
Ahora te mostraré cómo hacer un chat para el equipo / usuarios / amigos si no tienes tu backend o no quieres dedicar tiempo a desarrollarlo. Haremos un simple chat de texto y nos llevará aproximadamente una hora.
Escribir un chat de red que funcione sin un backend es casi imposible, debe ser de una forma u otra. Utilizaremos Chatix y su SDK de JavaScript. Chatix y SDK se dedicarán al almacenamiento de mensajes y tareas de red, y nos ocuparemos del front-end.
El código del proyecto terminado está disponible en GitHub
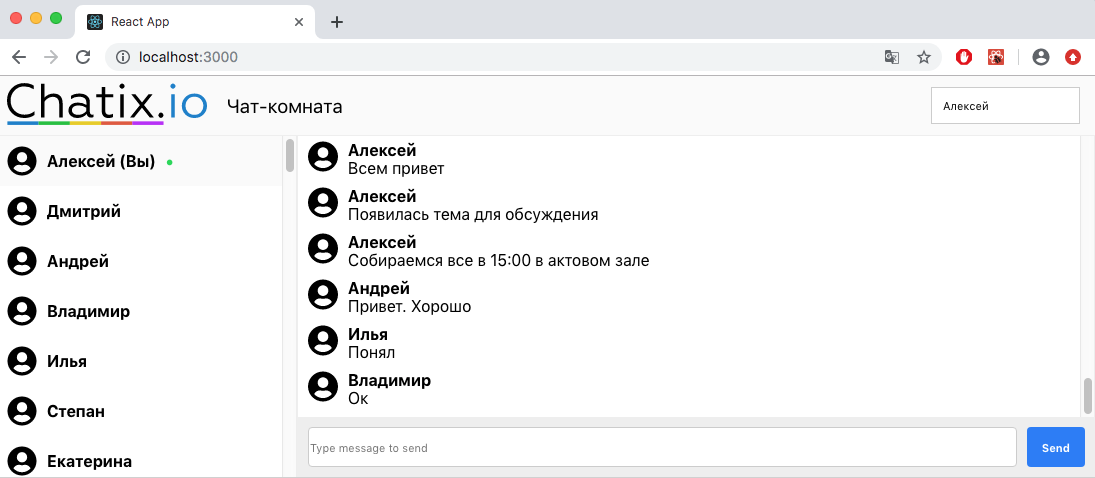
Demo
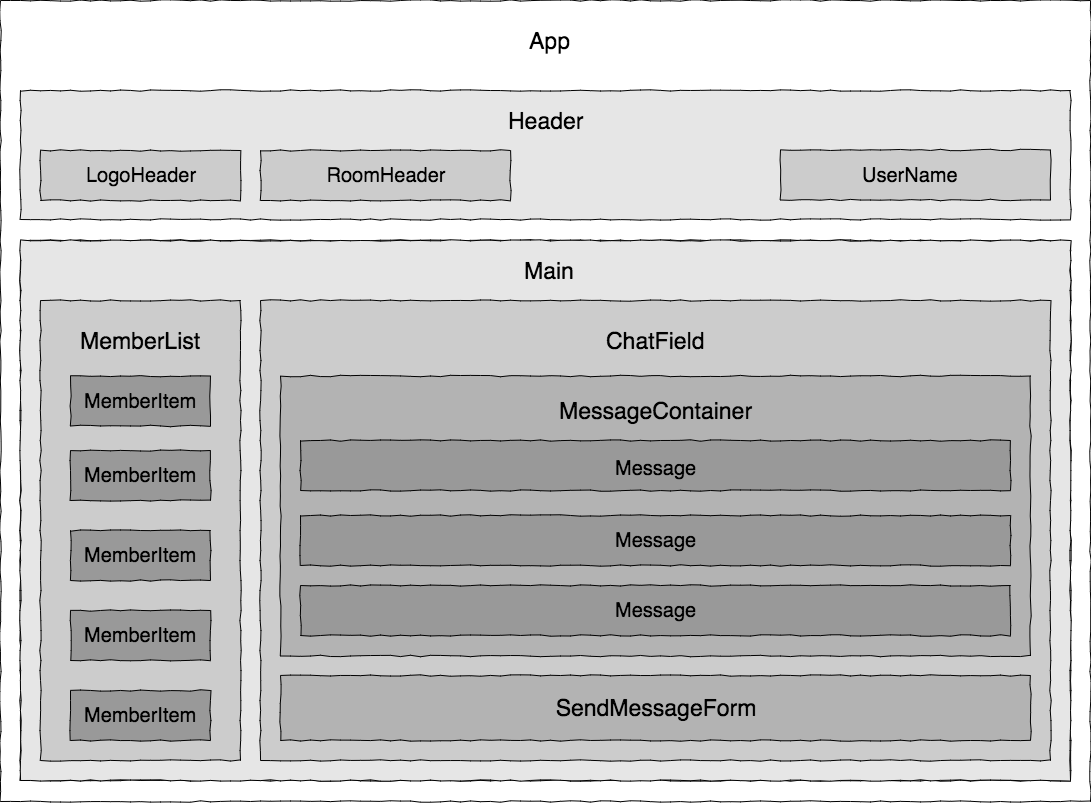
Estructura del proyecto
- Aplicación (el componente raíz de la aplicación, actúa como custodio estatal, porque en esta lección no agregaremos Redux ni ningún otro administrador estatal)
- Encabezado (el encabezado de nuestra aplicación que muestra el logotipo, el nombre del chat y permite al usuario escribir su nombre)
- LogoHeader
- Roomtitle
- Principal
- MemberList (lista de chat)
- ChatField (un contenedor para todo lo relacionado con mensajes de chat)
- Contenedor de mensajes
- Mensaje [] (presentación del mensaje; en esta lección solo trabajaremos con mensajes de texto)
- SendMessageForm (formulario para enviar un nuevo mensaje de chat)
- ChatixSDK (componente sin cabeza responsable de trabajar con el backend)
Nota importante sobre el almacenamiento del estado. Por supuesto, sería más conveniente agregar Redux aquí y procesar los cambios de estado a través de él, pero para ahorrar tiempo, almacenaremos el estado en el componente raíz de la aplicación y reenviaremos datos a los componentes secundarios y llamaremos a sus padres desde los métodos secundarios.
Por ejemplo, cuando obtengamos el nombre del chat, lo App → Header → RoomTitle en el estado del componente de la aplicación y lo pasaremos a través de props : App → Header → RoomTitle . Cuando el usuario escribe un mensaje, lo transferiremos de SendMessageForm a la aplicación: SendMessageForm → ChatField → Main → App .
