque algunos usuarios piensan que no está disponible. Sin embargo, su lanzamiento a través del comprobador de contraste muestra que no solo cumple con el estándar AA, sino que también supera significativamente el estándar.
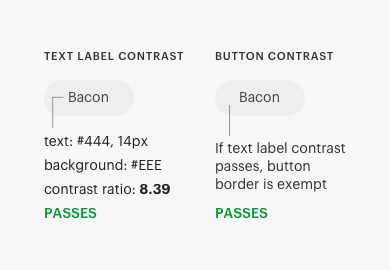
Otro mito que puede escuchar es que el botón gris no está disponible porque no cumple con el estándar de la relación de contraste. Resulta que los criterios de éxito para los botones no requieren un borde visual que indique el área de impacto. Si el botón con el texto tiene un marco, no hay requisitos de contraste, excepto el contraste de texto (
fuente ). Por lo tanto, el botón gris, que la mayoría considera inaccesible, cumple con el requisito de contraste.

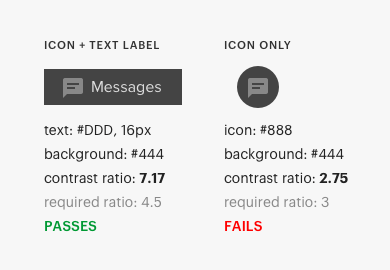
Este criterio de éxito también significa que los iconos al lado de los botones no tienen un requisito de contraste si la etiqueta de texto corresponde a una relación de contraste de 4.5: 1. Sin embargo, si el icono no tiene una etiqueta de texto, se aplica un requisito de relación de contraste 3: 1 al icono.

También existe el mito de que los botones grises se ven deshabilitados, que a menudo se extiende por observadores sesgados que no entienden el propósito correcto de los componentes inactivos. Los botones deshabilitados se indican por falta de contraste sobre la etiqueta de texto. Cuando un botón es difícil de leer, los usuarios no están preocupados por él, que es básicamente el objetivo de un botón deshabilitado. Sin mencionar el hecho de que el requisito de contraste no se aplica a los componentes inactivos.

Mito número 5. Las personas daltónicas no pueden distinguir colores contrastantes
Una suposición común es que si un diseño usa contraste de color para transmitir información, las personas daltónicas no notarán la diferencia. El tono de color y el contraste de color son dos dimensiones diferentes. Los usuarios daltónicos tienen dificultades para distinguir ciertos tonos, pero no tienen dificultades para percibir las diferencias en los contrastes de color (
fuente ).
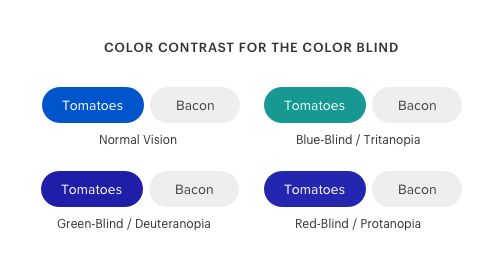
Por ejemplo, muchas personas creen que los botones a continuación no están disponibles para daltónicos, ya que utiliza el contraste de color para indicar diferentes estados. Pero la conclusión es que las personas daltónicas pueden distinguir claramente los colores contrastantes. Los botones usan solo un tono de color sin otros competidores y tienen suficiente contraste.

Con el simulador de daltonismo, puede simular la percepción del color de las personas daltónicas y lo que ven. Los usuarios con un déficit de color rojo-verde y un déficit de color azul-amarillo ven fácilmente la diferencia en el contraste de color.
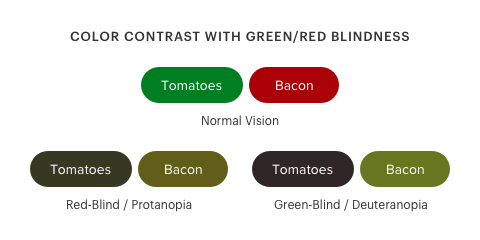
Los usuarios daltónicos apenas pueden notar el contraste de color cuando el verde y el rojo tienen casi la misma oscuridad (
fuente ). El siguiente ejemplo muestra qué usuarios daltónicos verán si los botones son rojos y verdes con la misma oscuridad.

Si utiliza tonos de color competitivos para distinguir entre estados, necesita otra señal visual que no sea el color. Pero si usa el contraste de color solo para distinguir entre estados, es probable que sea aceptable y accesible para los daltónicos.
Existen diferentes tipos de daltonismo, pero en los que debe centrarse más son el rojo-verde. El daltonismo rojo-verde afecta a más del 99% de todos los daltónicos en el mundo (
fuente ). Hay varios simuladores de daltonismo que puede usar para probar, por ejemplo, esta extensión para Google Chrome es
daltónica .
Mito número 6. Una señal de color por sí sola no es suficiente para transmitir información
Este mito es probablemente en el que los diseñadores se equivocan más a menudo. A menudo se refieren al requisito
"Uso del color" , sin entender cuándo se aplica esta norma. Hay matices en estos estándares que debe comprender antes de comenzar a usarlos.
El requisito de accesibilidad establece que "el color no se utilizará como el único medio visual para transmitir información, indicar una acción o distinguir un elemento". Sin embargo, este estándar solo se aplica cuando se asignan valores específicos a colores específicos para informar al usuario (
fuente ). En otras palabras, si usa diferencias de color para transmitir información, necesita una señal adicional. Pero si usa el contraste para transmitir información, no necesita una señal adicional si la diferencia de contraste es lo suficientemente alta.
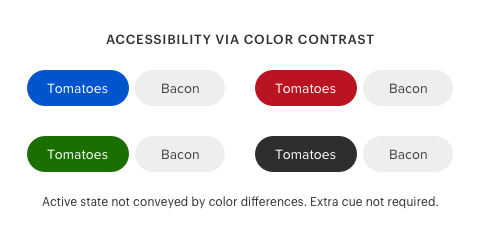
Por ejemplo, los
botones de alternar a continuación usan azul para indicar un estado activo. Pero no hay un significado especial para el azul. El estado activo se transmite a través del contraste de color, no del molde de color.

