Continuamos una serie de proyectos de capacitación.

El artículo fue traducido con el apoyo del software EDISON, que creó un sistema de transferencia de información unidireccional entre los buques fluviales y marítimos basado en óptica inalámbrica , así como la migración y el portado de software .
Capa
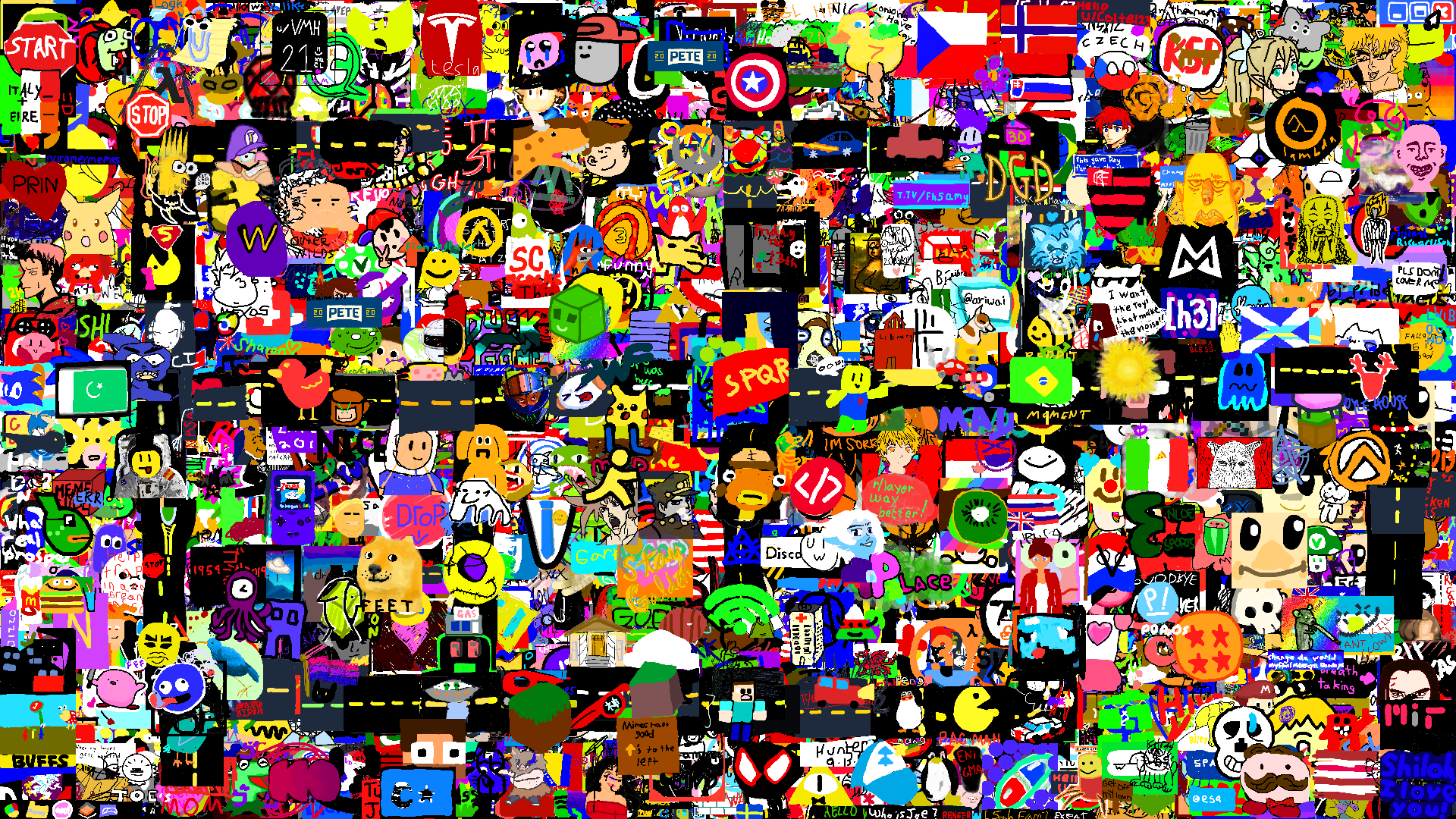
 www.reddit.com/r/layer
www.reddit.com/r/layerLayer es una comunidad donde todos pueden dibujar un píxel en un "tablero" común. La idea original nació en Reddit. La comunidad r / Layer es una metáfora para la co-creación de que todos pueden ser creadores y contribuir a una causa común.
¿Qué aprenderá a crear su proyecto de capa?
- Cómo funciona el lienzo de JavaScript, la capacidad de operar el lienzo es una habilidad crítica en muchas aplicaciones.
- Cómo coordinar los permisos de usuario. Cada usuario puede dibujar un píxel cada 15 minutos y no tiene que iniciar sesión.
- Crea sesiones de cookies.
Squoosh
squoosh.appSquoosh es una aplicación de compresión de imágenes con muchas opciones avanzadas.
Al crear su versión de Squoosh, aprenderá:
- Cómo trabajar con tamaños de imagen
- Aprenda los conceptos básicos de la API Drag'n'Drop
- Comprenda cómo funcionan los oyentes de eventos y API
- Cómo cargar y exportar archivos
Nota: El compresor de imagen es local. No es necesario enviar datos adicionales al servidor. Puede tener un compresor en casa, o puede tener un servidor de su elección.
Calculadora
Vamos? Enserio? Calculadora? Sí, exactamente, una calculadora. Comprender los conceptos básicos de las operaciones matemáticas y cómo funcionan juntos es una habilidad crítica para simplificar sus aplicaciones. Tarde o temprano tendrá que lidiar con los números y cuanto antes mejor.
jarodburchill.imtqy.com/CalculatorReactAppAl crear su propia calculadora aprenderá:
- Trabaja con números y operaciones de tapete
- Practica con API de oyentes de eventos
- Cómo organizar elementos, lidiar con estilos
Crawler (motor de búsqueda)
Todos usaban un motor de búsqueda, entonces ¿por qué no crear uno propio? Se necesitan rastreadores para buscar información. Todos los días los usan y la demanda de esta tecnología y especialistas de vez en cuando solo crecerá.
 Motor de búsqueda de Google
Motor de búsqueda de GoogleQué aprender creando su propio motor de búsqueda:
- ¿Cómo funcionan los rastreadores?
- Cómo indexar sitios y cómo clasificarlos por calificación y reputación
- Cómo almacenar sitios indexados en una base de datos y cómo trabajar con una base de datos
Reproductor de música (Spotify, Apple Music)
Todos escuchan música, es solo una parte integral de nuestras vidas. Creemos un reproductor de música para comprender mejor cómo funcionan los mecanismos básicos de una plataforma de transmisión de música moderna.
SpotifyQué aprender creando su propia plataforma de transmisión de música:
- Cómo trabajar con la API. usar las API de Spotify o Apple Music
- Cómo reproducir, pausar o rebobinar la canción siguiente / anterior
- Como cambiar el volumen
- Cómo administrar el enrutamiento del usuario y el historial del navegador
PS
¿Qué proyectos sugerirías que "repitas" para impulsar tu habilidad?

Lee también el blog
Empresa EDISON:
20 bibliotecas para
espectacular aplicación para iOS