Nuestro chat se verá más o menos así en diseño:

Interacción entre componentes
Nuestros componentes deben transmitirse datos entre sí y para que todo funcione como debería, determinemos ahora cómo interactuarán entre sí.

Como puede ver en la figura, el componente principal para nosotros es la App , que proporciona datos a los componentes secundarios (debido a la reactividad, simplemente asignamos prop y el componente secundario responderá a los cambios), y los componentes secundarios reenvían sucesivamente las llamadas de método a la App . Esta no es la mejor arquitectura que puede (y debe) hacerse para un proyecto de producción, pero servirá para nuestra lección.
Creación de proyectos
Crea componentes visuales
Sombrero
Primero necesitas crear un nuevo proyecto, para esto usaremos create-react-app .
npx create-react-app chatix-chatroom cd chatix-chatroom
Ejecute el proyecto con el comando
npm start
Comencemos creando un encabezado.
Primero, agregue un logotipo al encabezado. Para hacer esto, dentro de la carpeta src, cree la carpeta de componentes y en ella la carpeta logo_header . Subimos el logotipo a esta carpeta y creamos 2 archivos LogoHeader.js y LogoHeader.css
LogoHeader.js
import React from 'react' import logo from './chatix_logo.svg'; import './LogoHeader.css'; function LogoHeader(){ return ( <div className="LogoHeader"> <img src={logo} className="App-logo" alt="Chatix logo" /> </div> ); } export default LogoHeader;
LogoHeader.css
.LogoHeader{ flex-basis: 200px; flex-grow: 0; flex-shrink: 0; }
Aquí todo está claro, en este componente simplemente se importa un archivo con un logotipo y estilos.
Ya no agregaré el código para las hojas de estilo aquí, puedes verlas en la página del proyecto terminado
Ahora muestre el nombre de la sala de chat. Para hacer esto, cree una carpeta de título de sala y en ella el componente RoomTitle . props.chatroomName el nombre en este componente a través de accesorios, por lo que escribiremos props.chatroomName y ahora lo transferiremos aquí.