El tono de color para el estado activo es arbitrario. Puede usar cualquier otro tono de color, y esto será suficiente si mantiene un alto nivel de contraste con respecto a un estado inactivo. Por lo tanto, el requisito de "Uso del color" no se aplica a este escenario.
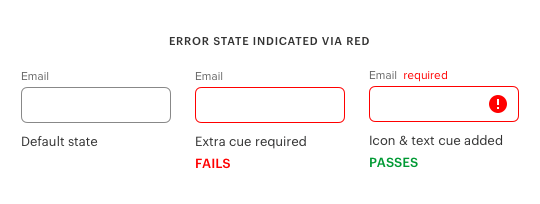
Un ejemplo en el que el color tiene un propósito específico es un ejemplo de un estado de error en los campos de un formulario de entrada. El rojo se usa a menudo para indicar un error en un campo de texto. En este caso, el rojo no es suficiente para indicar el estado de error, porque las personas daltónicas no lo verán. El rojo les parecerá negro. Por lo tanto, necesita una señal adicional, como texto o un icono, para indicar el estado del error.

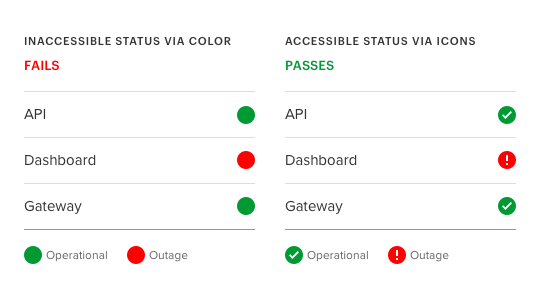
Otro ejemplo es el uso del color para indicar el estado de un sistema en una página. Los tonos de color verde y rojo a menudo se usan para indicar la gravedad de los mensajes del sistema. En este caso, el requisito de "uso de color" se aplica porque hay un propósito específico para los tonos de color. Aquí se necesitan iconos para ayudar a las personas daltónicas a distinguir entre cada uno de los estados del sistema.

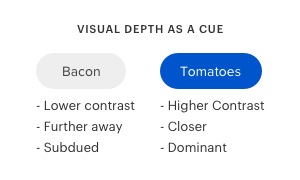
El contraste de color no siempre es la única señal cuando se trata de condiciones. La profundidad visual también es una pista que los usuarios experimentan. Esto sucede cuando los objetos que contrastan con el fondo aparecen más cerca y dominan, mientras que los objetos que no tienen contraste aparecen aún más y dominan. El botón azul en este ejemplo parece más cercano a los usuarios. Como resultado, el énfasis y su dominio significan un estado activo.

Es esta manipulación del contraste con el fondo, lo que crea profundidad en los botones y permite a los usuarios distinguir entre el estado activo. Si ambos botones tuvieran el mismo nivel de contraste, los usuarios no podrían percibir la profundidad como una señal visual.
Mito 7: el diseño asequible satisface las necesidades de todos los usuarios del planeta.
En un mundo ideal, a cualquier diseñador le gustaría satisfacer las necesidades de cualquier usuario. Sin embargo, esta es una situación muy ideal y, por lo tanto, inalcanzable. Incluso si usa WCAG al máximo, siempre habrá un usuario que encuentre difícil su diseño a través del prisma de su percepción del diseño a través de la visión.
En lugar de luchar por un ideal basado en una fantasía inalcanzable, lucha por un ideal basado en una realidad alcanzable. La realidad es que un diseño asequible no puede satisfacer las necesidades de cada usuario, pero puede satisfacer las necesidades de tantos usuarios como sea posible.
Comprender esta verdad significa reconocer el hecho de que una minoría de usuarios no obtendrá la misma buena experiencia que la mayoría. Pero, afortunadamente para la minoría, existen tecnologías de asistencia con modos de alto contraste. Los diseñadores que realmente entiendan la accesibilidad se esforzarán por lograr un ideal realista, no una fantasía.
Los matices de la disponibilidad de contraste de color.
La accesibilidad siempre debe ser una prioridad de diseño para los usuarios. Las recomendaciones de WCAG son una herramienta eficaz para ayudarlo a crear un diseño asequible del más alto nivel. Los mitos descritos anteriormente no son desencadenados por las pautas de WCAG. Son causados por personas que malinterpretan, tergiversan y aplican mal las pautas.
Comprender los matices de la disponibilidad de contraste de color lo ayudará a cumplir exactamente con los estándares WCAG. Si otras personas de repente comienzan a proyectar estos mitos sobre la disponibilidad de contraste de color en su diseño, siempre puede corregirlos. Permanecerá fiel a la simplicidad visual y la estética, mientras lo equilibra con la accesibilidad. Y lo más importante, el resultado será una interfaz significativa que satisfará a casi todos sus usuarios.