Roomtitle
import React from 'react'; import './RoomTitle.css'; function RoomTitle(props){ return ( <div className="RoomTitle"> <h1>{props.chatroomName}</h1> </div> ); } export default RoomTitle;
Luego creamos el componente de encabezado y colocamos el logotipo y el nombre de la sala de chat en él. Inmediatamente arroje el nombre del chat al componente hijo a través de prop chatroomName .
Le recuerdo que acordamos que todos los datos (estado de la aplicación) serán almacenados por el componente raíz de la aplicación . Desde allí, transferiremos el encabezado primero al Encabezado y del Encabezado a RoomTitle .
componentes \ header \ Header.js
Header.js
import React from 'react'; import './Header.css' import LogoHeader from '../logo_header/LogoHeader'; import RoomTitle from '../room-title/RoomTitle'; function Header(props) { return ( <header> <LogoHeader/> <RoomTitle chatroomName={props.chatroomName} /> </header> ); } export default Header;
A continuación, abra el archivo App.js y agregue el componente Header.js .
Luego agregamos el nombre al estado y lo reenviamos al encabezado a través de accesorios .
También en el encabezado debe agregar el nombre del usuario actual. Para hacer esto, agregue el objeto de usuario al estado y reenvíelo de manera similar al encabezado
import React from 'react'; import './App.css'; import Header from './components/header/Header'; class App extends React.Component { constructor(props){ super(props); chatroomName: '-', me: { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" } } render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} /> </div> ); }; } export default App;
Ahora, en el encabezado, debe agregar una entrada con el nombre del usuario actual y asignar un controlador al cambio para que podamos transferir el nuevo nombre de usuario al componente de la aplicación .
Para esto, agregamos la función de handleChangeName props.updateVisitor a la entrada con el nombre y llamamos a la función de devolución de llamada props.updateVisitor en la que pasamos el objeto de usuario con el nombre actualizado.
Header.js
function Header(props) { const [name, setName] = useState(props.me.name ? props.me.name : props.me.uuid.substr(-10)) const handleChangeName = (e) => { setName(e.target.value) let visitor = {...props.me}; visitor.name = e.target.value; props.updateVisitor(visitor) } return ( <header> <LogoHeader/> <RoomTitle chatroomName={props.chatroomName}/> { props.me ? <input className='name-input' value={name} placeholder=' ' onChange={(e) => handleChangeName(e)} /> : null } </header> ); }
Ahora agregue esta función props.updateVisitor a la aplicación y props.updateVisitor al props.updateVisitor . Hasta ahora, solo actualiza el objeto de usuario en el estado, pero luego a través de él actualizaremos al usuario en el servidor.
onUpdateVisitor = (visitor) => { this.setState({me: visitor}) }
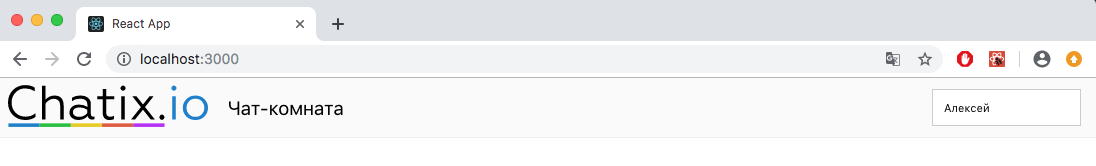
Entonces, ahora nuestra aplicación se ve así y hasta ahora solo sabe cómo actualizar el nombre. Seguir adelante

Barra lateral
Ahora vamos a crear una barra lateral.
La barra lateral se ubicará dentro del componente principal en la página Main.js.
Lo creamos componentes \ main \ Main.js , luego creamos un componente con una lista de usuarios componentes \ member-list \ MemberList.js e inmediatamente creamos un componente que mostrará los propios usuarios componentes \ member-item \ MemberItem.js .
Para aclarar cómo se relacionan estos 3 componentes, eche un vistazo al esquema del proyecto al comienzo del artículo.
Los componentes se crean, ahora vamos en orden.
Primero, agregue la matriz de usuarios al estado del componente Aplicación y agregue el componente Principal . Luego reenviaremos a estos usuarios.
La aplicación
class App extends React.Component { constructor(props) { super(props); this.state = { chatroomName: '-', members: [ { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" }, { is_online: true, name: "", uuid: "mnzxcv97zx6chvo" }, { is_online: false, name: "", uuid: "kjuhv987ashdfoua" }, { is_online: false, name: "", uuid: "jdhnf978WEHJSNDL" }, ], me: { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" } }; } render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} /> <Main members={this.state.members} me={this.state.me} /> </div> ); }; }
En el componente Principal , agregue el componente Lista de miembros y reenvíe la matriz de usuarios a él.
Main.js
function Main(props) { return( <section className="Main"> <MemberList members={props.members} /> </section> ); }
Y en el componente MemberList, recorremos todos los usuarios y, para cada uno, devolvemos el componente MemberItem y le pasamos el objeto de usuario.
MemberList.js
function MemberList(props) { const members = props.members.map((member) => <MemberItem key={member.uuid} member={member} /> ); return ( <section className="MemberList"> {members} </section> ); }
El componente MemberItem ya muestra directamente al usuario en la barra lateral. En él, verificamos el nombre del usuario, si no está instalado, luego mostramos los primeros 10 caracteres del identificador. También verificamos el estado en línea / fuera de línea y comparamos el identificador con el identificador del usuario actual, de modo que frente a él se muestre la marca "(Usted)".
function MemberItem(props) { function getName(){ let name = '' if (props.member.uuid === props.me.uuid) { if(props.me.name) { name = props.me.name } else { name = props.me.uuid.substring(props.me.uuid.length-10, props.me.uuid.length); } } else { if(props.member.name){ name = props.member.name } else { name = props.member.uuid.substring(props.member.uuid.length-10, props.member.uuid.length); } } return name; } return( <div className="MemberItem"> <img src={ icon } alt={ props.member.name }/> <span> { getName() } { props.member.uuid === props.me.uuid && " () " } </span> { props.member.is_online && <span className="online">•</span> } </div> ); }
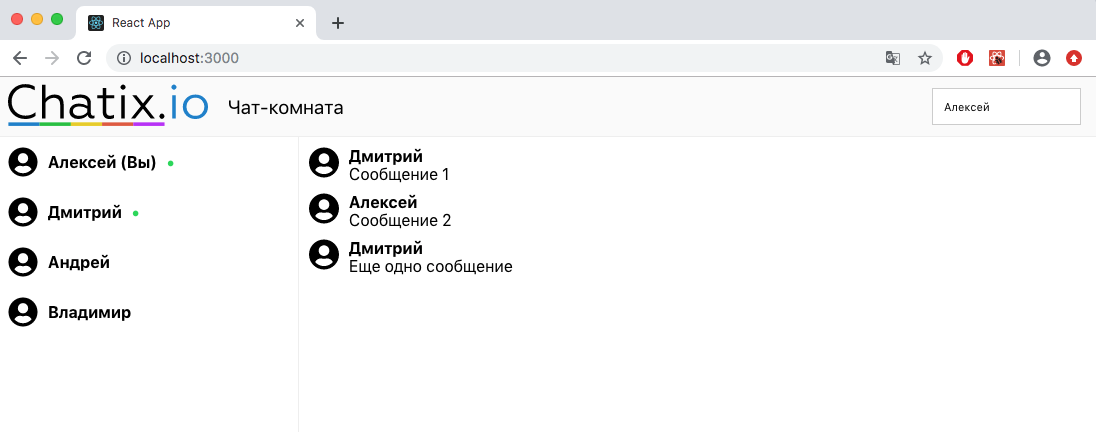
Listo Ahora la aplicación ya se ve así

Ahora nos ocuparemos de la lista de mensajes y el formulario de envío.
Primero, agregue una matriz con mensajes al estado del componente de la aplicación .
La aplicación
this.state = { chatroomName: '-', messages: [ { content: " 1", sender_id: "mnzxcv97zx6chvo", uuid: "dg897sdfg" }, { content: " 2", sender_id: "98s7dfh9a8s7dhf", uuid: "8723hernm" }, { content: " ", sender_id: "mnzxcv97zx6chvo", uuid: "435nbcv98234" } ], members: [ { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" }, { is_online: true, name: "", uuid: "mnzxcv97zx6chvo" }, { is_online: false, name: "", uuid: "kjuhv987ashdfoua" }, { is_online: false, name: "", uuid: "jdhnf978WEHJSNDL" }, ], me: { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" } };
Y reenviarlos al componente principal
La aplicación
<Main members={this.state.members} messages={this.state.messages} me={this.state.me} />
Ahora cree los componentes del componente / chat-field / ChatField.js
Conéctelo a Principal y reenvíele los mensajes.
Principal
function Main(props) { return( <section className="Main"> <MemberList me={props.me} members={props.members} /> <ChatField messages={props.messages} /> </section> ); }
A continuación, cree los componentes del componente / message-container / MessageContainer.js
Conéctelo a ChatField y también reenvíele mensajes.
Chatfield
function Main(props) { return( <section className="Main"> <MemberList me={props.me} members={props.members} /> <ChatField messages={props.messages} /> </section> ); }
Luego recorreremos todos los mensajes y para cada retorno el componente que lo mostrará.
Vamos a crearlo conponents / message / Message.js . En él, mostramos el icono del visitante, su nombre o identificador si el nombre no está especificado y el texto del mensaje en sí.
Mensaje
function Message(props) { const getSenderName = () => { if (props.sender) { return props.sender.name ? props.sender.name : props.sender.uuid.substr(-10); } return "Unknown sender"; }; return( <div className="Message"> <div className="message-sender-icon"> <img src={icon} alt="visitor icon"/> </div> <div className="message-bubble"> <div className="message-sender-name">{getSenderName()}</div> <div className="message-content">{props.message.content}</div> </div> </div> ); }
Ahora, en un MessageContainer, recorremos todos los mensajes y, para cada uno, devolvemos el componente Mensaje al que pasamos el objeto de mensaje.
Contenedor de mensajes
function MessageContainer(props) { const messageList = props.messages.map(message => <Message key={message.uuid} sender={props.members.find((member) => member.uuid === message.sender_id)} message={message} /> ); return ( <section className="MessageContainer" ref={messagesContainer}> {messageList} </section> ); }
Ahora el proyecto se ve así:

Ahora cree un componente con un formulario para enviar componentes de mensajes / send-message-form / SendMessageForm.js . En él, crearemos una entrada y un botón para enviar. Cuando la entrada cambia, el texto se escribe en el estado, y cuando hace clic en el botón, llamamos a la función de devolución de llamada onSendNewMessage y le transferimos el mensaje del estado. onSendNewMessage la función onSendNewMessage un poco más tarde en el componente Aplicación y la reenviaremos a través de accesorios.
Sendmessageform
class SendMessageForm extends React.Component { constructor(props) { super(props); this.state = { message: '' }; } currentMessageChanged = (e) => { this.setState({message: e.target.value }); } sendMessageClicked = async (e) => { e.preventDefault(); if (this.state.message.length > 0) { await this.props.onSendNewMessage(this.state.message); this.setState({...this.state, ...{message : ''}}); } } render(){ return ( <section className="SendMessageForm"> <form> <input type="text" value={this.state.message} onChange={this.currentMessageChanged} placeholder="Type message to send"/> <button type="submit" onClick={this.sendMessageClicked} > Send </button> </form> </section> ); } }
Ahora coloque el componente SendMessageForm dentro del ChatField .
Chatfield
function ChatField(props) { return( <section className="ChatField"> <MessageContainer members={props.members} messages={props.messages} /> <SendMessageForm onSendNewMessage={props.onSendNewMessage}/> </section> ); }
En el componente Principal , también onSendNewMessage función onSendNewMessage en ChatField .
Principal
<ChatField members={props.members} messages={props.messages} onSendNewMessage={props.onSendNewMessage} />
Ahora cree esta función en la aplicación y reenvíela a Main .
La aplicación
onSendNewMessage = async (message) => { console.log(message) }
La aplicación
<Main members={this.state.members} messages={this.state.messages} onSendNewMessage={this.onSendNewMessage} me={this.state.me} />
Listo Ahora, cuando hace clic en el botón enviar mensaje, se transferirá al componente de la aplicación .
Ahora la aplicación se ve así:

Entonces, ahora todo se muestra en nuestra aplicación y todo funciona como debería, pero hasta ahora con datos estáticos, y para revitalizar nuestro chat, debe conectarlo con el back-end.
Conexión de fondo
Para hacer esto, lo primero que debe hacer es instalar el paquete chatix-core .
npm i chatix-core
Luego cree una cuenta en chatix y cree una sala de chat. Para hacer esto, vaya a chatix.io y regístrese.
Después del registro, puede ver el identificador del sitio webId en la interfaz de administrador en la página de configuración del chat.
Ahora creamos una nueva sala de chat con la que trabajaremos.

Regresamos a nuestro proyecto y creamos un nuevo componente a través del cual trabajaremos con el servidor.
componentes \ chatix \ ChatixSDK.js
Importamos ChatixCore en él.
import ChatixCore from 'chatix-core';
En el componente ChatixSDK, cree una instancia de la clase ChatixCore y pase websiteId como argumento.
const websiteId = "_WEBSITE_ID"; this.sdk = new ChatixCore(websiteId);
Ahora en this.sdk puede usar los métodos para trabajar con la sala de chat. Puede ver la lista de métodos en la página del proyecto chatix-core
A continuación, debemos conectarnos al servidor y obtener datos sobre la sala de chat creada anteriormente. Hay métodos asincrónicos start () y getChatroom () para esto .
Después de recibir el objeto de la sala de chat, tomemos inmediatamente su nombre y transfiéralo a la aplicación . Para hacer esto, agregue la función de devolución de llamada updateChatroomTitle(chatroom.title) en la aplicación y llámela al ChatixSDK .
ChatixSDK
class ChatixSDK extends React.Component { constructor(props){ super(props); const websiteId = "_WEBSITE_ID"; this.chatroomId = "_CHATROOM_ID"; this.sdk = new ChatixCore(websiteId); this.sdk.start() .then( async () => { try { // refresh information about chatroom and call passed handler const chatroom = await this.sdk.getChatroom(this.chatroomId); if (props.updateChatroomTitle) { props.updateChatroomTitle(chatroom.title); } } catch (err) { console.error(err); } }) .catch((e) => { console.error(e); }); } render(){ return null; } }
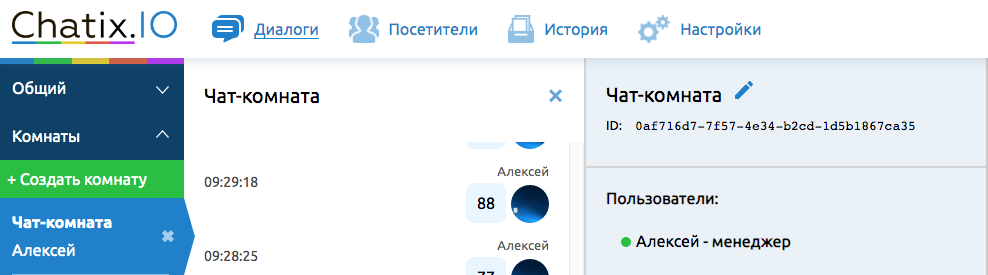
puedes mirar this.chatroomId en la interfaz del administrador abriendo la sala de chat deseada.

Ahora en la aplicación conectaremos el componente ChatixSDK y agregaremos la función updateChatroomTitle, que actualizará el nombre del chat. También le agregamos un enlace de ref para que podamos acceder a este componente.
La aplicación
this.chatixSDK = React.createRef();
setChatroomTitle = (newName) => { const newStateFragment = { chatroomName: newName}; this.setState({...this.state, ...newStateFragment}); };
La aplicación
render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} updateVisitor={this.onUpdateVisitor} /> <Main members={this.state.members} messages={this.state.messages} onSendNewMessage={this.onSendNewMessage} me={this.state.me} /> <ChatixSDK ref={this.chatixSDK} updateChatroomTitle={this.setChatroomTitle} /> </div> ); };
Listo Ahora, justo después de conectarnos al servidor, solicitamos datos de chat, obtenemos su nombre y lo escribimos en el estado del componente de la aplicación , y dado que los cambios en el estado hacen que el componente se vuelva a representar, el nombre en el encabezado se actualizará automáticamente. Ahora el nombre predeterminado en el estado se puede reemplazar con una cadena vacía.
La aplicación
chatroomName: ''
Ahora llenemos la barra lateral con usuarios reales.
Pero antes de obtener la lista de usuarios, debe conectarse al chat, para esto, en el ChatixSDK dentro de la función this.sdk.start() obtenemos una lista de todas las salas de chat del usuario, verifique si está conectada a la actual y, de lo contrario, conéctela.
ChatixSDK
const myChatrooms = await this.sdk.getMyChatrooms(); if (myChatrooms.filter(x => x.id===this.chatroomId).length === 0) { await this.sdk.connectToChatroom(this.chatroomId); }
Después de asegurarnos de que nuestro usuario esté conectado a la sala de chat, podemos obtener una lista de participantes en este chat.
ChatixSDK
// lets get all chatroom members using infinite loop with break on empty server response let membersPage = 1; let allChatroomMembers = []; while(true) { let pagedMembers = await this.sdk.getChatroomMembers(this.chatroomId, membersPage++, 10); allChatroomMembers = [...allChatroomMembers, ...pagedMembers]; if (pagedMembers.length === 0) { break; } }
Aquí, en un bucle infinito, solicitamos a los usuarios página por página hasta que lleguemos a todos, tan pronto como tengamos a todos, rompemos el ciclo. Después de eso, al igual que el nombre de la sala de chat, lo reenviamos al componente principal mediante la función de devolución de llamada.
ChatixSDK
if (props.setChatroomMembers) { props.setChatroomMembers(allChatroomMembers); }
Ahora, en el componente Aplicación , cree esta función de devolución de llamada setChatroomMembers que clasificará a los usuarios por su estado en línea / fuera de línea y alfabéticamente y los registrará en estado.
App.js
setChatroomMembers = (members) => { members.sort(this.sortMembers); const newStateFragment = { members: members}; this.setState({...this.state, ...newStateFragment}); }
Agregar función de clasificación sortMembers . Ordena a los usuarios por estado y alfabéticamente.
App.js
sortMembers(a, b) { if (a.is_online === true && b.is_online === false) { return -1; } else if (b.is_online === true && a.is_online === false) { return 1; } else { if (a.name && b.name) { if (a.name.toLocaleUpperCase() > b.name.toLocaleUpperCase()) { return 1; } else if (a.name.toLocaleUpperCase() < b.name.toLocaleUpperCase()) { return -1; } } else if (a.name && !b.name) { return -1; } else if (!a.name && b.name) { return 1; } if (a.uuid > b.uuid) { return -1; } else { return 1; } } }
A continuación, reenviamos la función setChatroomMembers en ChatixSDK .
La aplicación
render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} updateVisitor={this.onUpdateVisitor} /> <Main members={this.state.members} messages={this.state.messages} onSendNewMessage={this.onSendNewMessage} me={this.state.me} /> <ChatixSDK ref={this.chatixSDK} updateChatroomTitle={this.setChatroomTitle} setChatroomMembers={this.setChatroomMembers} /> </div> ); };
Ahora, inmediatamente después de conectarse al servidor, nosotros, así como con el encabezado, solicitamos una lista de todos los usuarios conectados y la escribimos en el estado del componente de la aplicación . Y también cambie el valor predeterminado de la lista de usuarios en el estado.
La aplicación
members: []
Ahora, siguiendo exactamente el mismo principio, obtenemos el objeto del usuario actual y una serie de mensajes y también los escribimos en el estado de la aplicación
ChatixSDK
// lets load 100 last messages from current chatroom const lastMessages = await this.sdk.getChatroomMessages(this.chatroomId, null, 100); if (props.setChatroomMessages) { props.setChatroomMessages(lastMessages); } if (props.setMe) { const me = this.sdk.getVisitor(); this.props.setMe(me); }
La aplicación
<ChatixSDK ref={this.chatixSDK} setMe={this.setMe} updateChatroomTitle={this.setChatroomTitle} setChatroomMembers={this.setChatroomMembers} setChatroomMessages={this.setChatroomMessages} />
A continuación, enviaremos mensajes.
En la aplicación ya tenemos una función en onSendNewMessage que muestra enviar un mensaje a la consola. En su lugar, simplemente llamaremos al método sendChatroomMessage para enviar un mensaje desde ChatixSDK .
Este es un método asincrónico y devuelve el objeto del mensaje enviado en la respuesta, que agregamos inmediatamente a la matriz de mensajes en el estado. Por cierto, tenga en cuenta que estamos this.chatixSDK enlace this.chatixSDK creado anteriormente.
La aplicación
onSendNewMessage = async (message) => { let receivedMsg = await this.chatixSDK.current.sendChatroomMessage(message); const currentMessages = this.state.messages; currentMessages.push(receivedMsg); const newStateFragment = {messages: currentMessages}; this.setState({...this.state, ...newStateFragment}); }
Dado que un cambio en el estado hace que se vuelva a representar, la lista de mensajes se actualizará automáticamente. Pero debemos asegurarnos de que al agregar mensajes, el desplazamiento en el bloque de mensajes se baja.
Para hacer esto, abra el componente MessageContainer y use el enlace useEffect, monitoree el cambio en la matriz de mensajes, y tan pronto como haya cambiado y se hayan agregado los mensajes, obtenemos un bloque scrollHeight con mensajes y lo desplazamos por la misma cantidad
function MessageContainer(props) { const messagesContainer = React.createRef(); useEffect(() => { messagesContainer.current.scrollTop = messagesContainer.current.scrollHeight }, [props, messagesContainer]); const messageList = props.messages.map(message => <Message key={message.uuid} sender={props.members.find((member) => member.uuid === message.sender_id)} message={message} /> ); return ( <section className="MessageContainer" ref={messagesContainer}> {messageList} </section> ); }
Ahora terminemos de actualizar el nombre de usuario. Ya hemos creado una entrada en el encabezado y, al cambiarla, reenviamos el objeto de usuario actualizado al componente Aplicación y allí lo mostramos en la consola. Terminemos esta función. Para hacer esto, agregue el método llamado this.chatixSDK.current.updateVisitor(user) , esto actualizará los datos en el servidor. Y simplemente actualice los datos en el estado local, para esto actualizamos el objeto this.state.me y en la matriz this.state.members también encontramos al usuario actual y lo actualizamos. Esto es necesario para actualizar el nombre del usuario actual en los mensajes que se les envían.
La aplicación
onUpdateVisitor = (user) => { this.chatixSDK.current.updateVisitor(user) this.setMe(user) let currentUser = this.state.members.find((member) => (member.uuid === user.uuid)) let currentUserIndex = this.state.members.indexOf(currentUser) let newMembers = [...this.state.members] newMembers[currentUserIndex] = user; this.setState({ members: newMembers }) }
Ahora necesitamos aprender cómo responder a los mensajes entrantes, conectar / desconectar usuarios y cambiar la información y los usuarios conectados.
Para hacer esto, en el archivo ChatixSDK.js en el constructor, necesitamos anular las funciones de devolución de llamada. Puede ver la lista completa de funciones y argumentos en la página del proyecto chatix-core .
Actualmente estamos interesados en onChatroomMessageReceived , onMemberConnectedToChatroom , onMemberDisconnectedFromChatroom y onApplyVisitorInfo .
Los redefinimos y para cada función llamamos a nuestra devolución de llamada que crearemos en la aplicación .
this.sdk.onChatroomMessageReceived = (chatroomId, message) => { if (chatroomId === this.chatroomId) { this.props.onNewMessageReceived(message); } }; this.sdk.onMemberConnectedToChatroom = (chatroomId, member) => { if (chatroomId === this.chatroomId && props.addChatroomMember) { this.props.addChatroomMember(member); } }; this.sdk.onMemberDisconnectedFromChatroom = (chatroomId, member) => { if (chatroomId === this.chatroomId && props.removeChatroomMember) { this.props.removeChatroomMember(member); } }; this.sdk.onApplyVisitorInfo = (visitor) => { this.props.onMemberUpdated(visitor) }
A continuación, vaya a la aplicación y cree estas funciones.
onNewMessageReceived (mensaje)
Esta función toma un objeto de mensaje y simplemente lo agrega al estado con el resto de los mensajes. , .
App
onNewMessageReceived = (message) => { const currentMessages = this.state.messages; currentMessages.push(message); const newStateFragment = {messages: currentMessages}; this.setState({...this.state, ...newStateFragment}); }
App
addChatroomMember(member)
state members. .
App
addChatroomMember = (member) => { const newStateFragment = {}; const currentMembers = this.state.members; currentMembers.push(member); currentMembers.sort(this.sortMembers); newStateFragment.members = currentMembers; this.setState({...this.state, ...newStateFragment}); }
App
removeChatroomMember(memberId)
state members state .
removeChatroomMember = (memberId) => { const currentMembers = this.state.members; const filteredMembers = currentMembers.filter(x=> x.uuid !== memberId); const newStateFragment = {members: filteredMembers}; this.setState({...this.state, ...newStateFragment}); }
onMemberUpdated(updatedMember)
. . state .
App
onMemberUpdated = (updatedMember) => { let oldMember = this.state.members.find(member => member.uuid === updatedMember.uuid); oldMember = this.state.members.indexOf(oldMember); let newStateMembers = this.state.members; newStateMembers[oldMember] = updatedMember; this.setState({ members: newStateMembers }) }
ChatixSDK
ChatixSDK
<ChatixSDK ref={this.chatixSDK} setMe={this.setMe} updateChatroomTitle={this.setChatroomTitle} setChatroomMembers={this.setChatroomMembers} addChatroomMember={this.addChatroomMember} removeChatroomMember={this.removeChatroomMember} setChatroomMessages={this.setChatroomMessages} onNewMessageReceived={this.onNewMessageReceived} onMemberUpdated={this.onMemberUpdated} />
Hecho \ , , / .
alekseyso
Materiales adicionales:
SDK Chatix ()
SDK Chatix (npm)
192 -